Microsoft Edge contribuye al nuevo y mejorado Speedometer 3.0

Edge mejora cada día que pasa y Microsoft ya no parece tan agresivo. En la última serie de desarrollos , Microsoft Edge, en colaboración con proveedores de navegadores de todas las industrias, ha contribuido a Speedometer 3.0, la última versión.
Speedometer es un punto de referencia de navegador utilizado principalmente por los desarrolladores para comparar el rendimiento de navegadores individuales o diferentes versiones del mismo navegador. También se suele utilizar para encontrar los navegadores más rápidos .
La contribución de Microsoft a Speedometer 3.0, que viene con mejoras significativas y más pruebas, es un nuevo conjunto de pruebas DOM complejas.
En la publicación oficial del blog , el equipo de Microsoft Edge destaca cómo han colaborado con varias aplicaciones web para abordar los problemas existentes de rendimiento y escalabilidad a través de un análisis profundo de las pilas de software de las aplicaciones, los perfiles de rendimiento y la arquitectura.
El conjunto de pruebas Complex DOM aportado por Microsoft Edge a Speedometer 3.0 ayuda a identificar el rendimiento de un sitio web cuando es necesario aplicar varias reglas de estilo diferentes a los elementos existentes.
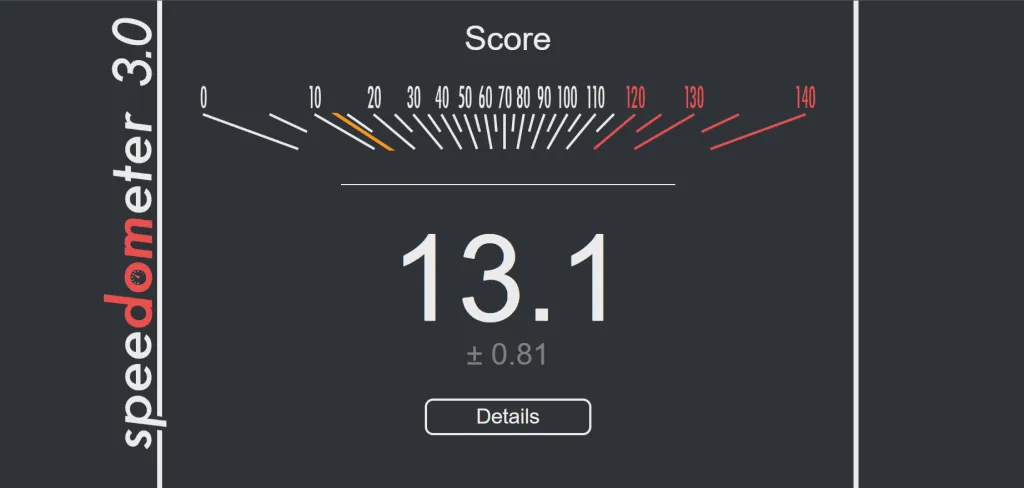
Puede ejecutar el Velocímetro 3.0 mejorado en su navegador web y probar su rendimiento comparándolo con los puntos de referencia establecidos.

Recuerde, la puntuación del Velocímetro 3.0 es más adecuada para comparar a nivel personal. No presenta una clasificación global. Por ejemplo, puede utilizar Speedometer 3.0 para identificar qué navegador funciona mejor en su PC.
¿Cuál es la puntuación de tu Velocímetro 3.0? Compártelo con nuestros lectores en la sección de comentarios.
Estas investigaciones han demostrado consistentemente que la complejidad de las reglas DOM y CSS es un factor importante en la latencia percibida por el usuario final. Los patrones ineficientes, a menudo fomentados por marcos populares, han exacerbado el problema, creando nuevos acantilados de rendimiento dentro de las aplicaciones web modernas. Las nuevas pruebas Complex DOM realizan mutaciones DOM en el contexto de un gran árbol DOM, lo que desencadena una cascada de costosas operaciones de coincidencia de selectores CSS y recálculos de estilo.


Deja una respuesta