Copilot を使用してコードを生成する方法

プログラマーであれば、コーディング作業を効率化できるツールがあればワクワクするでしょう。AI ツールの助けを借りて、デモ コードを生成し、それを変更してニーズに合わせて調整することができます。Visual Studio Code に新しく導入された Copilot を使用すると、自然言語チャット インタラクションを備えた AI 生成コードを作成できます。Explain機能を使用すると、既存のコードが何を意味するかを知ることができます。
Copilot を使用してコードを生成するにはどうすればいいですか?

まず、最新の Power Platform Tools 拡張機能を入手する必要があります。それを入手するには、拡張機能ページに移動し、「Power Platform Tool」を検索して、[インストール] ボタンをクリックする必要があります。インストール後、Visual Studio Code を起動し、サイトのルート フォルダーを開きます。次に、Dataverse Environment の資格情報を使用して Power Pages Copilot にログインします。
Power Pages サイトは HTML、JavaScript、CSS などの特定の言語のみをサポートしているため、Visual Studio Code の Copilot はこれらの言語のコードを生成するように設計されています。また、Bootstrap や jQuery など、Power Pages サイトと互換性のあるフレームワークも使用します。
Copilotを使用してコードを生成する

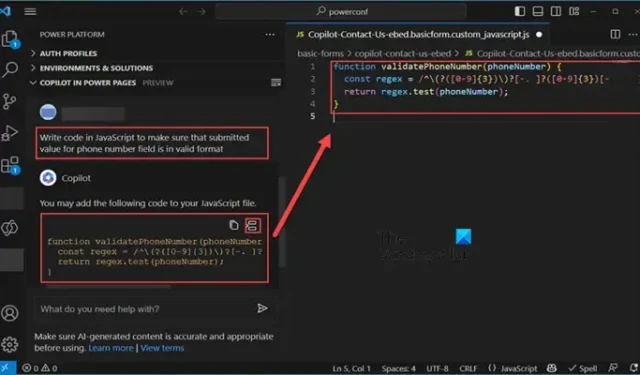
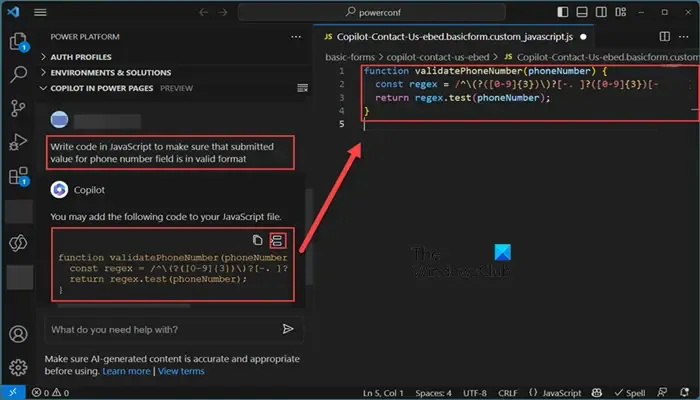
Copilot を使用してコードを生成するには、チャットボックスで自然言語を使用して必要なコードの動作を記述する必要があります。たとえば、Power Pages Web API を使用したフォーム検証や Ajax 呼び出しのコードなどです。その後、必要に応じて質問に変更できます。必要なコードが見つかったら、コードをコピーして必要な場所で使用します。
以下は、Copilot に与えることができるプロンプトの例です。コードを生成する場合はもちろん、生成 AI に指示を与えるときは正確である必要があることに注意してください。
- アクティブな連絡先を取得するための Web API のコードを記述します。
- 電話番号フィールドに送信された値が有効な形式であることを確認するためのコードを JavaScript で記述します。
これで、Copilot を使用して簡単にコードを作成できるようになります。
Copilotを使用してコードを理解する

Copilot はコードを作成するだけでなく、複雑なコードを説明することもできます。これは初心者だけでなく、経験豊富な開発者にとっても不可欠です。Copilot を使用してコードを理解するには、以下の手順に従ってください。
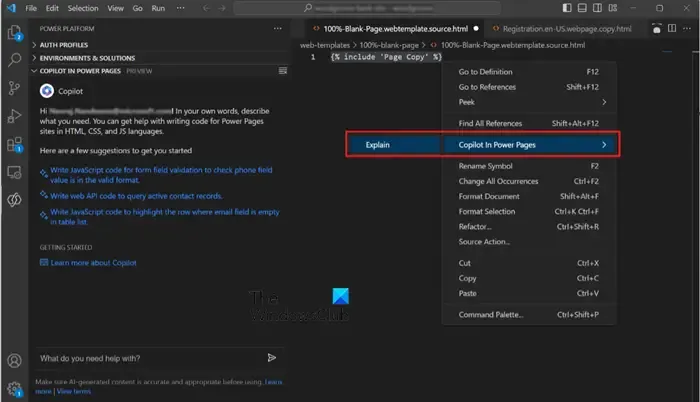
- まず、理解したいコード行を強調表示し、右クリックしてコンテキスト メニューを開きます。
- 次に、Power Pages の Copilot > Explain をクリックします。
- これにより、Copilot は選択されたコードを読み取り、それに応じて応答できるようになります。
また、説明が必要なコードをハイライト表示し、チャットボックスに「選択したコードの説明」と入力したり、チャットボックスにコードを貼り付けて解読を依頼することで、Copilot にコードの説明をすぐに依頼することもできます。
Copilot はコードを生成しますか?
はい、他の生成 AI プラットフォームと同様に、Copilot でもコードを生成できます。Copilot チャットボックスを呼び出し、プロンプトを入力して、コードを生成することができます。ただし、Copilot を Visual Studio Code と統合してからコードを生成することをお勧めします。
GitHub Copilot にコードを記述するように依頼するにはどうすればよいですか?
Visual Studio で GitHub Copilot Chat を起動するには、次の手順に従います。
- メニューバーの「表示」オプションをクリックします。
- ドロップダウンリストから「GitHub Copilot Chat」をクリックします。
- Copilot チャット ウィンドウの下部に、「Copilot に質問」テキスト ボックスがあります。
- テキストボックスに質問を入力し、Enter キーを押します。
たとえば、「2 つの数値の平均を返す関数をどのように記述すればよいですか?」と入力すると、Copilot が候補を表示します。


コメントを残す