プラグインを使用せずに無料の WordPress サイトマップを作成する方法

サイトマップは、Google などの検索エンジンが Web サイトをより効率的にクロールし、インデックスに登録するのに役立つため、検索エンジン最適化 (SEO) に関心がある人には必須です。私たちのガイドに従い、プラグインを使わずに WordPress サイトマップを作成する方法を学ぶことで、検索エンジンがサイトの構造を理解しやすくなり、最終的にオンラインでの認知度が高まります。始めましょう!
WordPress でサイトマップを作成する
簡単に言うと、サイトマップは Web サイトのロードマップとして機能する XML ファイルであり、すべての重要な URL とページの最終更新日や変更頻度などの重要な詳細がリストされています。良いニュース?この XML ファイルの構造はサイトマップ プロトコルに従っており、PHP コードを使用して手動で作成するのが非常に簡単です。
XML サイトマップを作成するための PHP コード
まず、サイトマップを生成するための PHP コードが必要です。具体的には、公開されているすべての投稿とページを取得し、その URL をサイトマップ ファイルに追加し、最後にサイトマップ ファイルをルート ディレクトリに保存する必要があります。
幸いなことに、これらすべてを行うすぐに使える PHP スニペットが作成されているので、それをコピーするだけで済みます。
// Function to create a sitemap.xml file in the root directory of the site
// You can uncomment the following lines if you wish to trigger the sitemap generation upon publishing a post or page
// add_action("publish_post", "eg_create_sitemap");
// add_action("publish_page", "eg_create_sitemap");
// This action triggers the sitemap generation whenever you save a post
add_action("save_post", "eg_create_sitemap");
// The main function responsible for generating the sitemap
function eg_create_sitemap() {
// Handle time offset for the site
if (str_replace('-', '', get_option('gmt_offset')) < 10) {
$tempo = '-0'. str_replace('-', '', get_option('gmt_offset'));
} else {
$tempo = get_option('gmt_offset');
}
if (strlen($tempo) == 3) {
$tempo. = ':00';
}
// Fetch posts and pages to be included in the sitemap
$postsForSitemap = get_posts(array(
'numberposts' => -1,
'orderby' => 'modified',
'post_type' => array('post', 'page'),
'order' => 'DESC'
));
// Initialize the sitemap XML string
$sitemap = '<?xml version="1.0"encoding="UTF-8"?>';
$sitemap. = "\n". '<urlset xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://www.sitemaps.org/schemas/sitemap/0.9 http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd"xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">'. "\n";
// Add homepage to the sitemap
$sitemap. = "\t". '<url>'. "\n".
"\t\t". '<loc>'. esc_url(home_url('/')). '</loc>'.
"\n\t\t". '<lastmod>'. date("Y-m-d\TH:i:s", current_time('timestamp', 0)). $tempo. '</lastmod>'.
"\n\t\t". '<changefreq>daily</changefreq>'.
"\n\t\t". '<priority>1.0</priority>'.
"\n\t". '</url>'. "\n";
// Loop through all posts and pages and add them to the sitemap
foreach ($postsForSitemap as $post) {
setup_postdata($post);
$postdate = explode("", $post->post_modified);
$sitemap. = "\t". '<url>'. "\n".
"\t\t". '<loc>'. get_permalink($post->ID). '</loc>'.
"\n\t\t". '<lastmod>'. $postdate[0]. 'T'. $postdate[1]. $tempo. '</lastmod>'.
"\n\t\t". '<changefreq>Weekly</changefreq>'.
"\n\t\t". '<priority>0.5</priority>'.
"\n\t". '</url>'. "\n";
}
// Close the XML string
$sitemap. = '</urlset>';
// Write the XML to a custom-sitemap.xml file
$fp = fopen(ABSPATH. "custom-sitemap.xml", 'w');
fwrite($fp, $sitemap);
fclose($fp);
}
コードをWordPressテーマエディターに貼り付けます。
サイトマップを生成する PHP コードの準備ができたら、それを WordPress テーマ エディターに貼り付けることができます。
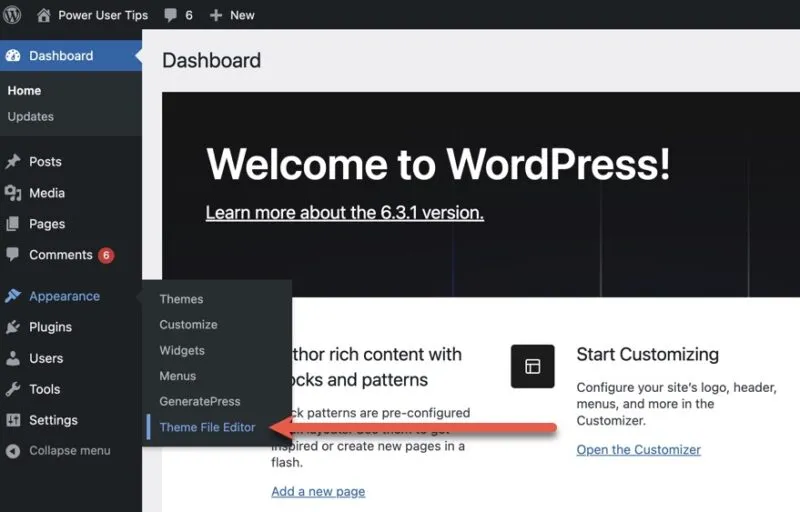
WordPress 管理者ダッシュボードにログインし、[外観] -> [テーマ ファイル エディター]に移動します。

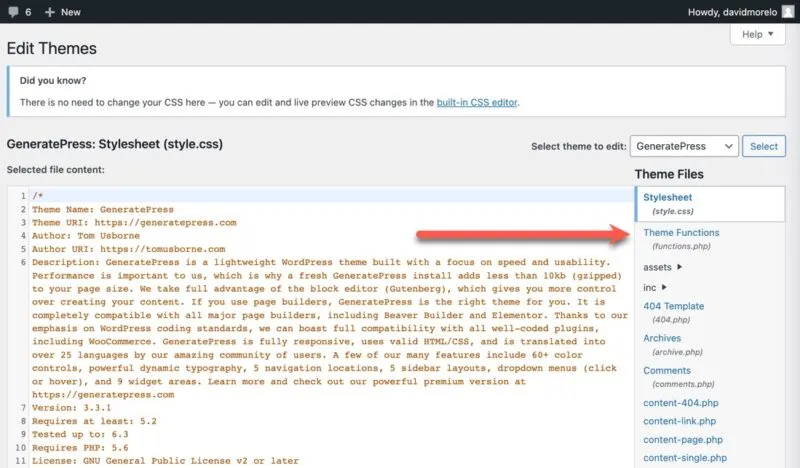
右側のサイドバーでテーマ関数 (functions.php)ファイルを選択します。

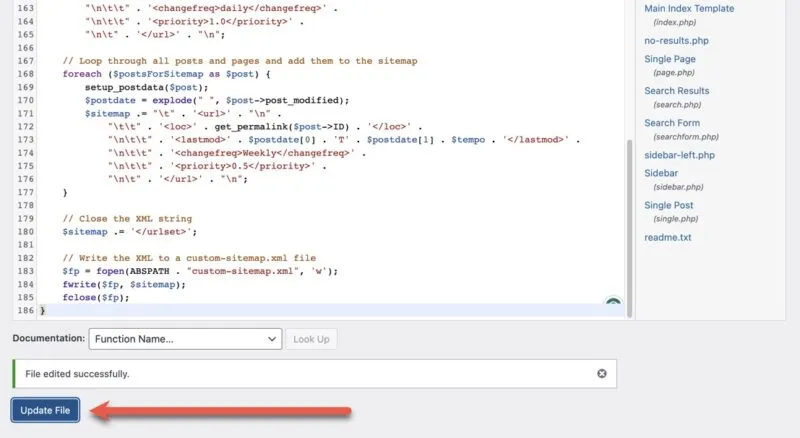
このファイルの一番下までスクロールし、前に提供したコード スニペットを貼り付けます。貼り付けた後、「ファイルを更新」ボタンを押して変更を保存します。

すべてが順調に進むと、「ファイルは正常に編集されました」という確認メッセージが表示されます。
WordPress サイトマップを Google に送信する
プラグインを使用せずに WordPress サイトマップを作成するという難しい部分は完了しました。今度はそれを Google に伝えます。サイトマップを Google に送信すると、大手検索エンジンがサイトをより効果的にクロールしてインデックス付けできるようになります。行う必要があるのは次のとおりです。
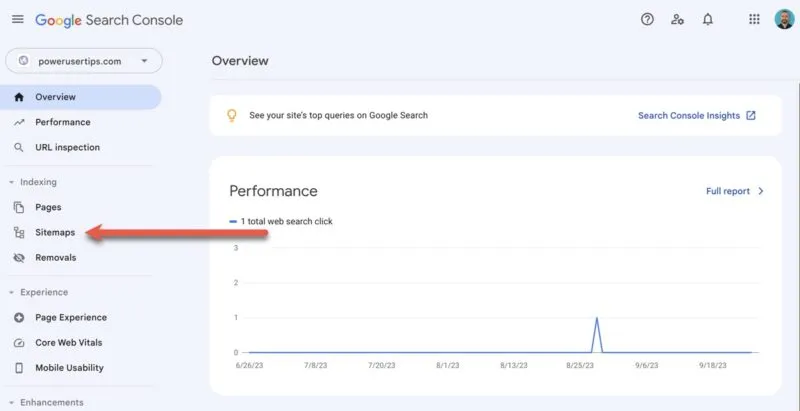
1. Google Search Consoleに移動し、サイトの所有権を追加して確認します。
2.左側のペインで[サイトマップ]カテゴリを選択します。

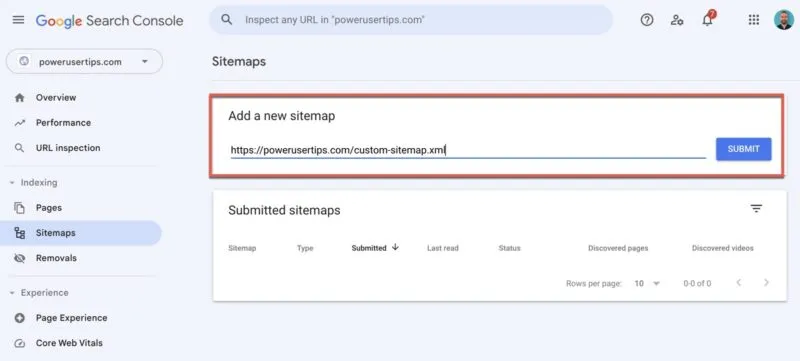
3. [新しいサイトマップの追加] フィールドにサイトマップの URL (この場合は https://website.com/custom-sitemap.xml) を入力し、[送信]をクリックします。

サイトマップが送信され、間もなく処理されることを示す確認メッセージが表示されます。あとは、Google がサイトマップに基づいてウェブサイトをクロールし、インデックスを作成するのを待つだけです。これには、Web サイトのサイズやクロール速度などのさまざまな要因に応じて、数時間から数日かかる場合があります。Google Search Console アカウントからステータスと潜在的な問題を直接監視できます。それまでの間、WordPress 用に Google タグ マネージャー (GTM) を設定する方法を学習することをお勧めします。
よくある質問
WordPress にはサイトマップが組み込まれていますか?
はい、WordPress 5.5 のリリース以降、コンテンツ管理システムは に基本的なサイトマップを自動的に生成します/wp-sitemap.xml。ニーズによっては、デフォルトのサイトマップで十分な場合があります。ただし、サイトマップをカスタマイズしたい場合は、自分で作成する必要があります。
すでに XML サイトマップがある場合、WordPress サイトにビジュアル サイトマップは必要ですか?
ビジュアル サイトマップは一般に人間の読者を対象としていますが、XML は検索エンジンを対象としています。XML サイトマップをすでに持っている場合、ビジュアル サイトマップを作成することは必ずしも必要ではありませんが、大規模なサイトではナビゲーション目的で役立つ場合があります。
WordPress に最適な無料のサイトマップ プラグインはどれですか?
プラグインルートを使用したい場合は、使いやすさと堅牢な機能の点で、Yoast SEO、XML Sitemap Generator for Google、All in One SEO などのオプションを強くお勧めします。
画像クレジット: Unsplash。すべてのスクリーンショットは David Morelo によるものです。



コメントを残す