移動中のコード作成に最適な iOS 用コーディング アプリ 5 選

ほとんどの開発者は Mac で Xcode や Sublime Text などの一般的な IDE を使用していますが、iPhone や iPad でもコーディング アプリを処理できることに気付いている開発者はほとんどいません。デスクトップ版ほど強力ではないかもしれませんが、プライマリ デバイスの強力な補助 IDE として機能する有能なモバイル IDE がいくつかあります。iOS 向けの 5 つの最高のコーディング アプリを見てみましょう。
1. 迅速な遊び場
価格: 無料
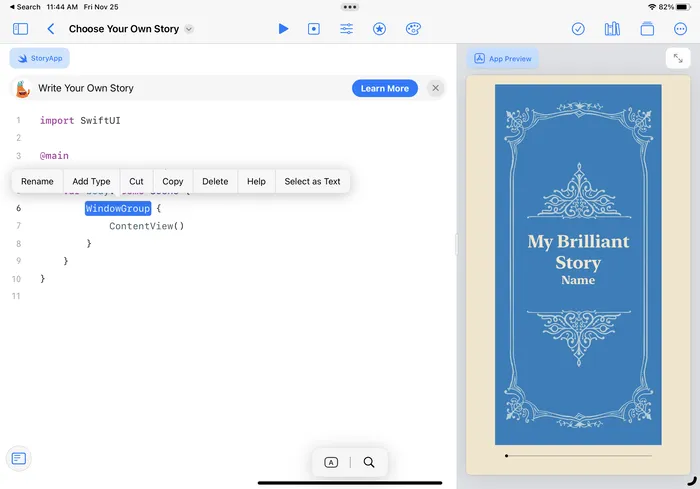
Apple のプログラミング言語を学び始めたばかりでも、経験豊富な開発者でも、Swift Playgroundsアプリはあなたを驚かせるでしょう。このアプリは、Swift の学習を楽しくするための Apple のイニシアチブとして始まり、何年にもわたって成長してきました。今日は、インタラクティブな 3D ワールドでパズルを解くことで、コーディングの本質を理解するのに役立つさまざまなレッスンを見つけることができます。ただし、これは Swift Playgrounds の一部にすぎません。

このアプリは、コーディング用の空白のキャンバスも提供します。そこでは、コードを練習したり、検査したり、ゼロから何かをコーディングすることさえできます。コード エディターの横でアプリを簡単にプレビューできます。これは、他のコーディング アプリではできないことです。また、iPadOS フレームワークと統合し、アプリを Apple の App Store に提出することもできます。唯一の欠点は、Swift Playgrounds が iPad でのみ利用でき、iPhone では利用できないことです。
長所
- 優れたチュートリアルとサンプル プロジェクトが含まれています
- 作業中のアプリをプレビューできます
短所
- Swift アプリの開発に限定
- 選択したファイルを開いて編集できない
2.コーダーコードエディター
価格: 無料
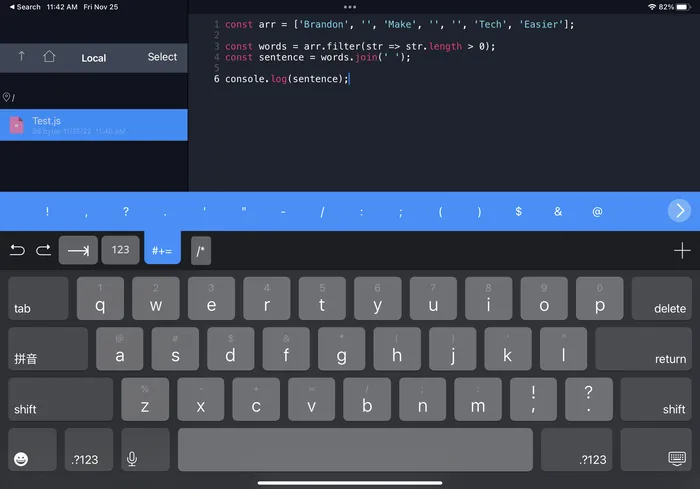
Koderは、80 を超えるプログラミング言語、構文の強調表示、およびオートコンプリートをサポートする、iOS および iPadOS 用に特別に構築された完全に焼き付けられた開発環境であり、このアプリを信じられないほど強力にします。あえて言うなら、少なくとも Xcode やその他のデスクトップ レベルのコード エディターが iPhone や iPad に登場するのを待っている間は、Koder は防弾オプションのように思えます。

他の機能の中でも、Koder はローカル接続とリモート接続の両方をサポートしています。その意味で、このアプリは Dropbox、(S)FTP、および WebDAV で動作します。ローカル接続とリモート接続の間で簡単にアップロードおよびダウンロードできます。また、ローカル ファイルへのアクセスに関しては、どの Web ブラウザからでもファイルにアクセスできます。最後に、Koder にはデスクトップ グレードの気が散らない編集が付属しています。
長所
- 離れた場所からファイルにアクセスできるようにする
- テーマと色は箱から出してすぐに見栄えがします
短所
- 外部キーボードを接続してもシンボルバーを表示
3. Textastic コード エディタ
価格: $9.99
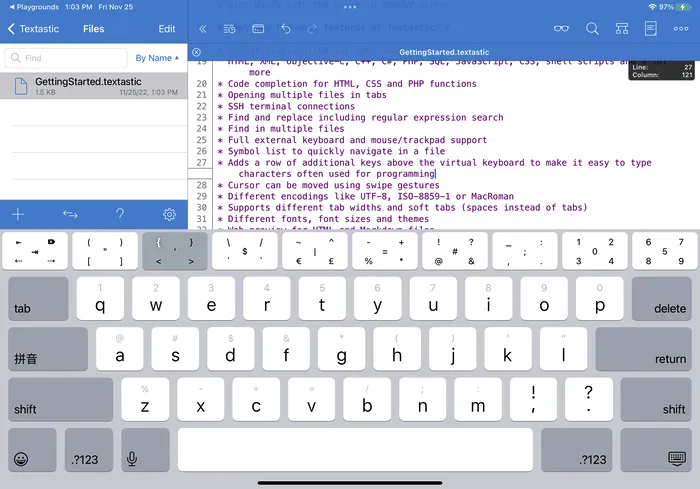
多くの点で、Textasticは Koder に似ています。ただし、開発者は自分のお気に入りのソフトウェアについて非常に意見が分かれる可能性があることを考えると、この記事には Koder と Textastic の両方を含める義務があると感じました. Textastic は iOS および iPadOS で利用でき、80 を超える言語をサポートし、TextMate および Sublime Text 3 の構文定義およびテーマとも互換性があります。

他の機能に関しては、Textastic はその速度で知られています。Core Text などの iOS および iPadOS のネイティブ API に基づいて構築されているため、複雑な操作を簡単に実行できます。このアプリは、ファイルをインポートおよびエクスポートするための一連のオプションを提供し、外部キーボードをサポートし、テキストを簡単に選択するためのカーソル ナビゲーションが付属しています。これが iPhone および iPad 向けの最高のコーディング アプリの 1 つである理由は簡単にわかります。
長所
- シンボルを選択するためのタップアンドドラッグ方法は超高速です
- 外部キーボードが接続されている場合、記号バーをスマートに非表示にします
短所
- ユーザー インターフェースの見栄えが良くない
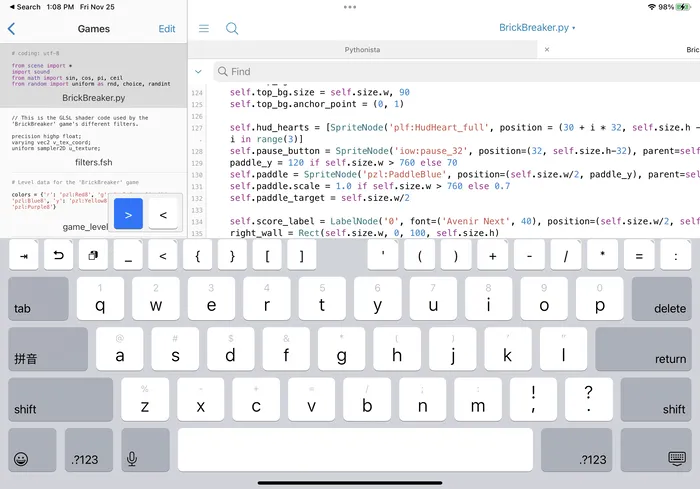
4.パイソンニスタ3
価格: $9.99
Python コーダーにとって、Pythonista 3は、iPad または iPhone でコーディングするための完全な Python エディターです。Python 開発者は、提供されている標準ライブラリに精通していますが、Pythonista の利点には、位置データ、連絡先、リマインダー、写真などのネイティブ iOS 機能と対話する機能が含まれます。

Pythonista 3 でコーディングする場合、デスクトップ レベルの機能を期待できます。これには、構文の強調表示とコード補完、アウトライン ビューと複数のタブのサポートが含まれます。もう 1 つの優れた機能は、強力な対話型プロンプトで、コードのスニペットをすぐに試したり、アドホックな計算を実行したりできます。そして最後に、Pythonista はカラー テーマ、カスタム キーボードをサポートし、コーディングを高速化するためのスニペット システムが付属していることにも言及します。
長所
- Python サンプル プロジェクトが含まれています
短所
- Python ファイルとテキスト ファイルのみを開くことができます
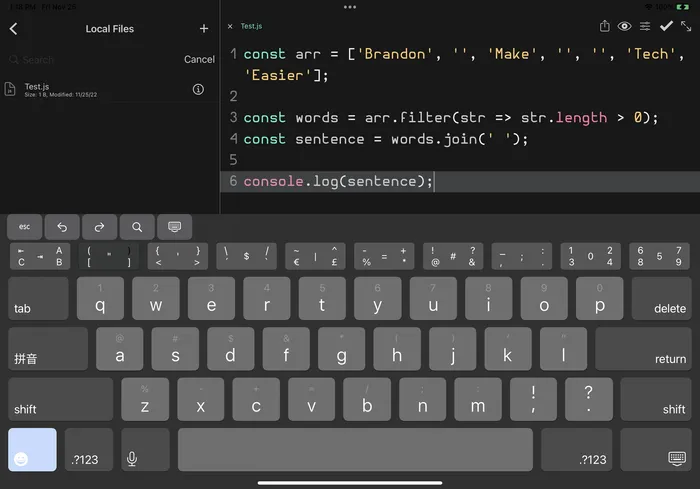
5. バッファ コード エディタ
価格: $9.99
iOS 用の他のコーディング アプリと同様に、Buffer Editorは専用に構築されたネイティブの開発環境を提供します。開発者としてのあなたのニーズのほぼすべてが、このアプリによって満たされると確信しています。それは、Buffer の高度にカスタマイズ可能なインターフェイスから始まり、多数のテーマを簡単に切り替えることができます。その上、このアプリは iPhone と iPad 向けに高度に最適化されており、さまざまなマルチタスク操作をサポートしています。

また、Buffer が GitHub、BitBucket、Dropbox、Google ドライブ、SFTP、さらには SSH サーバーへの接続をサポートしていると聞いて嬉しく思います。また、Buffer のコード エディターに関して言えば、構文の強調表示とコードのオートコンプリート機能が多数の言語に対応しています。また、iOS および iPadOS でネイティブにサポートされている任意のファイル タイプだけでなく、Safari を使用してコードをプレビューすることもできます。
長所
- デフォルトの配色は素晴らしく見えます
- Bitbucket や GitHub など、より多くのリモート接続がサポートされています
短所
- 外部キーボードを接続してもシンボルバーを表示
よくある質問
有料アプリに無料試用版はありますか?
残念だけど違う。Textastic、Pythonista、および Buffer は無料試用版を提供していません。アプリの料金を支払うことを心配しているが気に入らない場合は、Apple に返金をリクエストできます。Swift Playgrounds と Koder に関しては、どちらも完全に無料で使用できます。
コーディング方法を教えてくれる iOS アプリはありますか?
レビューしたコード エディターのうち、Swift Playgrounds だけがコーディングの教育に適しています。あらゆるスキルレベルの人が Swift でプログラミングする方法を学ぶのに役立つコンテンツがたくさんあります。それに加えて、特にコーディングを学習するための専用アプリがいくつかあります。
ビデオで学習したい場合は、コーディング方法を教えてくれる優れた YouTube チャンネルのリストがあります。
コーディングの知識がなくても iOS アプリを作成できますか?
はい、コードなしで独自の iOS アプリを作成できるサービスがあります。以下にいくつか試してみることをお勧めします。
これらのアプリのいずれかが Android デバイスで利用できますか?
いいえ、リストされているアプリはすべて iPhone および iPad デバイス専用です。
画像クレジット: Pexels . すべてのスクリーンショットは Brandon Li によるものです。



コメントを残す