WordPress で Stripe 支払いを受け入れる方法


オンラインで何かを販売する場合は、Stripe が必要です。オンライン暗号化支払いシステムは、Web サイトで販売する際に選択される支払いシステムとして、多くの点で PayPal を上回りました。セットアップは迅速かつ簡単で、さまざまな支払いオプションを提供できます。しかし、Stripe WordPress サイトはどのように設定するのでしょうか?それをチェックしよう。
WP Stripe Checkout を使用して WordPress で Stripe 支払いを受け入れる
プラグインの可能性はいくつかありますが、私が何度も戻ってくるのはWP Stripe Checkoutです。オプションのアドオンは有料ですが、基本的な飾り気のないプラグインは完全に無料です。

これは最も魅力的なボタンではありませんが、十分な機能を果たします。基本的な CSS スキルがあれば誰でも、ボタンの外観を簡単に再デザインできます。
まず、Stripe アカウントが必要です。Stripeにアクセスしてアカウントを登録します。または、すでにサインインしている場合はサインインします。

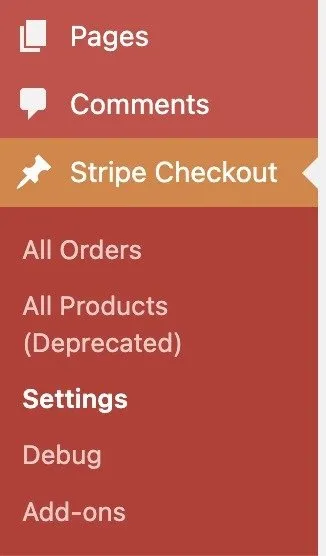
次に、WP-Stripe Checkout プラグインをインストールします。そうすると、WordPress バックエンドの左側に新しいメニューエントリが表示されます。Stripe Checkout -> 設定に移動します。

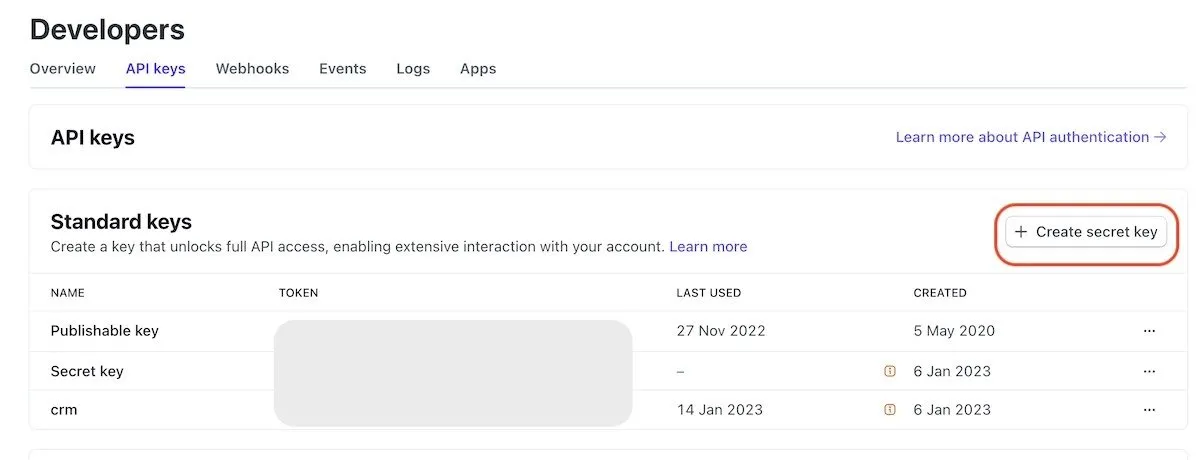
Stripe アカウントに戻り、「API キー」ページに移動します。すでに API キーを設定している場合でも、セキュリティ上の理由から、API キーに再度アクセスすることはできません。[秘密キーの作成]をクリックして別の秘密キーを取得します。
Publishableキーは再度コピーできますが、秘密ソースは秘密キー内にあります。これはすべてのロックを解除する鍵であり、誰とも共有しないでください。したがって、アクセスできるのは 1 回だけです。再度必要な場合は、新しいものを生成する必要があります。

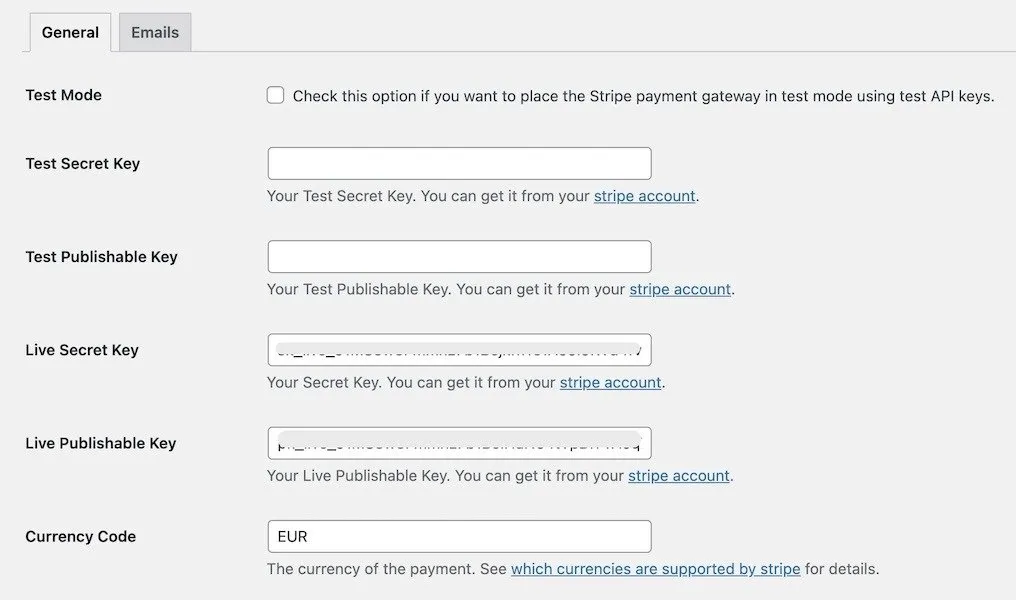
次に、プラグイン設定ページに公開可能キーと秘密キーの両方を入力します。ご覧のとおり、最初にダミーの支払いを行ってシステムが動作するかどうかを確認したい場合は、テスト キーを作成することもできます。同じ API ページから作成できます。

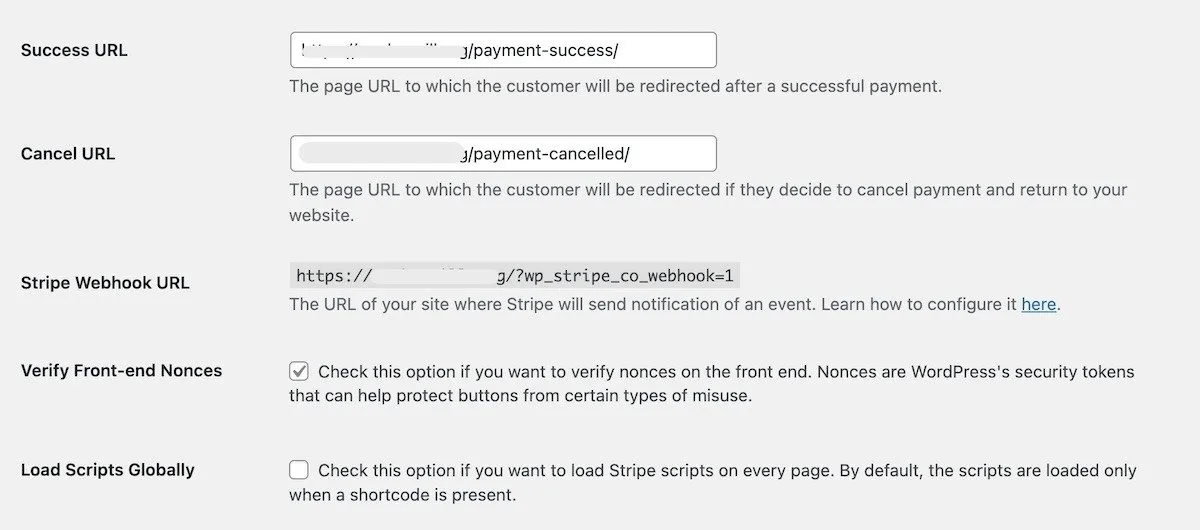
次に、通貨 (私の場合はユーロ) を選択します。また、サイトに[成功]ページと[キャンセル]ページを設定する必要があります。これらのページは、支払いが成功した場合、または支払いがキャンセルされた場合に顧客がリダイレクトされるページです。
[フロントエンドのナンス] にチェックマークが付いており、[スクリプトのグローバルな読み込み]がチェックされていないことを確認します。ただし、ここで最も重要な部分は、Stripe Webhook URLを構成することです。それがなければ、全体が崩れてしまいます。

Webhookページに移動します。 Webhook は、Stripe アカウントがイベントを登録したときに通知を受け取ることです。これには、販売、チャージバック、チェックアウト アクションなどが含まれます。
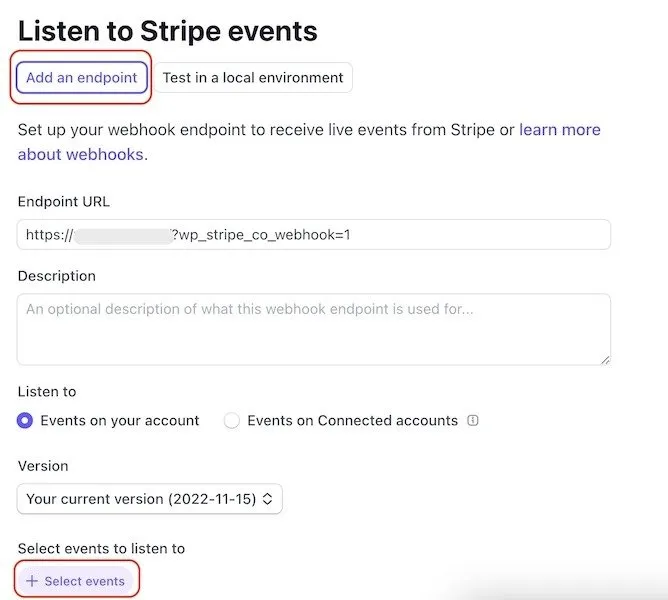
プラグイン設定ページからStripe Webhook URL をコピーして貼り付け、 [エンドポイントの追加]をクリックした後、その URL を[エンドポイント URL]フィールドに貼り付けます。

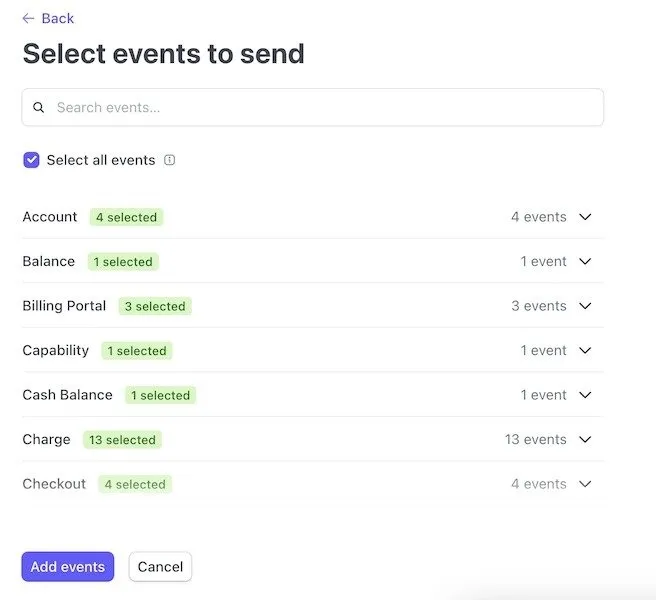
次に、下部にある「イベントを選択」をクリックします。ここで、通知を受け取りたいイベントを指定します。「すべてのイベントを選択」をクリックし、「イベントを追加して保存」をクリックします。

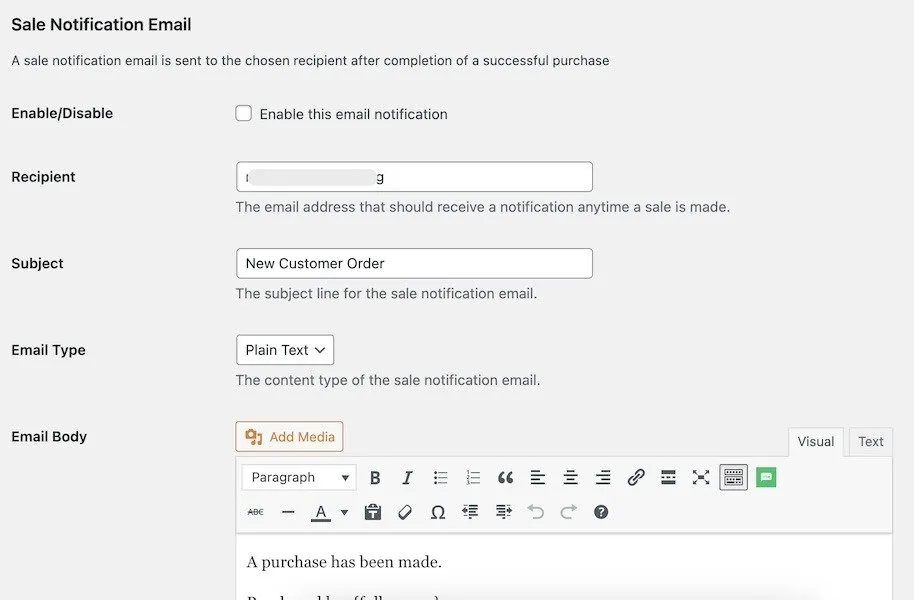
よし、もうすぐだ。技術的なことは終わりました。プラグイン設定に戻り、「電子メール」タブをクリックします。 1 つ目は、販売通知メールです。これは、販売が行われたときに送信されます。すべてのフィールドに入力し、必ず機能を有効にしてください。

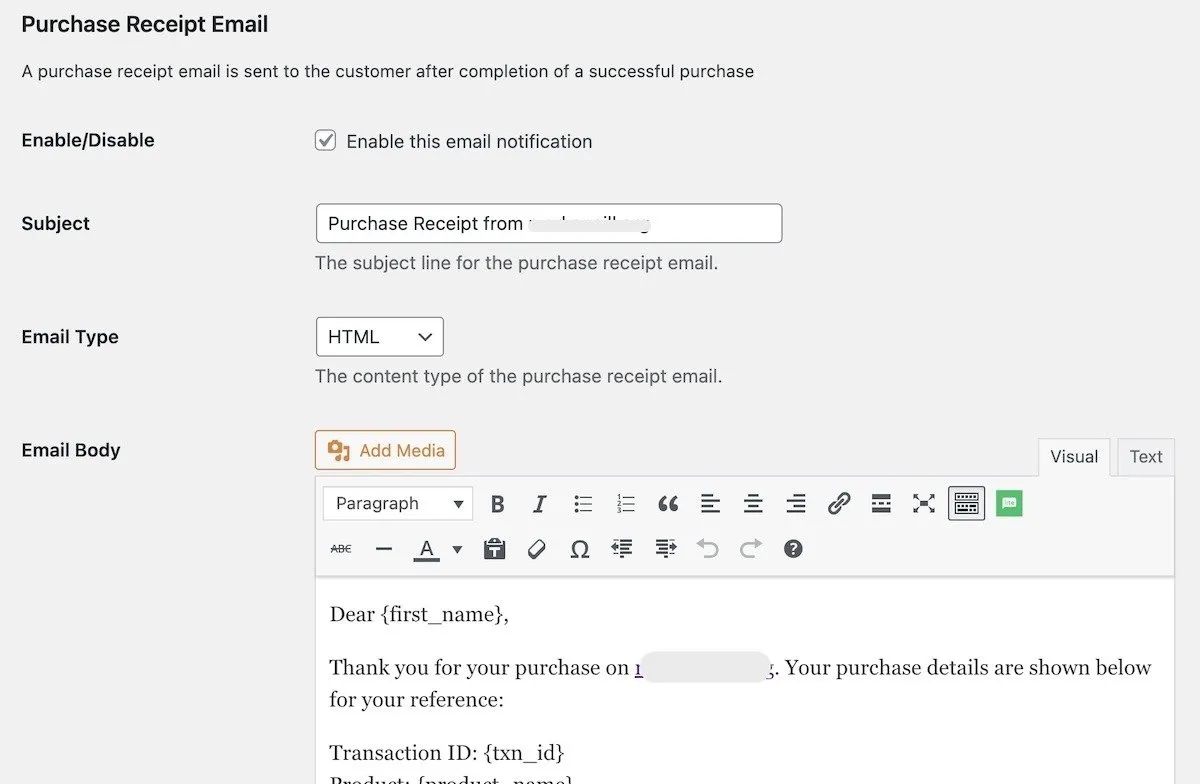
次に、注文時に顧客に送信される購入受領書メールです。もう一度、すべての詳細を入力します。電子メールを拡張して、よりフレンドリーで当たり障りのないものにすることができます。ただし、ショートコードはそのままにしておきます。

いよいよ最終段階です。現在、Web ページにボタンを追加しています。
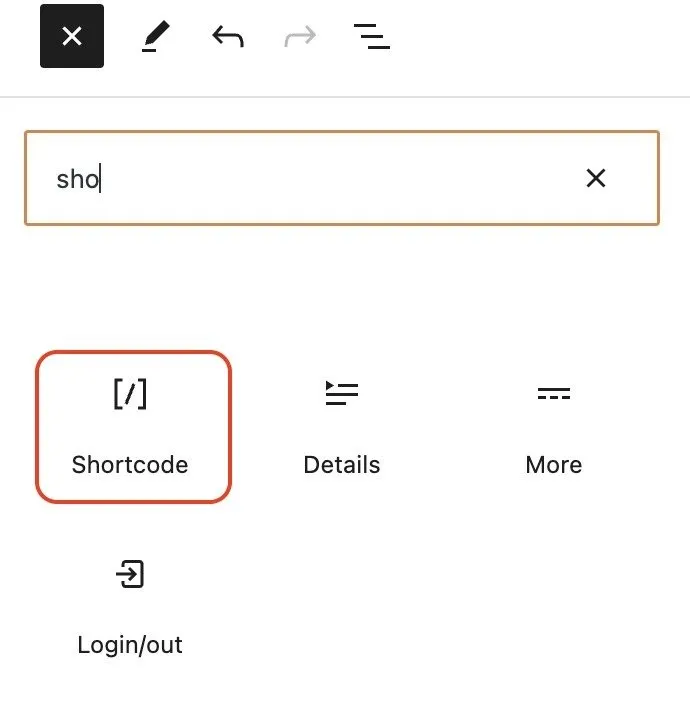
ボタンを配置したい場所にWordPress ショートコード ブロックを追加します。

[ショートコード] ボックスに入力する基本コードは次のとおりです。
「My Product」を製品名に置き換え、価格を任意の価格に変更します。通貨は設定ですでに指定されていることに注意してください。
ページにこれが表示されます。

しかし、さらに追加することもできます。<center></center>ショートコードの両側にボタンを中央に配置するだけでなく、ショートコードにさらに機能を追加することもできます。たとえば、「今すぐ購入」を別のものに変更したい場合、ショートコードは次のようになります。
- billing_address=” required”を使用して、請求先住所が必要であることを指定できます。
- プロモーション コードを受け入れるかどうかは、allow_promotion_codes=” true”で指定できます。
- プロモーションメールの送信に同意してもらいたい場合は、consent_collection_promotions=” auto”を追加します。
必要なだけ、またはすべてを同じショートコード ブロックに追加するだけです。
ユーザーが[今すぐ購入]ボタンをクリックすると、Stripe チェックアウトに直接移動し、事前に入力されたフォームで支払いを行うことができます。WordPress でカスタム フォームを作成する方法については、こちらをご覧ください。
WP-Stripe Checkout は非常に柔軟です。寄付ボタンも作れますし、会員サイトの運営にも使えます。定期的な支払いを設定し、有料メンバーをサイトのメンバー部分内にリダイレクトできます。
WooCommerce に Stripe ペイメント ゲートウェイを追加する
WP-Stripe Checkout が実行しないことの 1 つは、WooCommerce との統合です。それ以外の場合は、すべてをカバーする理想的なプラグインになります。

WooCommerce のゴールドスタンダードは、無料の公式 Stripe プラグインです。 WP-Stripe Checkout のすべての機能を備えていますが、明らかにボタンの表示が優れています。

WordPress で Stripe 支払いを受け入れるその他の方法

前の 2 つが気に入らない場合は、他にも 2 つのプラグインを検討する価値があります。
ご覧のとおり、Stripe を Web サイトに埋め込むためのオプションはかなりたくさんあります。 Stripe は、安価な処理手数料、セットアップ料金、月額料金がかからないため、急速に電子商取引サイト所有者の間で確固たる人気を集めています。最後に、WordPress サイトを保護することと、SSL 証明書を忘れないでください。


コメントを残す