Chrome は Windows 11 で Microsoft Teams のようなカメラとマイクのコントロールを取得

Google はついに、Zoom などの Web サイトにアクセスする前にビデオとオーディオを簡単にプレビューできる新機能を追加します。この新機能は Microsoft Teams のオーディオとビデオのプレビュー画面に似ています。Chrome を使用すると、Windows 11 (および Windows 10) で自分自身やオーディオを直接プレビューできるようになります。
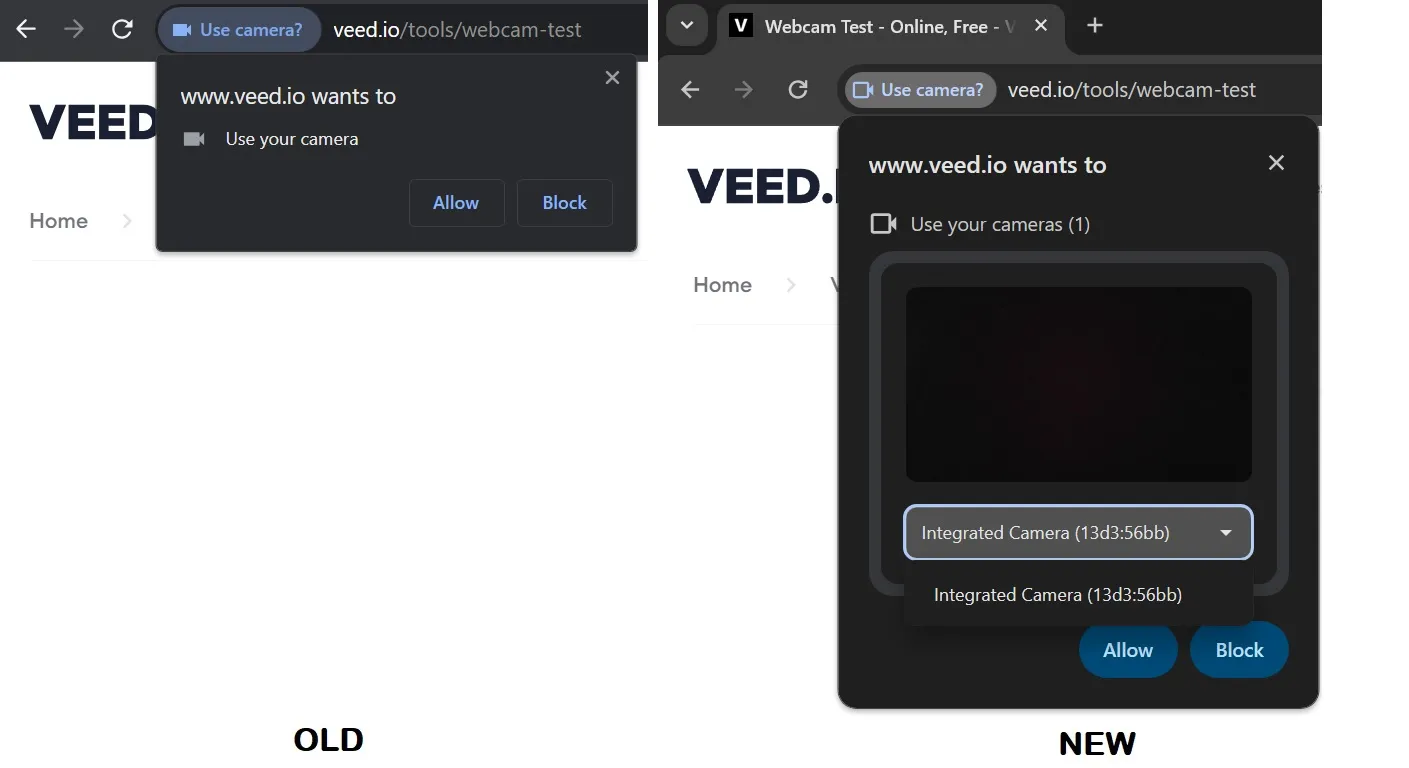
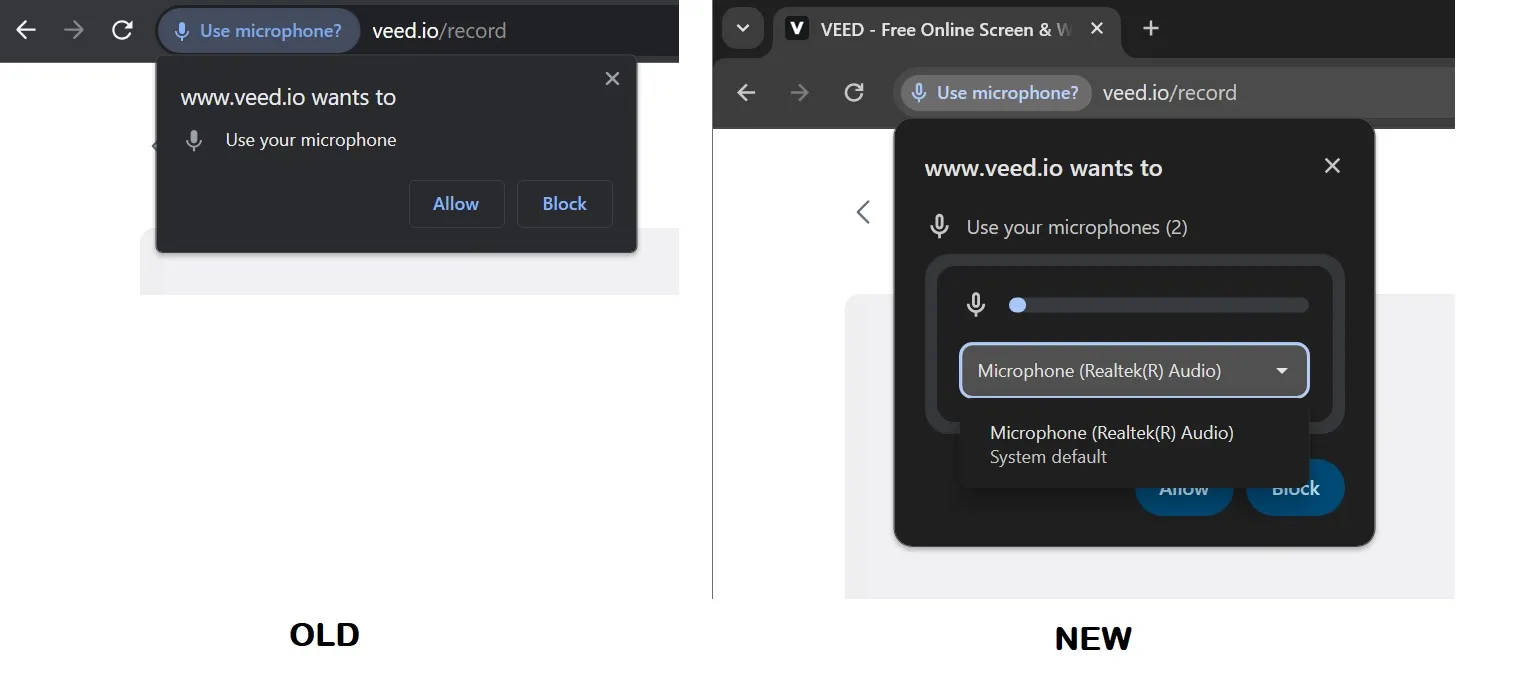
Google Chrome の現在のバージョンでは、Web サイトへのアクセスを許可する際にカメラや音声をプレビューすることはできません。これは、今後のリリースですぐに変更される可能性があります。Windows Latest で最初に発見され、複数のChromium Gerrit の投稿と Google のドキュメントにより、Chrome がカメラとマイクのリアルタイム プレビューを提供することが確認されました。
私は Google Chrome 123 でこの機能をテストしました。実験的なフラグ「chrome://flags#camera-mic-preview」をオンにしてブラウザを再起動しました。テストでは、Chrome では Web サイトにアクセスする前にカメラとオーディオ デバイスを選択できることも確認しました。

これはかなり気の利いた変更です。Teams、Zoom、Google Meet などのサービスで、ブラウザ レベルで不要なカメラやマイク/オーディオ デバイスへのアクセスをブロックできるようになります。

「さらに、サイトがgetUserMedia()を通じて特定のデバイスを要求していない限り、複数のデバイスを持つユーザーは、許可を要求する際にカメラまたはマイクを選択できるようになります」と、Windows Latestが見つけたドキュメントの中でGoogleは述べている。
Mozilla のドキュメントに記載されているように、getUserMedia 関数を使用すると、Web サイトは、ノイズキャンセル機能が組み込まれたオーディオ デバイスや、高画質のカメラなど、特定の種類のハードウェアを要求できます。
これにより、Microsoft Teams や Zoom などのビデオ会議 Web アプリが提供するプレビュー エクスペリエンスには影響しませんが、カメラとオーディオをより細かく制御できるようになります。
カメラの場合、ビデオが表示される角丸の長方形の中に自分の姿が表示されます。マイクの場合、角丸の長方形が 2 つ重なり合っています。1 つは最大音量レベルを示し、もう 1 つは現在の音量レベルを示します。この音量レベルは、よりスムーズなフィードバックのために 5 分の 1 秒ごとに更新されます。

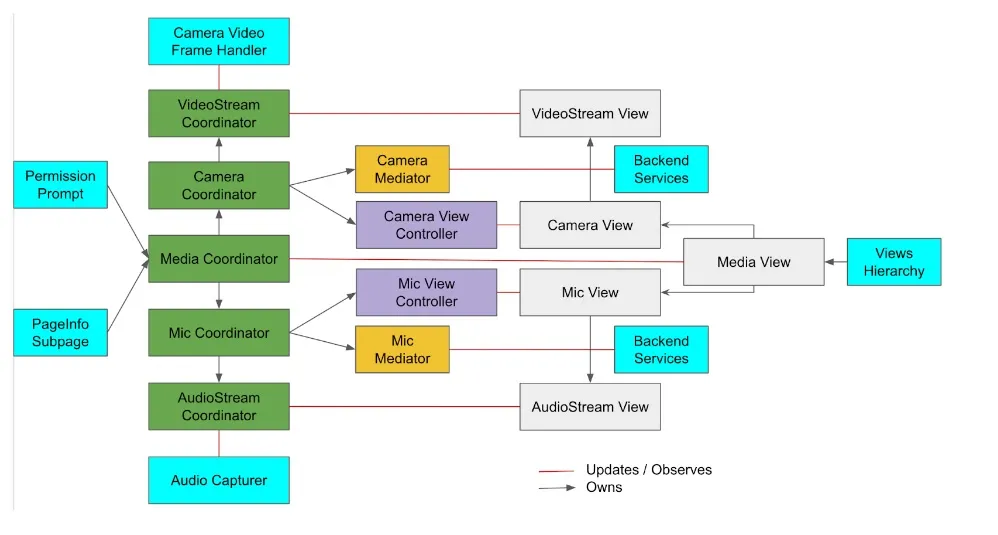
Google は、このプロセスがどのように機能するかを説明するグラフを掲載していますが、実装についての私の理解は次のとおりです。
- 表示: この部分にはユーザー インターフェイスが表示され、デバイスの選択や設定の変更などのアクションが処理されます。
- コーディネーター: メディエーターからの情報に基づいて表示を整理し、ビューでのユーザーの操作に基づいて要求を処理します。これは、上位レベルのコーディネーターによって監視されます。
- メディエーター: この部分はバックエンド サービスと連携し、コーディネーターによって管理されます。
- ViewController: Coordinator からの情報に基づいて表示を調整し、ユーザー側からの変更について Coordinator を更新します。
- ビデオやオーディオのレベルを表示するなど、カスタム ディスプレイが必要な場合、通常のセットアップは簡素化されます。Coordinator は、別の ViewController を必要とせずに、これらのディスプレイを直接管理します。
この新しい機能により、Chrome ではユーザーが設定をより簡単に管理できるようになり、オンライン会議中に自信を深めることができます。
前述のように、Chrome 123 で実験的なフラグ (chrome://flags#camera-mic-preview) をオンにしてブラウザを再起動すると、この機能を試すことができます。



コメントを残す