Discord 반응형 이미지를 만드는 방법은 무엇입니까?

Discord를 사용하면 제작자에게 특히 유용한 반응형 이미지를 만들 수 있습니다. 그러나 반응형 PNG를 사용하고 이를 Discord에 추가하기 위해 작성자가 될 필요는 없습니다. 이번 포스팅에서는 Discord에서 Discord 반응형 이미지를 만들고 사용하는 방법을 살펴보겠습니다. 따라서 Discord 게임에 당당함을 더하고 싶다면 이 가이드가 도움이 될 것입니다.

반응형 이미지란 무엇입니까?
반응형 이미지는 오디오에 반응하는 기능을 보유한 이미지입니다. 누군가 말을 하면 해당 아이콘이 빛나며 말하고 있음을 나타냅니다. 일단 말을 멈추면 다시 정상으로 돌아옵니다. 아래에서 설명하는 것처럼 다양한 방법으로 생성하고 Discord에 추가할 수 있습니다.
Discord 반응형 이미지를 만드는 방법
다음은 Discord 반응형 이미지를 만드는 두 가지 방법입니다.
- Fugi의 Discord 반응형 이미지 제작 및 추가
- Discord의 StreamKit 오버레이를 사용하여 사용자 정의 CSS 추가
그들에 대해 자세히 이야기합시다.
1] Fugi의 Discord 반응형 이미지 제작 및 추가

우선 가장 쉬운 방법부터 시작해 보겠습니다. Fugi의 Discord Reactive Images 도구를 사용하여 PNGtubers를 만들겠습니다. 동일한 작업을 수행하려면 아래에 설명된 단계를 따르세요.
- 컴퓨터에서 Discord 클라이언트 애플리케이션을 실행하세요. 또한 누구나 설치할 수 있는 무료 애플리케이션인 OBS Studio를 다운로드하여 엽니다.
- Discord에서는 사용자 이름 옆에 있는 톱니바퀴 아이콘을 클릭하여 설정으로 이동해야 합니다.
- 그런 다음 설정 창의 왼쪽 패널에서 고급으로 이동한 다음 고급 섹션에서 개발자 모드와 관련된 토글을 활성화합니다.
- 왼쪽 섹션에서 아래로 스크롤하여 Voice & 비디오의 경우 음성 설정으로 이동하여 올바른 마이크를 선택하세요. 비디오 설정에서 카메라를 OBS 가상 카메라로 전환하세요.
- 그런 다음 반응성.fugi.tech로 이동하여 Discord로 로그인을 클릭하세요.
- 사용자 인증 정보를 입력하거나 QR 코드를 스캔하여 계정에 로그인한 다음 승인을 클릭하세요.
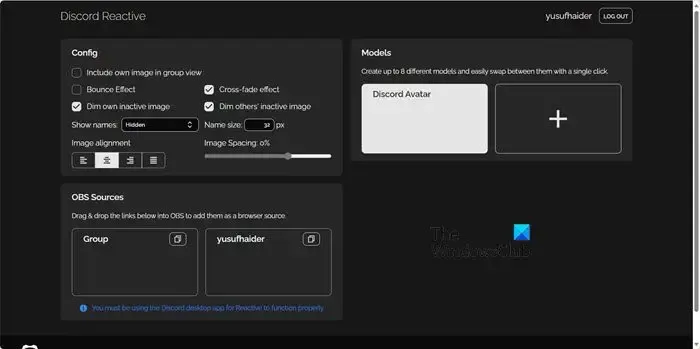
- 반응적 이미지를 구성할 수 있는 페이지로 리디렉션됩니다.
- 아바타의 예를 들어보겠습니다. 두 개의 이미지가 필요합니다. 하나는 입이 닫혀 있고 다른 하나는 입을 벌리고 있는 이미지입니다. 이러한 이미지가 있으면 더하기(+) 아이콘을 클릭한 다음 연설 이미지와 비활성 이미지를 업로드하세요. 마지막으로 저장을 클릭하세요.
- 원하는 방식으로 이미지를 구성할 수 있으며 완료되면 생성된 링크를 복사할 수 있습니다.
- OBS Studio를 실행하고 소스에서 더하기(+) 아이콘을 클릭한 다음 브라우저 > 새로 만들기 > 소스 이름 입력 > 좋아요.
- 속성 > 복사하라고 요청한 링크를 URL에 붙여넣고 확인을 클릭하세요.
- Discord 스트림을 시작하기 전에 원하는 대로 이미지 크기를 변경하세요.
- Discord에서 스트리밍을 시작하려면 OBS의 “컨트롤” 아래에 있는 “가상 카메라 시작”을 클릭해야 합니다.
- 마지막으로 Discord로 전환하고 음성 채널에 연결한 후 카메라를 켜세요.
이제 Discord에 표시될 반응 이미지를 테스트하려면 마이크에 대고 말해보세요. 반응형 이미지는 Discord 통화를 통해 스트리밍 및 공동 작업에 사용할 수 있습니다.
2] Discord의 StreamKit 오버레이를 사용하여 사용자 정의 CSS 추가

또는 Discord의 StreamKit 오버레이를 사용하여 이미지에 CSS를 추가할 수 있습니다. 이 방법을 사용하려면 CSS나 코딩에 대한 사전 지식이 필요하다는 점을 명심하세요. 하지만 프로그래머가 아니어도 CSS에 대한 노하우만 있으면 충분합니다. 동일한 작업을 수행하려면 아래에 설명된 단계를 따르세요.
- streamkit.discord.com으로 이동하세요.
- 그런 다음 사용 중인 스트리밍 소프트웨어에 따라 OBS 설치 또는 XSplit 설치를 클릭해야 합니다.
- 아직 로그인하지 않았다면 Discord에 로그인하라는 메시지가 표시됩니다. 그 전에 Discord를 열어보세요.
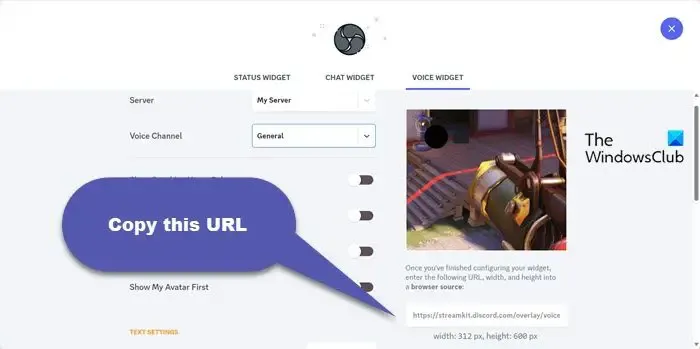
- 음성 위젯으로 이동하여 드롭다운 메뉴에서 서버와 음성 채널을 선택하세요. 이름 숨기기 옵션을 활성화하여 Discord 통화 중에 사용자 이름을 숨기세요. 완료되면 복사해야 하는 URL이 화면 오른쪽에 표시됩니다.
- Discord는 앱에서 승인을 요청하므로 애플리케이션에서 승인하세요.
- 이제 OBS를 열고 더하기(+) 아이콘을 클릭하여 소스 메뉴에서 소스를 추가하고 브라우저 > 좋습니다. 복사한 URL을 붙여넣고 확인을 클릭하세요.
- Discord 앱을 열고 PNG 이미지를 저장하고 두 파일을 모두 업로드할 수 있는 비공개 텍스트 채널을 만드세요.
- 이제 CSS 생성기인 codepen.io로 이동합니다.
- Discord 왼쪽 하단에 있는 사용자 이름을 클릭하고 ID 복사를 선택하여 Discord ID를 복사하세요. 그런 다음 CSS 생성기의 Discord 사용자 ID 옆에 붙여넣으세요.
- Discord 채널에서 각 PNG 이미지를 마우스 오른쪽 버튼으로 클릭하고 “ID 복사”를 선택하여 각 PNG 이미지의 ID를 복사합니다. 그런 다음 CodePen 창의 “이미지 URL” 옆에 ID를 붙여넣습니다.
- 마지막으로 CSS 생성 버튼을 클릭하여 필요한 CSS 코드를 얻고, 생성된 코드를 복사하려면 CSS 복사를 클릭하세요.
- OBS를 열고 StreamKit 브라우저 소스로 이동하여 마우스 오른쪽 버튼을 클릭하고 속성을 선택합니다.
- 사용자 정의 CSS로 이동하여 복사한 코드를 붙여넣습니다.
- 마지막으로 확인을 클릭하세요.
상단의 반응형 이미지를 확인하고 필요에 따라 크기를 조정하고 드래그하세요. Discord에 연결하려면 OBS 컨트롤로 이동하여 가상 카메라 시작을 선택하세요.
Discord에 PNG를 어떻게 추가하나요?
Discord에 PNG를 추가하는 가장 간단한 방법은 소스에서 PNG를 드래그하여 채팅에 놓는 것입니다. 파일 탐색기를 열고 이미지가 저장된 위치로 이동하여 선택한 다음 Discord에 끌어다 놓기만 하면 됩니다. 이 방법은 PNG에만 국한되지 않고 다른 파일 형식에서도 작동합니다.


답글 남기기