Windows コンピュータに JSON サーバーをインストールする方法

このガイドでは、 Windows コンピューターに JSON サーバーをインストールする方法について説明します。フロントエンド開発者、または JSON をデータ ソースとして API を探索したいと考えている志望者であれば、このガイドは役に立ちます。

JSON サーバーとは何ですか?
JSON はJavaScript Object Notationの略で、軽量なデータ交換形式です。JSON サーバーは、Node.js をベースにした簡単なツールで、開発者は JSON ファイルをデータ ソースとして使用して RESTful API を模倣できます。これは、バックエンド API がまだ利用できない場合に複雑なサーバー側コードを記述することなくモック API を作成できるため、フロントエンド開発者にとって特に便利です。したがって、クライアント コンピューターを使用していて、バックエンド API やデータベースにアクセスできない場合は、JSON サーバーが最適です。
WindowsコンピュータにJSONサーバーをインストールする
Windows コンピューターに JSON サーバーをインストールするには、Visual Studio Code IDE を使用します。そのためには、以下の手順に従います。
- Visual Studio Codeをダウンロードしてインストールする
- JSONサーバーをインストールする
- Visual Studio Codeを使用してJSONファイルを作成する
- JSONサーバーを起動する
それらについて詳しくお話ししましょう。
1] Visual Studio Codeをダウンロードしてインストールする

まず、code.visualstudio.comから Visual Studio Code をダウンロードする必要があります。これは、これから JSON ファイルを作成するために使用する Microsoft の無料 IDE です。前述のリンクにアクセスしたら、このチュートリアルは Windows 用なので、必ず Windows アイコンをクリックしてください。
2] JSONサーバーをインストールする

次に、JSON サーバーをコンピューターにインストールする必要があります。まず、ファイル エクスプローラーを開いてプロジェクトに移動します。次に、スペースを右クリックして、[ターミナル] > [コマンド プロンプト] を選択します。最後に、次のコマンドを実行して JSON サーバーをインストールします。
npm install -g json-server
JSON サーバーはコンピュータにグローバルにインストールされていません。特定のアプリケーションでのみローカルに必要な場合は、以下のコマンドを使用する必要があります。
npm i json-server
このようにして、コンピューターに JSON サーバーをインストールできます。
3] Visual Studio Codeを使用してJSONファイルを作成する

コンピューターに JSON Server をインストールしたら、プロジェクトのデータベースのように動作する JSON ファイルを作成できます。これを行うには、スタート メニューから Visual Studio Code を開きます。VS Code を開いたら、[ファイル] > [フォルダー] をクリックし、プロジェクトの場所に移動します (cd コマンドを使用)。
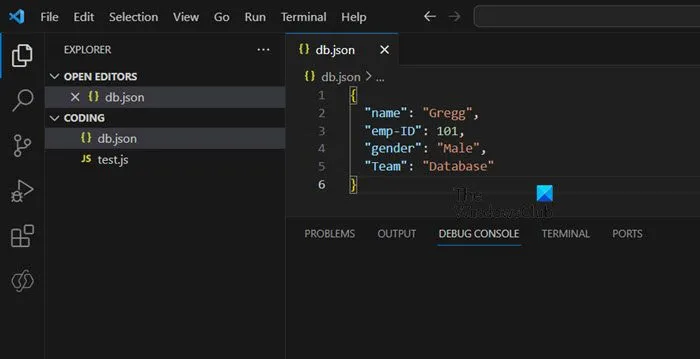
フォルダを開いたら、[新しいファイル] アイコンをクリックし、<ファイル名>.json と入力します。そこに貼り付けることができるサンプル コードが提供されます。
エンドポイントにリクエストを送信するサンプル API を開発します。この API は HTTP リクエストに応答するため、プロジェクトを迅速に開発する必要があるフロントエンド開発者に最適です。この API の作成には JSON サーバーが使用され、開発者は作成、読み取り、更新、削除 (CRUD) 操作を実行し、データを JSON 形式で保存できます。JSON データはキーと値のペアで構成され、次の形式で記述されます。
json-server --watch db.json
プライベートおよびパブリック ネットワークからNode.JS Javascript Runtimeへのアクセスを許可するよう求められたら、[許可] をクリックします。コマンドが実行され、出力が表示されます。JSON サーバーを開くには、インデックスの下に記載されている URL をブラウザーに貼り付ける必要があります。

JSON サーバーが起動し、入力した値が表示されます。プロパティが画面に表示され、そのうちの 1 つをクリックすると、関連付けられた値が表示されます。
それでおしまい!
Windows に JSON サーバーをインストールするにはどうすればよいですか?
Windows コンピューターに JSON サーバーをインストールするには、 npm install -g json-serverコマンドを実行する必要があります。これにより、サーバーがグローバルにインストールされます。ローカルにインストールするには、作業ディレクトリをプロジェクトがある場所に設定してから、npm i json-server を実行します。
Windows で JSON を実行するにはどうすればいいですか?
コマンド プロンプトから JSON ファイルを実行できます。ファイル エクスプローラーを開き、JSON ファイルが保存されているディレクトリに移動して右クリックし、[ターミナル] を選択します。次に、json-server –watch db.json を実行します。


コメントを残す