Windows、Mac、Linux に Google Roboto フォントをインストールする方法

Roboto フォントは、Google によって作成されたサンセリフ書体です。エレガントで、Android スマートフォンなどの高解像度の画面で適切にレンダリングされます。そのため、多くのアプリケーションに最適です。さらに、Windows、macOS、Linux に Google Roboto フォントをインストールする方法を学ぶのは簡単です。
Google Roboto フォントのダウンロード
プラットフォームに関係なく、最初に Roboto フォント パックをダウンロードする必要があります。これを行うには、Roboto フォント サイトにアクセスしてください。フォント ファミリ全体をダウンロードする最も簡単な方法は、右上の [ファミリーをダウンロード] ボタンをクリックすることです。

最終的には ZIP ファイルとしてコンピュータ上に保存され、その時点でオペレーティング システムにインストールできるようになります。
フォントがピクセル化されているか破損しているように見える場合は、次のトラブルシューティング手順を試して問題を解決してください。
素晴らしいニュースは、プラットフォームに関係なく、数回クリックするだけで Roboto フォントをインストールできることです。
Windows に Google Roboto フォントをインストールする
Windows に Roboto フォントをインストールするには、次の手順に従います。
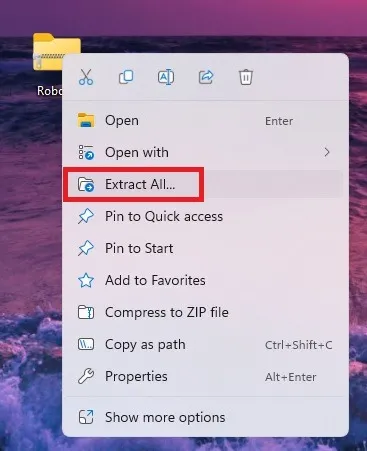
- Roboto フォント フォルダーを解凍します。右クリックして「すべて展開」を選択します。

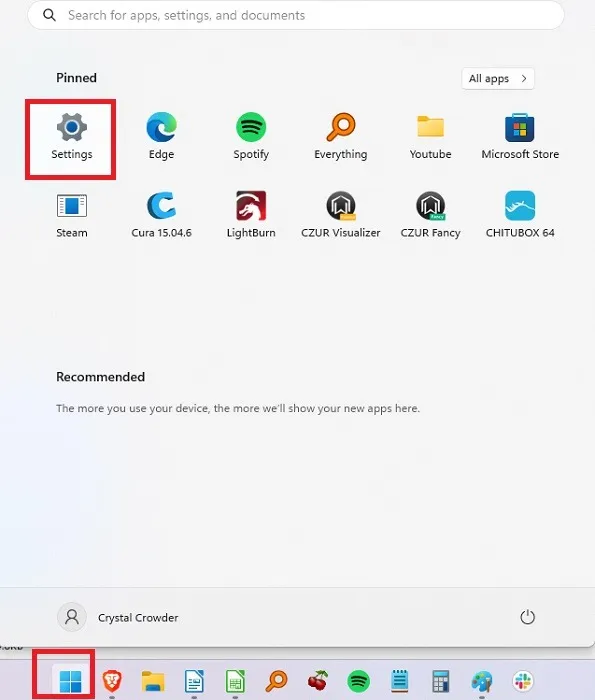
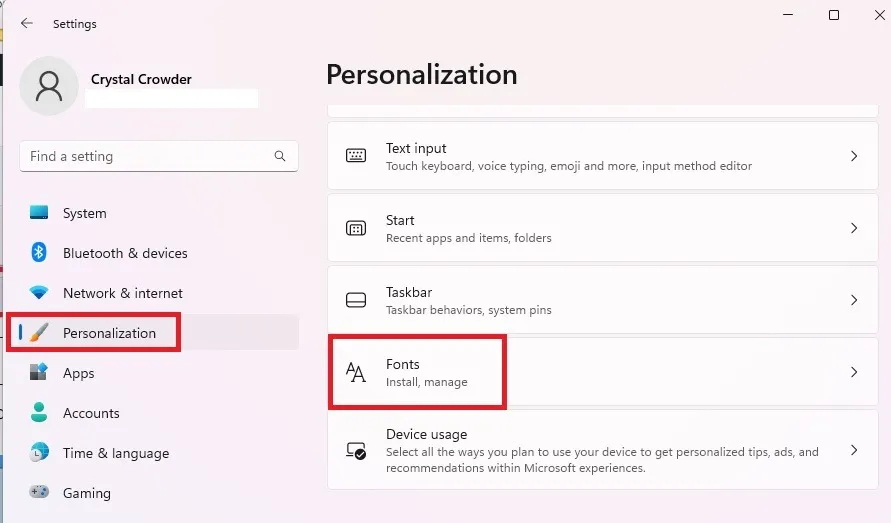
- 「スタート」メニューを開き、「設定」を選択します。

- 「個人用設定」をクリックし、右側の設定リストから「フォント」を選択します。

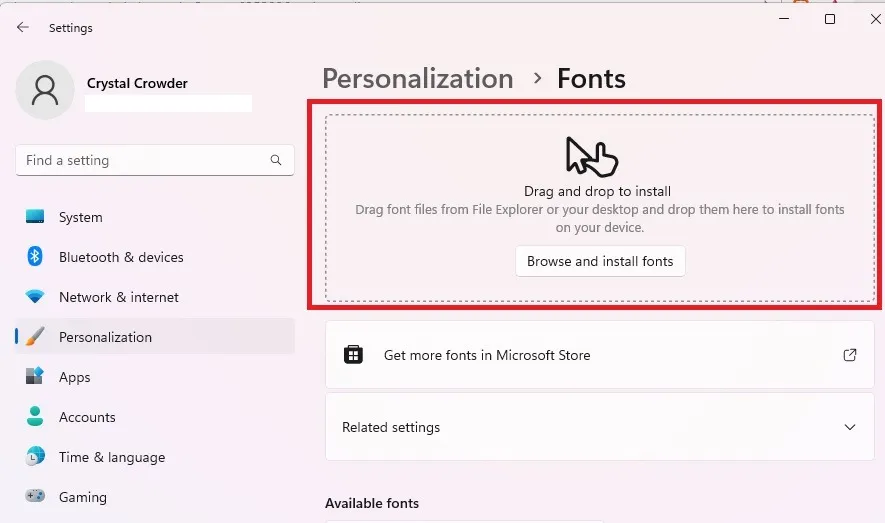
- 抽出したフォントをインストーラー ウィンドウにドラッグします。数秒後、Google Roboto フォントが Windows にインストールされます。他のフォントと同様に、アプリケーション内から選択できます。

他の種類のフォントをインストールする場合、または Windows で利用可能なフォントを確認する場合は、 Windows でのフォントのインストールと管理に関するガイドを参照してください。
macOS に Google Roboto フォントをインストールする
Mac に Roboto フォントをインストールするには、次の手順に従います。
- ZIP ファイルを解凍します。ダブルクリックまたは右クリックして「開く」を選択します。
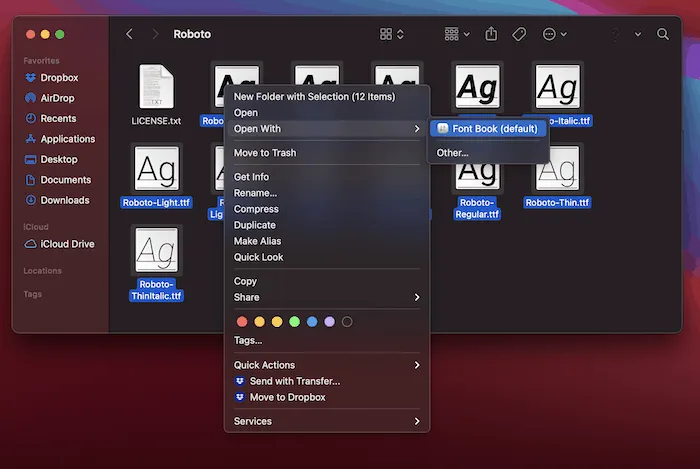
- フォルダー内のすべてのフォントを選択し (LICENSE.txt はスキップします)、右クリックして、コンテキスト メニューから [プログラムから開く -> フォント ブック] を選択します。

- これにより、それらが Font Book にロードされ、アプリケーションで使用できるようになります。
個々のフォント ファイルをダブルクリックして Font Book にロードすることもできます。
Linux に Google Roboto フォントをインストールする
- unzip コマンドを使用して、圧縮されたファイルを解凍します。
- ホームフォルダーを開き、隠しファイル/フォルダーを表示するオプションを有効にします。Ctrl+を押すHか、「表示」メニューをクリックして「隠しファイルを表示」を選択します。
- 「.fonts」フォルダーを見つけます。存在しない場合は作成します。
- Roboto フォント フォルダーをこの「.fonts」フォルダーに移動します。
あるいは、フォント マネージャー プログラムを使用してフォントを管理します。
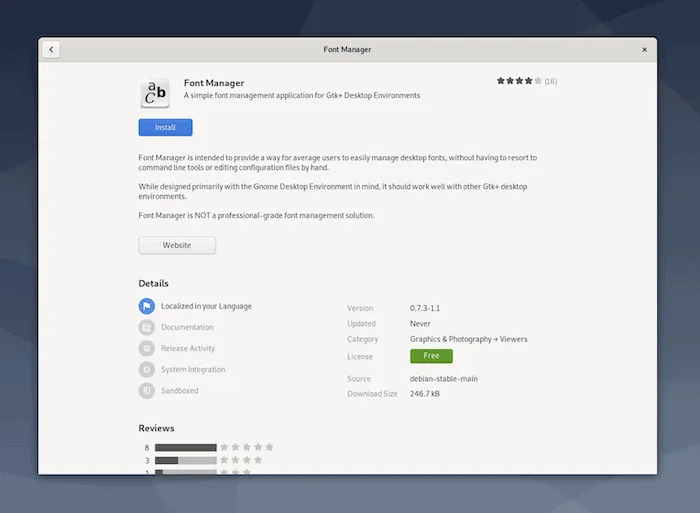
- ソフトウェア センターまたはリポジトリから Font Manger をインストールします。

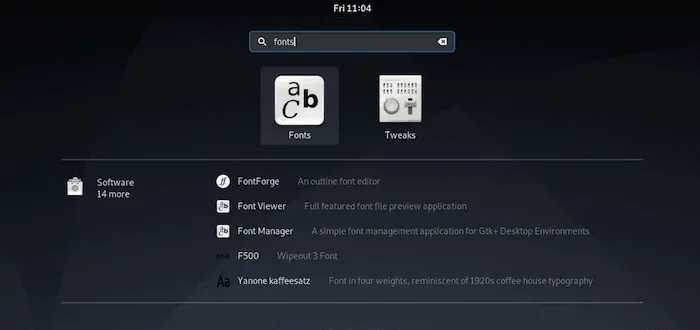
- インストールしたら、これとフォント アプリを開きます (これも検索バーから)。

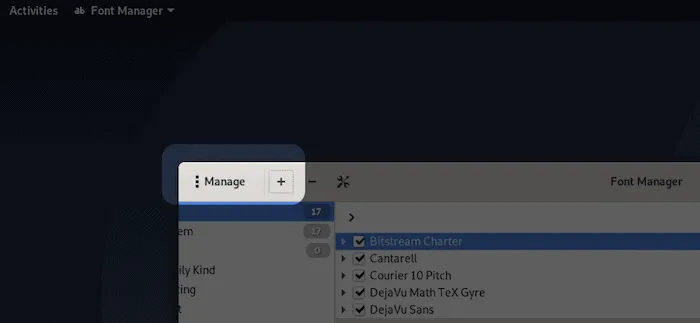
- フォント マネージャー内で、[管理] タブが表示されていることを確認し、プラス (+) アイコンをクリックします。

- 抽出したフォント フォルダーに移動し、必要に応じてフォントを追加します。
使用しているアプリを再起動すると、Roboto フォントが表示されるはずです。
Linux では Roboto に問題はありませんが、Ubuntu などの一部のディストリビューションでは、特定のフォントの認識に問題が発生する可能性があります。Ubuntu の Roboto または他のフォントに問題がある場合は、それらを TrueType フォント形式に変換してみてください。
ウェブサイトでの Google Roboto フォントの使用
Web サイトで Roboto フォントを使用したい場合は、CSS3@font-face構文を使用して外部フォントを Web ページに埋め込みます。
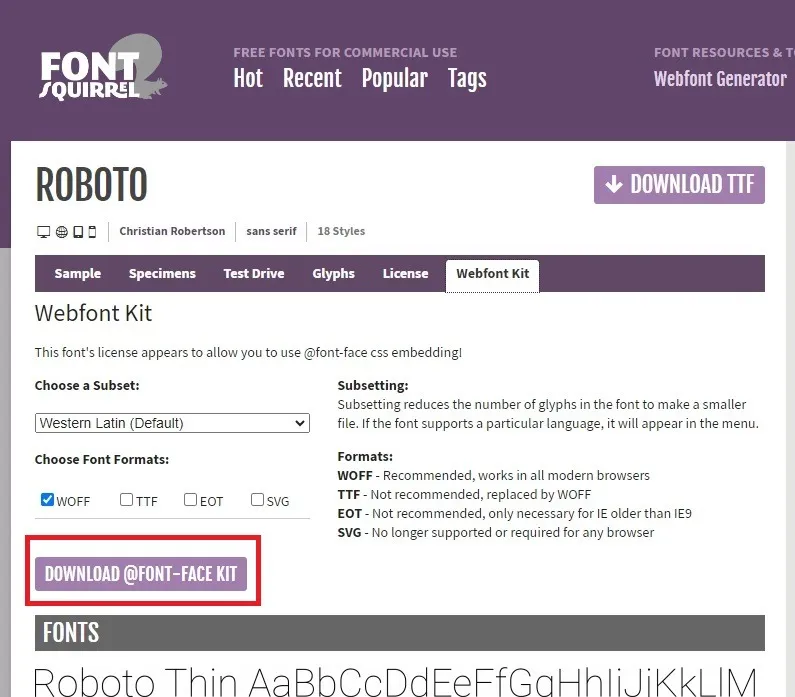
- FontSquirrel Roboto フォント ページに移動し、「Webfont Kit」をクリックして、好みのフォント形式とサブセット (存在する場合) を選択し、「Download @Font-Face Kit」をクリックします。

- zip ファイルを Web サイトのフォント フォルダーに解凍します。Web スタイルシートを開き、次のコードを追加します。
@font-face {
font-family: 'Roboto';
src: url('Roboto-Regular-webfont.eot');
src: url('Roboto-Regular-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Regular-webfont.woff') format('woff'),
url('Roboto-Regular-webfont.ttf') format('truetype'),
url('Roboto-Regular-webfont.svg#RobotoRegular') format('svg');
font-weight: normal;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Italic-webfont.eot');
src: url('Roboto-Italic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Italic-webfont.woff') format('woff'),
url('Roboto-Italic-webfont.ttf') format('truetype'),
url('Roboto-Italic-webfont.svg#RobotoItalic') format('svg');
font-weight: normal;
font-style: italic;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Bold-webfont.eot');
src: url('Roboto-Bold-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Bold-webfont.woff') format('woff'),
url('Roboto-Bold-webfont.ttf') format('truetype'),
url('Roboto-Bold-webfont.svg#RobotoBold') format('svg');
font-weight: bold;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-BoldItalic-webfont.eot');
src: url('Roboto-BoldItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-BoldItalic-webfont.woff') format('woff'),
url('Roboto-BoldItalic-webfont.ttf') format('truetype'),
url('Roboto-BoldItalic-webfont.svg#RobotoBoldItalic') format('svg');
font-weight: bold;
font-style: italic;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Thin-webfont.eot');
src: url('Roboto-Thin-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Thin-webfont.woff') format('woff'),
url('Roboto-Thin-webfont.ttf') format('truetype'),
url('Roboto-Thin-webfont.svg#RobotoThin') format('svg');
font-weight: 200;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-ThinItalic-webfont.eot');
src: url('Roboto-ThinItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-ThinItalic-webfont.woff') format('woff'),
url('Roboto-ThinItalic-webfont.ttf') format('truetype'),
url('Roboto-ThinItalic-webfont.svg#RobotoThinItalic') format('svg'); (under the Apache Software License).
font-weight: 200;
font-style: italic;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Light-webfont.eot');
src: url('Roboto-Light-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Light-webfont.woff') format('woff'),
url('Roboto-Light-webfont.ttf') format('truetype'),
url('Roboto-Light-webfont.svg#RobotoLight') format('svg');
font-weight: 100;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-LightItalic-webfont.eot');
src: url('Roboto-LightItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-LightItalic-webfont.woff') format('woff'),
url('Roboto-LightItalic-webfont.ttf') format('truetype'),
url('Roboto-LightItalic-webfont.svg#RobotoLightItalic') format('svg');
font-weight: 100;
font-style: italic;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Medium-webfont.eot');
src: url('Roboto-Medium-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Medium-webfont.woff') format('woff'),
url('Roboto-Medium-webfont.ttf') format('truetype'),
url('Roboto-Medium-webfont.svg#RobotoMedium') format('svg');
font-weight: 300;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-MediumItalic-webfont.eot');
src: url('Roboto-MediumItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-MediumItalic-webfont.woff') format('woff'),
url('Roboto-MediumItalic-webfont.ttf') format('truetype'),
url('Roboto-MediumItalic-webfont.svg#RobotoMediumItalic') format('svg');
font-weight: 300;
font-style: italic;}
- 必ず「src」をフォントフォルダーのパスを指すように変更してください。
font-family:"Roboto";Web ページに Roboto フォントを表示するには、この構文を使用します。
Roboto を正しく表示するのに問題がある場合は、Google が役立つクイック スタート ガイドを提供しています。
よくある質問
Roboto のセリフ版はありますか?
はい。2022 年初頭に、Google フォントはRoboto Serif をライブラリに追加しました。ダウンロードは無料で、Roboto と同じようにインストールできます。必要に応じて、システムで両方を使用してください。
Roboto または他の Google フォントを使用するために料金を支払う必要がありますか?
いいえ、それらは完全にオープンソースです。Google によると、個人プロジェクトでも商用プロジェクトでも完全に無料で使用できます。Android アプリ開発者の場合は、フォントをアプリに追加します。
他の Google フォントを同時にインストールできますか?
Google フォントは好きなだけダウンロードして使用できます。この記事の執筆時点では、1,500 以上のフォント ファミリから選択できました。これらには、セリフ、サンセリフ、ディスプレイ、手書き、モノラルの種類があります。
画像またはサイトが Roboto を使用しているかどうかを確認するにはどうすればよいですか?
Web サイトや画像内のフォントに注目している場合、フォントを識別するのに役立つ便利なツールが多数あります。これにより、画像またはサイトが Roboto または別のフォントを使用しているかどうかがすぐにわかります。
画像クレジット: Google Fonts。すべてのスクリーンショットは Crystal Crowder によるものです。



コメントを残す