メタデータを追加するための WordPress カスタム フィールドを作成する方法


WordPress には、投稿にメタデータを追加できるカスタム フィールド機能が備わっています。投稿の有効期限やその日の天気などの情報を追加できます。ここでは、カスタム フィールドを有効活用して投稿の機能性を向上させる方法を紹介します。
ブロックエディターでカスタムフィールドを有効にする
クラシック エディターをまだ使用している場合、カスタム フィールド セクションはデフォルトで有効になっています。テキスト エディター セクションの下にあります。
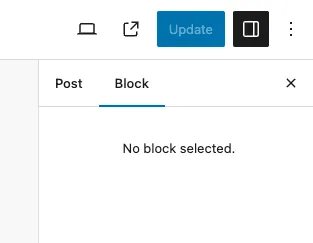
ブロック エディター (Gutenberg) の場合、カスタム フィールド セクションはデフォルトで無効になっていますが、簡単に有効にすることができます。画面の右上隅にある 3 つのドットをクリックして有効にするだけです。

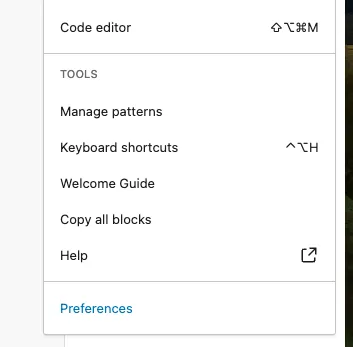
表示されるドロップダウンで、一番下の「設定」を選択します。設定した WordPress 言語によっては、「オプション」と表示される場合もあります。

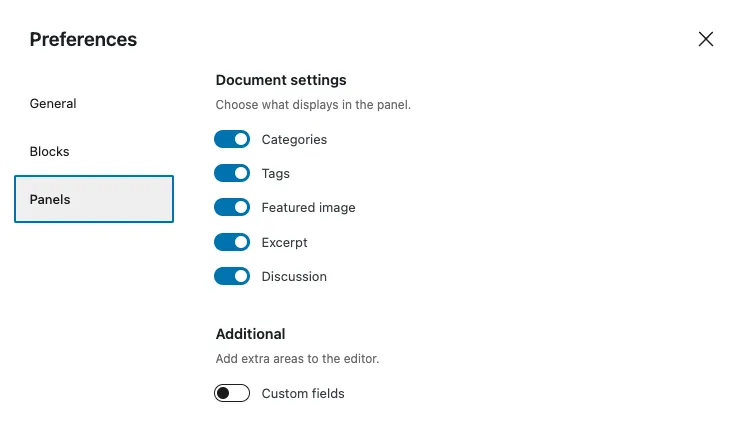
パネルセクションで、カスタム フィールドオプションをオンに切り替えます。すると、ページを再読み込みするように要求されるので、保存されていない作業が最初に保存されていることを確認してください。保存しないと、作業内容が失われます。

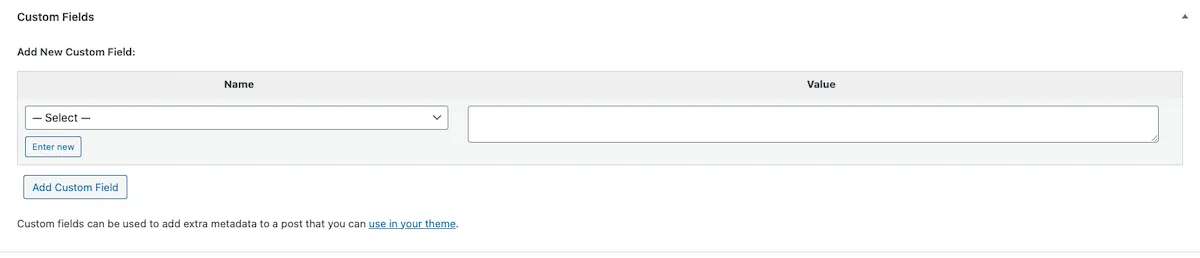
投稿の下に新しいカスタム フィールドセクションが表示されます。

カスタム フィールドの追加を開始すると、最大 30 個のフィールドのみが表示されます。さらに追加することはできますが、ドロップダウン リストには表示されません。
Damien は、デフォルトでより多くの WordPress カスタム フィールドを表示する方法を示しました。この調整により、メニュー リストが最大 120 に増えます。記事をクリックして進むか、ここに要約があります。
WordPress バックエンドの「外観」->「エディター」に移動し、 functions.phpファイルを探します。最後に次のコードを追加します。
変更を保存した後、WordPress バックエンド ページを更新すると、メニュー内のカスタム フィールドの数が 120 に増えます。
カスタムフィールドの名前と値を構成する
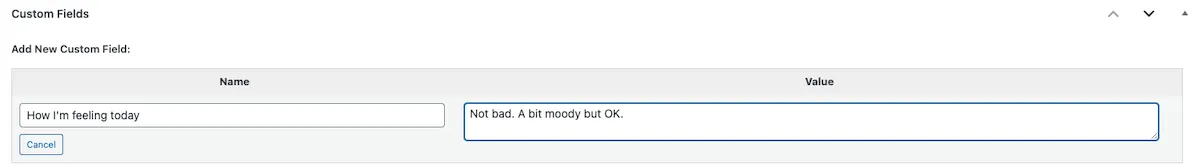
カスタム フィールドとして、何でも追加できます。最近読んでいる本でも、その日の天気でも、投稿に何でも追加できます。この投稿では、今日の気分を追加してみましょう。では、「新規入力」をクリックして開始します。

名前セクションで、追加したいもののタイトルを追加します。次のような内容になります。
- 今日はどんな気分ですか?
- 今日読んでいる本。
- 今日は何を聴くかな?
分かりました。
値セクションに、答えを入力します。私の気分フィールドの場合、「悪くはなかった。少し気分が落ち込んでいるけど、まあまあ」と入力しました。カスタム フィールドは投稿ごとにあるため、1 つの投稿に入力した内容は別の投稿には表示されないことに注意してください。
また、投稿の最初または最後に表示したい標準テキストのようなものにすることもできます。たとえば、各投稿にアフィリエイト免責事項メッセージを表示したい場合や、スポンサー付きの投稿であることを表示したい場合など、可能性は無限です。
必要な情報を入力したら、[カスタム フィールドの追加] をクリックして保存します。フィールドには最小文字数や最大文字数の制限はないようですが、ページでの見栄えを考慮すると、長すぎる文字数は避けてください。ここでは簡潔さが重要です。
WordPressテーマでカスタムフィールドを表示する
残念ながら、WordPress カスタム フィールドが機能するのにこれだけで済むのであれば、作業は簡単すぎます。次に、それをページに表示する必要があります。
WordPress テーマでカスタム フィールドを表示する簡単な方法はありません。テーマに PHP コードを挿入する必要があります。
カスタム フィールドを表示するファイルで、次のコードを使用します。
注意すべき点がいくつかあります:
-
$post_idカスタム フィールドを取得する投稿の投稿 ID です。 -
custom-field-name特定のカスタム フィールドに使用した名前です。
詳しい情報はここで入手できます。
プラグインを使用してWordPressカスタムフィールドを追加する
WordPress のインストール ファイルをハッキングするのは、あまりにも手間がかかり、面倒だと感じる場合は、プラグインという選択肢もあります。WordPress カスタム フィールド用の最も推奨されるプラグインは、Advanced Custom Fieldsです。

ACF はフィールド グループの概念を使用します。これらのグループには、投稿、ページ、カスタム投稿タイプなど、WordPress サイトの特定の領域に追加するカスタム フィールドが含まれます。各グループ内でフィールド タイプ、ラベル、および特定の設定を定義します。
開発者は、ACF のフィールド タイプと関数を使用して、強力なカスタム機能を構築できます。
高度なカスタムフィールドのインストール方法
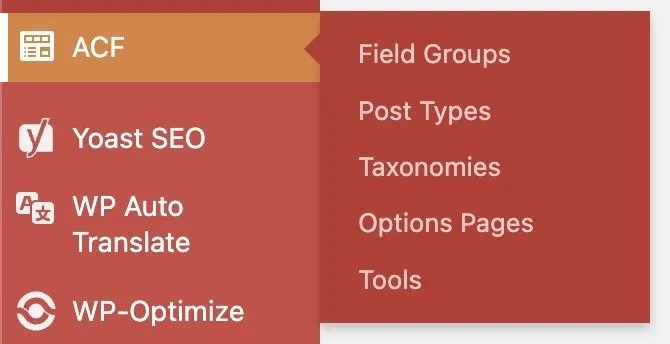
プラグインをインストールしたら、WordPress インストールの左側のサイドバーにある ACF の設定ページに移動します。

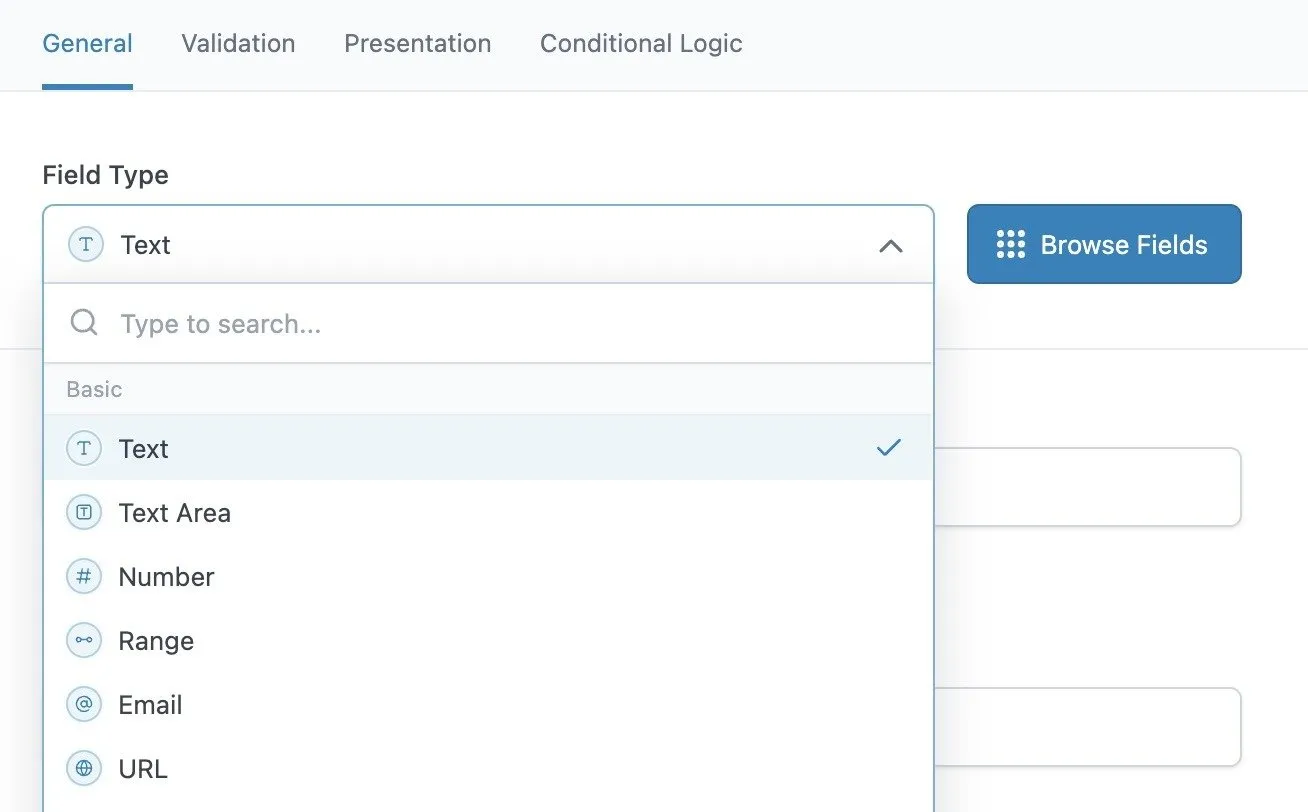
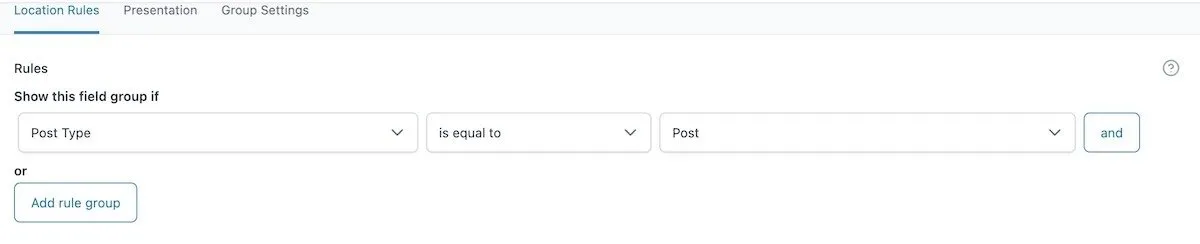
フィールド グループ -> 新規追加に移動します。ここで、フィールド グループに名前を付けます。フィールドの追加ボタンをクリックし、オプションから目的のフィールド タイプを選択します。各フィールド タイプには、さらにカスタマイズするための独自の設定があります。

フィールド グループを作成したら、[変更を保存]をクリックして保存します。これで、そのグループに割り当てられた投稿またはページを編集するときに、作成したカスタム フィールドが表示されます。

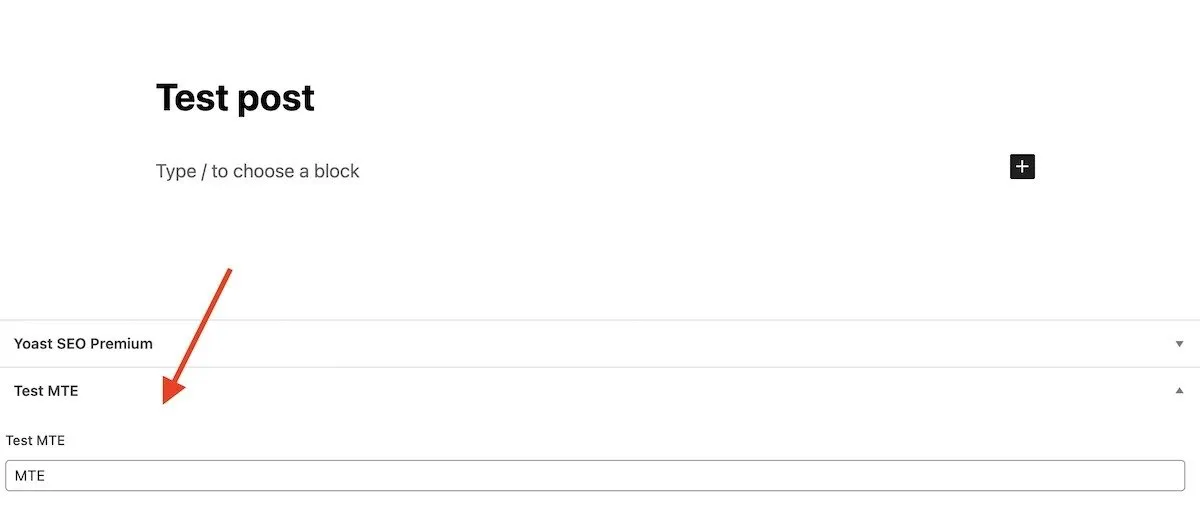
指定した投稿タイプに移動すると、下にカスタム フィールドが表示されます。テキスト フィールドに目的の値を追加します。

ACF は、さまざまなフィールド タイプを備えた無料バージョンを提供しています。ACF Proにアップグレードすると、リピーター フィールド (フィールド グループの複数のインスタンスを追加するため) や柔軟なコンテンツ レイアウトなど、さらに多くの機能が利用できるようになります。
すべてのスクリーンショットはマーク・オニールによるものです


コメントを残す