如何在 Linux 上安裝 OnTrack 預算軟體


Ontrack 是一款簡單但功能強大的 Linux 自寄預算軟體。它的工作原理是創建一個乾淨漂亮的介面,您可以列出您的預算、查看您的財務狀況,甚至追蹤您的支出歷史記錄。本文向您展示如何使用 Docker Compose 和 Caddy 在 Ubuntu Linux 22.04 上安裝 Ontrack。
假設:本文假設您在至少 2GB RAM 的 Ubuntu LTS VPS 上安裝 Ontrack。它還假設您的電腦可以透過網路存取並且您擁有網域名稱。
取得 Ontrack 的依賴項
在 Linux 中安裝Ontrack預算軟體的第一步是取得 Docker 和 Caddy。前者將在隔離的容器中運行整個 Web 應用程序,而後者將允許您將其廣播到互聯網。
首先,從開發人員的網站取得 Docker 儲存庫的簽章金鑰:
為 Docker 建立一個新的 apt 儲存庫檔案:
在儲存庫檔案中寫入以下程式碼行:
下載 Caddy 專案儲存庫的簽章金鑰:
透過執行以下命令來取得 Caddy 專案的儲存庫檔案:
應用您的新儲存庫並確保您的系統完全是最新的:
使用 apt 安裝 Docker、Docker Compose 和 Caddy:
取得Ontrack Docker容器
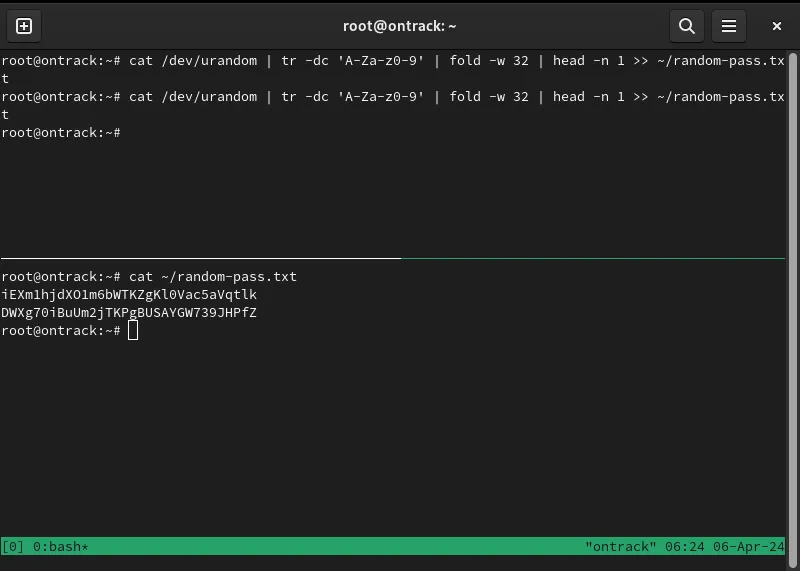
運行以下命令兩次以產生兩個長隨機文字字串:

使用您喜歡的文字編輯器開啟 Ontrack 的“docker-compose.yml”檔案:
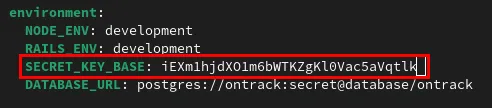
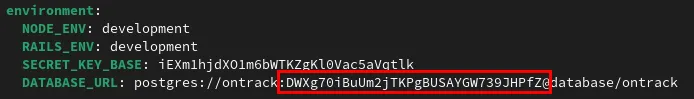
捲動到“SECRET_KEY_BASE”變數並將值從“super-secret”更改為您的第一個隨機字串。

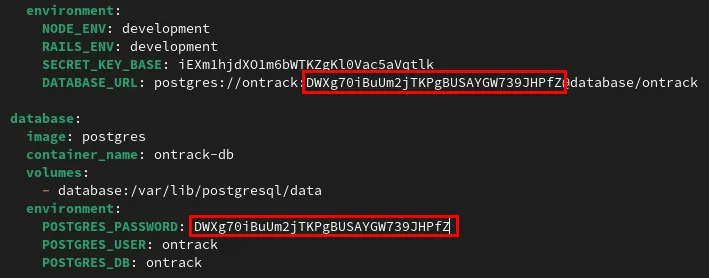
將“DATABASE_URL”變數上的“secret”字串替換為第二個隨機字串。

向下捲動到“POSTGRES_PASSWORD”變量,並將“secret”值替換為第二個隨機字串。

更新並建置 Ontrack 容器
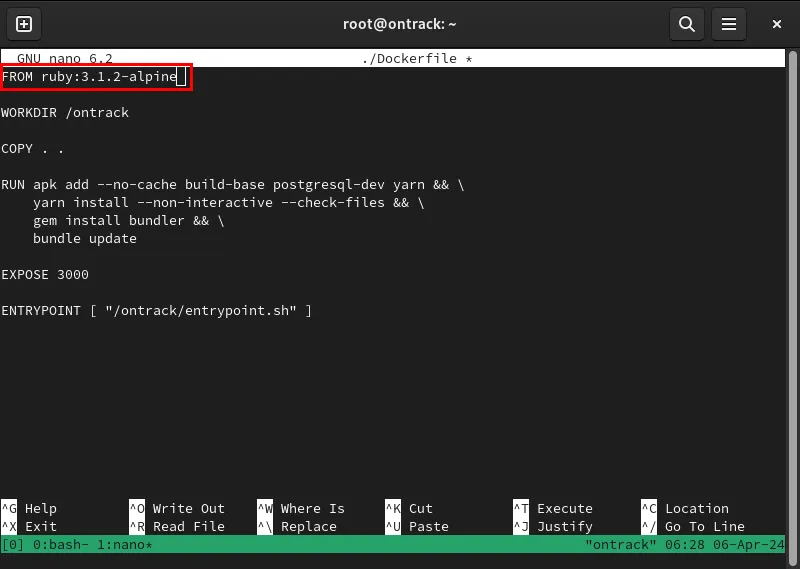
使用您喜歡的文字編輯器開啟 Ontrack 的 Dockerfile:
將變數的值替換FROM為以下內容:

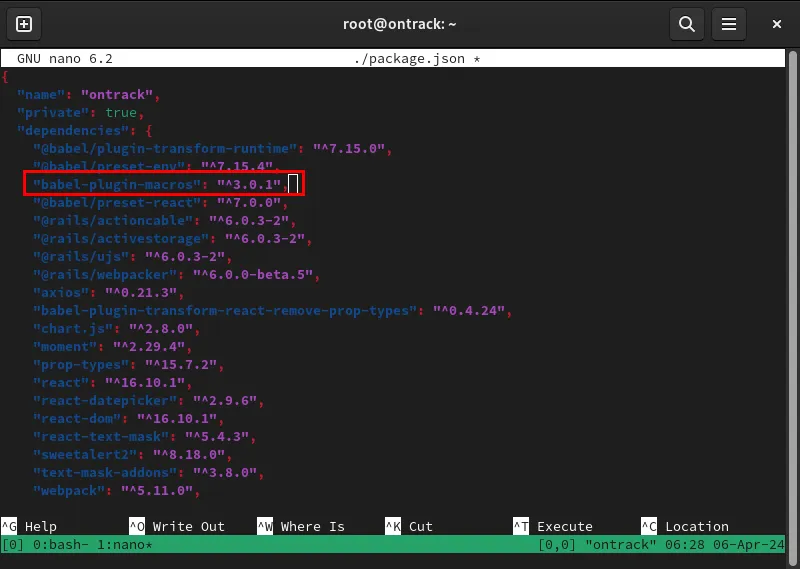
儲存修改後的 Dockerfile,然後開啟「package.json」檔案:
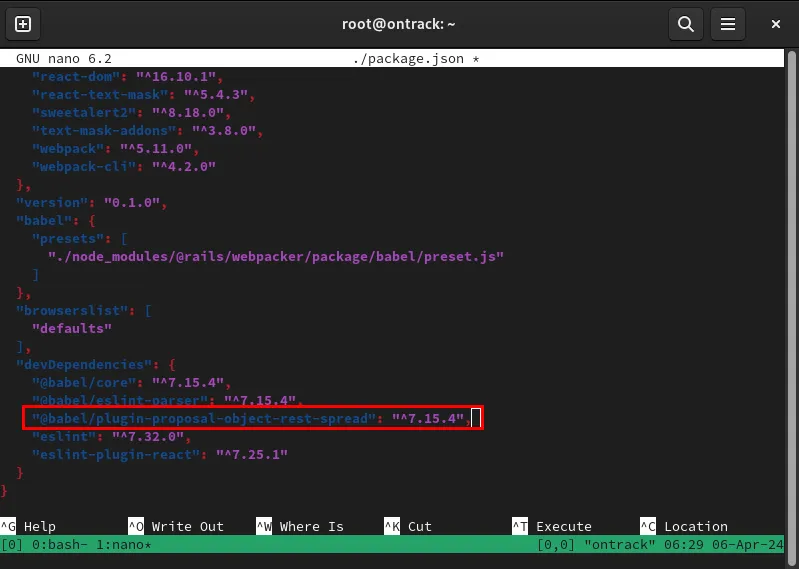
找到以 開頭的行@babel/preset-env,然後在其下方插入以下程式碼:

向下捲動至「devDependency」類別,然後在該@babel/eslint-parser行下方新增以下內容:

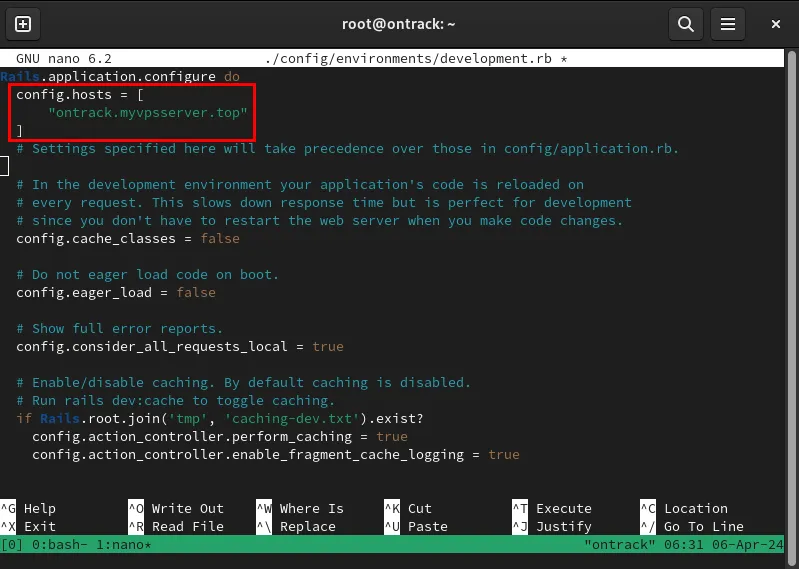
使用您喜歡的文字編輯器開啟實例的設定檔:
在下面加入以下程式碼行Rails.application.configure do:

儲存實例的設定文件,然後執行以下命令來建立 Ontrack 及其 Postgres 資料庫:
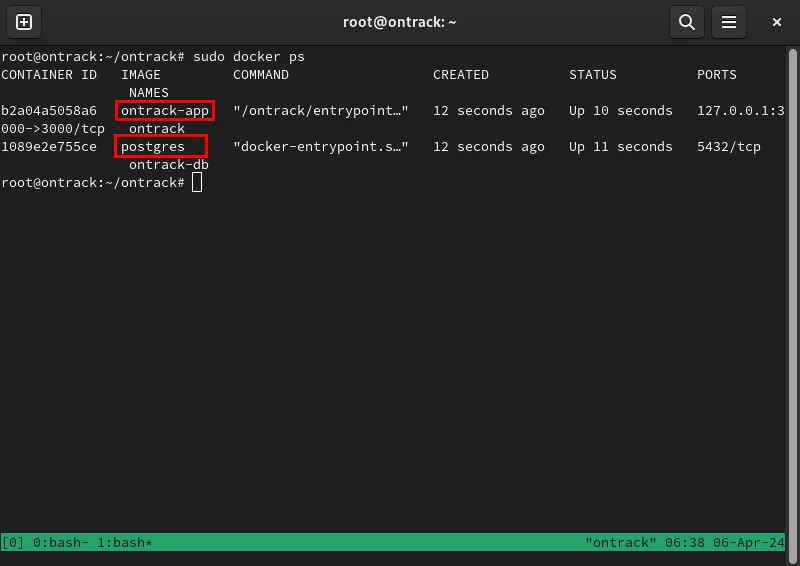
透過列出所有活動的 Docker 進程來確認 Ontrack 容器正常運作:

使用 Caddy 建立 SSL 反向代理
此時,您的電腦連接埠 3000 上已執行 Ontrack 預算軟體。要安全地存取該軟體,您需要建立一個 SSL 反向代理來加密您和伺服器之間的連線。
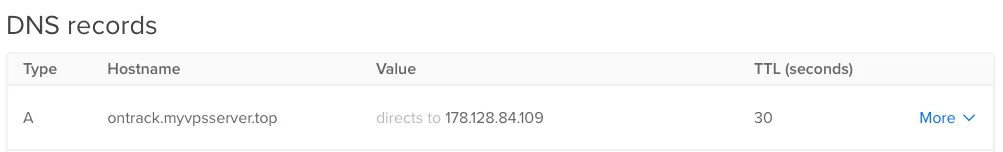
前往您網域的 DNS 管理器,然後為您的 Ontrack 實例新增新的「A」記錄。

備份原來的Caddyfile,然後在「/etc/caddy/」下方建立一個新的Caddyfile:
將以下程式碼區塊貼到新的 Caddyfile 中:
儲存新的 Caddyfile,然後啟動 Caddy 守護程式來執行新的反向代理:
透過導覽至您的 URL 來測試您的 SSL 反向代理是否正常運作。

使用 Ontrack 並建立使用者帳戶
Ontrack 啟動並運行後,您現在可以建立您的使用者帳戶。為此,請返回伺服器的終端窗口,然後開啟 Ontrack 容器的 shell:
開啟 Ontrack 容器內的資料庫處理程序:
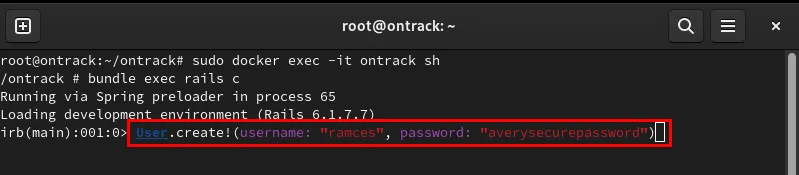
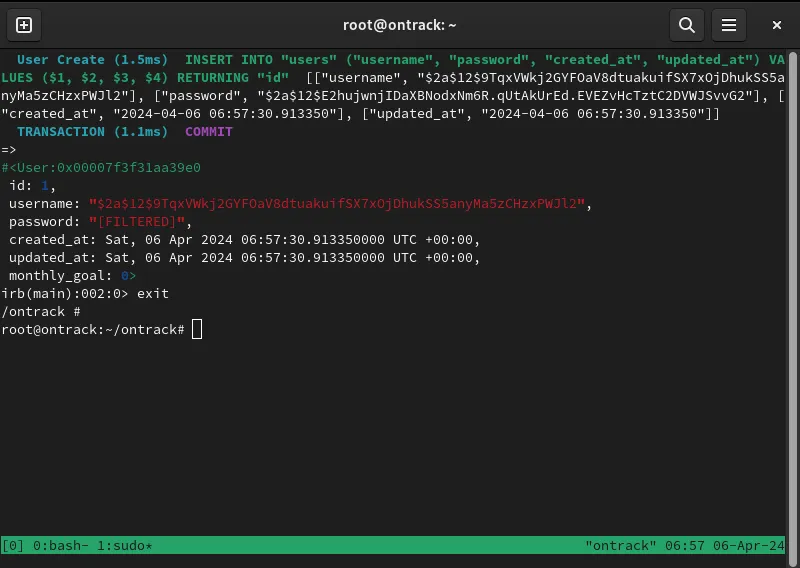
透過執行以下命令建立新使用者帳戶:

輸入“exit”,然後按Enter退出資料庫處理程序。
按Ctrl+D離開 Docker 容器的根 shell。

透過在網頁瀏覽器上開啟 Ontrack 並登入您的帳戶來測試您的新帳戶。
在 Ontrack 上建立您的第一筆交易
要使用 Ontrack 記錄交易,您需要建立費用類別。這使得網路應用程式可以將您的支出分組整理,從而更輕鬆地推斷出您的消費習慣。
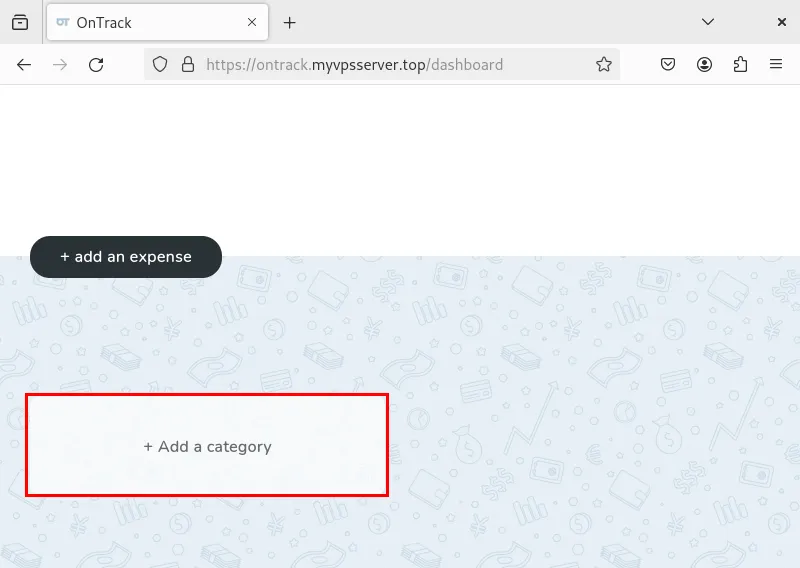
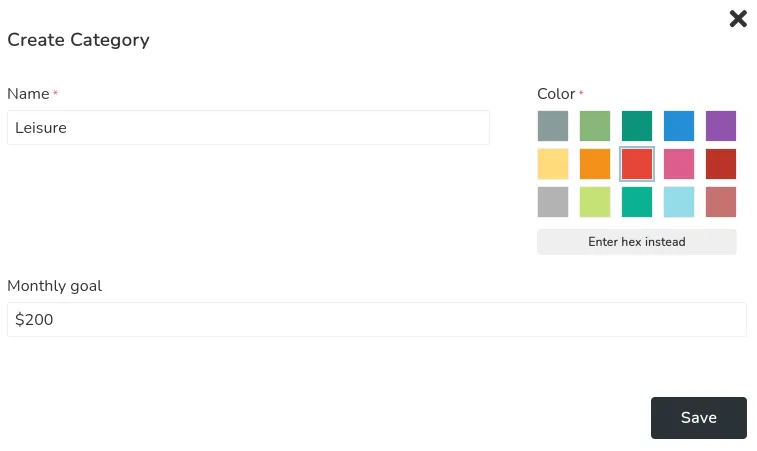
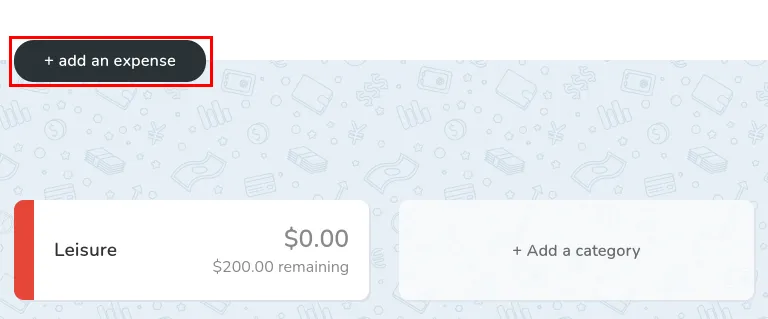
向下捲動 Ontrack 儀表板,然後按一下新增類別。

提供類別名稱、標籤顏色以及是否有支出限制。例如,我將我的項目標記為“休閒”,帶有紅色標籤,限額為 200 美元。

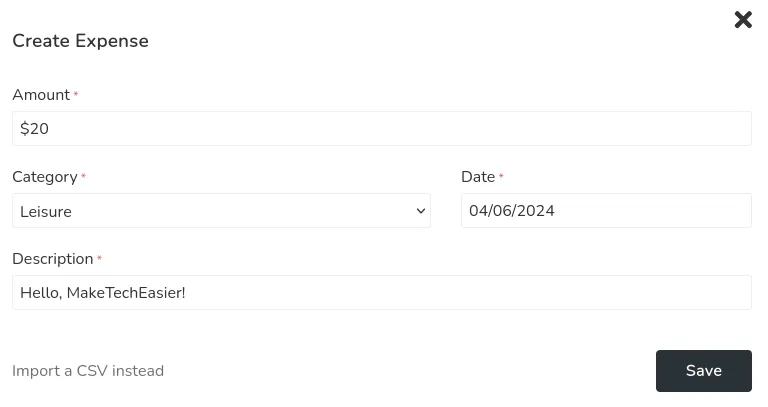
點擊Ontrack 儀表板上的新增費用。

填寫您的費用詳細信息,然後按一下「儲存」將其提交到您的 Ontrack 實例。

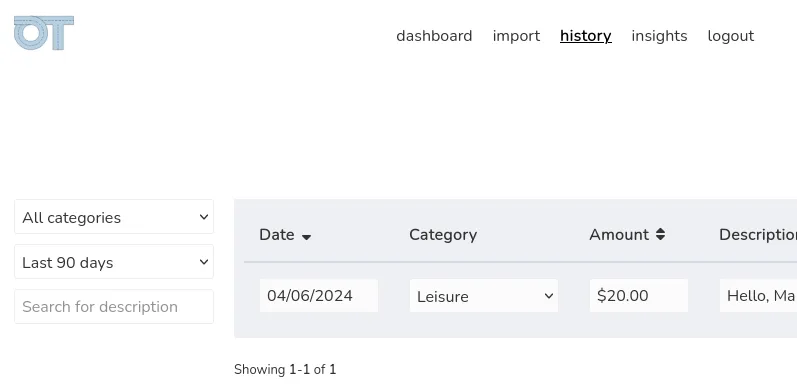
最後,透過檢查您的費用歷史記錄確認 Ontrack 已成功保存您的交易。為此,請向上捲動頁面,然後點擊頁面右上角的「歷史記錄」連結。

安裝和部署您自己的費用追蹤軟體只是重新控制您的線上和數位生活的第一步。了解如何透過安裝 SimpleLogin 等別名伺服器來確保發送電子郵件時的隱私。
圖片來源:Campaign Creators,來自 Unsplash和Ontrack Github。所有修改和螢幕截圖均由 Ramces Red 進行。



發佈留言