分析を追跡するためにGoogleタグマネージャーをWordPressに追加する方法

WordPress Web サイトのコンバージョン、分析、マーケティング、その他の指標を追跡したいですか? GTM4WP を使用して WordPress 用の Google タグ マネージャー (GTM) を設定する方法を学びます。
GoogleタグマネージャーをWordPressに追加する方法
Google タグ マネージャー (GTM) を WordPress ウェブサイトにインストールする前に、GTM ページでアカウントを作成する必要があります。
次の手順を実行します:
- Google タグマネージャーのページに移動します。
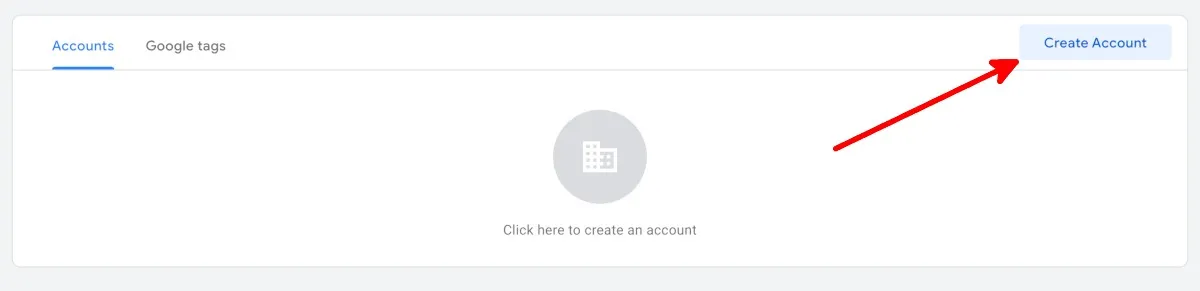
- 「アカウントの作成」をクリックします。

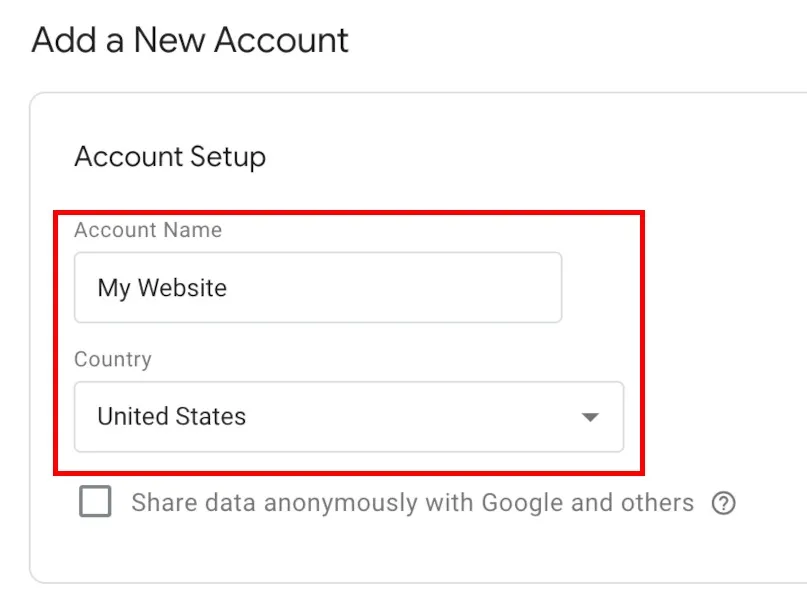
- 新しいアカウントの追加画面の「アカウント名」と「国」の下のフィールドに入力します。

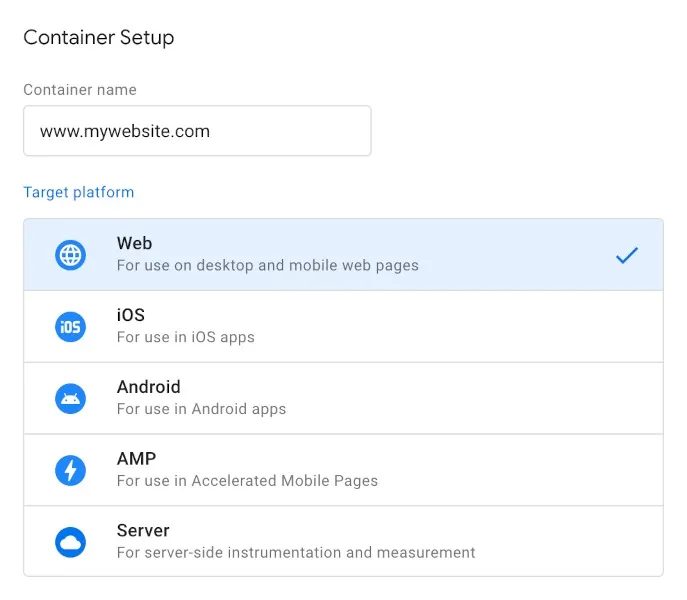
- 「コンテナ設定」ページの「コンテナ名」の下に Web サイトの URL を「www.mywebsite.com」という形式で入力し、ターゲット プラットフォームを確認します。

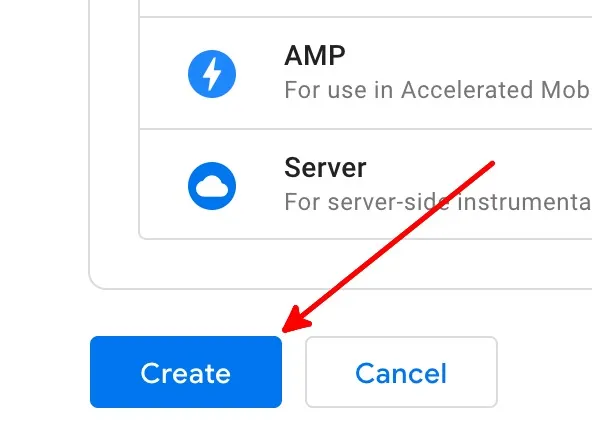
- 「作成」をクリックします。

- Google タグ マネージャーの利用規約を読み、「はい」をクリックしてアカウントの作成を完了します。
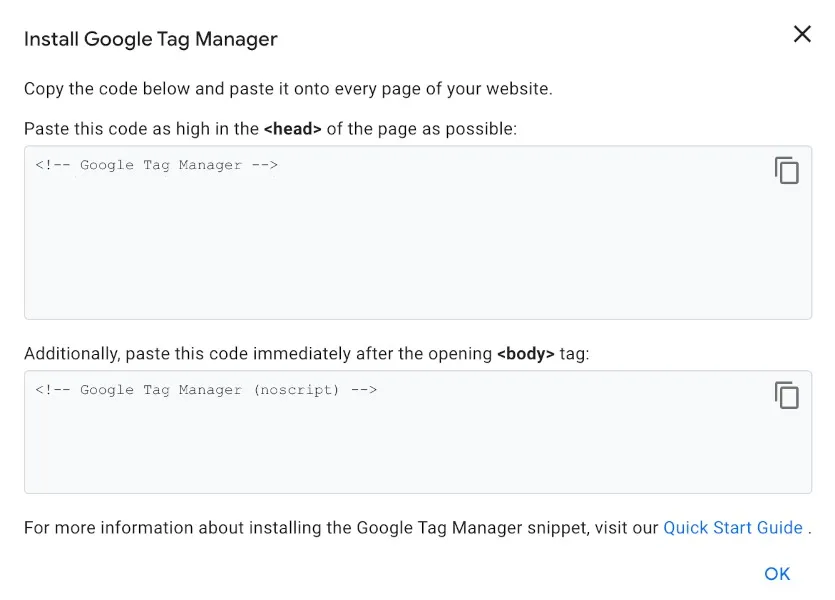
- [ワークスペース] ページが表示され、ポップアップ ウィンドウが表示され、コードのセットがページ上に表示されます。
GTM4WP WordPress プラグインをインストールする
GTM アカウントを取得したので、無料の WordPress プラグインGTM4WPをセットアップします。GTM コンテナ コードが WordPress Web サイトに配置されます。プラグインをインストールするには、次の手順を実行します。
- WordPress にログインします。ログインに使用するアカウントには管理者の役割が必要です。
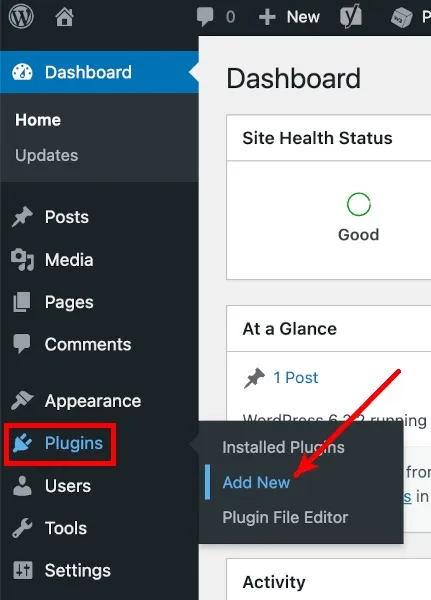
- 左側のメニューから「プラグイン」にマウスを置き、「新規追加」をクリックします。

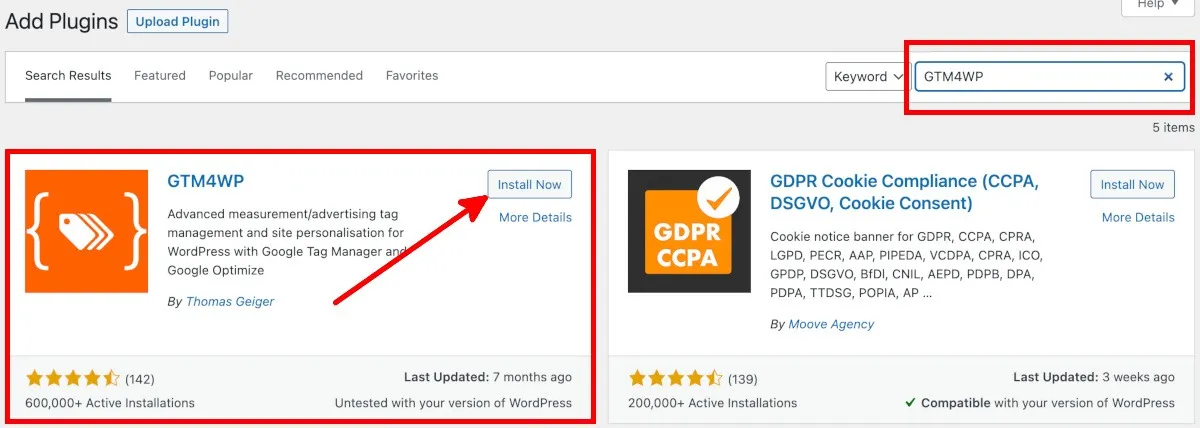
- 「プラグインの追加」画面で「GTM4WP」を検索します。
- GTM4WPの横にある「今すぐインストール」をクリックします。

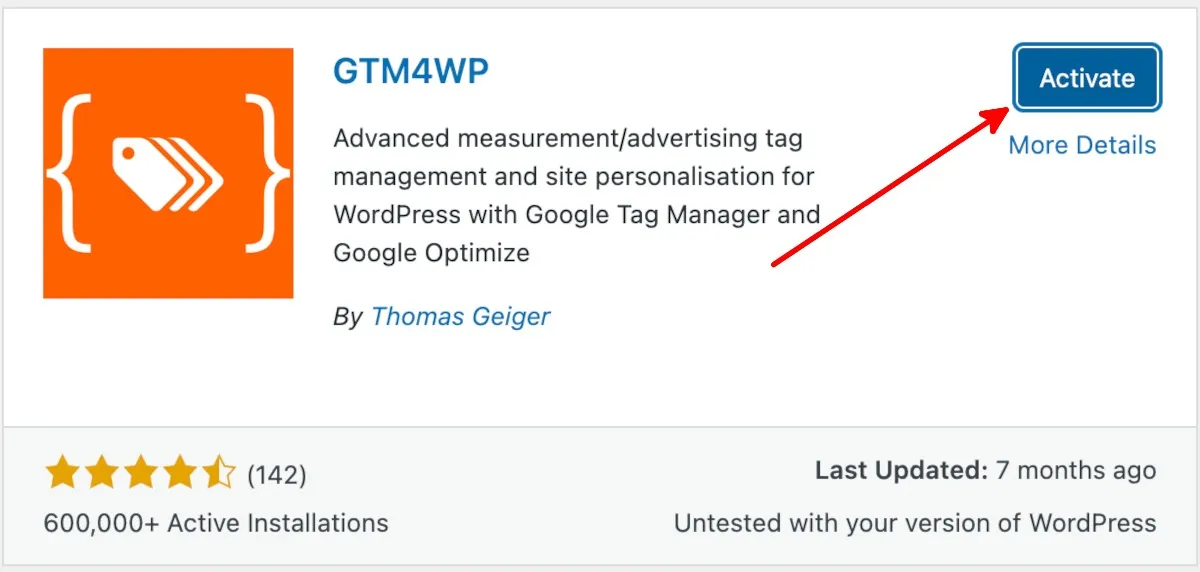
- 「有効化」をクリックすると、プラグイン画面が表示されます。

Googleタグマネージャーからトラッキングコードをコピー
GTM4WP WordPress プラグインをインストールしてアクティブ化した後、次の手順に従って GTM ページからコードをコピーします。
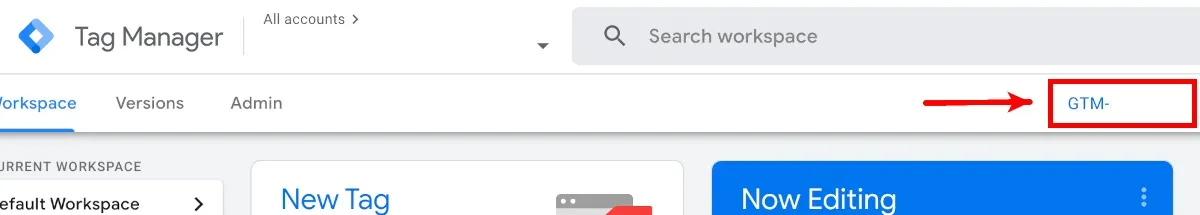
- Google タグ マネージャーのアカウント ページで、コンテナ ID または Google タグ マネージャー ID をクリックします。

- [Google タグ マネージャーのインストール] ポップアップ ウィンドウには、WordPress で GTM4WP を設定するために必要なコンテナ コードのセットが 2 つあります。

- コンテナコードとGoogleタグマネージャーIDを保存します。WordPress に戻る前に、この Google タグ マネージャー タブを開いたままにすることもできます。
トラッキングコードをWordPressに貼り付ける
次の手順に従って、Google タグ マネージャーからコンテナ コードを貼り付けます。
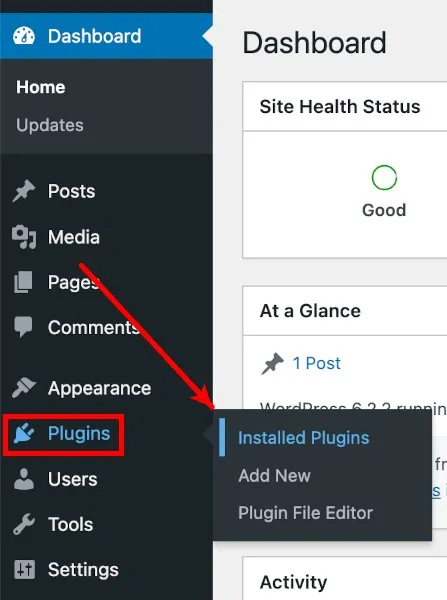
- WordPress の左側のメニューで、「プラグイン」にマウスを置き、「インストールされているプラグイン」をクリックします。

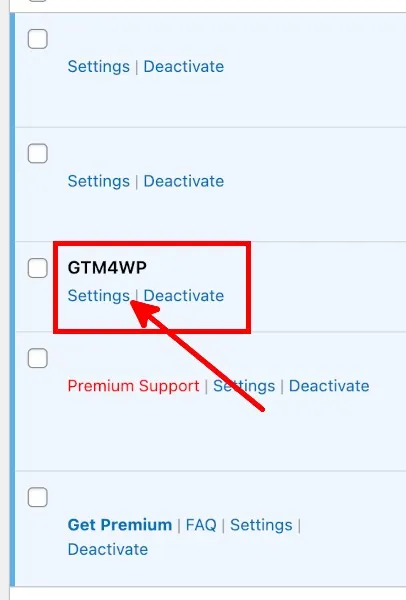
- インストールされているプラグインのリストから「GTM4WP」を見つけ、その下の「設定」をクリックします。

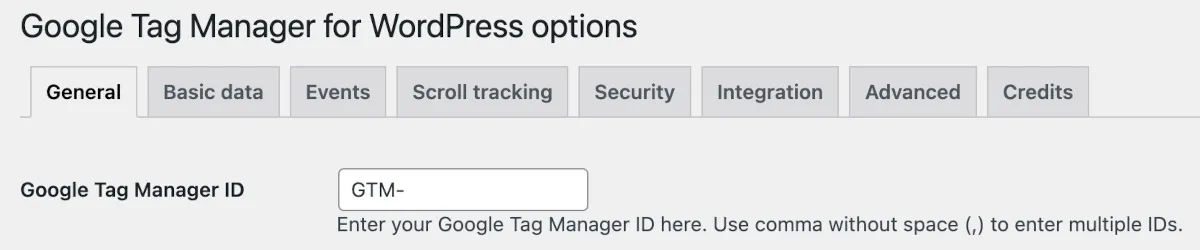
- WordPress 用 Google タグ マネージャーのオプション画面の [全般] タブで、コンテナ ID または Google タグ マネージャー ID を「GTM-XXXXXX」の形式で [Google タグ マネージャー ID] フィールドに貼り付けます。

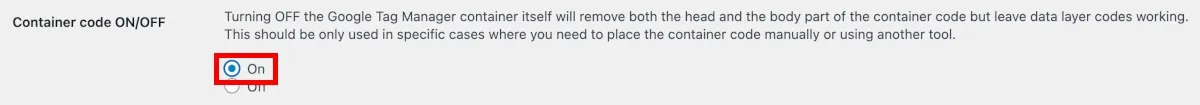
- 「コンテナコードON/OFF」を「ON」に設定します。

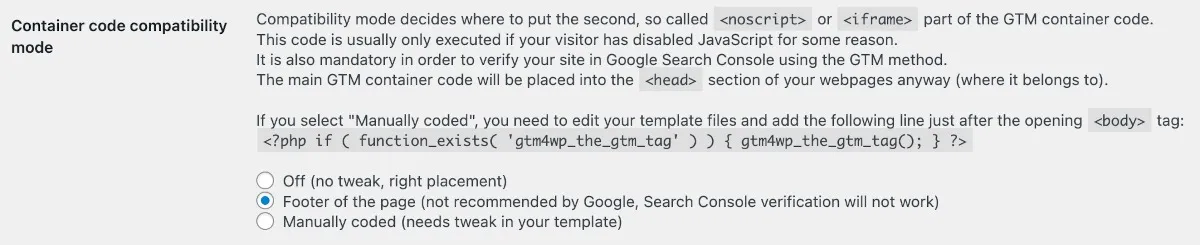
- コンテナー コード互換性モード オプションを選択します。
- オフ: GTM4WP が 2 番目の GTM コンテナー コードを配置する場所を決定できるようにします。Google Search Console でウェブサイトを確認する場合は、これを選択します。
- フッター: GTM4WP で Web ページのフッターに 2 番目のコードを配置する場合は、これを選択します。これにより、Google Search Console の検証が機能しなくなりますのでご注意ください。
- 手動でコーディング:コンテナー コードを手動で貼り付けて調整する場合は、このオプションを選択します。

- 「変更を保存」をクリックします。

よくある質問
Google タグ マネージャー用の他の WordPress プラグインはありますか?
GTM4WP 以外にも、Google タグ マネージャー用の次の無料 WordPress プラグインを使用することもできます。
- Google タグマネージャーby George Stephanis
- メトロネット タグ マネージャー
GTM が動作しているかどうかを確認するにはどうすればよいですか?
Google タグ マネージャーのアカウント ページで、コンテナ ID/Google タグ マネージャー ID の横にある [プレビュー] をクリックします。これにより、Google の Tag Assistant の新しいタブが開きます。サンプルの URL 形式のように Web サイトの URL を入力し、「接続」をクリックします。Tag Assistant に接続済みと表示されたら、準備は完了です。
Google タグ マネージャーを使用する場合、Google アナリティクスは必要ですか?
いいえ。Google アナリティクスを使用するのに Google タグ マネージャーも必要ありません。ただし、Google アナリティクスと Google タグ マネージャーを設定して両方を使用することはできます。Google Analytics を使用する場合は、Android 用 Google Analytics アプリを確認してください。
画像クレジット: Pixabayすべてのスクリーンショットは Natalie dela Vega によるものです。


コメントを残す