Comment installer le serveur JSON sur un ordinateur Windows

Dans ce guide, nous verrons comment installer un serveur JSON sur votre ordinateur Windows . Donc, si vous êtes un développeur front-end ou simplement un aspirant qui souhaite explorer les API avec JSON comme source de données, ce guide est fait pour vous.

Qu’est-ce qu’un serveur JSON ?
JSON signifie JavaScript Object Notation , un format léger d’échange de données. JSON Server est un outil simple basé sur Node.js qui permet aux développeurs d’imiter une API RESTful en utilisant un fichier JSON comme source de données. Ceci est particulièrement utile pour les développeurs front-end, car ils peuvent créer des API fictives sans avoir à écrire de code complexe côté serveur lorsqu’une API back-end n’est pas encore disponible. Ainsi, si vous utilisez un ordinateur client et que vous n’avez pas accès à une API backend ou à une base de données, le serveur JSON est votre meilleur choix.
Installer le serveur JSON sur un ordinateur Windows
Pour installer un serveur JSON sur un ordinateur Windows, nous utiliserons l’IDE Visual Studio Code. Pour ce faire, suivez les étapes mentionnées ci-dessous.
- Téléchargez et installez Visual Studio Code
- Installer le serveur JSON
- Créer un fichier JSON à l’aide de Visual Studio Code
- Démarrez votre serveur JSON
Parlons-en en détail.
1] Téléchargez et installez Visual Studio Code

Tout d’abord, nous devons télécharger le code Visual Studio depuis code.visualstudio.com . Il s’agit d’un IDE gratuit de Microsoft que nous utiliserons pour créer un fichier JSON ci-après. Une fois que vous avez accédé au lien mentionné précédemment, assurez-vous de cliquer sur l’icône Windows car ce didacticiel est destiné à Windows.
2] Installer le serveur JSON

Maintenant, nous devons installer le serveur JSON sur votre ordinateur. Tout d’abord, ouvrez l’explorateur de fichiers et accédez à votre projet. Ensuite, faites un clic droit sur un espace et sélectionnez Terminal > Invite de commandes. Enfin, exécutez la commande suivante pour installer le serveur JSON.
npm install -g json-server
Le serveur JSON n’est pas installé globalement sur votre ordinateur. Si vous en avez besoin localement, pour une application particulière uniquement, la commande mentionnée ci-dessous est ce que vous devez utiliser.
npm i json-server
C’est ainsi que vous pouvez installer un serveur JSON sur votre ordinateur.
3] Créez un fichier JSON à l’aide de Visual Studio Code

Après avoir installé JSON Server sur notre ordinateur, nous pouvons créer un fichier JSON qui agit comme une base de données pour notre projet. Pour faire de même, ouvrez Visual Studio Code à partir du menu Démarrer. Après avoir ouvert VS Code, cliquez sur Fichier > Dossier, puis accédez à l’emplacement de votre projet (à l’aide de la commande cd).
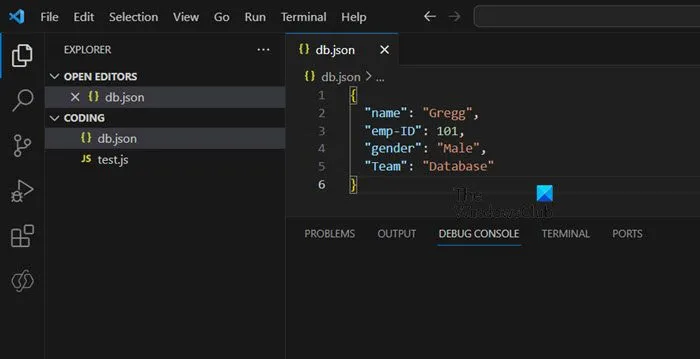
Après avoir ouvert le dossier, cliquez sur l’icône Nouveau fichier et saisissez <filename>.json. Nous vous donnerons un exemple de code que vous pourrez y coller.
Nous développerons un exemple d’API qui enverra des requêtes à un point de terminaison. Cette API répondra aux requêtes HTTP, ce qui en fait un excellent choix pour les développeurs front-end qui ont besoin de développer leurs projets rapidement. Le serveur JSON sera utilisé pour créer cette API, permettant aux développeurs d’effectuer des opérations de création, de lecture, de mise à jour et de suppression (CRUD) et de sauvegarder les données au format JSON. Les données JSON sont structurées avec des paires clé-valeur et sont écrites au format suivant :
json-server --watch db.json
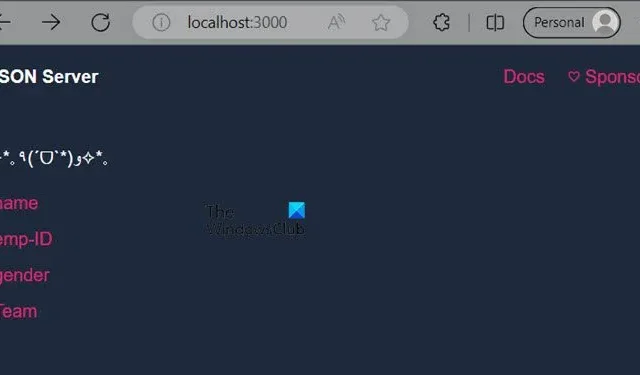
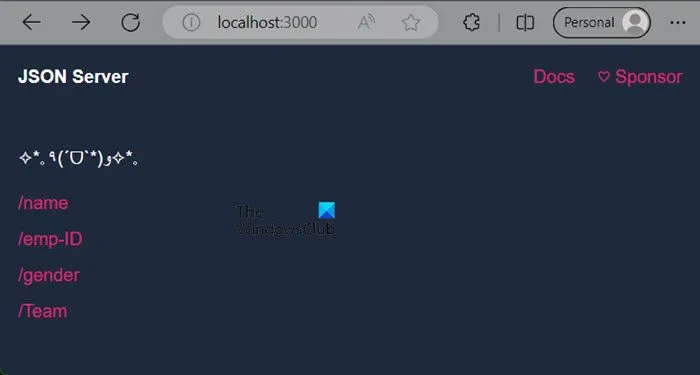
Il vous sera demandé d’autoriser l’ accès au runtime Javascript Node.JS par les réseaux privés et publics, cliquez sur Autoriser. La commande s’exécutera et donnera une sortie. Vous devez utiliser l’URL mentionnée ci-dessous pour indexer et la coller dans un navigateur pour ouvrir le serveur JSON.

Le serveur JSON démarrera et vous pourrez voir les valeurs que vous avez saisies. Les propriétés seront affichées à l’écran, et lorsque vous cliquerez sur l’une d’elles, vous verrez les valeurs associées.
C’est ça!
Comment installer le serveur JSON sous Windows ?
Pour installer le serveur JSON sur votre ordinateur Windows, vous devez exécuter la commande – npm install -g json-server. Cela installera le serveur globalement, pour l’installer localement, définirez votre répertoire de travail là où se trouve votre projet, puis exécuterez npm i json-server.
Comment exécuter JSON sous Windows ?
Nous pouvons exécuter le fichier JSON à partir de l’invite de commande. Alors, ouvrez l’Explorateur de fichiers, accédez au répertoire où se trouve votre fichier JSON, cliquez avec le bouton droit et sélectionnez Terminal. Ensuite, exécutez json-server –watch db.json.


Laisser un commentaire