VS Code で Angular を設定する方法 [ガイド]
![VS Code で Angular を設定する方法 [ガイド]](https://cdn.thewindowsclub.blog/wp-content/uploads/2024/04/angular-vs-code-1-640x357.webp)
Angular は、JavaScript を使用するオープンソースの Web アプリケーション フレームワークです。他のフレームワークやプログラミング言語とは異なり、このフレームワークを動作させるには Windows で環境変数を設定する必要があります。したがって、VS Code で Angular を設定する方法とデモ コードを作成する方法を学ぶ必要があります。これが、これから行うことです。

VS CodeでAngularを設定する方法
Windows コンピューター上の VS Code で Angular を設定するには、以下の手順に従う必要があります。
- Visual Studio Codeをインストールする
- NodeJSをセットアップする
- 環境変数を設定する
- Angularをインストールする
それらについて詳しくお話ししましょう。
1] Visual Studio Codeをインストールする

Angular の世界でコーディングを始めるには、Visual Studio Code をインストールする必要があります。そのためには、code.visualstudio.comにアクセスして、お使いの環境用のアプリをダウンロードする必要があります。ダウンロードしたら、ダウンロード フォルダーに移動し、インストール メディアを実行して、アプリケーションをインストールします。
2] NodeJSをセットアップする

VSCode を使用して Angular を編集することはできますが、エディター内で直接実行することはできません。Angular は実際には NodeJS 内で実行されます。NodeJS は、ローカル Web 開発セットアップの一部である JavaScript 環境です。NodeJS を使用すると、Web ブラウザーでローカル ホスト上の Angular を実行できます。VSCode で Angular コードに変更を加えるたびに、ブラウザーで自動的に再読み込みされます。これは「ホット リロード」と呼ばれます。ただし、Angular は NodeJS で実行されるため、最初に NodeJS をインストールする必要があります。これは、nodejs.orgにアクセスして実行できます。

Node JS をインストールして Angular を実行するときは、シンプルで短いパスなど、覚えやすい場所を選択します。これは、後で NodeJS を使用する必要がある場合に役立ちます。したがって、アプリを Program files にインストールする代わりに、D:\NodeJS にインストールします (どちらでもかまいません)。
3] 環境変数を設定する

次に、Angular をインストールする前に、NodeJs の環境変数を設定する必要があります。これを行うには、次の手順に従ってください。
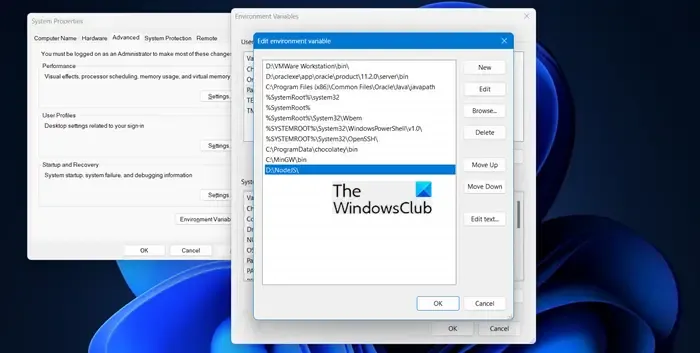
- Win + S を押して、「環境変数」と入力して開きます。
- 完了したら、NodeJS の場所をコピーする必要があります。参考までに、ここでは D:\NodeJS です。
- 環境変数をクリックします。
- 次に、システム変数セクションで Path を選択し、編集をクリックします。
- 「新規」をクリックし、場所を貼り付けて、「OK」をクリックします。
この方法で、NodeJS 環境変数を入力しました。動作しているかどうかを確認するには、コマンド プロンプトを開いて node –version を実行します。バージョンが表示されたら、Angular をインストールできます。
4] Angularをインストールする
NodeJS をインストールして適切な環境を作成したら、Angular をインストールします。以下の手順に従ってください。
- Visual Studio Code を開きます。
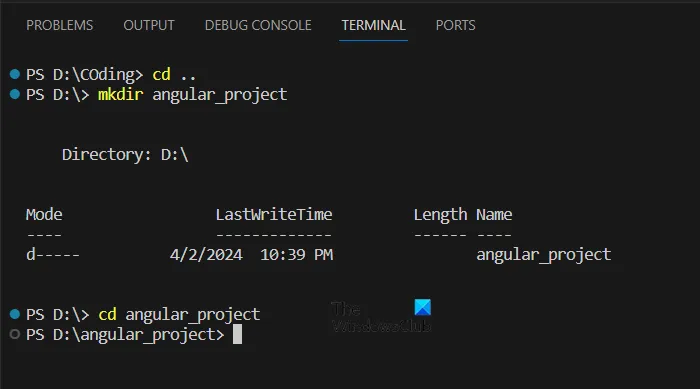
- CD またはディレクトリの変更コマンドを使用して、Angular ファイルを作成する場所に移動します。プロジェクトを作成するために D ドライブに新しいディレクトリを作成しました。添付のスクリーンショットを確認してください。

- フォルダーに Angular をインストールするには、次のコマンドを実行する必要があります。
npm install -g @angular/cli - 次に、次のコマンドを実行して新しいプロジェクトを作成します。
ng new foldername - 次に、「cd foldername」を使用してそのフォルダー内に移動し、ng serve を使用してサーバーを起動します。
これで問題なく Angular を実行できるようになります。
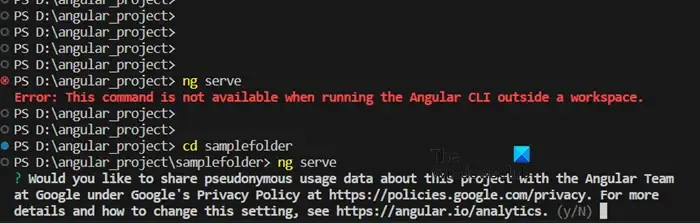
このコマンドは、ワークスペース外で Angular CLI を実行している場合は使用できません。

「ng serve」コマンドを実行したところ、コマンドが利用できないというエラーが発生しました。多くの人は、Angular がシステムにインストールされていないのではないかと疑っていますが、実際には、正しいディレクトリにいないことが唯一の問題です。これを解決するには、プロジェクトが配置されているディレクトリに「cd」するだけです。ルートの場所ではなく、実際のプロジェクトの場所です。つまり、最初、コマンドを実行したとき、ルート フォルダーである AngularProject にいたので、機能しませんでした。ただし、ディレクトリを sampleFolder に変更して同じコマンドを実行すると、シームレスに機能しました。
推奨される回避策は、ファイル エクスプローラーを開き、プロジェクトが保存されている場所に移動し、空の画面を右クリックして、[ターミナル] > [コマンド プロンプト] を選択することです。次に、ng serve を実行します。
Visual Studio Code で Angular プロジェクトをセットアップするにはどうすればいいですか?
Angular プロジェクトをセットアップするには、まずコンピューターに NodeJS をインストールする必要があります。完了したら、環境変数を設定し、npm install -g @angular/cliコマンドを使用して Angular をインストールする必要があります。次に、ng new foldername コマンドを使用して新しいディレクトリを作成します。詳細については、前述の手順を確認してください。
Angular VSCode を生成するにはどうすればいいですか?
Angular ファイル ジェネレーターは、数回クリックするだけで Angular ファイルを作成できる Visual Studio Code の便利な拡張機能です。Angular CLI 上に構築されており、CLI と同じスキーマを使用します。さらに、ターミナルから直接ファイルを生成するオプションも提供します。


コメントを残す