Visual Studio Code 與 VSCodium:有什麼不同?


Visual Studio Code(或簡稱 VSCode)和 VSCodium 可能看起來像雙胞胎,但這兩種流行的程式碼編輯器之間有幾個重要的區別,您應該了解。了解它們的差異以及您應該使用哪一種。
什麼是 Visual Studio 程式碼?
Visual Studio Code由 Microsoft 開發並在 2015 年 Build 大會上首次發布,現已成為世界上最受歡迎的原始碼編輯器。它很好地滿足了主要依賴 JavaScript、HTML 和 CSS 等 Web 技術的現代開發人員的需求。

VSCode 比Microsoft 久負盛名的Visual Studio 等整合開發環境(IDE) 輕得多(也更容易理解),但它提供了所有基本功能,例如用於智慧型程式碼完成的IntelliSense、內建偵錯支援以及用於版本控制的Git 整合。
這些功能得到了廣泛的擴展市場的補充,這些擴展允許用戶自訂和增強編輯器的功能以滿足他們的特定需求。
無論您是使用 JavaScript、HTML 和 CSS 進行 Web 開發,使用 Python 分析數據,還是使用 C++ 建立高效能應用程序,VSCode 都可以進行定制,以提供理想的開發環境。
什麼是 VSCodium?
VSCodium是一個社群驅動的、免費的開源軟體 (FOSS),是 Visual Studio Code 的一個分支。
VSCodium 專案背後的主要動機是解決與官方 Visual Studio Code 發行版中存在的許可和遙測相關的問題。雖然 Microsoft 的 Visual Studio Code 原始碼是開源的,並根據 MIT 許可證獲得許可,但可下載產品卻根據不同的非 FOSS 許可證獲得許可,並包含遙測和追蹤功能。

為了提供一個可以輕鬆安裝的尊重隱私的替代方案,VSCodium 專案提供了完全沒有任何遙測或追蹤的預先建置的 Visual Studio Code 二進位檔案。這些二進位檔案是使用克隆 Microsoft 原始程式碼的腳本自動建置的,對其進行編譯,並使生成的二進位檔案可供在 GitHub 上下載。
VSCode 和 VSCodium 之間的主要區別是什麼?
正如我們上面所解釋的,VSCode 和 VSCodium 之間的主要區別在於後者不包含任何遙測或追蹤功能,而這些功能存在於官方 VSCode 發行版中。換句話說,該應用程式不會監視您如何使用它並向 Microsoft 報告此資訊。

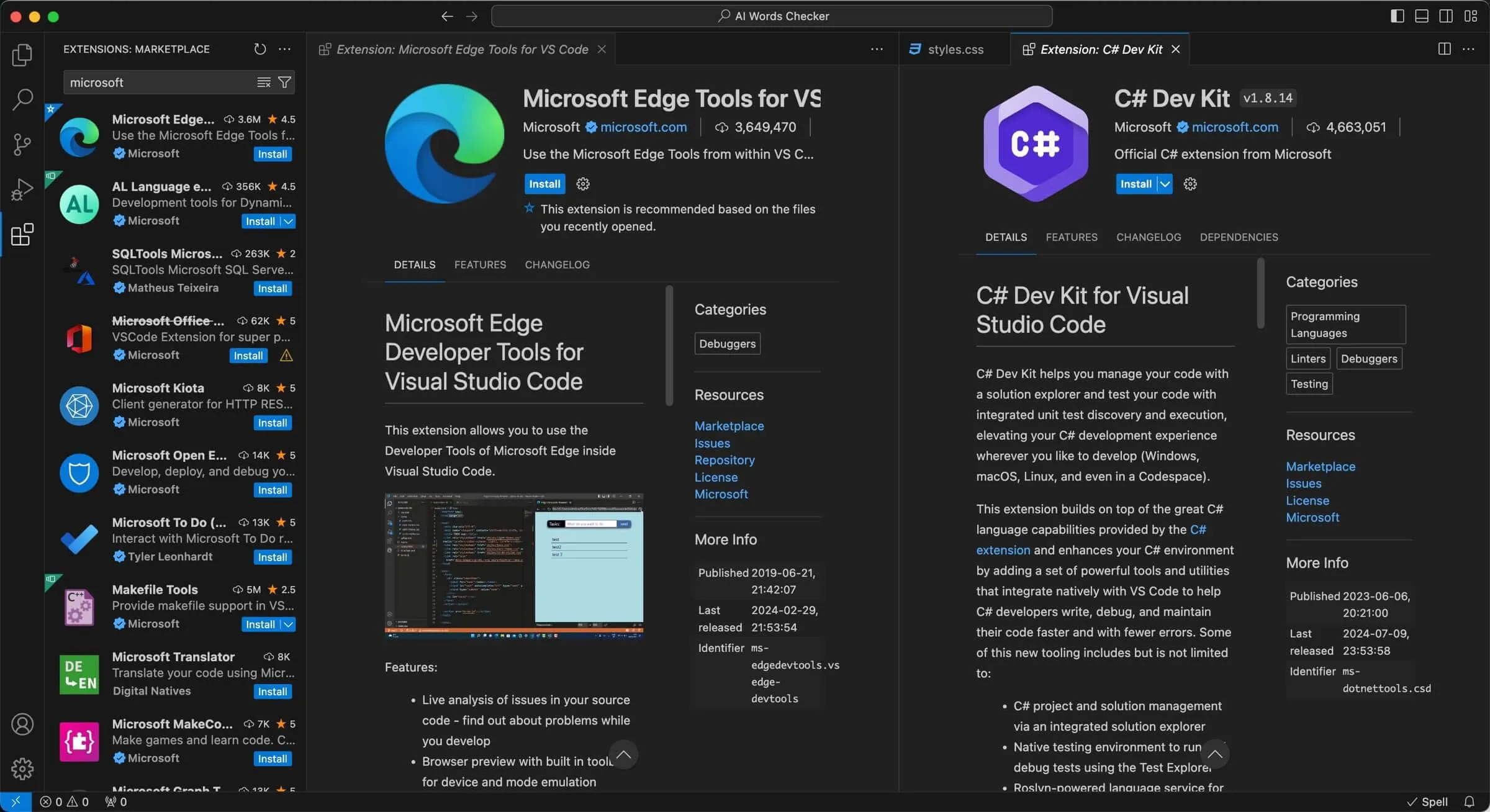
另一個顯著差異是擴充的可用性,因為由於授權限制,微軟的 Visual Studio Code 官方擴充功能在 VSCodium 擴充市場中不可用。相反,它使用open-vsx.org,這是一個開源註冊表,社群成員在其中發布擴充功能。 open-vsx.org 中缺少的值得注意的擴充功能包括:
- Microsoft Edge Tools for Visual Studio Code:使用 Microsoft Edge 瀏覽器開發和偵錯 Web 應用程式的工具集合。
- Microsoft Kiota:用於建立與 RESTful API 互動的用戶端的庫,由 OpenAPI 定義產生。
- 遠端開發:支援使用容器、WSL 或 SSH 進行遠端開發的擴充集合。
但是,可以設定 VSCodium 以使用 Microsoft 的市場。為此,您需要在 VSCodium 安裝目錄中建立一個自訂的 Product.json 文件,如官方文件中所述。
不幸的是,即使在改變市場之後,某些擴充功能可能仍然無法在 VSCodium 上運行,因為它們被硬編碼為只能與官方 Visual Studio Code 一起使用。在某些情況下,您可以透過將擴充功能的內部 ID 新增至 VSCodium 的 Product.json 檔案中的 extensionAllowedProposedApi 屬性來解決此問題,但此技巧並不總是有效。
除了這些差異之外,VSCodium 還保持與 VSCode 相同的功能。
我應該使用 VScode 還是 VSCodium?
VSCode 非常適合喜歡簡單設定且不關心遙測的用戶,而對於注重隱私、不喜歡 Microsoft 監視的開發人員來說,VSCodium 是更好的選擇。
如果您目前正在使用 VSCode 並決定切換到 VSCodium,則遷移過程相對簡單。首先,從其官方網站下載並安裝 VSCodium。接下來,手動重新安裝擴充功能或將擴充功能從“~/.vscode/extensions”複製到“~/.vscode-oss/extensions”。最後,從以下位置遷移您的settings.json和keybindings.json文件:
- 窗戶:
%APPDATA%\Code\User - 蘋果系統:
$HOME/Library/Application Support/Code/User - Linux:
$HOME/.config/Code/User
到相應的 VSCodium 目錄(VSCodium 而不是相同路徑中的 Code)。然後您可以打開專案目錄並開始編碼。
Mac 用戶尤其可能對我們針對 Mac 的最佳程式碼編輯器應用程式的綜述感興趣,其中包括其他幾個出色的選項。
封面圖片和螢幕截圖由 David Morelo 提供。



發佈留言