Instagramのセーフゾーンとは何ですか?


Instagram のリールやストーリーを見ようとしたものの、関連コンテンツの一部がテキストやボタンの陰に隠れてしまい、その完全な意味を理解できなかったという方は、あなただけではありません。これは非常にイライラするもので、スワイプする以外に選択肢がありません。これを避けるために、クリエイターは Instagram のリールとストーリーを作成するときにセーフゾーンを組み込む必要があります。
方法を学びます。
Instagramのセーフゾーンとは何ですか?
Instagram のセーフ ゾーンという用語は、さまざまなデバイスで表示したときにコンテンツが切り取られたり切り取られたりする可能性が最も低い、リールまたはストーリー上の特定の領域を識別するために使用されます。

セーフ ゾーンは、クリエイターがテキスト、画像、その他のビジュアルを含む主要なコンテンツ要素を戦略的に配置し、さまざまな画面サイズと解像度にわたって最適な可視性を確保するための指針として機能します。
セーフ ゾーンを遵守することで、クリエイターは視聴者のエクスペリエンスを向上させ、コンテンツが完全に表示され、重要な要素が隠されたり隠されたりすることがなくなります。 Instagram では、線とグリッド パターンを使用してセーフ ゾーンを便利にマークすることで、ストーリーやリールを作成するときにこれらすべてを簡単に適用できます。
Instagram ストーリーにセーフゾーンを使用する
Instagram ストーリーでは、垂直 9:16 のアスペクト比、解像度 1920 x 1080 ピクセルが使用されます。このコンテンツ タイプの場合、セーフ ゾーンは画面のかなりの領域をカバーし、最大 1080 x 1420 ピクセルまで拡大され、リール用に設計されたものよりもわずかに広くなります。
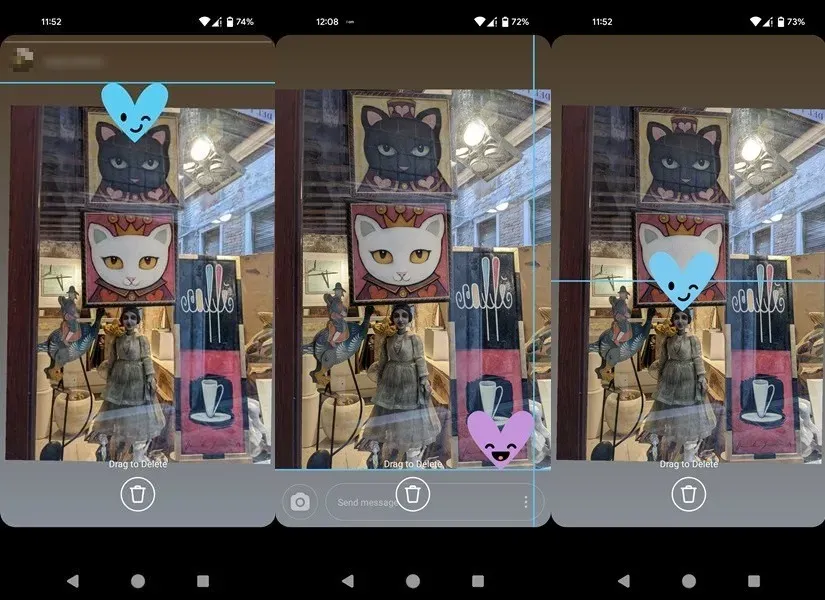
セーフ ゾーンの表示を開始するには、新しいストーリーを作成する必要があります。通常ストーリーを作成するときと同じように、Instagram カメラを使用して写真をアップロードまたは撮影/録画し、ステッカーやテキストなどの追加要素の配置を開始します。

指で要素を画面上でドラッグします。セーフゾーンの制限を超えた場合、Instagramは線を表示してそれを示します。たとえば、ストーリー画面上でステッカーを高すぎるか低すぎる位置に配置しようとした場合です。
このアプリはさらに支援を提供し、ストーリーに追加したい要素を中央に配置することができます。
Instagram リールのセーフゾーンの使用
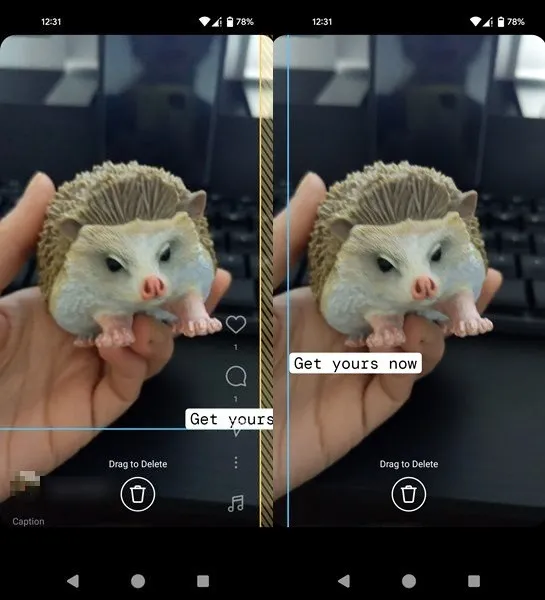
ストーリーと同様に、リールも垂直 9:16 のアスペクト比を利用し、解像度は 1920 x 1080 ピクセルです。ただし、この場合、セーフゾーンの領域はもう少し制限されます。

そのためには、特にテキストを配置するときに注意する必要があります。下部にはかなりのスペースがあり、Instagram がアカウント情報、キャプション、使用される音声に関する詳細 (該当する場合) を自動的に配置します。テキストがこの領域と重ならないようにすることが重要です。重ならないと、閲覧者が読めなくなります。

Instagram の右下隅には、「いいね」、コメント、共有のためのアイコンが追加されます。そこに要素を追加することはできますが、見せたいテキストや視覚要素が隠れたり、閲覧者を混乱させたりする可能性があるため、行わないことをお勧めします。

さまざまなフォーマット
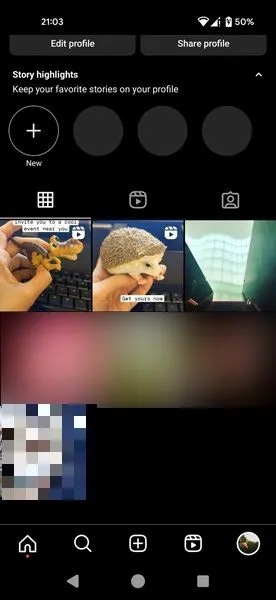
考慮すべきもう 1 つの側面は、Instagram がアプリ内で表示される場所に応じてリールを異なる方法でトリミングすることです。たとえば、全画面モードのプロファイル グリッド、フィード、またはリール セクションです。
Instagram は、プロフィール グリッドと個別のリール グリッドの両方にリールを自動的に投稿します。そのため、作成するすべての短いクリップのカバーを選択する必要があります。デフォルトでは、Instagram によって生成されますが、手動で設定することをお勧めします。

ビデオからスナップショットを選択することも、カバーとして使用するより適切な画像をアップロードすることもできます。メインのプロフィール ビューでは、これらのサムネイルは、特にカバー画像の中心から 1080 x 1080 ピクセルを抽出して、1:1 の正方形として表示されます。注意しないと、テキストや要素が切り取られる可能性があります。さまざまな種類のトリミングを考慮して、テキストができるだけ中央に配置された画像を選択する必要があります。リール グリッドではビデオが縦方向のサムネイルで表示されるため、ここで問題が発生することはありません。

リールの表示に使用しているデバイスによっては、リールの表示方法に若干の違いが現れます。
どのデバイスでもリールが美しく見えるようにするには、ビデオを撮影するときに主要な被写体を中央に配置し、重要な要素とテキストを中央に配置するように努めてください。
セーフ ゾーン テンプレートの使用
Instagram のセーフ ゾーンの提案に従うのは比較的簡単ですが、代わりにセーフ ゾーン テンプレートを使用した方が簡単かもしれません。要素はすでに最適な位置に配置されているため、要素を完璧に配置することを心配する必要はありません。
まず、Instagram のリール テンプレートのライブラリを確認してください。 これらのテンプレートにアクセスし、コンテンツを作成するために使用する方法については、専用の記事をご覧ください。または、Canva (Android、iOS) または Mojo (Android、iOS) を使用して追加のテンプレートを使用します。< /span>

あるいは、リールとして使用したいクリップがすでにある場合は、ビデオ内の重要な要素が表示されたままになっていることを確認してください。リール オーバーレイを追加して、投稿後にリールがどのように表示されるかを確認します。
Flixier オンライン ツールを使用してビデオをアップロードし、その上に Reels オーバーレイを追加できます。

すべてが希望通りであることを確認したら、Instagram アプリでリールを再作成します。 Flixier で編集したビデオをエクスポートすることはできますが、ウォーターマークが表示されます。 (サブスクリプションによりこれを削除できます。)

独自の Instagram セーフ ゾーン テンプレートを作成する方法
セーフ ゾーンを考慮した独自の Instagram テンプレートを作成したい場合は、CapCut の検討を検討してください。アカウントと、後で使用するためにテンプレートを保存するワークスペースを作成する必要があります。この例では、CapCut を使用してリール テンプレートを作成しています。
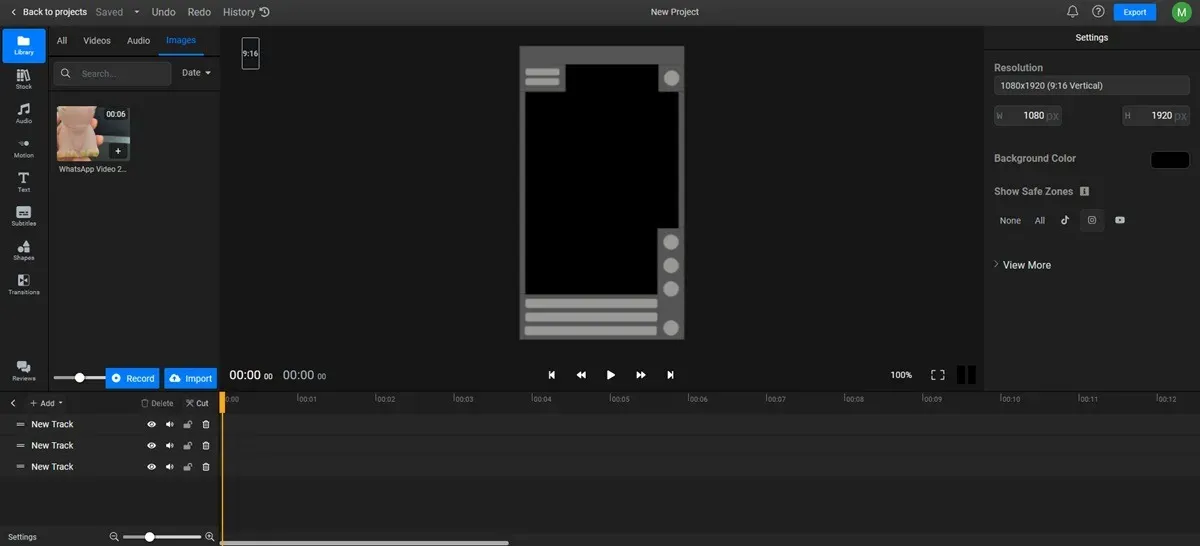
[新規作成] ボタンをクリックし、9:16< i=4> Instagram、TikTok、または Facebook のオプション。

ビデオをプラットフォームにアップロードします。
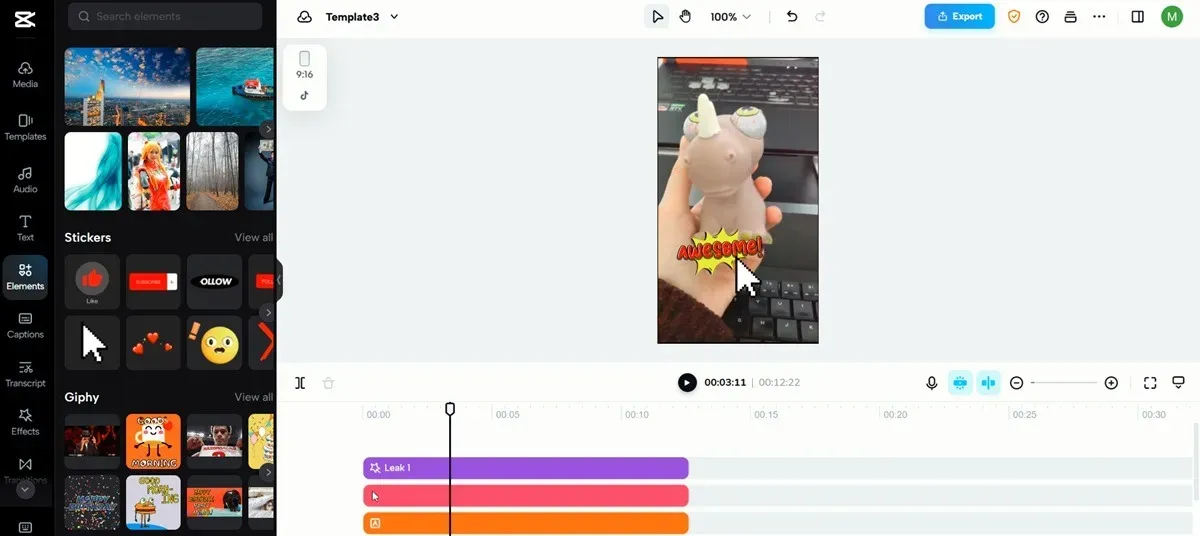
左側のメニューを使用して、ステッカー、GIF、テキストなどの要素を追加します。これらは、ビデオ フィードの下部に別のバーとして追加されます。

左上隅にある TikTok ボタンを押します。 TikTok オーバーレイがコンポジションに適用されます。 TikTok と Instagram のリールはボタン単位で同様の構成を持っているため、このオーバーレイは投稿時にリールがどのように見えるかを視覚化するのに役立ちます。安全を期すために、テキストまたは要素を TikTok 名のプレースホルダーの少し上に移動してください。

テンプレートを使用する必要があるときに再度簡単に見つけられるように、必ずプロジェクトを保存してください。
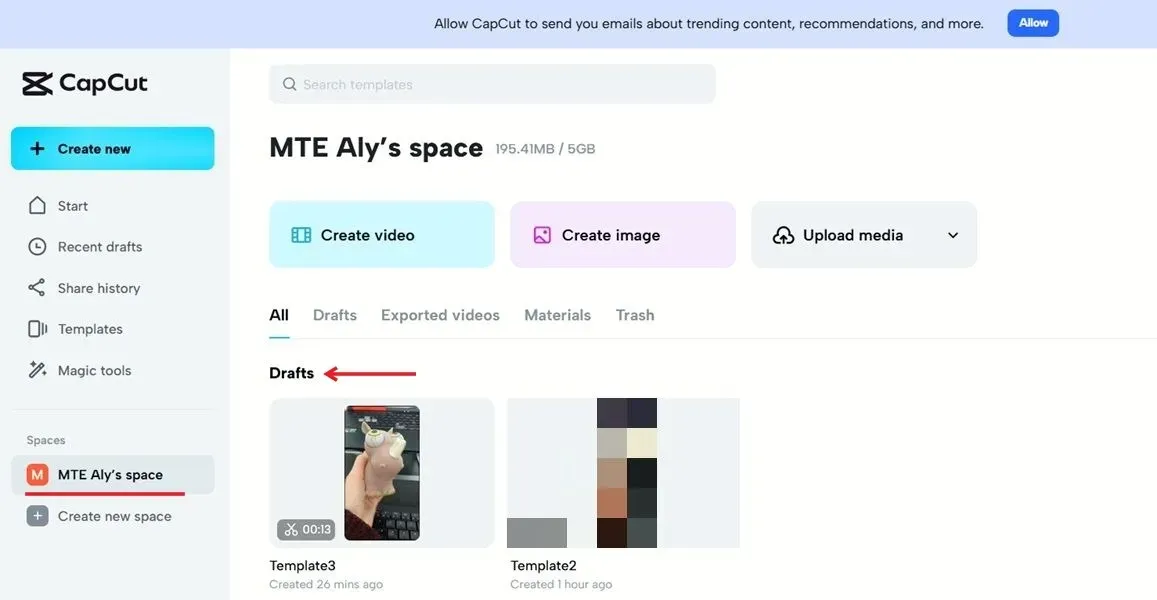
これを行うには、CapCut に戻り、スペースにアクセスし、テンプレートをクリックして開きます。 (下書きの下にあるはずです。)

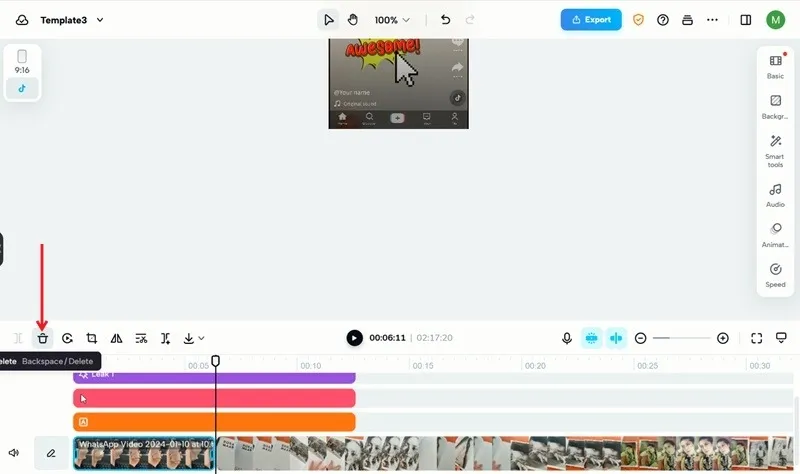
ギャラリーから別の動画をクリックして、動画フィードの元の動画の隣に追加します。この動画は削除する必要があります。それをクリックし、上のメニューにあるゴミ箱アイコンを押します。

次に、既存のビデオの長さをカバーするようにエフェクト バーを拡張します。テンプレートを再利用しました。

右上隅にあるエクスポートボタンを押し、ダウンロードを選択します。 してデバイスに保存し (透かしなし)、Instagram にアップロードします。
Instagram のストーリーとリールの基準を高める
セーフゾーンについて理解したので、Instagram ストーリーとリールが常に標準に達していることを確認できます。または、Instagram のカルーセル投稿またはストーリーから 1 枚の写真を削除する方法を学びましょう。
画像クレジット: Freepik。すべてのスクリーンショットは Alexandra Arici によるものです。



コメントを残す