Krita でアニメーションを作成する方法

Krita は素晴らしい 2D アートを作成します。それは明らかです。しかし、さらに優れているのは、Krita 上で 2D アートをデジタル アニメーションに変換できることです。この記事では、まさにそれを行う方法を説明します。
Krita でのアニメーションの仕組み
Krita を使用すると、描画を一度に 1 フレームずつアニメーション化できます。これをフレーム単位のアニメーションと呼びます。これは、紙上に漫画を作成するために世界中のアニメーターによって使用されてきた技術です。
ただし、ペンと紙で描くのとは異なり、Krita では前のフレームから新しいフレームにコンテンツのレイヤーをコピーできます。こうすることで、前のフレームにあったものを常に再描画する必要がなくなります。さらに、すべての 2D アート ツールを使用して、完成したアニメーションの外観と雰囲気を十分に制御できます。
これを使用して AI アートを編集し、AI によって生成されたアートワークに命を吹き込むこともできます。少なくとも、指の描き間違いは修正してください。
アニメーション用に Krita をセットアップする
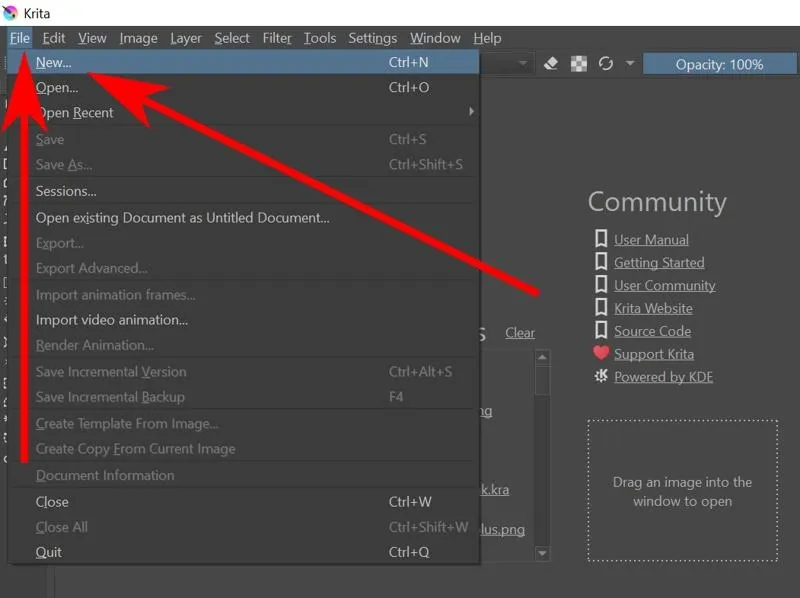
- 他の Krita プロジェクトと同様に、新しいファイルを作成する必要があります。新しいものを開始するには、Ctrl+を押すか、「ファイル -> 新規」に移動します。N

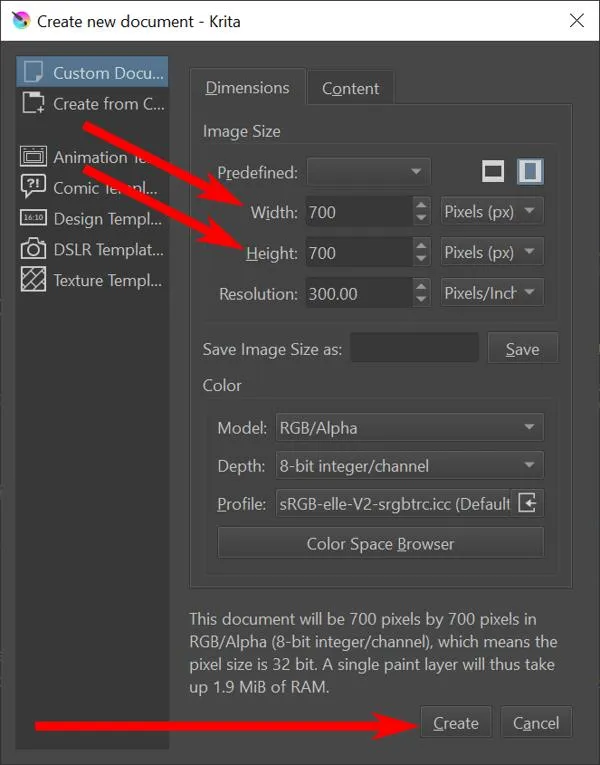
- 「新しいドキュメントの作成」ウィンドウが表示されます。幅と高さを選択し、「作成」ボタンをクリックします。

またはCtrl、+を押すか、「ファイル -> 開く」を選択して、既存の画像ファイルを使用することもできますO。
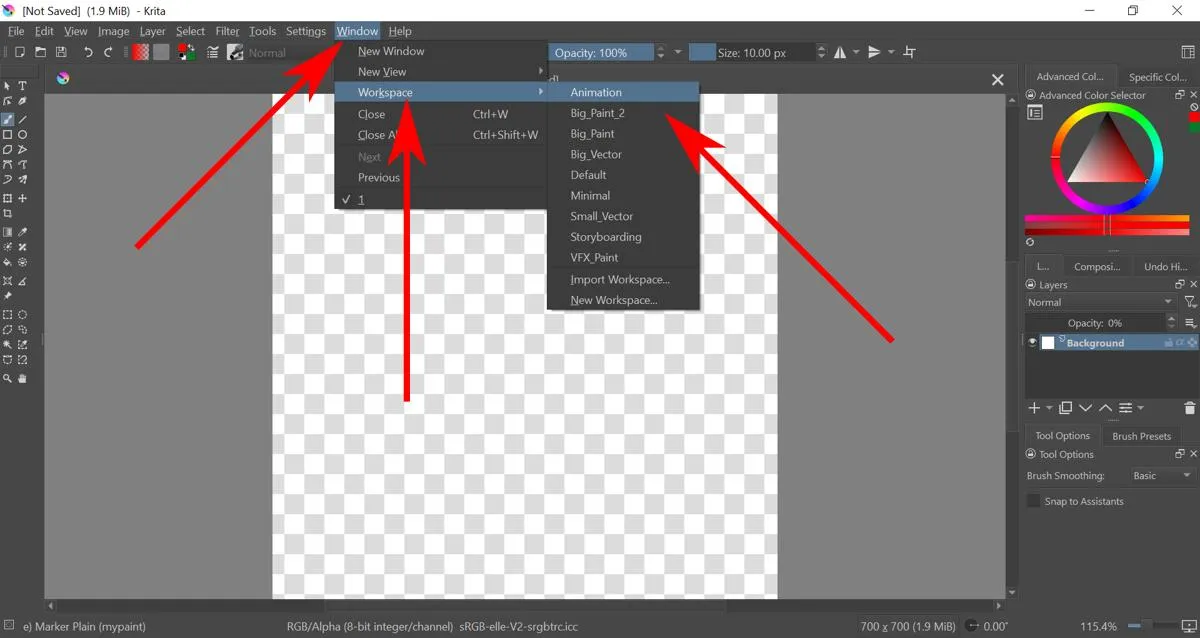
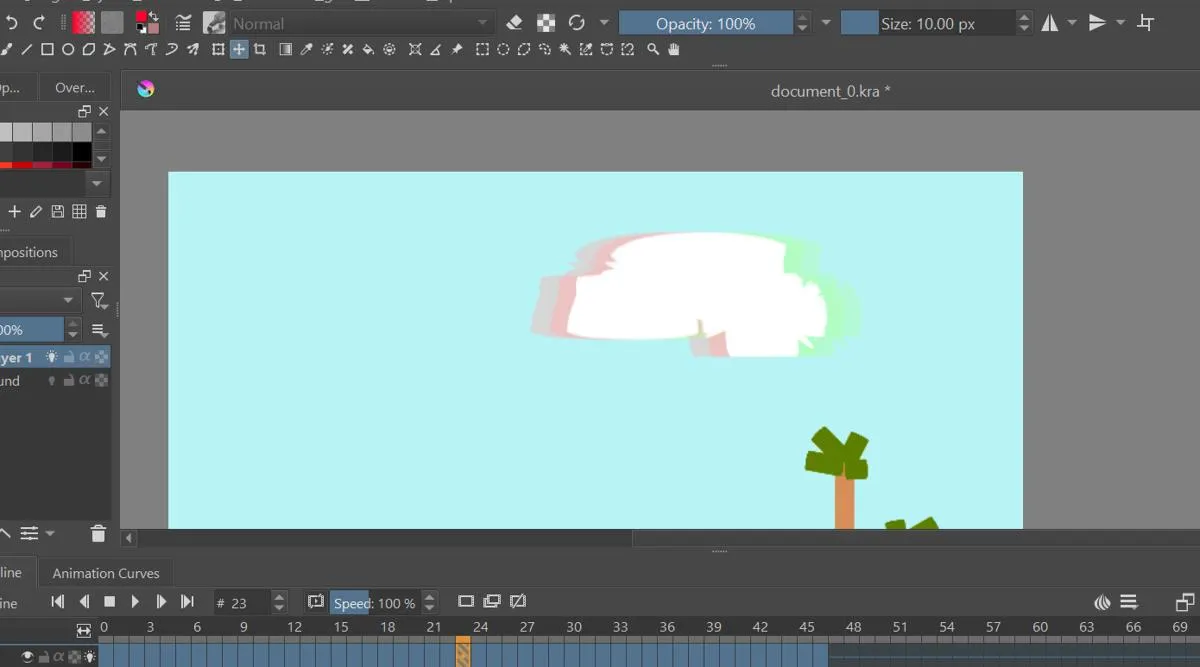
- これにより、空白のキャンバスと多数の描画ツールが表示されます。しかし、必要なツールはここでは見つかりません。「ウィンドウ -> ワークスペース -> アニメーション」に移動して、アニメーション ワークスペースを開きます。これにより、あらゆる種類のアニメーションを実行するために必要なものすべてにアクセスできるようになります。

Krita でフレーム単位のアニメーションを作成する方法
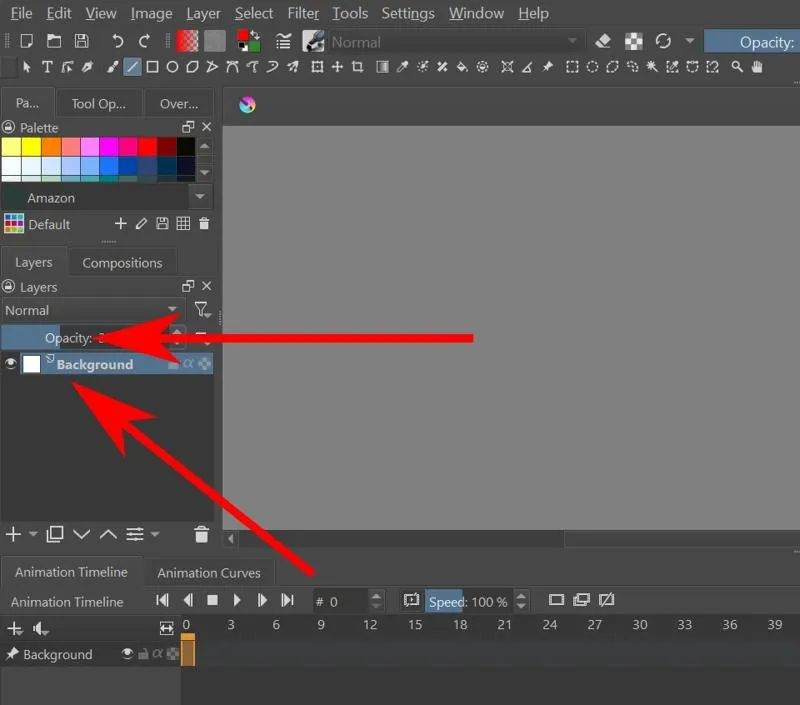
- デフォルトでは、背景の不透明度は 0% に設定されています。つまり、そこに何を描いても表示されなくなります。これを変更するには、背景レイヤーを選択し、不透明度をドラッグします。

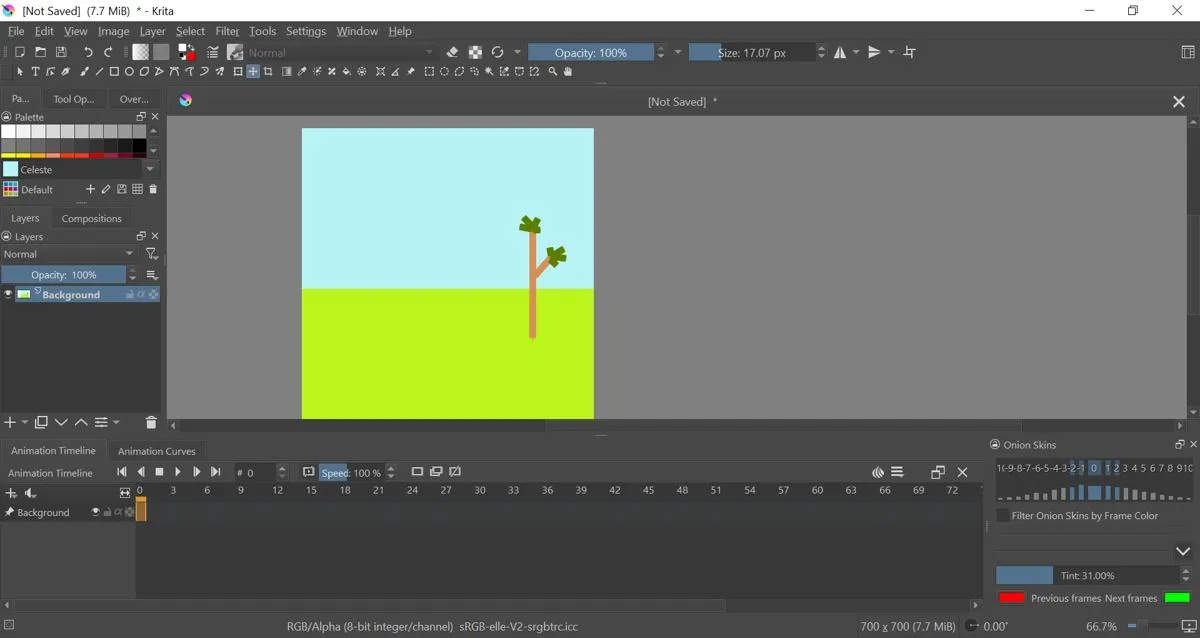
- Krita でアニメーションの背景を描画できるようになりました。

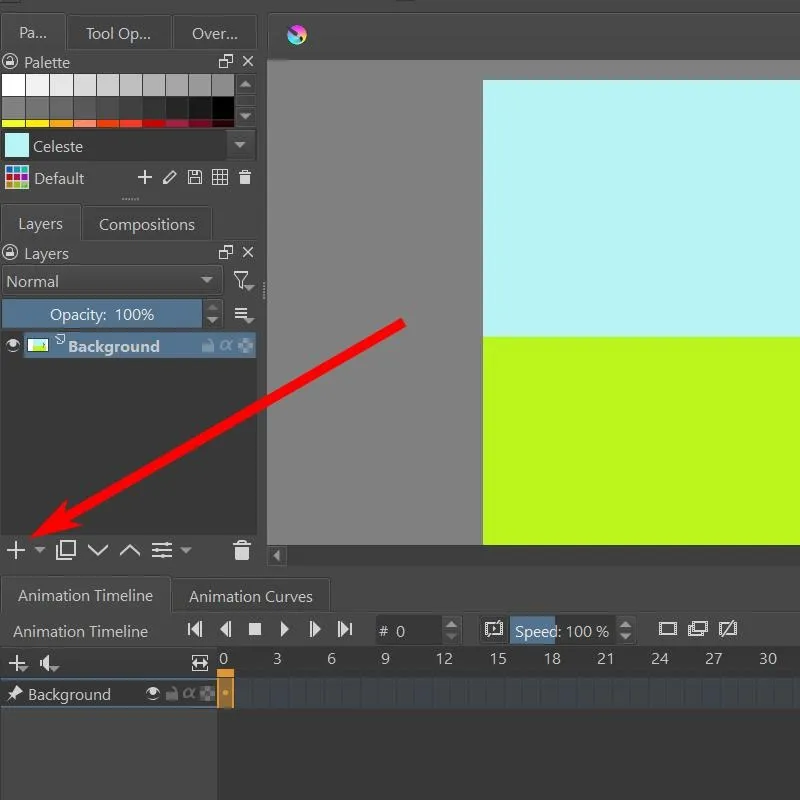
- オブジェクトをアニメーション化するには、新しいペイント レイヤを作成する必要があります。レイヤーバーに移動し、大きな十字記号をクリックして新しいレイヤーを作成します。

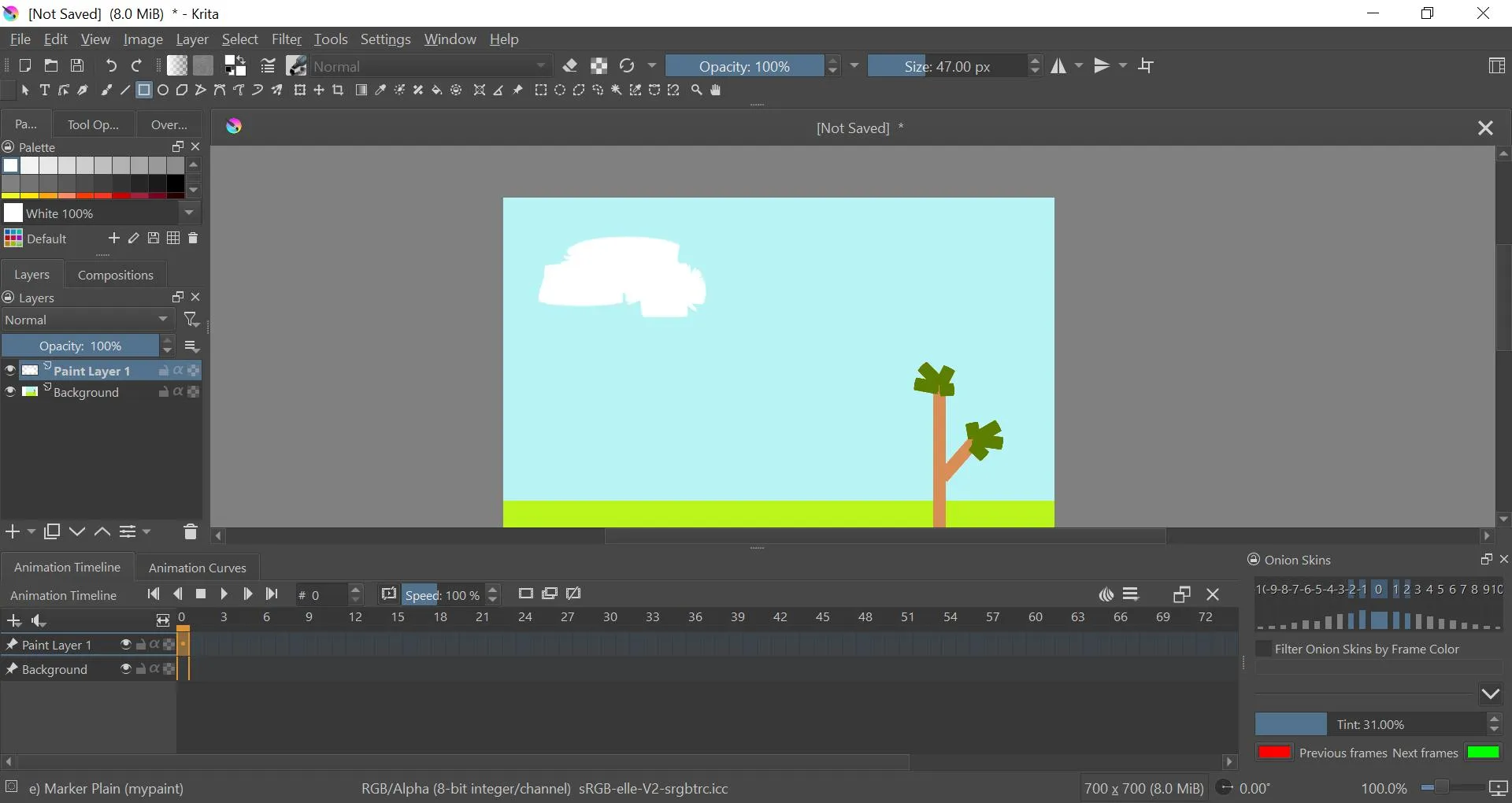
- これで、キャンバス上で一緒に動くオブジェクトを描くことができるようになりました。

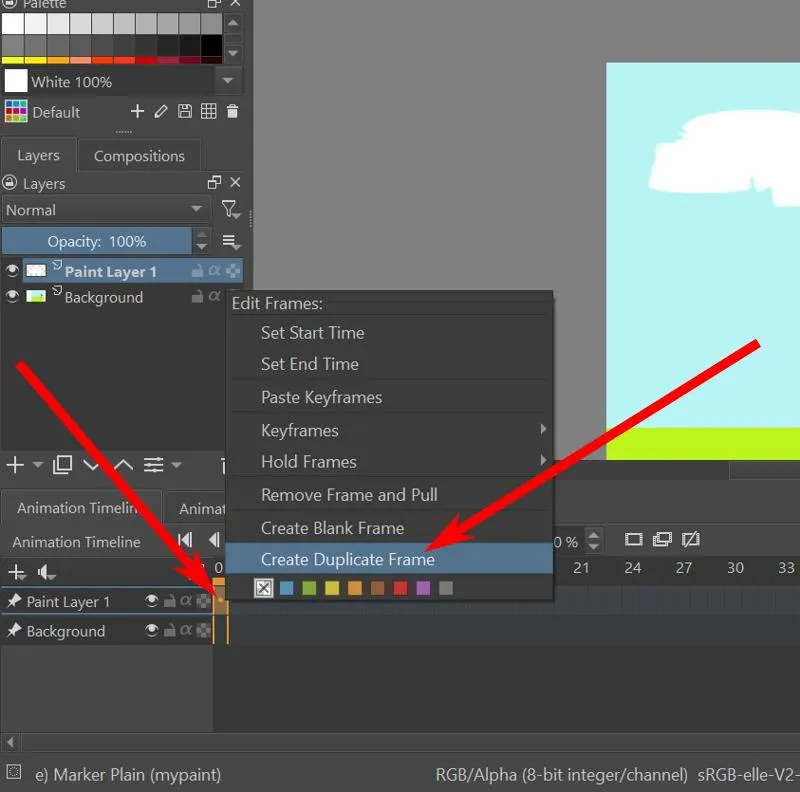
- 下部のアニメーション タイムラインに、ペイント レイヤ 1 のタイムラインが表示されます。フレーム 0 の下のボックスを右クリックし、[複製フレームの作成] オプションをクリックします。

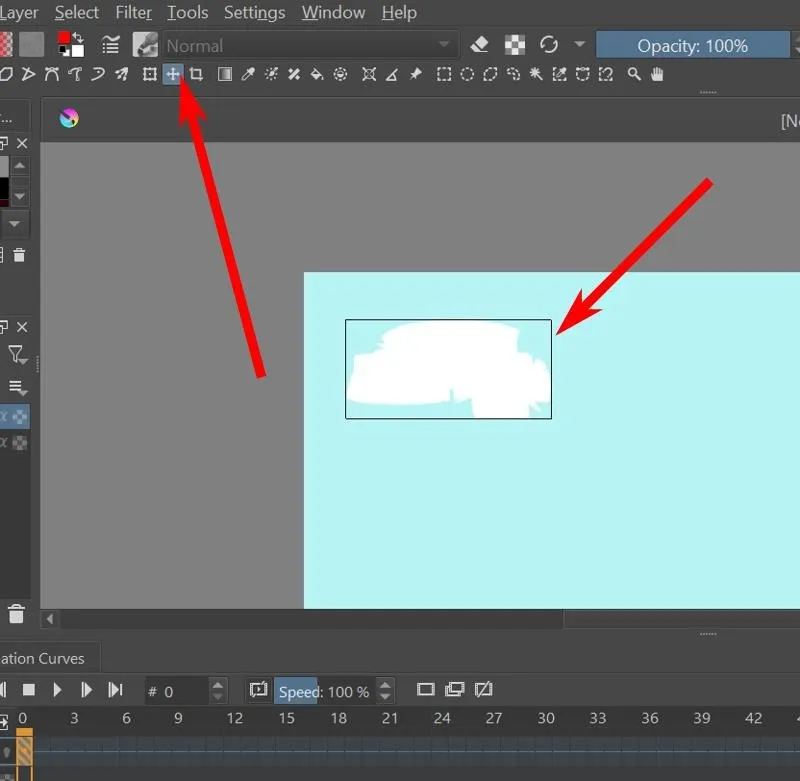
- 移動ツールを使用すると、現在のレイヤーを移動して、動いているような印象を与えることができます。

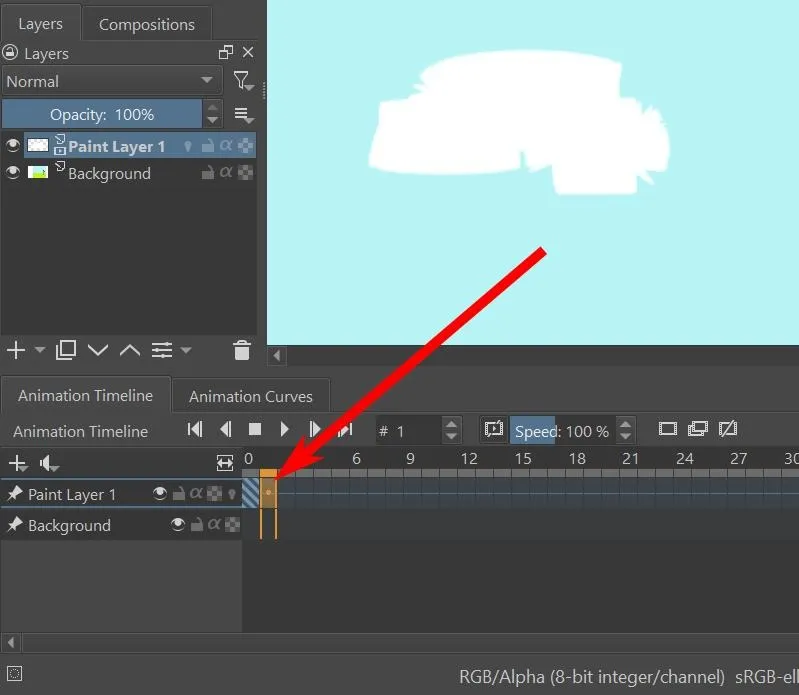
- 次のフレームを選択し、アニメーションが完了するまで手順 5 と 6 を繰り返します。

- アニメーションのプレビューを表示するには、アニメーション タイムラインの上部に再生ボタンがあります。他のキーを使用して、アニメーションの停止、次のフレームの再生、前のフレームの再生、アニメーションの最初と最後の端への移動を行うこともできます。
オニオンスキニングの設定方法
オニオン スキニング エフェクトを使用すると、新しいフレームで作業しているときに、前のフレームがどのようになっていたかを確認できます。動くオブジェクトをアニメーション化するのに便利なツールです。
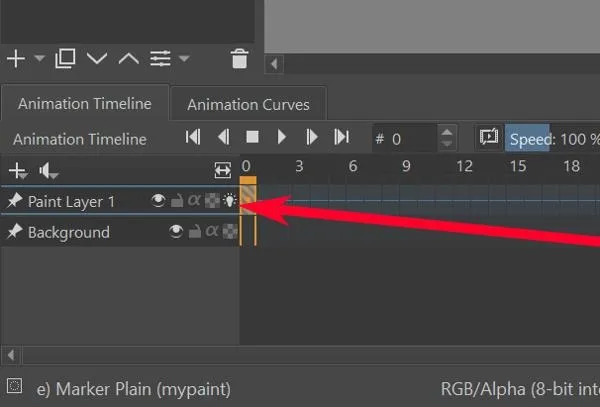
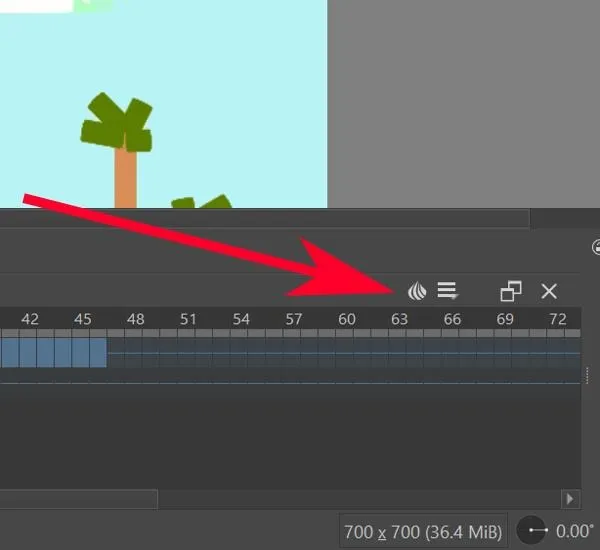
- オニオンスキニング ボタンは、レイヤーに最初のフレームが存在するまで表示されません。これは、[レイヤー] タブのレイヤー名のすぐ隣、またはアニメーション タイムラインのレイヤー領域の右端の設定にある電球である必要があります。
- レイヤーに最初のフレームがすでに存在している場合は、オニオンスキン電球をクリックしてアクティブにすることができます。

- レイヤー内のオブジェクトを一度に 1 フレームずつ移動すると、オニオン スキニング エフェクトにより、前のフレームでのオブジェクトの位置が赤いシルエットとして表示されます。また、オブジェクトの次の位置が緑色のシルエットとして表示されるはずです。

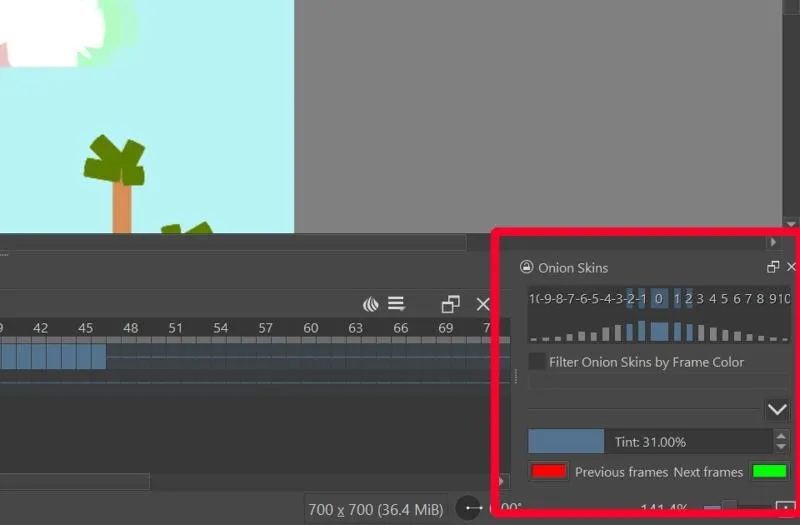
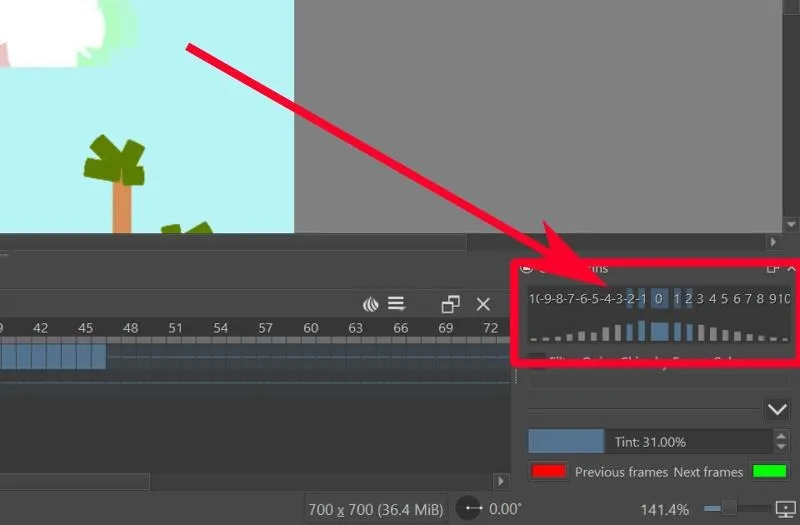
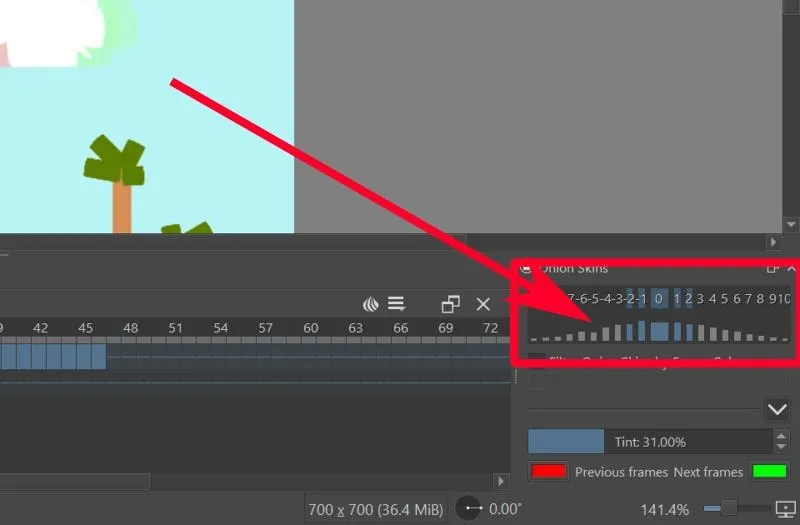
- オニオンスキン設定タブに移動すると、表示されるタイムラインをどのくらい遡って編集できます。デフォルトでは右下が開いています。


- 数値をクリックして、オニオンスキニング効果が表示される現在のフレームの前後のフレーム数を設定します。

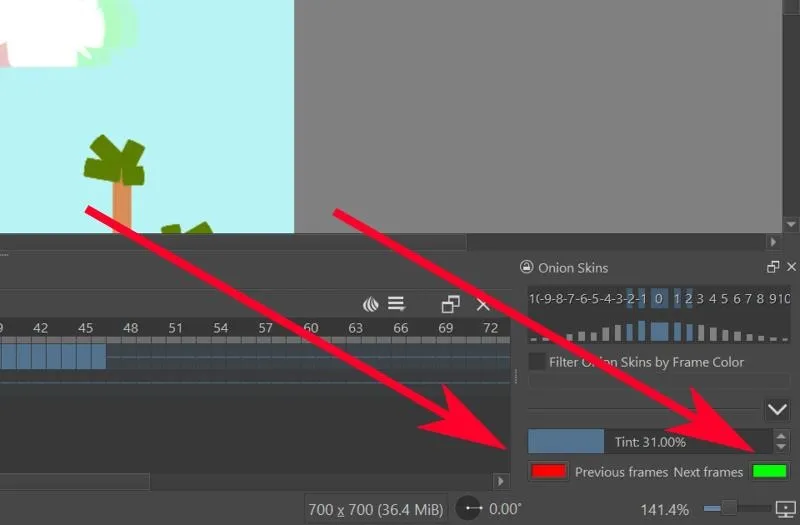
- スライドごとにオニオンスキン効果の不透明度を設定するには、数値の下にある青色 (または灰色) のバーをクリックします。

- 前後のスライドの色を変更するには、前のスライドの場合は赤いボタンをクリックし、次のスライドの場合は緑のボタンをクリックします。

Krita でビデオ アニメーションをレンダリングする方法
Krita は通常、ファイルを一連の画像 (フレームごとに 1 つの画像) として保存します。これをビデオ アニメーションにレンダリングするには、まずFFmpegでセットアップする必要があります。
- FFmpeg 公式ダウンロード ページから、ご使用のオペレーティング システム用の FFmpeg をダウンロードします。
- ファイルを抽出します。
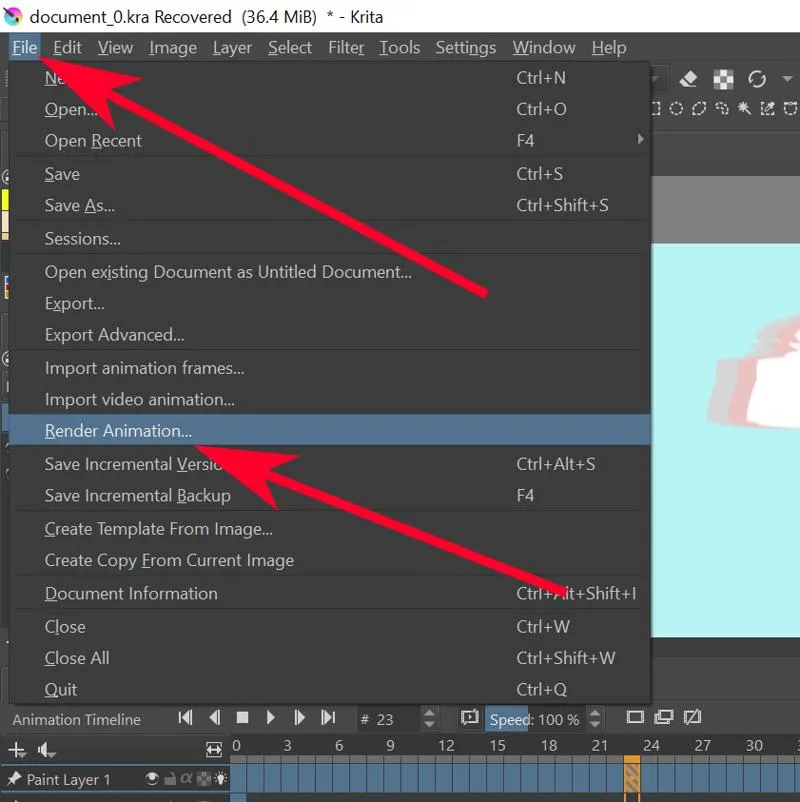
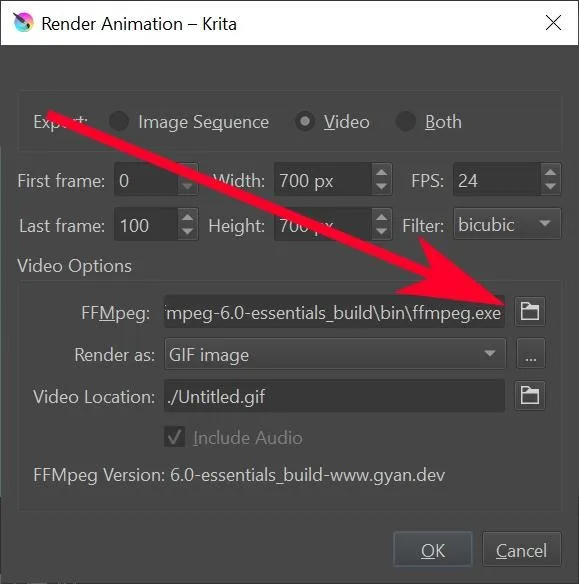
- Krita で、「ファイル -> アニメーションのレンダリング」に移動します。

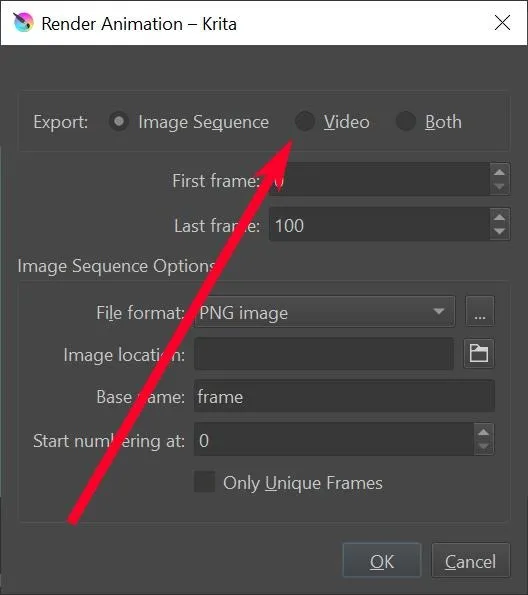
- 「ビデオ」オプションをクリックします。

- 「FFMpeg」テキストボックスでフォルダーアイコンをクリックし、事前に解凍した「ffmpeg.exe」ファイルに移動します。

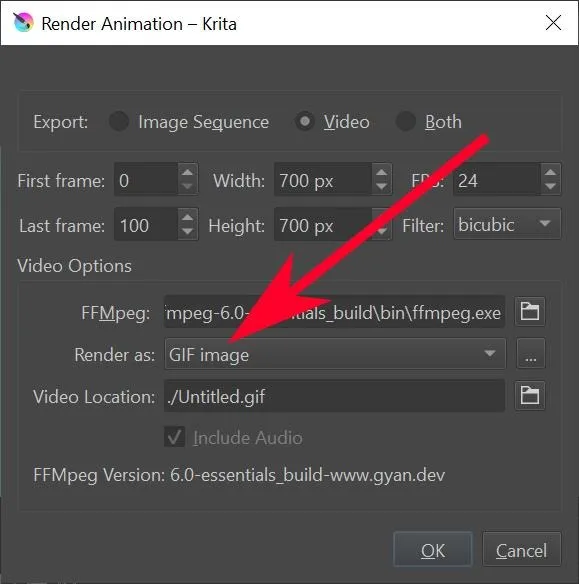
- 「レンダリング形式」ドロップダウンで、アニメーションをレンダリングするファイルの種類を選択します。

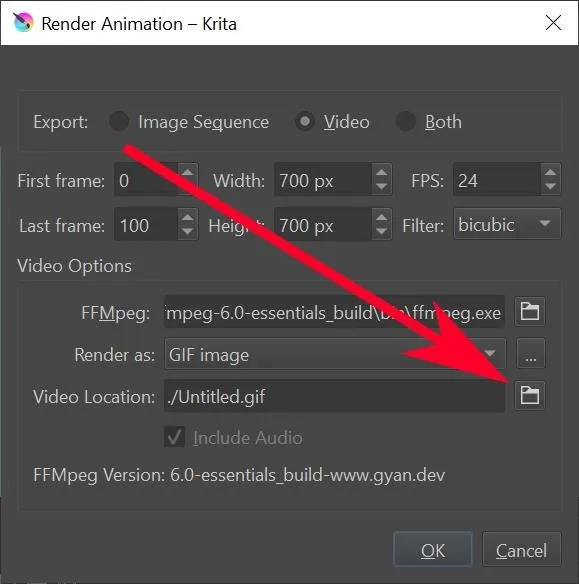
- 「ビデオの場所」テキストボックスで、フォルダーアイコンをクリックして、ファイルの保存場所とそのファイル名を選択します。

- 「OK」をクリックします。
- Krita がファイルのレンダリングを完了するまで待ちます。完了したら、前に指定したフォルダー内のファイルを確認します。そこにアニメーションが見つかるはずです。

よくある質問
Kritaに「複製フレームの作成」のショートカットはありますか?
ありませんが、「設定 -> Krita の設定 -> キーボード ショートカット -> アニメーション -> 複製フレームの作成」に移動して、新しいフレームを作成できます。
なぜアニメではオニオンスキンと呼ばれるのですか?
当時のアニメーターは、タマネギの皮で作られた薄い半透明の紙に絵を描いていました。この紙には前のページのシルエットが表示され、アニメーターはそれをトレースして、物事が完全に一致していることを確認します。最近では、デジタル ツールを使用して、同じ効果を与えるアニメーション スライドをレンダリングできます。
Krita を使用して 3D でアニメーションを作成できますか?
Krita は 2D アートワークを作成するためのツールです。3Dアニメーション用ではありません。3D でアニメーション化するには、Krita の代わりに別のものを使用する必要があります。
レンダリング中に Krita が動作を停止するのはなぜですか?
レンダリングの動作には大量の RAM が必要です。優れた RAM カードを持っているか、FFmpeg を GPU で動作させることができる場合を除き、負荷を軽減するためにアニメーションの長さを少し短くすることをお勧めします。
Terenz Jomar Dela Cruz による画像とスクリーンショット



コメントを残す