目に優しい 10 の Visual Studio Code テーマ


組み込みの Visual Studio Code テーマは悪くありませんが、他のものが欲しくなるかもしれません。コーディングに何時間も費やす場合は、目に優しいものが必要です。組み込みのダーク VS Code テーマがうまく機能しない場合は、代わりにこれらの他のオプションを試してください。
インストールとカスタマイズ
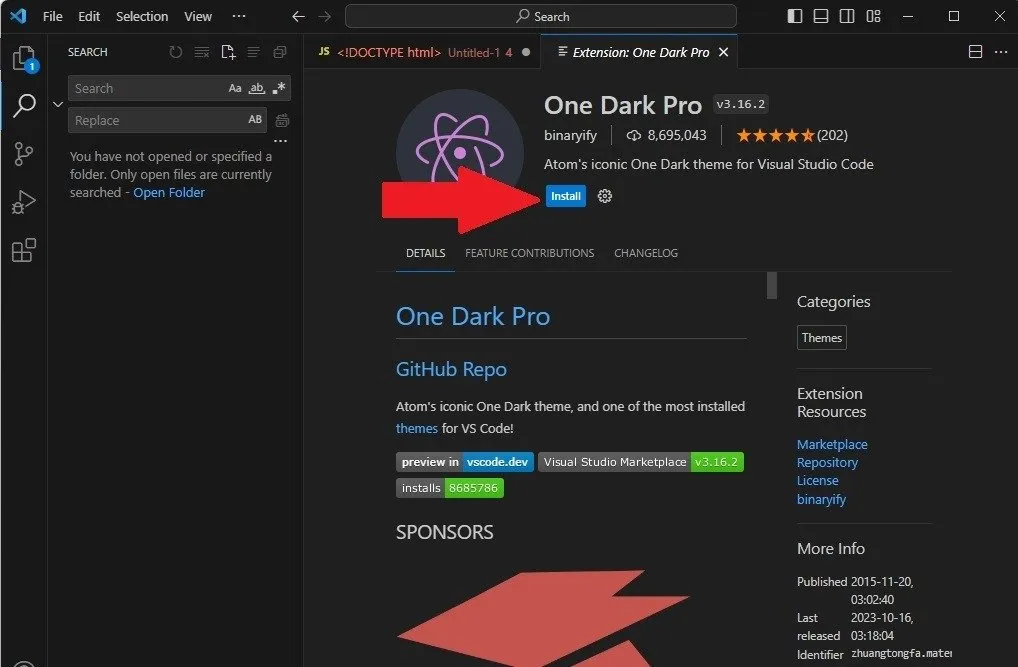
Visual Studio Code テーマを一覧表示する前に、それらのテーマをインストールする方法について説明します。まず、必要なテーマを選択し、「インストール」を選択してVisual Studio Code を開きます。「インストール」を押して、テーマをインストールすることを確認します。[拡張機能]を開いてテーマ名を検索し、直接インストールすることもできます。

「カラーテーマの選択」ボックスからテーマを選択します。テーマによっては、複数のバージョンから選択できる場合があります。これが表示されない場合は、[カラー テーマの変更]をクリックするか、 [ファイル] -> [設定] -> [テーマ] -> [カラー テーマ]に移動してテーマを選択します。より速く操作するには、次のVisual Studio Code キーボード ショートカットを試してください。
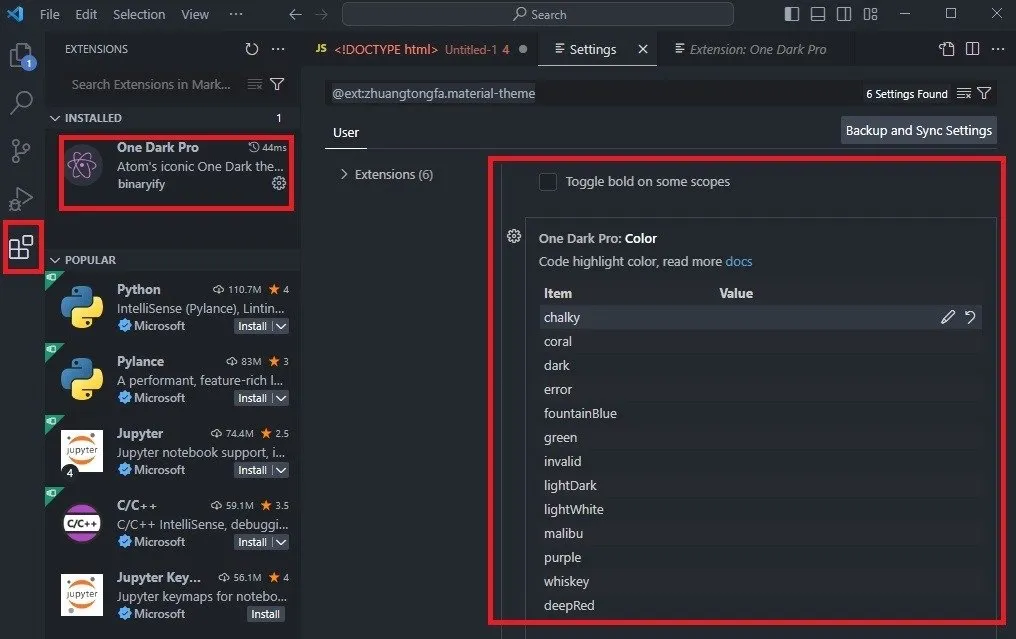
テーマをカスタマイズする場合は、テーマをインストールし、サイドバーの[拡張機能] (または[ファイル] -> [拡張機能] ) に移動します。テーマの横にある設定歯車を選択し、必要なだけ編集します。テーマでこれが提供されていない場合、またはさらに詳細な制御が必要な場合は、workbench.colorCustomizations設定を使用します。

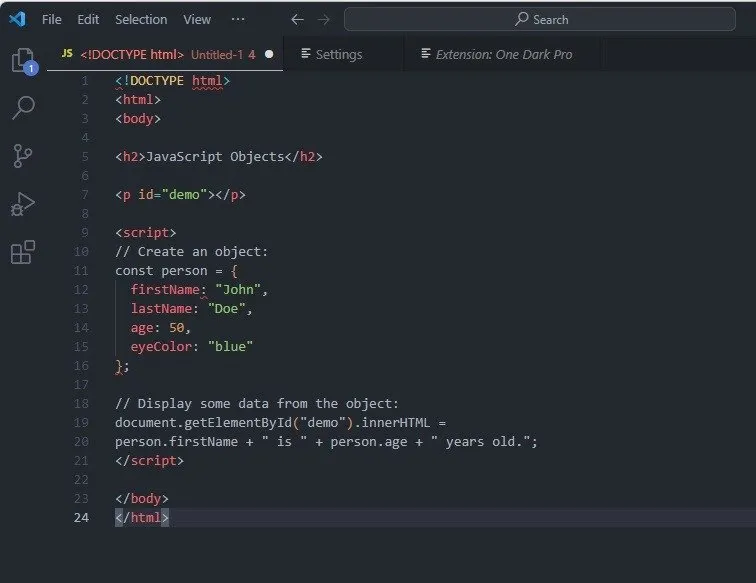
1. 最優秀ダークテーマ: One Dark Pro
One Dark Pro は、すぐにダーク テーマを愛する人にとって最も人気のある VS Code テーマの 1 つになりました。快適な暗い色合いであるだけでなく、カラーパレットは暗い背景でも不快になりすぎずにうまく機能します。

ハイライト
- 複数のカラーバリエーション
- ハイコントラストカラー
- 読みやすいフォント
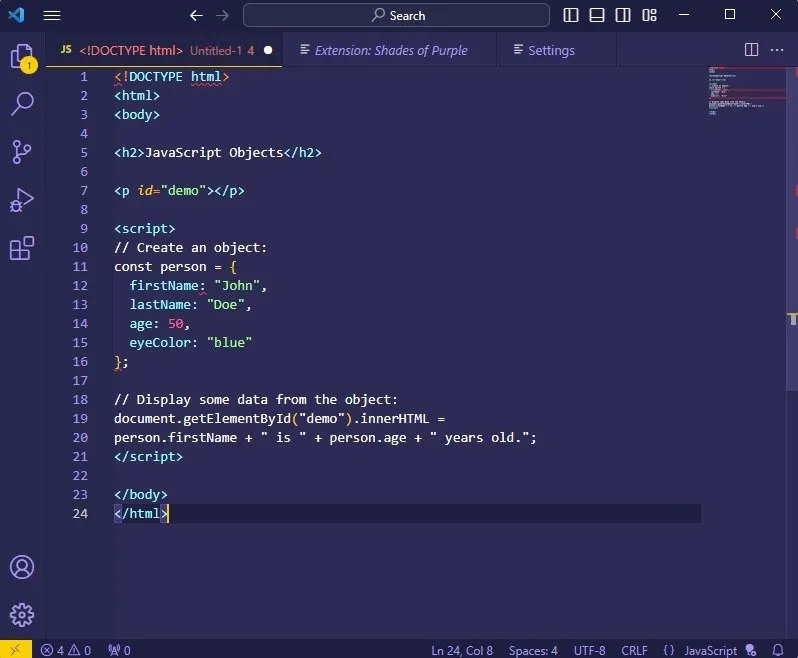
2. 最高のハイコントラスト: 紫の色合い
ダークテーマは黒の色合いだけである必要はありません。Shades of Purple は、驚くほど目に心地よい紫のさまざまな色合いを提供します。深い紫色の背景からより鮮やかな紫色のテキストまで、紫色が好きなら、このテーマのすべてを気に入るはずです。

ハイライト
- 色は昼も夜もうまく機能します
- 他の色をうまく混ぜるとコードが表示されます
- パープルとスーパーダークパープルの両方があります
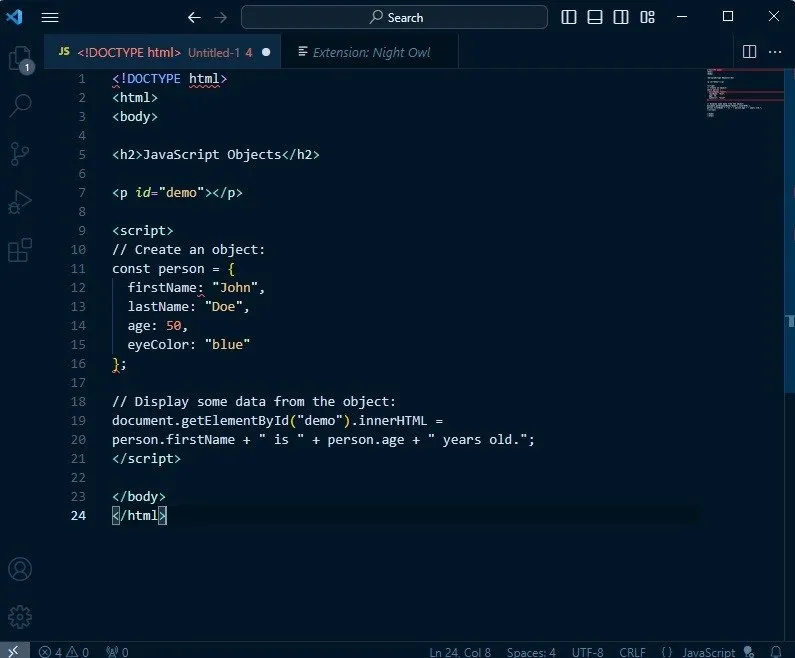
3. 深夜のコーディングに最適: Night Owl
名前が示すように、Night Owl は暗い環境向けに設計されており、画面が目に優しくなります。濃い青色の背景と、一晩中作業するのに最適な色の選択です。ただし、日中のコーディング用に軽量バージョンも含まれています。

ハイライト
- 高コントラストでありながら、色は抑えられています
- 色覚異常に最適
- 斜体オプションと斜体オプションなしの両方が含まれます
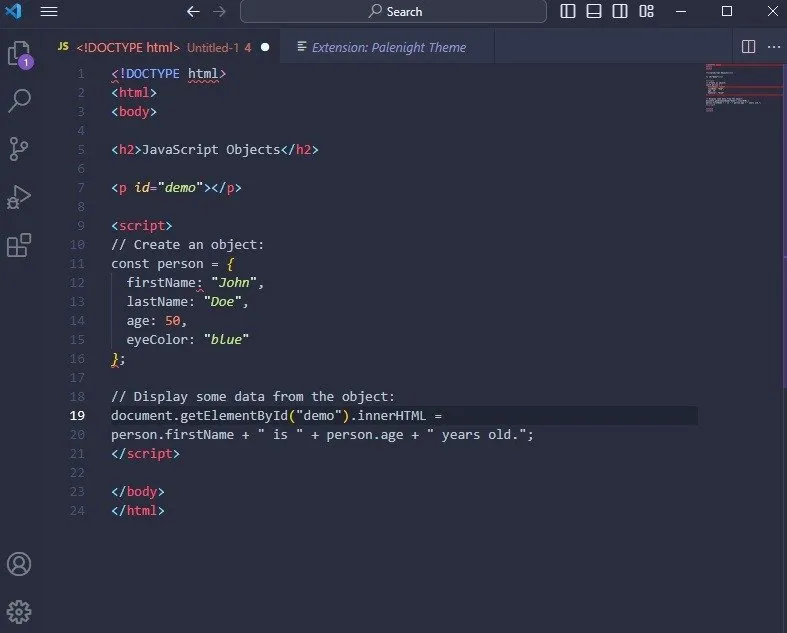
4. ベストミニマルコントラスト: Palenight
ハイコントラストの Visual Studio Code テーマが好みでない場合は、Palenightを試してください。 Shades of Purpleのトーンダウンバージョンです。エレガントなパープルは、昼夜を問わずコーディングに適しています。さらに、配色は派手ではありませんが、コードを簡単に区別できるように十分なコントラストがあります。

ハイライト
- コントラストを高めるための中間コントラストのバリエーションが含まれています
- イタリック版も含まれます
- Shades of Purple のよりエレガントなバージョン
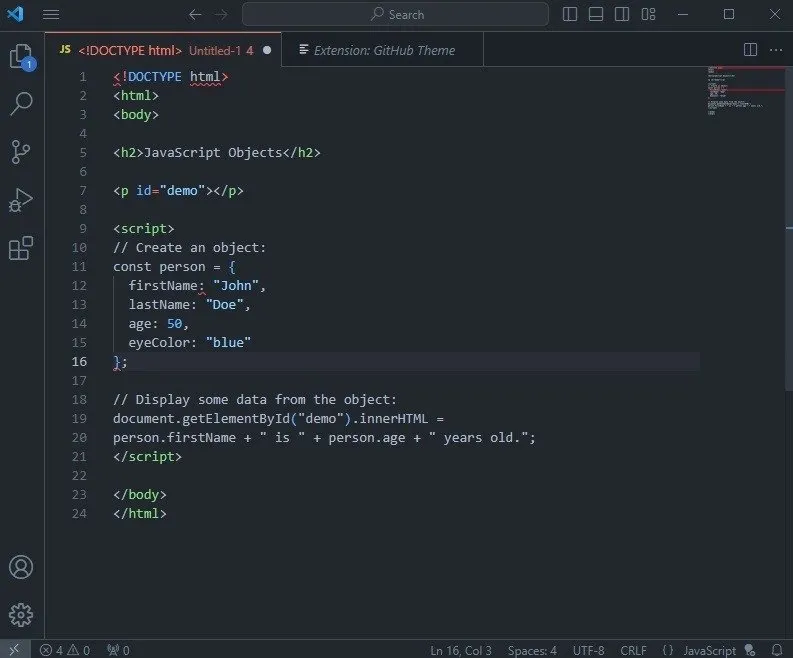
5. GitHub ユーザーに最適: GitHub テーマ
GitHub のコード表示方法がすでに気に入っている場合は、GitHub テーマ を試してください。クラシックな GitHub スタイルのすべてが Visual Studio Code 内で楽しめます。ほぼあらゆるニーズに対応できる 9 つのバリエーションがあります。これは、独自のテーマを一から設計しなくても、GitHub の公式テーマに限りなく近いものです。

ハイライト
- ライトバージョンとダークバージョンの両方
- 2 つの色盲バージョン
- 2 つの従来のバリエーションですが、頻繁には更新されません
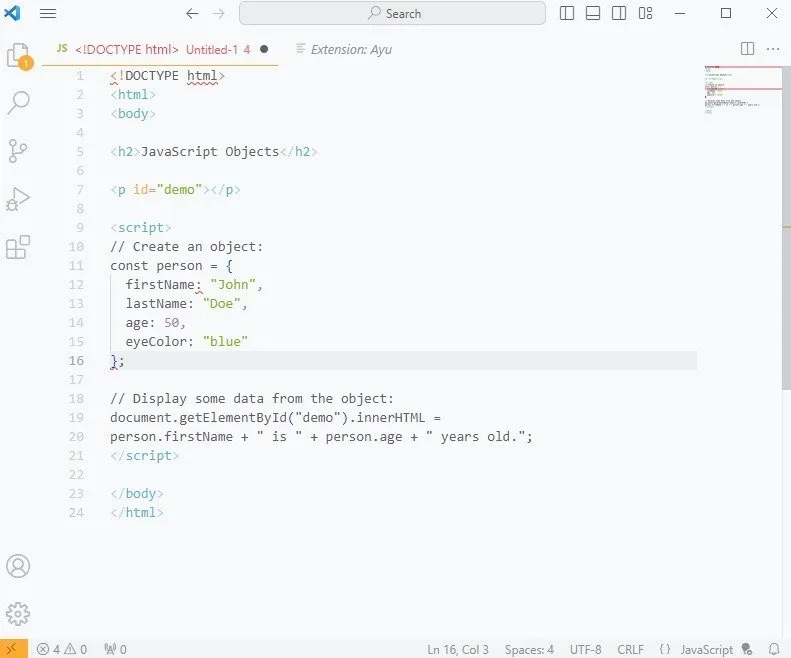
6. 最もエレガント: アユ
Ayu は、優雅さとシンプルさを組み合わせた美しいテーマで、短期および長期のコーディング セッション向けに設計されています。明るい色は、暗い色と明るい色の変化に対して素晴らしい効果を発揮します。個人的には、Ayu は光のバリエーションとしては優れた配色の 1 つだと思います。

ハイライト
- 3 つのバリエーション: ダーク、ライト、ミラージュ
- ミラージュは暗いよりもわずかに明るい
- どのバリエーションでも明るいテキストが目立ちます
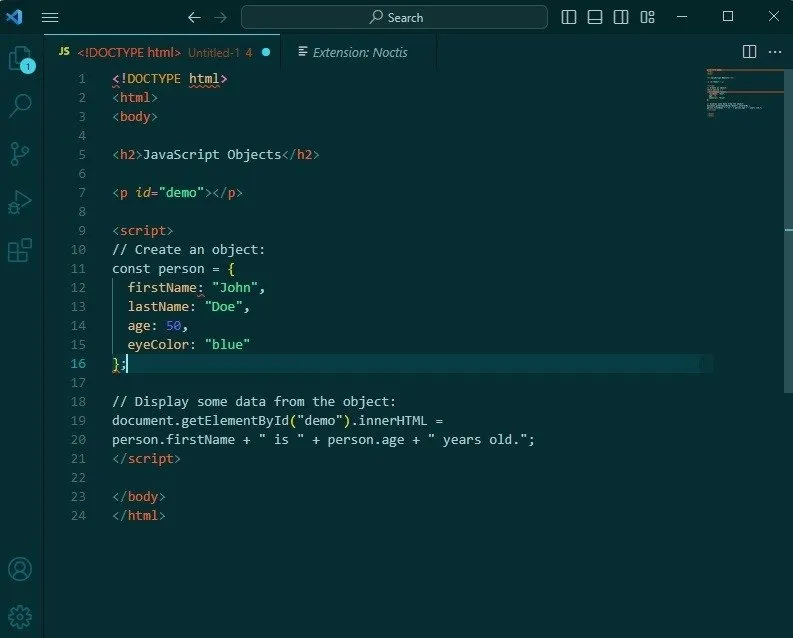
7. ベストバラエティ: 夜
多数の Visual Studio Code テーマをインストールしたくない場合は、Noctisをインストールするだけです。この 1 つのテーマには、暗いものから明るいもの、そしてその間のあらゆるものまで、11 のバリエーションが用意されています。私は深いシアン色のセレノのバリエーションが大好きです。昼も夜もうまく機能します。

ハイライト
- カラーバリエーションはローズ、シアン、ブルー、パープル、オレンジ、バイオレット
- Azureus のバリエーションが明るすぎる場合、Minimus は彩度を低くします。
- Lux は目に優しい明るいテーマに最適です
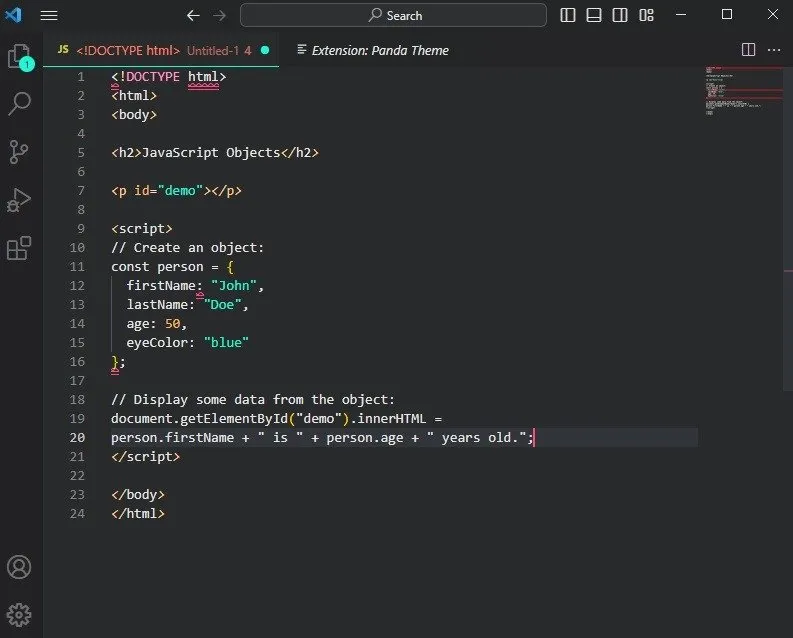
8. 最優秀微妙なテーマ: パンダのテーマ
シンプル、エレガント、そして繊細な要素がパンダ テーマにシームレスに溶け込んでいます。ダークテーマは、扱いやすい微妙な色を特徴としています。最小限ではありますが、これによりコードに焦点が当てられます。

ハイライト
- すべてを可能な限りシンプルに保つ
- 1 つのバージョンのみが含まれています
- 明るい環境でも暗い環境でもうまく機能するシンプルな色
9. 最も入手しやすいもの: Dracula 公式
さまざまなコード エディターを使用する傾向があり、一貫したテーマが必要な場合は、Dracula Officialを使用してください。これは最高の VS Code テーマの 1 つであるだけでなく、他の何百ものアプリでも利用できます。コードエディタを切り替えれば、Dracula Official が利用できるようになる可能性があります。
ハイライト
- 紫色のダークテーマ
- ノーマルとソフトの2種類をご用意
- 2016年から頻繁に更新
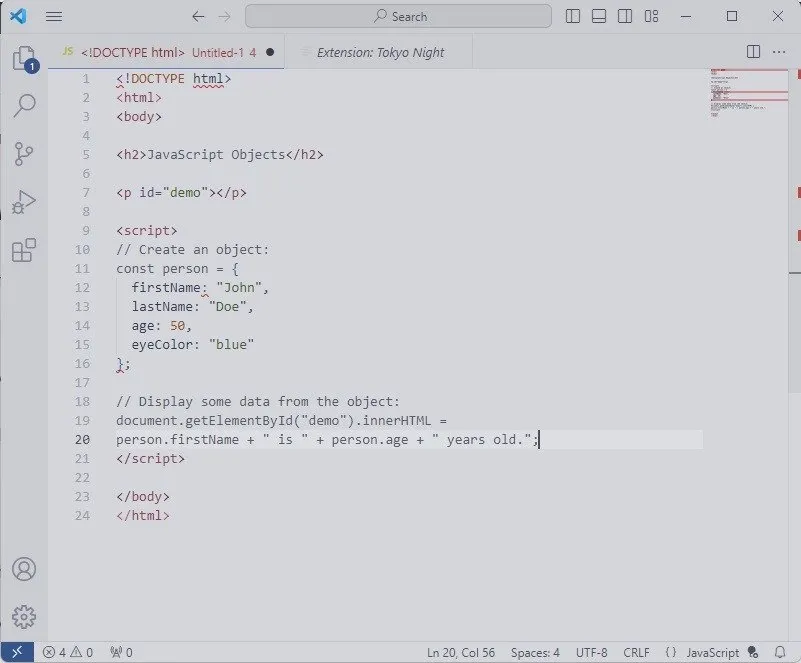
10. ベストローコントラスト: 東京の夜
低コントラストの Visual Studio Code テーマを好む場合は、Tokyo Night が最適なテーマとなる可能性があります。低コントラストの薄暗いテーマを含む 3 つのバリエーションがあります。アユに似ていますが、少し濃いめです。すべてのテキストが見やすく、目が気に入ります。

ハイライト
- 暗いバリエーションは明るいものよりも少しコントラストが高くなります
- 東京の街の明かりからインスピレーションを受けて
- 暗闇でのディープパープルとブラックのバリエーション
画面を長時間見つめることは目に良いことではありませんが、適切な VS Code テーマは負担を大幅に軽減します。コーディングを学習しているばかりの場合は、これらのコーディング ゲームやオンライン リソースを試してください。次に、新しいお気に入りのテーマを使用して、Visual Studio Code で練習を楽しんでください。
画像クレジット: Unsplash。すべてのスクリーンショットは Crystal Crowder によるものです。


コメントを残す