So erstellen Sie Animationen auf Krita

Krita sorgt für großartige 2D-Kunst. Das ist offensichtlich genug . Aber was es noch besser macht, ist, dass Sie Ihre 2D-Kunst auf Krita in digitale Animationen umwandeln können. Dieser Artikel zeigt Ihnen, wie Sie genau das tun.
So funktioniert die Animation auf Krita
Mit Krita können Sie Ihre Zeichnungen Bild für Bild animieren. Dies wird als Frame-by-Frame-Animation bezeichnet. Es handelt sich um eine Technik, die von Animatoren auf der ganzen Welt verwendet wird, um Cartoons auf Papier zu erstellen.
Im Gegensatz zum Zeichnen mit Stift und Papier können Sie mit Krita jedoch Inhaltsebenen von einem vorherigen Frame in einen neuen kopieren. Auf diese Weise müssen Sie nicht ständig den Inhalt des vorherigen Frames neu zeichnen. Darüber hinaus können Sie mit allen 2D-Kunstwerkzeugen das Erscheinungsbild der fertigen Animation weitgehend steuern.
Sie können damit sogar KI-Kunstwerke bearbeiten und den KI-generierten Kunstwerken etwas Leben einhauchen. Oder reparieren Sie zumindest die dadurch verursachten Fehlzeichnungen der Finger.
Krita für Animation einrichten
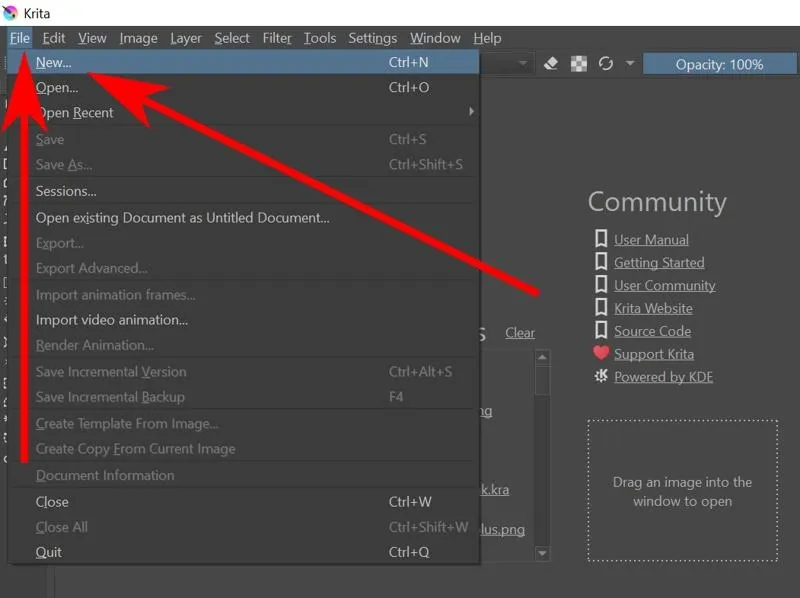
- Wie bei jedem Krita-Projekt müssen Sie eine neue Datei erstellen. Drücken Sie Ctrl+ Noder gehen Sie zu „Datei -> Neu“, um eine neue Datei zu erstellen.

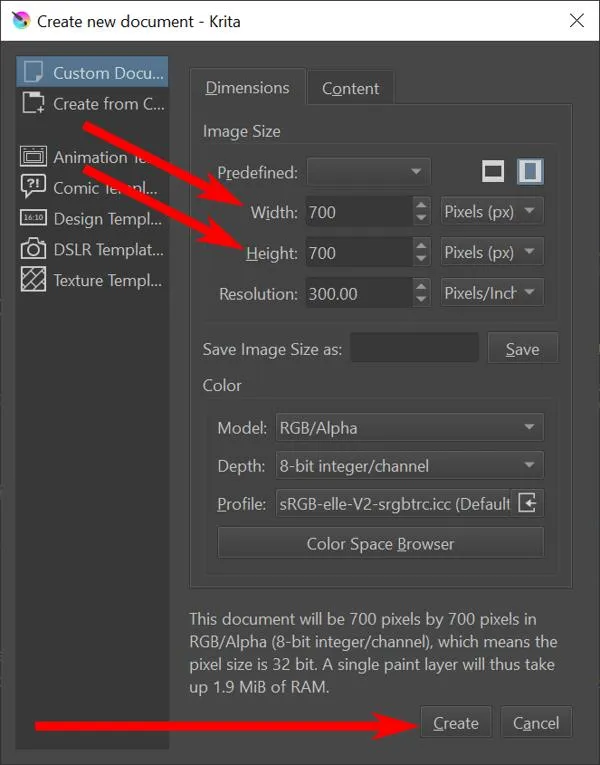
- Das Fenster „Neues Dokument erstellen“ sollte erscheinen. Wählen Sie eine Breite und Höhe und klicken Sie dann auf die Schaltfläche „Erstellen“.

Alternativ: Sie können eine vorhandene Bilddatei verwenden, indem Sie Ctrl+ drücken Ooder auf „Datei -> Öffnen“ gehen.
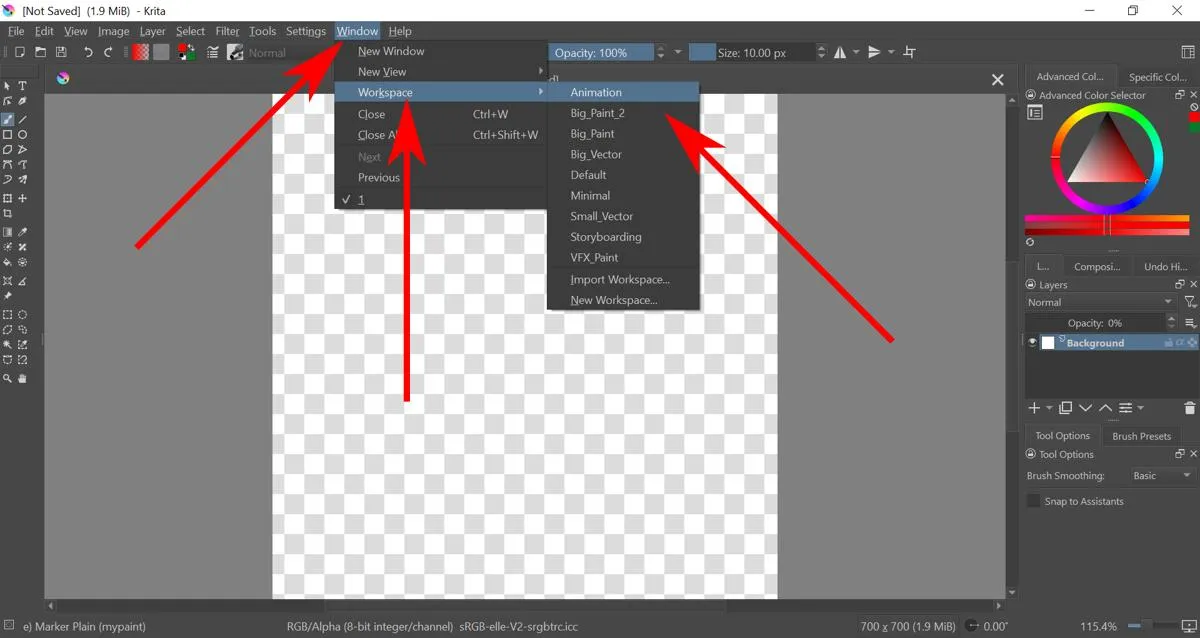
- Dadurch sollten Sie eine leere Leinwand und eine Reihe von Zeichenwerkzeugen erhalten. Aber die Werkzeuge, die Sie brauchen, werden Sie hier nicht finden. Gehen Sie zu „Fenster -> Arbeitsbereich -> Animation“, um den Animationsarbeitsbereich zu öffnen. Dadurch haben Sie Zugriff auf alles, was Sie für jede Art von Animation benötigen.

So erstellen Sie eine Einzelbild-Animation auf Krita
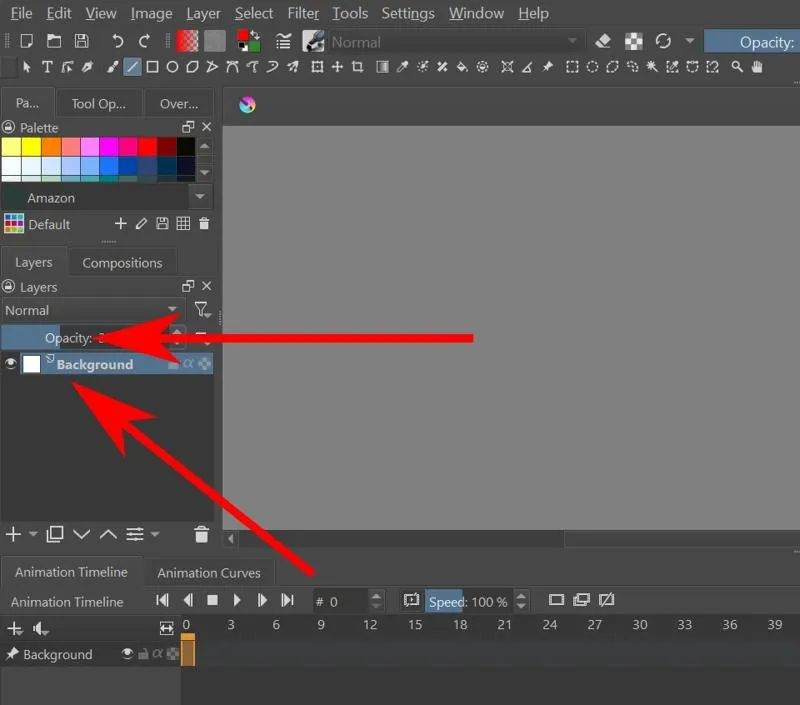
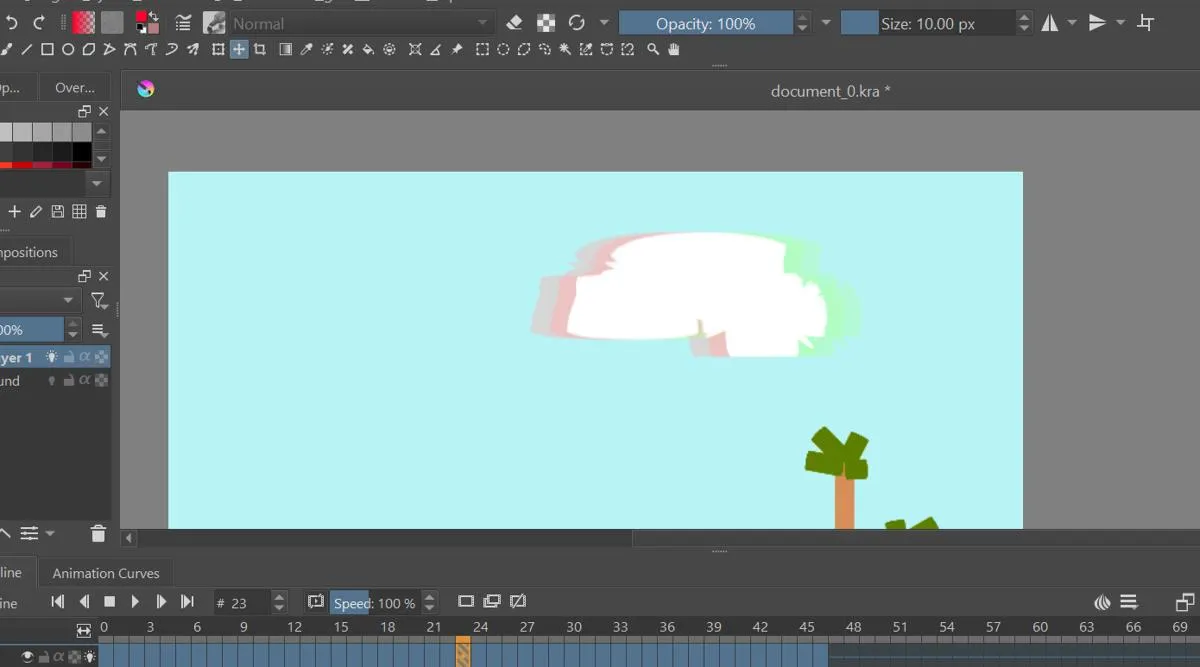
- Standardmäßig ist die Deckkraft des Hintergrunds auf 0 % eingestellt. Das bedeutet, dass alles, was Sie darauf zeichnen, nicht angezeigt wird. Sie können dies ändern, indem Sie die Hintergrundebene auswählen und dann die Deckkraft ziehen.

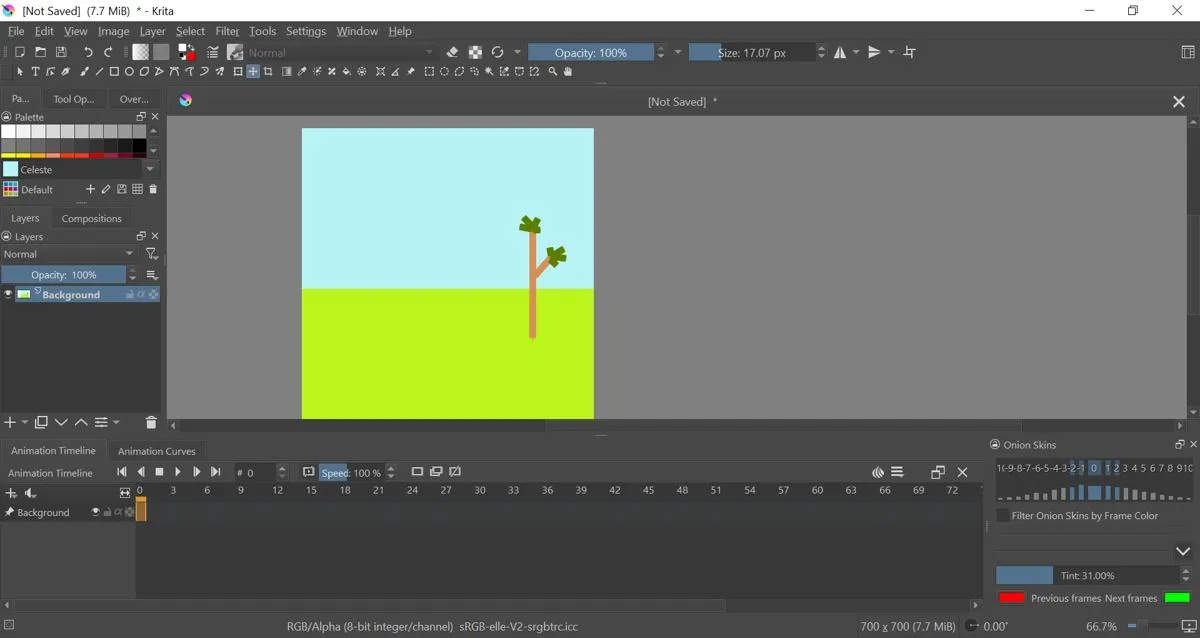
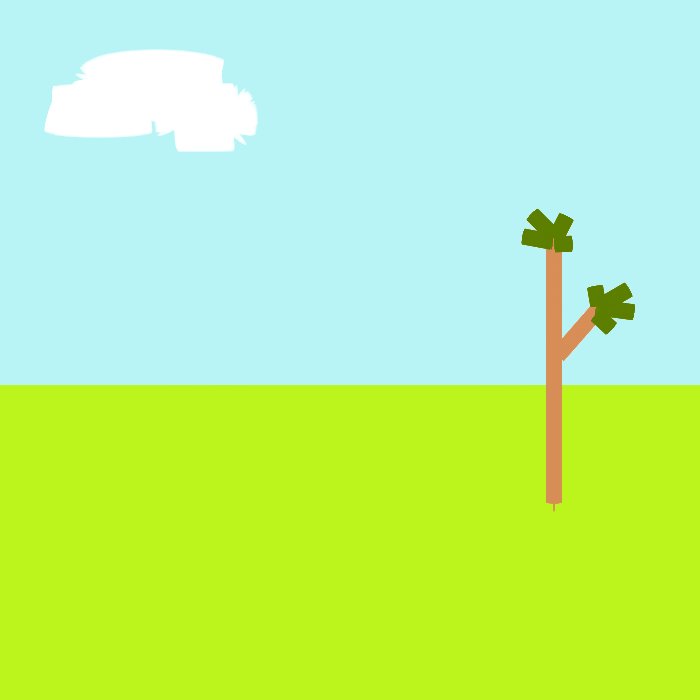
- Sie können jetzt den Hintergrund Ihrer Animation auf Krita zeichnen.

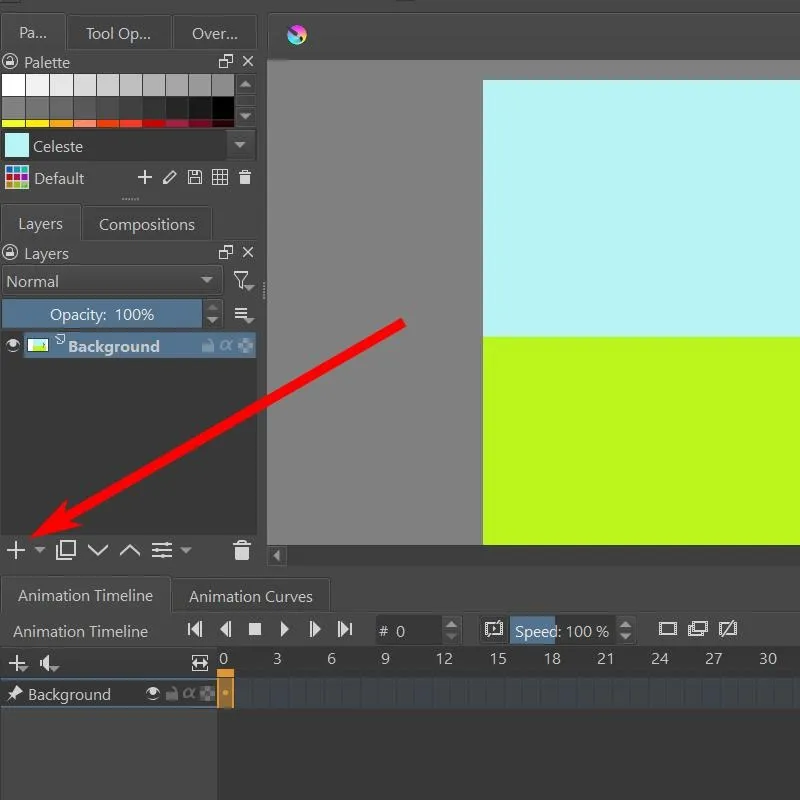
- Um Ihr Objekt zu animieren, müssen Sie eine neue Farbebene erstellen. Gehen Sie zur Ebenenleiste und klicken Sie auf das große Kreuzzeichen, um eine neue Ebene zu erstellen.

- Damit können Sie nun Objekte zeichnen, die sich gemeinsam auf der Leinwand bewegen können.

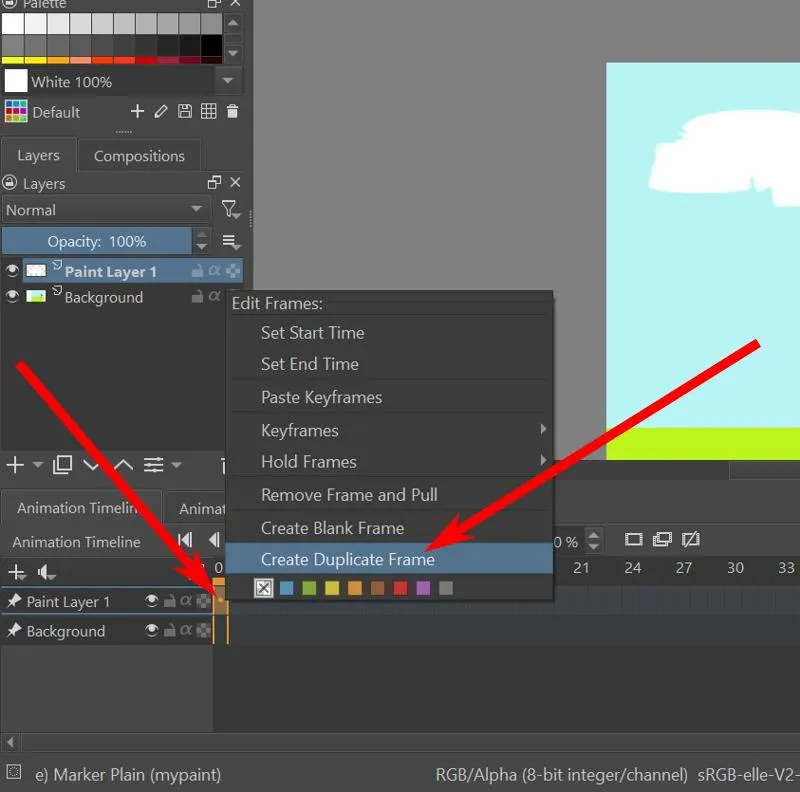
- Auf der Animationszeitleiste unten sollten Sie die Zeitleiste für Farbebene 1 sehen. Klicken Sie mit der rechten Maustaste auf das Feld unter Frame 0 und klicken Sie auf die Option „Frame duplizieren erstellen“.

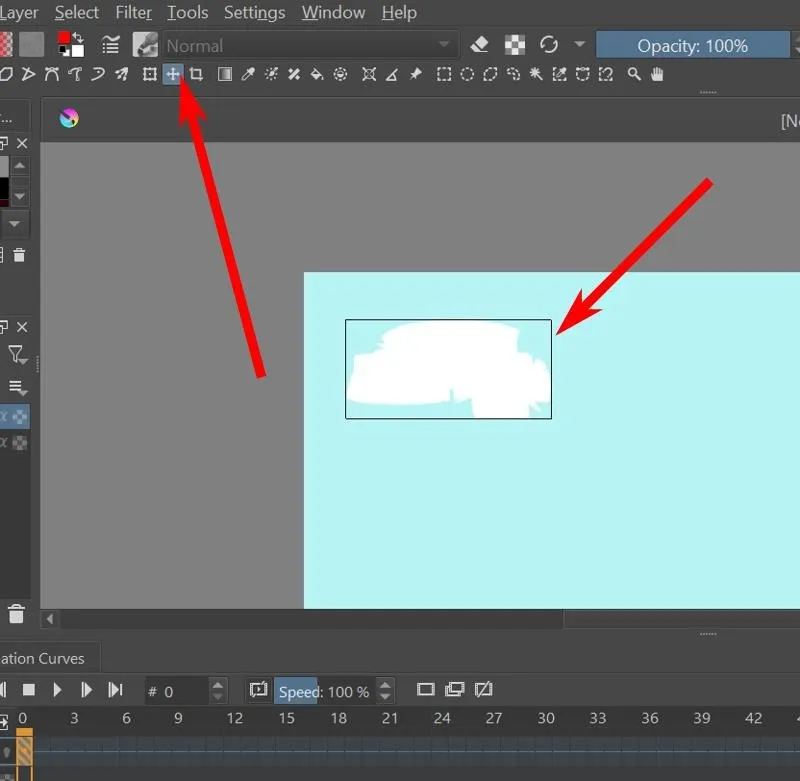
- Mit dem Verschieben-Werkzeug können Sie die aktuelle Ebene verschieben, um den Eindruck zu erwecken, dass sie sich bewegt.

- Wählen Sie das nächste Bild aus und wiederholen Sie die Schritte 5 und 6, bis Sie mit der Animation fertig sind.

- Um eine Vorschau Ihrer Animation anzuzeigen, gibt es im oberen Teil der Animationszeitleiste eine Wiedergabeschaltfläche. Sie können auch die anderen Tasten verwenden, um anzuhalten, das nächste Bild abzuspielen, das vorherige Bild abzuspielen und zum ersten und letzten Ende der Animation zu wechseln.
So richten Sie das Schälen von Zwiebeln ein
Mit dem Zwiebelschaleneffekt können Sie sehen, wie der vorherige Rahmen aussah, während Sie an einem neuen Rahmen arbeiten. Es ist ein praktisches Werkzeug zum Animieren sich bewegender Objekte.
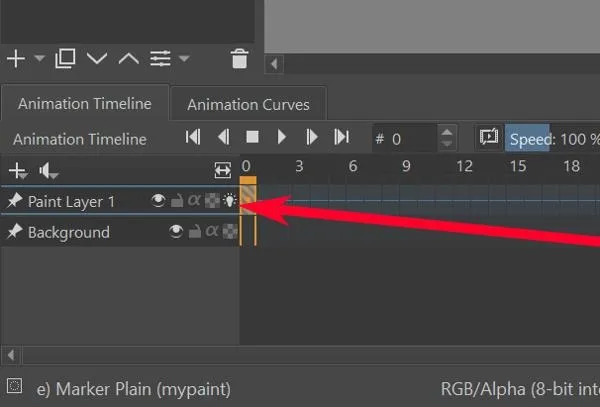
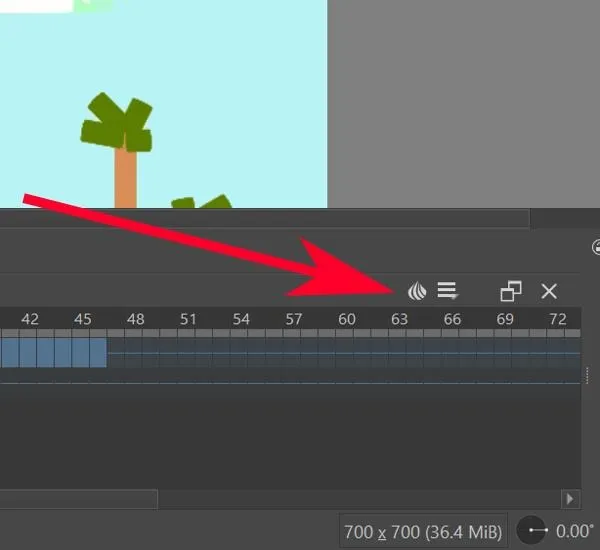
- Die Zwiebelschalen-Schaltfläche wird erst sichtbar, wenn Ihre Ebene bereits ihren ersten Rahmen hat. Dies sollte eine Glühbirne direkt neben dem Namen der Ebene auf der Registerkarte „Ebenen“ oder ganz rechts im Ebenenbereich in der Animationszeitleiste sein.
- Sobald Ihre Ebene bereits den ersten Rahmen hat, können Sie auf die Zwiebelschalen-Glühbirne klicken, um sie zu aktivieren.

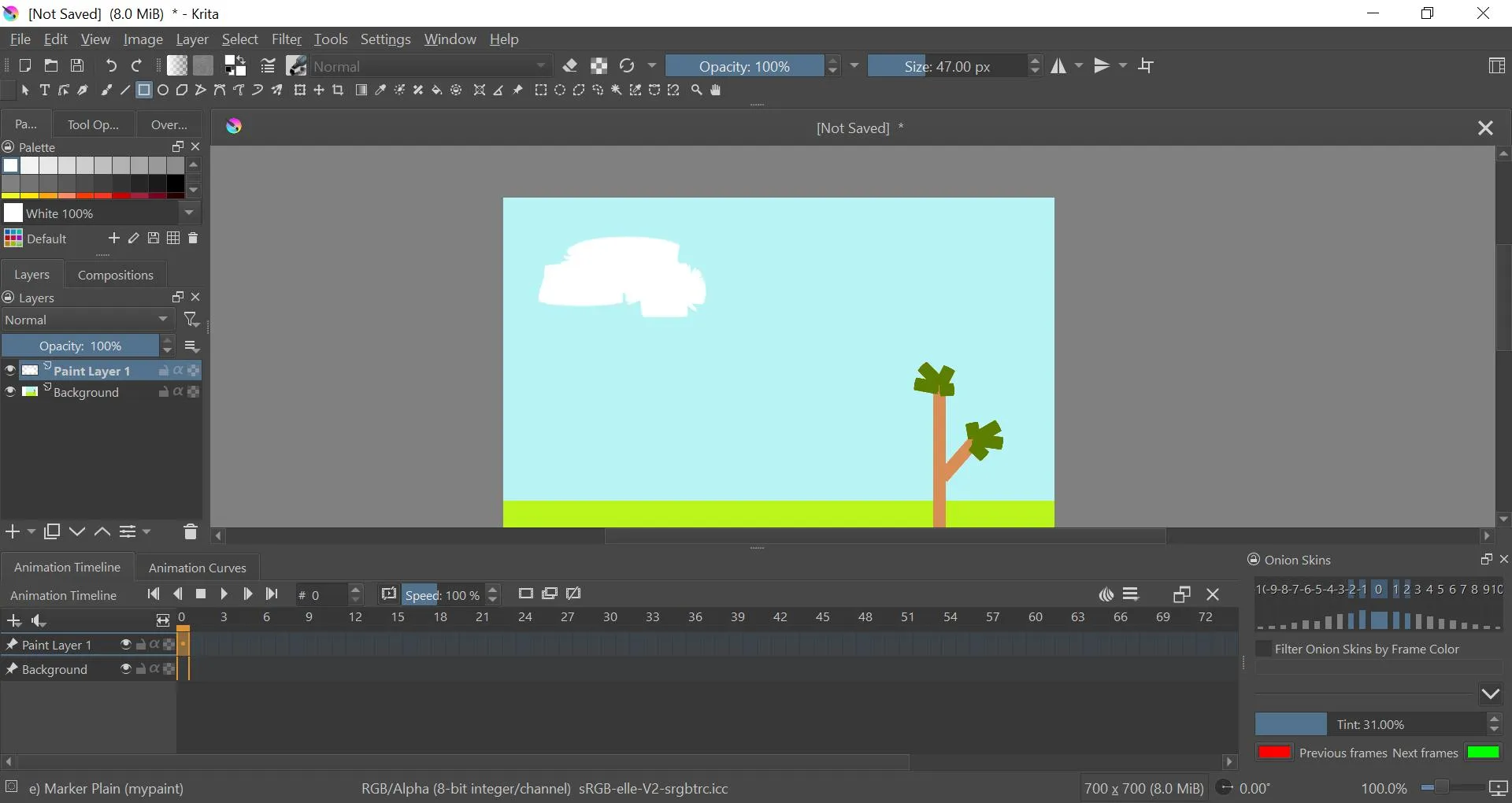
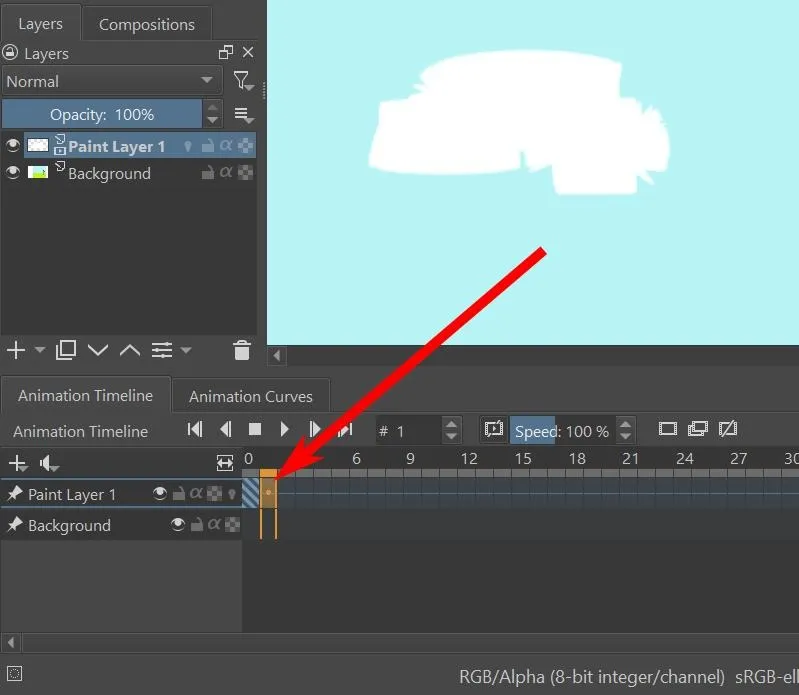
- Wenn Sie ein Objekt in der Ebene Bild für Bild verschieben, sollte der Zwiebelschaleneffekt die Position des Objekts im vorherigen Bild als rote Silhouette anzeigen. Außerdem sollte die nächste Position des Objekts als grüne Silhouette angezeigt werden.

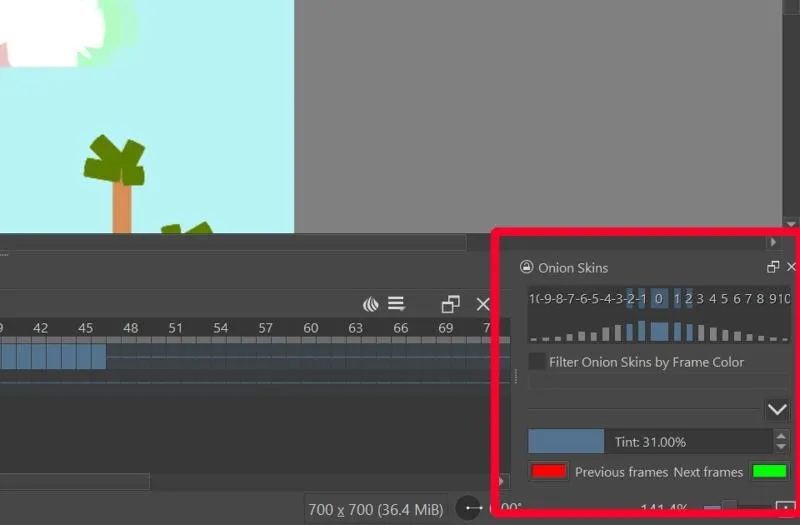
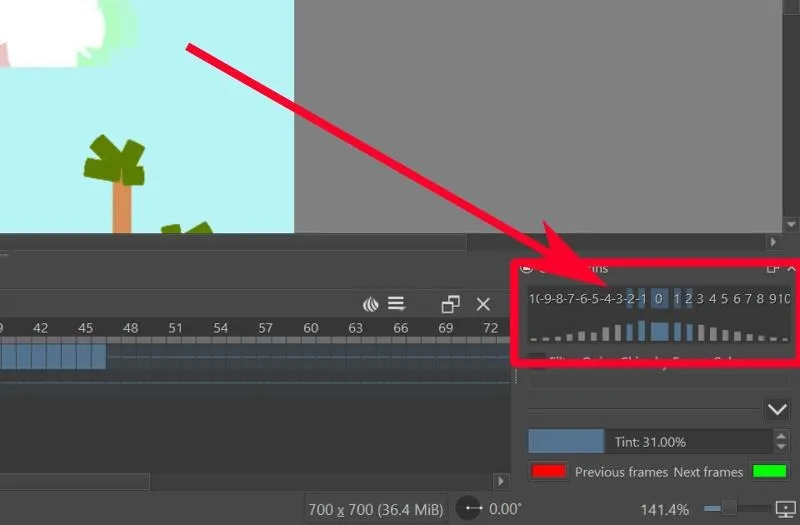
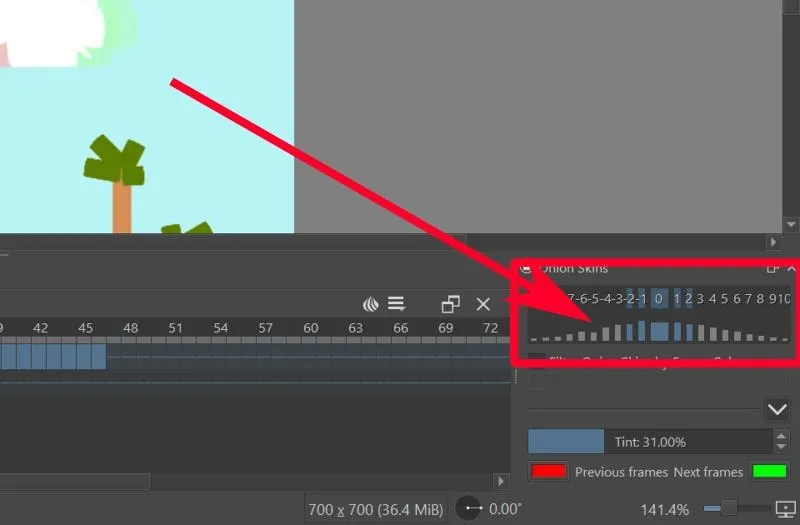
- Sie können bearbeiten, wie weit zurück in der Zeitleiste Sie sehen möchten, indem Sie zur Registerkarte „Onion Skins“-Einstellungen gehen. Diese ist standardmäßig unten rechts geöffnet.


- Klicken Sie auf die Zahlen, um festzulegen, wie viele Frames vor und zurück im aktuellen Frame der Zwiebelschaleneffekt angezeigt wird.

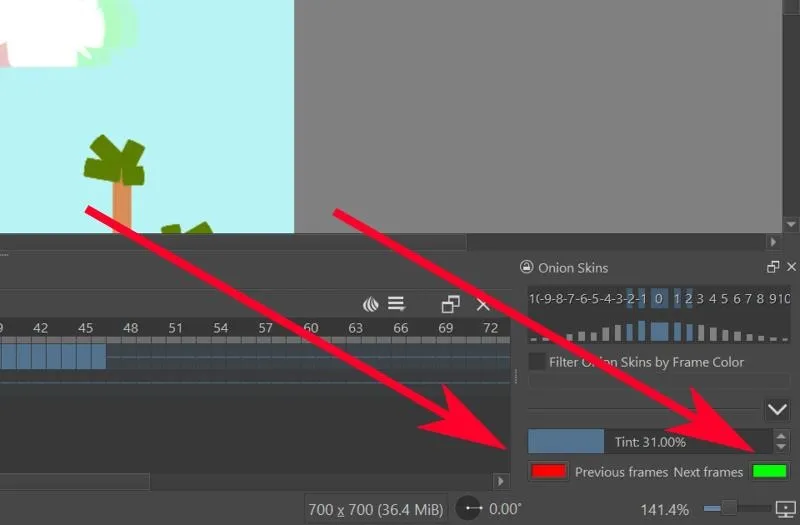
- Um die Deckkraft des Zwiebelschaleneffekts pro Folie festzulegen, klicken Sie auf die blauen (oder grauen) Balken unter den Zahlen.

- Um die Farbe der vorherigen und nächsten Folie zu ändern, klicken Sie auf die rote Schaltfläche für die vorherige und die grüne Schaltfläche für die nächste.

So rendern Sie Videoanimationen auf Krita
Krita speichert Ihre Datei normalerweise als eine Reihe von Bildern – ein Bild pro Bild. Um es in eine Videoanimation zu rendern, müssen Sie es zuerst mit FFmpeg einrichten .
- Laden Sie FFmpeg für Ihr Betriebssystem von der offiziellen FFmpeg-Downloadseite herunter .
- Extrahieren Sie die Dateien.
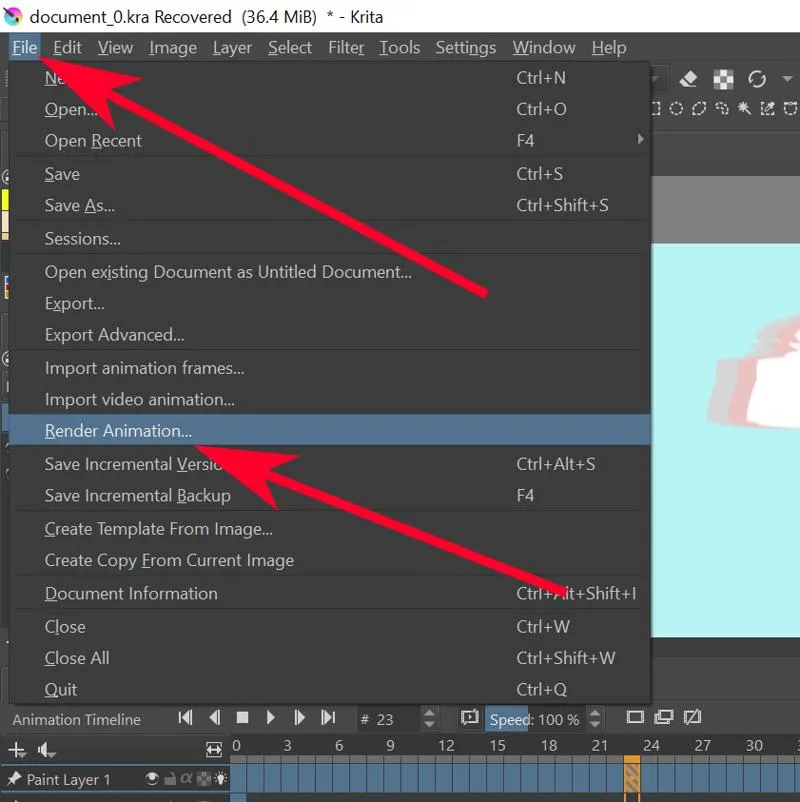
- Gehen Sie auf Krita zu „Datei -> Animation rendern“.

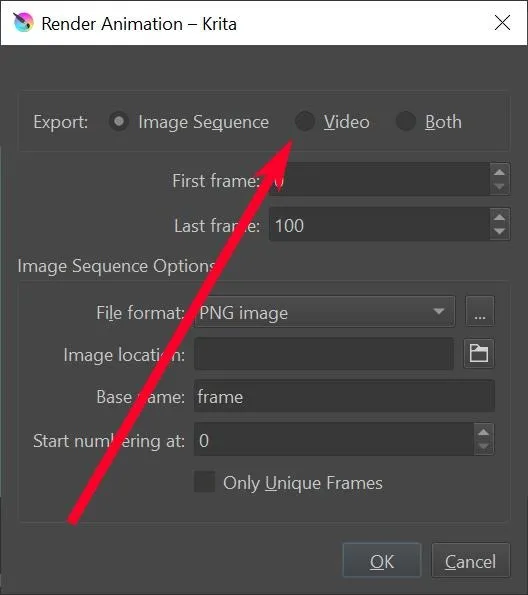
- Klicken Sie auf die Option Video.

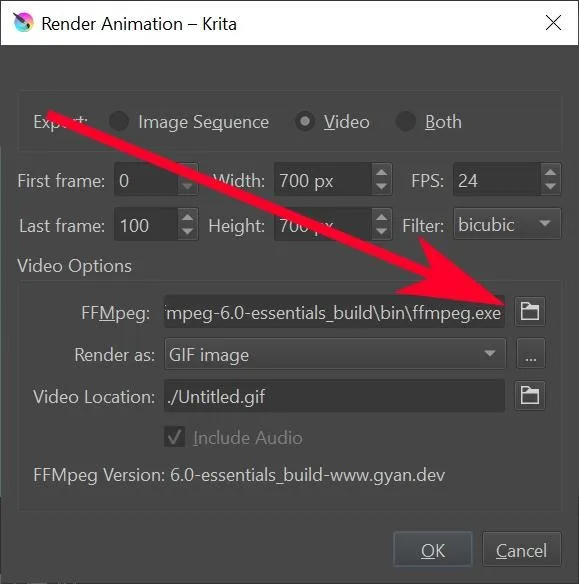
- Klicken Sie im Textfeld „FFMpeg“ auf das Ordnersymbol und navigieren Sie zu der Datei „ffmpeg.exe“, die Sie zuvor extrahiert haben.

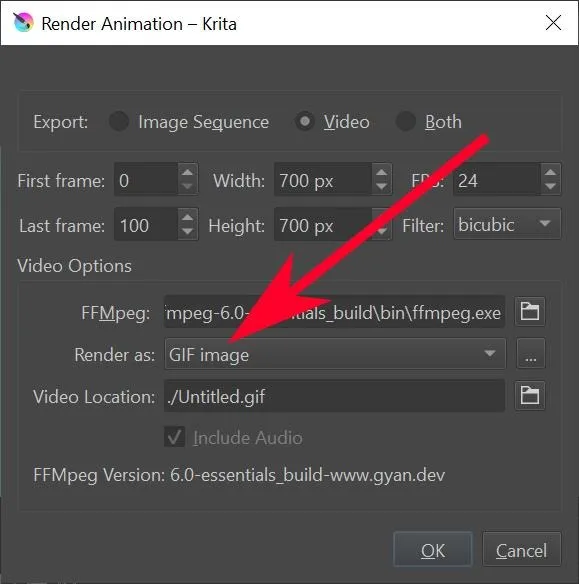
- Wählen Sie im Dropdown-Menü „Rendern als“ den Dateityp aus, als den Ihre Animation gerendert werden soll.

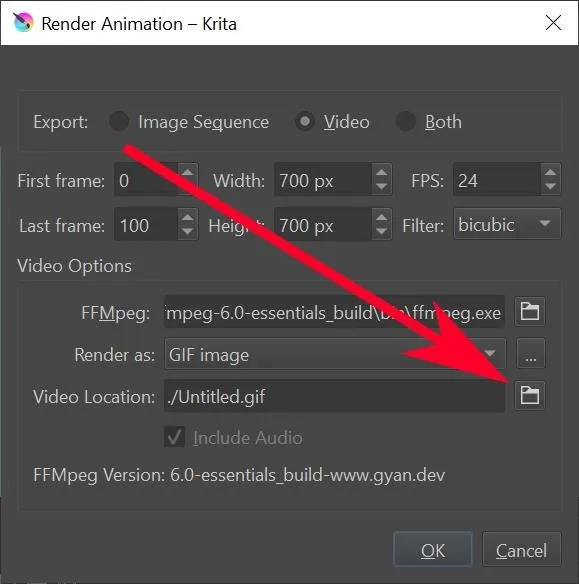
- Klicken Sie im Textfeld „Video-Speicherort“ auf das Ordnersymbol, um auszuwählen, wo die Datei gespeichert werden soll, und geben Sie ihren Dateinamen an.

- OK klicken.“
- Warten Sie, bis Krita mit dem Rendern Ihrer Datei fertig ist. Überprüfen Sie anschließend die Datei in dem Ordner, den Sie zuvor angegeben haben. Dort sollte nun Ihre Animation zu finden sein.

Häufig gestellte Fragen
Gibt es in Krita eine Verknüpfung für „Doppelten Frame erstellen“?
Das gibt es nicht, aber Sie können ein neues erstellen, indem Sie zu „Einstellungen -> Krita konfigurieren -> Tastaturkürzel -> Animation -> Doppelten Frame erstellen“ gehen.
Warum wird es in der Animation „Zwiebelhäuten“ genannt?
Früher zeichneten die Animatoren auf dünnem, durchscheinendem Papier aus Zwiebelschalen. Dieses Papier würde eine Silhouette der vorherigen Seite zeigen, die der Animator nachzeichnen könnte, um sicherzustellen, dass alles perfekt ausgerichtet ist. Heutzutage können digitale Tools Animationsfolien rendern, die den gleichen Effekt erzielen.
Können Sie mit Krita in 3D animieren?
Krita ist ein Werkzeug zum Erstellen von 2D-Grafiken. Es ist nicht für 3D-Animationen gedacht. Sie müssen anstelle von Krita etwas anderes zum Animieren in 3D verwenden.
Warum funktioniert Krita beim Rendern nicht mehr?
Das Rendern erfordert viel RAM. Sofern Sie nicht über eine gute RAM-Karte verfügen oder FFmpeg mit einer GPU zum Laufen bringen können, möchten Sie möglicherweise die Länge Ihrer Animation etwas reduzieren, um die Belastung zu verringern.
Bilder und Screenshots von Terenz Jomar Dela Cruz


Schreibe einen Kommentar