FreshRSS を使用して RSS リーダーをセルフホストする方法

FreshRSS は、Linux サーバー用のシンプルで簡単に導入できる Web ベースの RSS フィード リーダーです。Tiny Tiny RSSと同様に、Web ブラウザからアクセスできるクリーンなクロスプラットフォーム インターフェイスを提供することで機能します。
この記事では、Ubuntu に FreshRSS をインストールする方法を説明します。また、マルチユーザー セッション用にリーダーを設定する方法についても説明します。
なぜFreshRSSなのか?
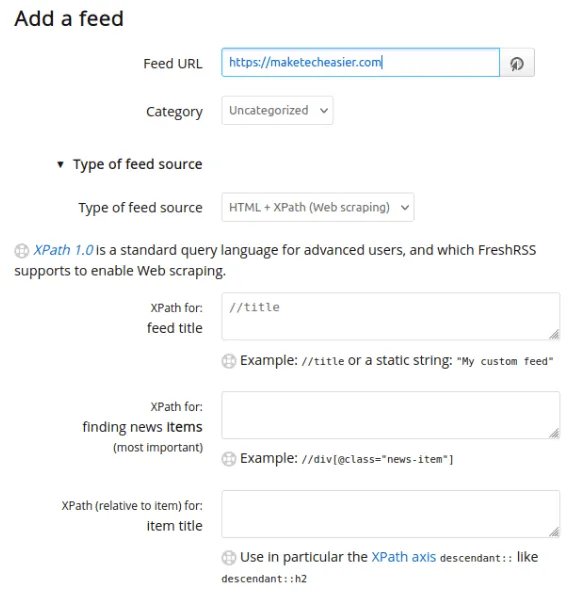
FreshRSS の最大のセールス ポイントの 1 つは、Web スクレイパーが組み込まれていることです。これは、基本的な RSS フィードをサポートしていない Web サイトでも基本的な RSS フィードを作成できることを意味します。

FreshRSS は、最新のコンテンツ プラットフォームでのプッシュ通知もサポートしています。その結果、プラットフォームは驚くほど迅速かつ反応的に更新を投稿できるようになります。最後に、インストールも簡単なので、セルフホスティングを始めたばかりの初心者ユーザーにとって理想的なプロジェクトになります。

FreshRSSのインストール
前提:この記事は、VPS インスタンスの IP アドレスとホスト名を指す A および PTR レコードを持つ有効なドメイン名があることを前提としています。
Docker を使用して FreshRSS をインストールします。
Dockerをインストールする
プロジェクトの Web サイトから Docker リポジトリの署名キーを取得します。
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /etc/apt/keyrings/docker.gpg
sudo chmod a+r /etc/apt/keyrings/docker.gpg
Docker 用の新しいリポジトリ ファイルを作成します。
sudo nano /etc/apt/sources.list.d/docker.list
新しいリポジトリ ファイル内に次のコード行を記述します。
deb [arch=amd64 signed-by=/etc/apt/keyrings/docker.gpg] https://download.docker.com/linux/ubuntu jammy stable
システム リポジトリを更新し、システムを更新し、Docker バイナリをインストールします。
sudo apt update && sudo apt upgradesudo apt install docker-ce docker-ce-cli containerd.io docker-compose-plugin docker-buildx-plugin nginx
FreshRSS Docker コンテナの構築
ユーザーのホーム ディレクトリに FreshRSS 用の新しいディレクトリを作成し、その中に移動します。
mkdir ~/freshrss && cd ~/freshrss
お気に入りのテキスト エディターを使用して、「docker-compose.yml」ファイルを作成します。
nano. /docker-compose.yml
次のコード ブロックを新しい docker-compose ファイル内に貼り付けます。
---
version: "2.4"
volumes:
data: null
extensions: null
services:
freshrss:
image: freshrss/freshrss:latest
build:
context: https://github.com/FreshRSS/FreshRSS.git#latest
dockerfile: Docker/Dockerfile-Alpine
container_name: freshrss
hostname: freshrss
restart: unless-stopped
logging:
options:
max-size: 10m
volumes:
- data:/var/www/FreshRSS/data
- extensions:/var/www/FreshRSS/extensions
ports:
- "8080:80"
environment:
TZ: Asia/Manila # CHANGE TO YOUR TIMEZONE
CRON_MIN: 3,33
docker-compose.yml ファイルを保存します。次のコマンドを実行して、Docker コンテナーを構築します。
sudo docker compose up -d
リバースプロキシとSSLの設定
FreshRSS インスタンスが起動して実行されたら、次に Nginx をリバース プロキシとして構成し、ドメイン名を介してパブリックにアクセスできるようにします。
まず、インスタンスの Nginx サイト構成ファイルを作成します。
sudo nano /etc/nginx/sites-available/freshrss
次のコード ブロックを新しいサイト構成ファイル内に貼り付けます。
server {
listen 80;
listen [::]:80;
root /var/www/html;
server_name freshrss.your-domain-name.here;
location / {
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_pass http://localhost:8080;
}}
新しいサイト構成ファイルを保存し、次のコマンドを実行して「/etc/nginx/sites-enabled」へのシンボリック リンクを作成します。
sudo ln -s /etc/nginx/sites-available/freshrss /etc/nginx/sites-enabled/
Nginx 構成をテストします。
sudo nginx -t
すべて問題なければ、Nginx サーバー デーモンをリロードし、システム起動時に有効にします。
sudo systemctl reload nginx
インスタンスの SSL の有効化
SSL 証明書を取得するには、コア スナップ デーモンをシステムにインストールします。
sudo snap install core
スナップを使用して、電子フロンティア財団 (EFF) の certbot ユーティリティを取得してインストールします。
sudo snap install certbot --classic
次のコマンドを実行して、certbot インストールを EFF に登録します。
sudo certbot register --agree-tos -m you@your-email.invalid
次のコマンドを実行して、インスタンスの SSL 証明書をリクエストします。
sudo certbot --nginx -d your-freshrss-domain-name
FreshRSS へのアクセスと構成
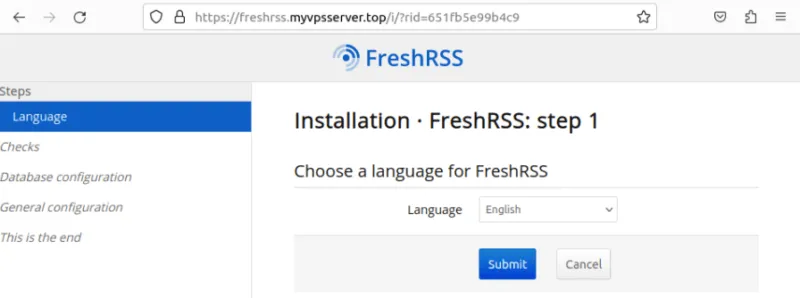
Web ブラウザを開き、新しい FreshRSS インスタンスのアドレスに移動します。ページ上のドロップダウン リストをクリックし、FreshRSS を実行する言語を選択し、[送信] をクリックします。

これを実行すると、FreshRSS のセルフテスト モジュールがロードされ、現在のインスタンスが適切に実行されているかどうかを確認します。続行するには、ページの一番下までスクロールし、「次のステップに進む」をクリックします。

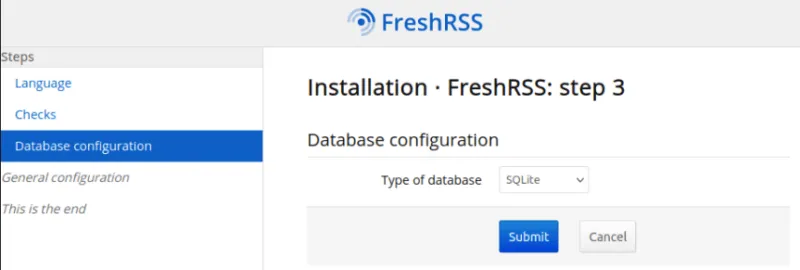
ドロップダウンリストをクリックして「SQLite」を選択し、「送信」をクリックします。

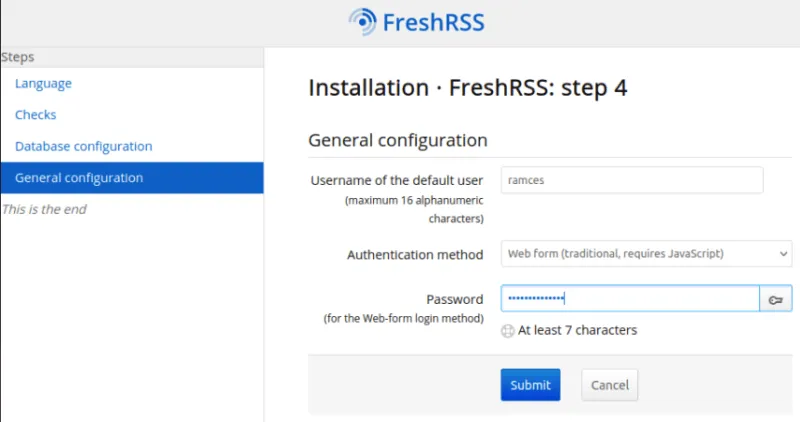
インスタンスの管理者ユーザーの詳細を入力し、「送信」をクリックして作成します。

「インストールを完了」をクリックして、新しい FreshRSS インスタンスを適切に起動します。
ユーザー登録を有効にする
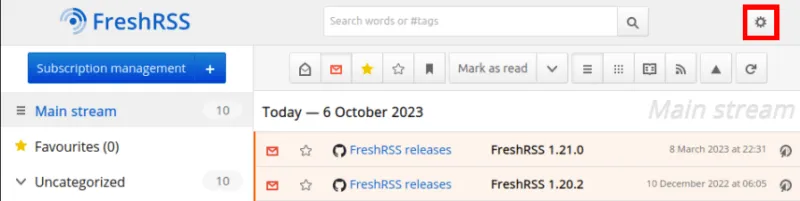
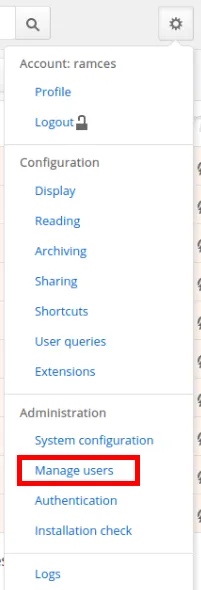
まず、FreshRSS 管理者アカウントにログインし、ページの右上隅にある歯車アイコンをクリックします。

「管理」カテゴリまでスクロールし、「システム構成」を選択します。
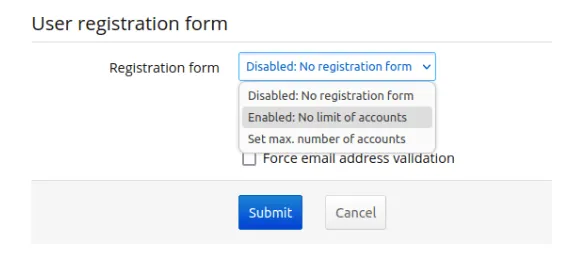
「ユーザー登録フォーム」サブカテゴリに移動し、「登録フォーム」の横にあるドロップダウン ボックスをクリックして、「有効: アカウントの制限なし」オプションを選択します。

ページの下部にある「送信」ボタンをクリックして、新しいサイト構成を保存します。
既存のユーザーのデータを消去する
FreshRSS 管理者アカウントに移動し、ページの右上隅にある歯車アイコンをクリックします。
「管理」カテゴリに移動し、「ユーザーの管理」を選択します。

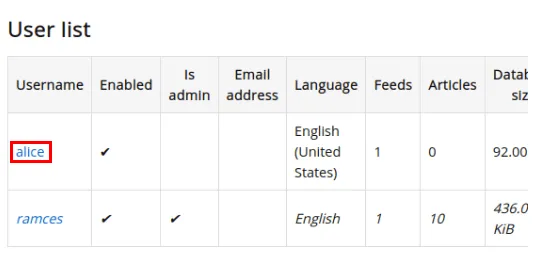
これにより、FreshRSS インスタンス内の現在のユーザーのリストを含むページが表示されます。無効にするユーザーの名前をクリックします。

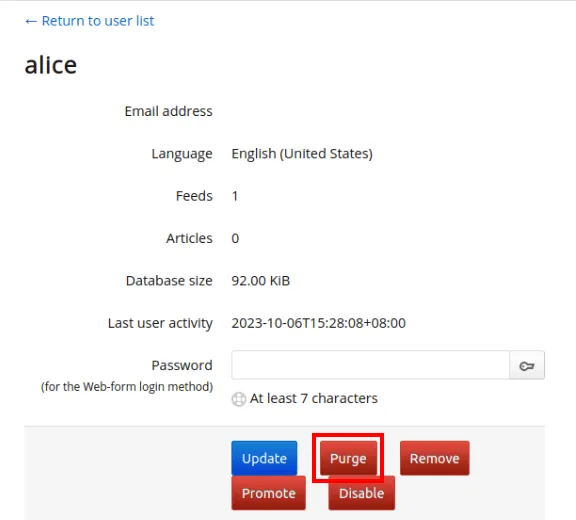
ユーザーの RSS フィードを完全に消去するには、「パージ」ボタンをクリックします。

独自の Web ベース RSS フィード リーダーをホストすることは、オンラインでの個人データの引き継ぎの始まりにすぎません。Peertube を使用して独自のビデオ共有 Web サイトをホストする方法を学びましょう。
画像クレジット: Yongma Seo (UnsplashおよびFreshRSS Github経由) (ロゴ)。すべての変更とスクリーンショットは Ramces Red によるものです。



コメントを残す