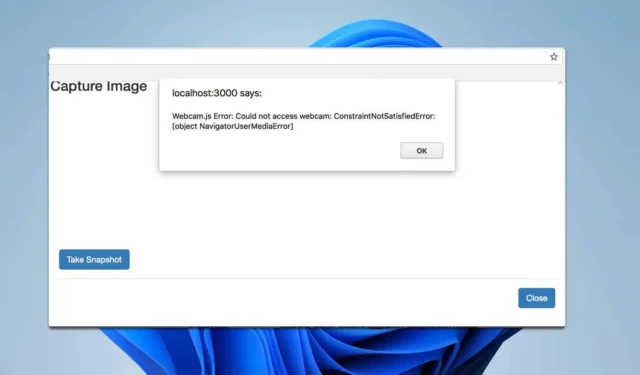
網路攝影機 JS 錯誤:無法存取 Overconstrainederror

使用 Webcam.js 遇到無法存取網路攝影機問題可能會令人非常沮喪,尤其是當您正在執行一項重要任務時。讓我們深入研究一些實用的解決方案,讓您的網路攝影機重新啟動並運行。
如何修復網路攝影機 JS 錯誤?
在嘗試其他操作之前,請檢查問題是否出現在其他瀏覽器或電腦中。另外,檢查網路攝影機是否正確連接,並且沒有其他應用程式正在使用它。
1. 確保HTTPS連接
- 開啟 Chrome 並導航至遇到 webcam.js 錯誤的網站。
- 檢查網址列中的 URL,確保其以https開頭。

- 如果以 HTTP 開頭,請將您的網站更新為使用 HTTPS。為此,您需要購買 SSL 憑證並將其安裝在伺服器上。
為了防止此類錯誤,所有資源都需要使用 HTTPS 載入。
2.重置相機權限
- 開啟 Chrome 並導覽至出現 webcam.js 錯誤的網站。
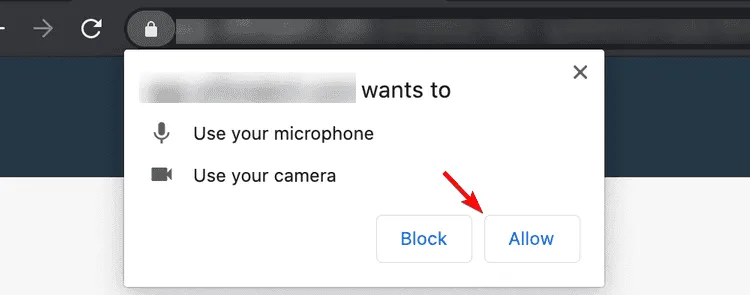
- 點擊網址列中的相機圖示(它可能顯示為被封鎖的相機)。
- 選擇允許使用相機。

- 刷新頁面以套用新設定。
3. 啟用將不安全來源視為安全的來源
- 打開 Chrome 並
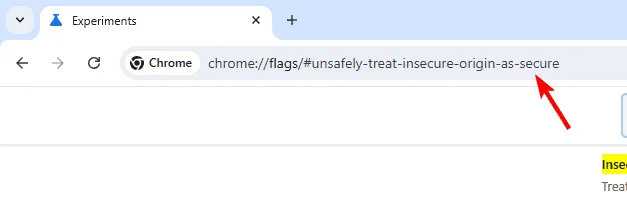
chrome://flags/#unsafely-treat-insecure-origin-as-secure在網址列中鍵入,然後按Enter。
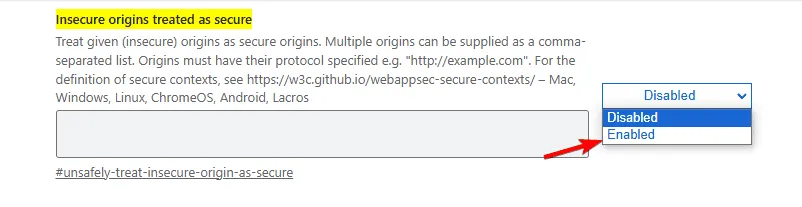
- 尋找將不安全來源視為安全的標誌。
- 啟用該標誌並新增您想要視為安全的位址,包括連接埠號碼(如果需要)。

- 儲存並重新啟動 Chrome。
此解決方法可讓您暫時繞過安全來源策略。如果您無法立即切換到 HTTPS 但需要在不安全的網站上測試網路攝影機功能,這會很有幫助。
4. 重新檢視 webcam.js 的實現
- 從GitHub下載 Webcam.js,確保您使用的是最新版本。
- 根據文件檢查您的實施,以確保所有設定均已正確配置。
Webcam.set({ width: 320, height: 240, image_format: 'jpeg', jpeg_quality: 90});Webcam.attach('#my_camera'); - 包括錯誤處理以管理初始化期間出現的任何問題。
Webcam.on('error', function(err) { console.log(err);});
5.清除瀏覽器快取
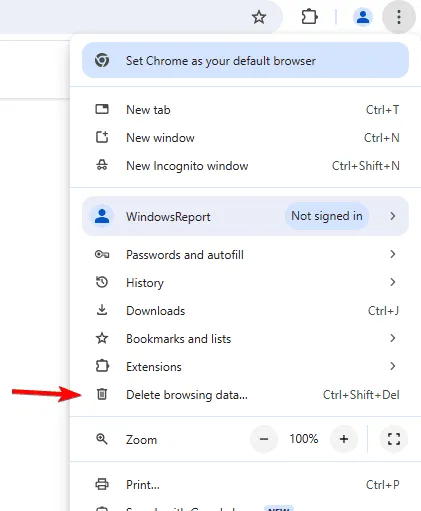
- 開啟 Chrome,前往設定選單,然後按一下「清除瀏覽資料」。

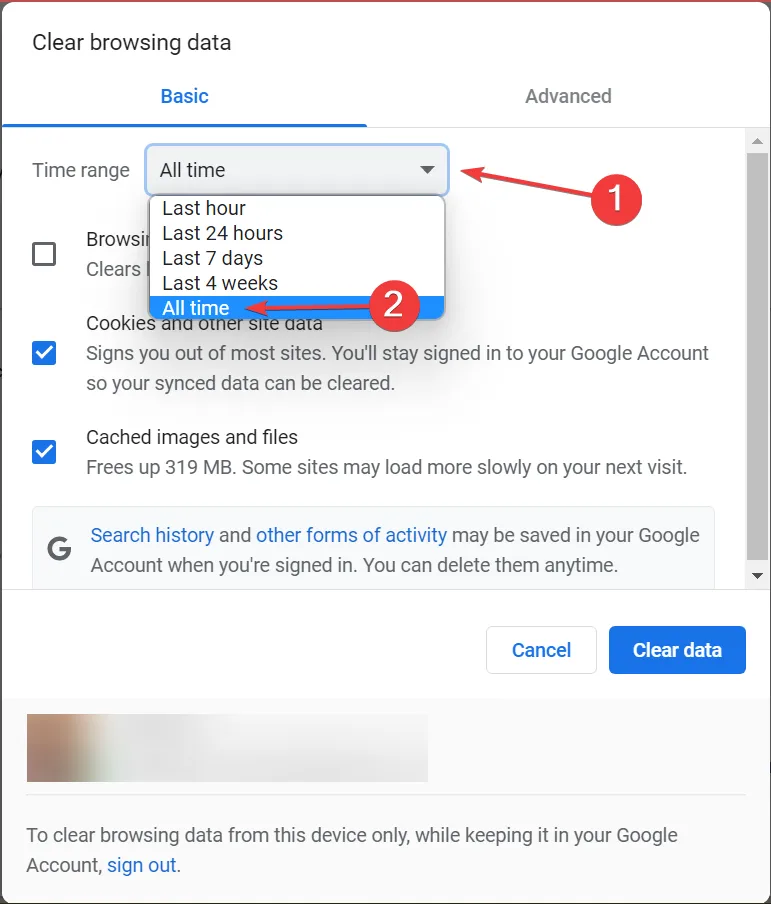
- 將時間範圍設定為所有時間並選擇要刪除的資料。點選清除資料。

- 完全關閉 Chrome 並重新啟動。
- 嘗試再次造訪網站上的網路攝影機。
透過遵循這些解決方案,您應該能夠解決 webcam.js 無法存取 overconstrained 錯誤訊息。如果問題仍然存在,可能需要使用其他函式庫,例如JpegCamera或 CameraTag。
要詳細了解網路攝影機的工作原理,我們提供了一份指南,可讓您查看哪些應用程式正在使用您的攝影機。我們還有一篇關於如何測試網路攝影機的文章,所以不要錯過。
是的,我們在另一篇指南中介紹了這個主題。



發佈留言