Discord リアクティブ画像を作成するにはどうすればよいですか?

Discord を使用すると、クリエイターにとって特に便利なリアクティブ画像を作成できます。ただし、リアクティブ PNG を使用して Discord に追加するには、クリエイターである必要はありません。この記事では、Discord で Discord Reactive Images を作成して使用する方法を説明します。したがって、Discord ゲームに華やかさを加えたい場合は、このガイドが最適です。

リアクティブ画像とは何ですか?
リアクティブ画像は、音声に反応する機能を備えた画像です。誰かが話すと、アイコンが光り、話していることを示します。彼らが話すのをやめれば、通常の状態に戻ります。以下で説明するように、さまざまな方法で作成して Discord に追加できます。
Discord リアクティブ画像の作成方法
Discord リアクティブ イメージを作成する 2 つの方法は次のとおりです。
- Fugi の Discord リアクティブ画像を作成して追加する
- DiscordのStreamKitオーバーレイを使用してカスタムCSSを追加する
それらについて詳しく話しましょう。
1] Fugi の Discord リアクティブ画像を作成して追加する

まずは、その中で最も簡単な方法から始めましょう。 Fugi の Discord Reactive Images ツールを使用して PNGtuber を作成します。同じことを行うには、以下の手順に従ってください。
- コンピュータで Discord クライアント アプリケーションを起動します。また、誰でもインストールできる無料のアプリケーションである OBS Studio をダウンロードして開きます。
- Discordでは、ユーザー名の横にある歯車アイコンをクリックして「設定」に移動する必要があります。
- 次に、[設定] ウィンドウの左側のパネルから [詳細] に移動し、[詳細] セクションで開発者モードに関連付けられたトグルを有効にします。
- 左側のセクションを下にスクロールして、[音声と音声] にアクセスします。ビデオの場合は、音声設定に移動し、正しいマイクを選択します。ビデオ設定で、カメラを OBS 仮想カメラに切り替えます。
- 次に、reactive.fugi.tech に移動し、Discord でログイン をクリックします。
- 認証情報を入力するか、QR コードをスキャンしてアカウントにログインし、[承認] をクリックします。
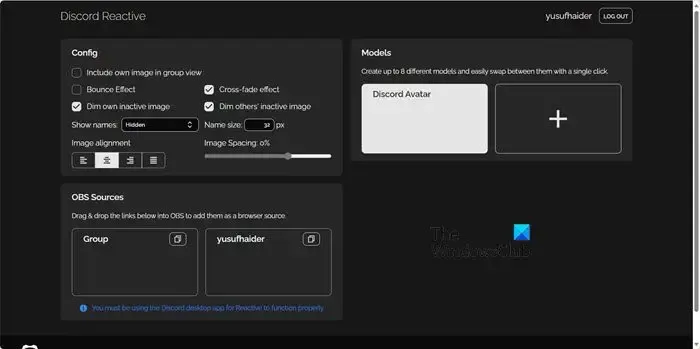
- リアクティブ イメージを構成できるページにリダイレクトされます。
- アバターの例を考えてみましょう。口を閉じた画像と口を開いた画像の 2 つの画像が必要です。これらの画像を取得したら、プラス (+) アイコンをクリックし、話している画像と非アクティブな画像をアップロードします。最後に、 [保存] をクリックします。
- 画像を必要に応じて構成でき、完了したら、生成されたリンクをコピーします。
- OBS Studio を起動し、ソースからプラス (+) アイコンをクリックし、[ブラウザ] > [ブラウザ] に移動します。新規作成 >ソース名を入力してください >わかりました。
- [プロパティ] > [ URL にコピーするよう求めたリンクを貼り付け、「OK」をクリックします。
- Discord ストリームを開始する前に、選択に従って画像のサイズを変更します。
- Discordでストリーミングを開始するには、OBSの「コントロール」の下にある「仮想カメラの開始」をクリックする必要があります。
- 最後に、Discord に切り替え、音声チャンネルに接続し、カメラをオンにします。
マイクに向かって話してみて、Discord に表示される反応画像をテストしてください。リアクティブ イメージは、Discord 通話を介したストリーミングやコラボレーションで使用する準備ができています。
2] DiscordのStreamKitオーバーレイを使用してカスタムCSSを追加する

あるいは、Discord の StreamKit Overlay を利用して画像に CSS を追加することもできます。この方法には CSS またはコーディングの事前知識が必要であることに注意してください。ただし、プログラマーである必要はなく、CSSのノウハウがあれば大丈夫です。同じことを行うには、以下の手順に従ってください。
- streamkit.discord.com にアクセスします。
- 次に、使用しているストリーミング ソフトウェアに応じて、「Install for OBS」または「Install for XSplit」をクリックする必要があります。
- まだログインしていない場合は、Discord へのログインを求められます。これを行う前に必ず Discord を開いてください。
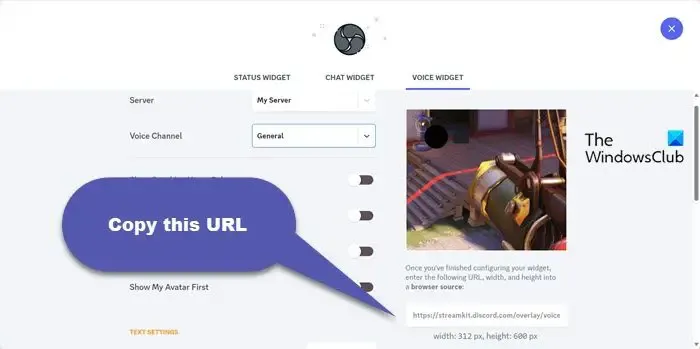
- 音声ウィジェットに移動し、ドロップダウン メニューからサーバーと音声チャネルを選択します。 「名前を隠す」オプションを有効にして、Discord 通話中にユーザー名を非表示にします。完了すると、画面の右側に URL が表示されるので、コピーする必要があります。
- Discord はアプリで認証するように求めますので、アプリケーションで認証を行ってください。
- 次に、OBS を開き、プラス (+) アイコンをクリックして、[ソース] メニューからソースを追加し、[ブラウザ] > [ブラウザ] に移動します。 OK、コピーした URL を貼り付け、[OK] をクリックします。
- Discord アプリを開き、PNG 画像を保存し、両方のファイルをアップロードできるプライベート テキスト チャネルを作成します。
- 次に、CSS ジェネレーターである codepen.io に移動します。
- Discord の左下隅にあるユーザー名をクリックし、[ID をコピー] を選択して、Discord ID をコピーします。次に、それを CSS ジェネレーターの Discord ユーザー ID の横に貼り付けます。
- Discord チャンネルで各 PNG 画像を右クリックし、[ID をコピー] を選択して、各 PNG 画像の ID をコピーします。次に、CodePen ウィンドウの「画像 URL」の横に ID を貼り付けます。
- 最後に、[CSS の生成] ボタンをクリックして必要な CSS コードを取得し、生成されたコードをコピーするには、[CSS のコピー] をクリックします。
- OBS を開き、StreamKit ブラウザーのソースに移動して右クリックし、[プロパティ] を選択します。
- [カスタム CSS] に移動し、コピーしたコードを貼り付けます。
- 最後に、「OK」をクリックします。
上部の反応画像を確認し、必要に応じてサイズを変更し、ドラッグします。 Discord に接続するには、OBS コントロールに移動し、仮想カメラの開始を選択します。
PNG を Discord に追加するにはどうすればよいですか?
PNG を Discord に追加する最も簡単な方法は、ソースから PNG をドラッグしてチャットにドロップすることです。ファイル エクスプローラーを開き、画像が保存されている場所に移動して画像を選択し、Discord にドラッグ アンド ドロップするだけです。この方法は PNG に限定されるものではなく、他のファイル タイプにも使用できます。


コメントを残す