VS Code에서 Angular를 설정하는 방법 [가이드]
![VS Code에서 Angular를 설정하는 방법 [가이드]](https://cdn.thewindowsclub.blog/wp-content/uploads/2024/04/angular-vs-code-1-640x357.webp)
Angular는 JavaScript를 사용하는 오픈 소스 웹 애플리케이션 프레임워크입니다. 다른 프레임워크나 프로그래밍 언어와 달리 이 프레임워크가 작동하려면 Windows에서 환경 변수를 설정해야 합니다. 따라서 우리는 VS Code에서 Angular를 설정 하고 데모 코드를 작성하는 방법을 배워야 합니다 .

VS Code에서 Angular를 설정하는 방법
Windows 컴퓨터의 VS Code에서 Angular를 설정하려면 아래에 설명된 단계를 따라야 합니다.
- 비주얼 스튜디오 코드 설치
- NodeJS 설정
- 환경 변수 설정
- 각도 설치
그들에 대해 자세히 이야기합시다.
1] Visual Studio 코드 설치

Angular 영역에서 코딩 여정을 시작하려면 Visual Studio Code를 설치해야 합니다. 동일한 작업을 수행하려면 code.visualstudio.com 으로 이동하여 해당 환경에 맞는 앱을 다운로드해야 합니다. 다운로드가 완료되면 다운로드 폴더로 이동하여 설치 미디어를 실행하고 애플리케이션을 설치합니다.
2] NodeJS 설정

VSCode를 사용하여 Angular를 편집할 수 있지만 편집기 내에서 직접 실행할 수는 없다는 점에 유의하는 것이 중요합니다. Angular는 실제로 로컬 웹 개발 설정의 일부인 JavaScript 환경인 NodeJS 내에서 실행됩니다. NodeJS를 사용하면 웹 브라우저의 로컬 호스트에서 Angular를 실행할 수 있습니다. VSCode에서 Angular 코드를 변경할 때마다 브라우저에서 자동으로 다시 로드됩니다. 이를 “핫 리로드”라고 합니다. 하지만 Angular는 NodeJS에서 실행되므로 먼저 NodeJS를 설치해야 합니다. nodejs.org 로 이동하여 이를 수행할 수 있습니다 .

Angular를 실행하기 위해 Node JS를 설치할 때 간단하고 짧은 경로 등 기억하기 쉬운 위치를 선택하세요. 나중에 NodeJS를 사용해야 하는 경우 도움이 될 것입니다. 따라서 프로그램 파일에 앱을 설치하는 대신 D:\NodeJS에 설치하는 것이 중요합니다.
3] 환경 변수 설정

다음으로, Angular를 설치하기 전에 NodeJ에 대한 환경 변수를 설정해야 합니다. 동일한 작업을 수행하려면 다음 단계를 따르세요.
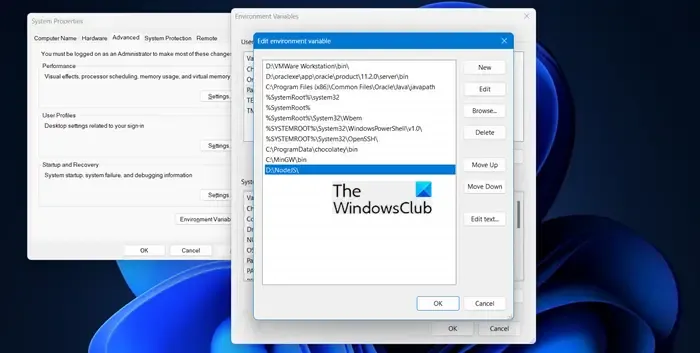
- Win + S를 누르고 “환경 변수”를 입력한 다음 엽니다.
- 완료되면 NodeJS의 위치를 복사해야 합니다. 참고로 우리는 D:\NodeJS입니다.
- 환경변수를 클릭하세요.
- 이제 시스템 변수 섹션에서 경로를 선택하고 편집을 클릭합니다.
- 새로 만들기를 클릭하고 위치를 붙여넣은 다음 확인을 클릭합니다.
이런 식으로 NodeJS 환경 변수를 입력했습니다. 작동하는지 확인하려면 명령 프롬프트를 열고 node –version을 실행하세요. 버전이 제공되면 Angular를 설치하는 것이 좋습니다.
4] 각도 설치
NodeJS를 설치하여 적절한 환경을 만든 후 Angular를 설치하겠습니다. 동일한 작업을 수행하려면 아래에 설명된 단계를 따르세요.
- 비주얼 스튜디오 코드를 엽니다.
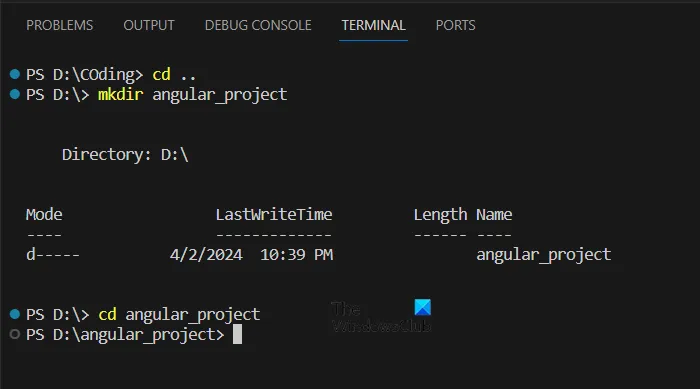
- CD 또는 디렉토리 변경 명령을 사용하여 Angular 파일을 생성하려는 위치로 이동합니다. 프로젝트를 생성하기 위해 D 드라이브에 새 디렉터리를 만들었습니다. 첨부된 스크린샷을 확인하세요.

- 폴더에 각도를 설치하려면 다음 명령을 실행해야 합니다.
npm install -g @angular/cli - 그런 다음 다음 명령을 실행하여 새 프로젝트를 만듭니다.
ng new foldername - 이제 “cd 폴더 이름”을 사용하여 해당 폴더 안으로 들어가고 ng Serve를 사용하여 서버를 시작합니다 .
이제 아무 문제 없이 Angular를 실행할 수 있기를 바랍니다.
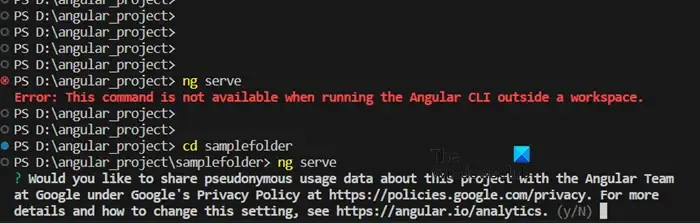
작업공간 외부에서 Angular CLI를 실행할 때는 이 명령을 사용할 수 없습니다.

“ng Serve” 명령을 실행했을 때 해당 명령을 사용할 수 없다는 오류가 발생했습니다. 많은 사람들은 Angular가 자신의 시스템에 설치되어 있지 않다고 의심하지만 실제로 유일한 문제는 올바른 디렉토리에 있지 않다는 것입니다. 이를 해결하려면 루트 위치가 아닌 실제 프로젝트 위치가 아닌 프로젝트가 있는 디렉터리에 ‘cd’를 수행하면 됩니다. 그래서 처음에 명령을 실행했을 때 루트 폴더인 AngularProject에 있어서 동작하지 않았습니다. 그러나 디렉터리를 SampleFolder로 변경하고 동일한 명령을 실행하면 원활하게 작동했습니다.
권장되는 해결 방법은 파일 탐색기를 열고 프로젝트가 저장된 위치로 이동한 후 빈 화면을 마우스 오른쪽 버튼으로 클릭하고 터미널 > 명령 프롬프트를 선택하는 것입니다. 그런 다음 ng Serve를 실행하세요.
Visual Studio Code에서 Angular 프로젝트를 설정하는 방법은 무엇입니까?
Angular 프로젝트를 설정하려면 먼저 컴퓨터에 NodeJS를 설치해야 합니다. 완료되면 npm install -g @angular/cli 명령을 사용하여 환경 변수를 구성하고 Angular를 설치해야 합니다 . 이제 ng newfoldername 명령을 사용하여 새 디렉터리를 만듭니다. 자세한 내용은 앞서 언급한 단계를 확인하세요.
Angular VSCode를 생성하는 방법은 무엇입니까?
Angular 파일 생성기는 몇 번의 클릭만으로 Angular 파일을 생성할 수 있는 Visual Studio Code용 편리한 확장입니다. 이는 Angular CLI를 기반으로 구축되었으며 CLI와 동일한 회로도를 사용합니다. 또한 터미널에서 바로 파일을 생성할 수 있는 옵션도 제공합니다.


답글 남기기