8 個最適合設計師的 Google Chrome 擴展


無論您需要預覽字體還是管理工作流程,您都可以在本完整指南中找到最適合設計人員的 Google Chrome 擴充功能。無論您是認真的愛好者還是專業人士,這些插件都是理想的選擇。
1. 菲格瑪
價格:免費,有高級選項
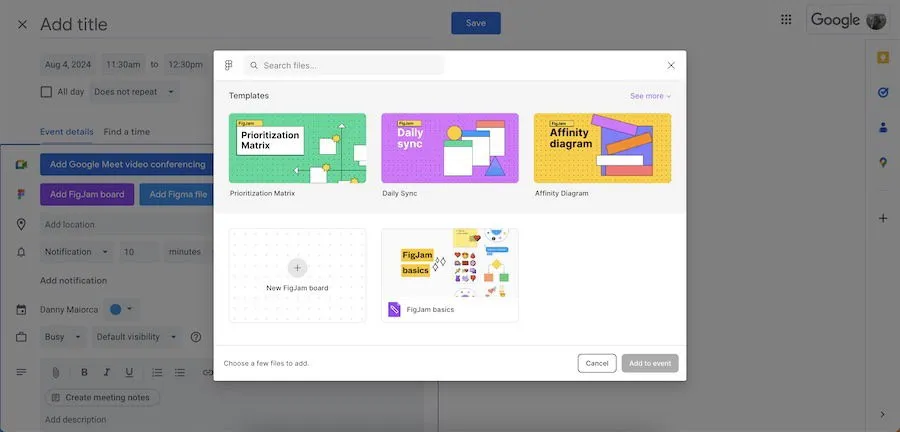
Figma深受使用者體驗設計師和平面設計師的歡迎,其 Chrome 擴充功能可協助您更好地自訂在 Google 日曆中建立的活動。

使用 Figma 的 Chrome 擴充功能時,您可以直接共用您的 FigJam 板。此功能可用於在會議前進行演示或添加額外的上下文。
Figma Chrome 擴充功能還允許您將任何 Figma 檔案新增至 Google 日曆活動。除了新增現有文件外,您還可以透過日曆建立新文件和 FigJam 板。此外,該插件還可以快速點擊 Figma 網站。
2.Adobe Express
價格:免費,有高級選項
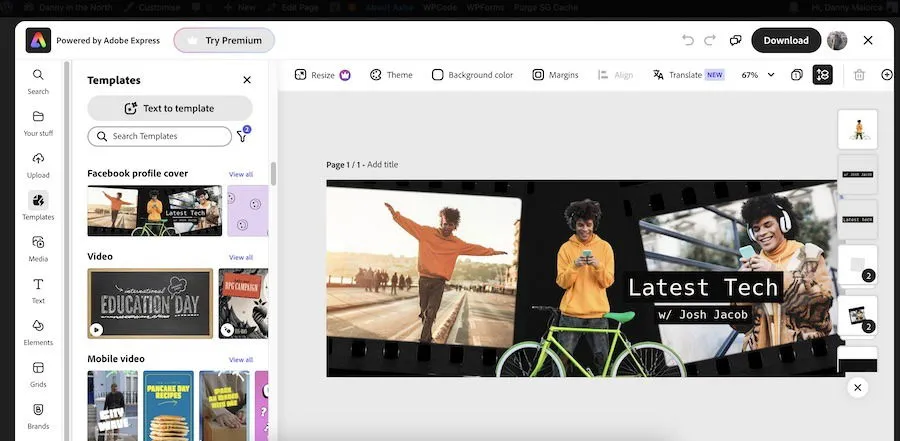
雖然我仍然建議使用更高級的工具(例如 Adobe InDesign 和 Adobe Illustrator)來進行複雜的設計,但Adobe Express非常適合基本原型和社交媒體貼文。除了刪除背景之外,您還可以快速裁剪圖像並調整圖像大小。

Adobe Express Chrome 擴充功能可讓您快速建立新設計,而無需導覽至網站。點擊“創建”後,您將可以訪問完整的庫。
使用此擴充功能時,您還可以將電腦或硬碟中的影像轉換為 PNG 或 JPEG。但是,它不適用於保存 WEBP 檔案並將其轉換為 JPEG。
3.Google字體預覽器
價格:免費
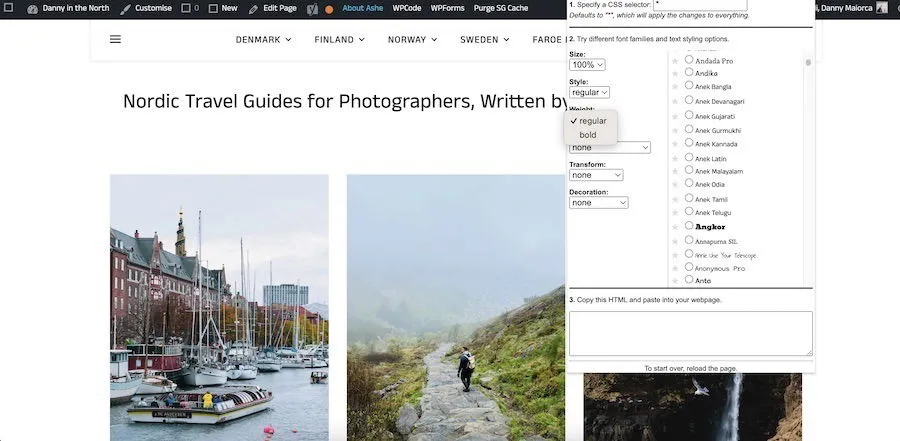
了解字體如何協同工作是設計中最重要的方面之一,但了解它們的外觀有時具有挑戰性。Google 字體預覽器可讓您預覽套用多種字體後的頁面外觀。

要選擇要新增的字體,您會在右側找到完整的清單。您也可以選擇是否使用非拉丁符號,例如阿拉伯語和韓語。
透過更改字母大小寫,了解字體如何與頁面的不同部分互動。此外,您可以在常規和粗體之間進行選擇。一旦您知道要將字體更改為什麼,請隨意在您使用的 WordPress 主題或網站建立器中調整它們。
4. HTML 設計
價格:免費,有高級選項
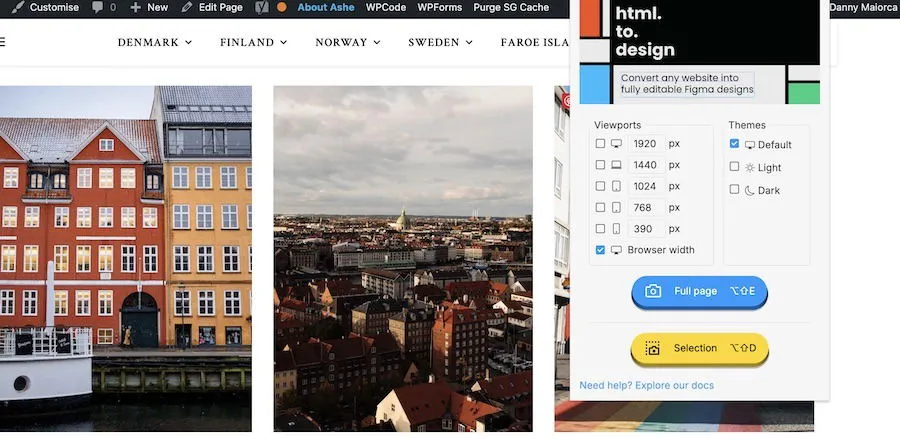
您需要 Figma 插件才能使用HTML 進行設計,但一旦您安裝了這兩個插件,它對於設計師來說就是一個非常強大的 Chrome 擴充功能。您可以將瀏覽的 Chrome 頁面轉換為 Figma 設計。

HTML to Design 可讓您自訂設計寬度。如果您正在設計網頁,我建議從瀏覽器寬度開始,但如果您正在建立應用程式或行動頁面,您始終可以選擇行動選項。
HTML to Design 外掛程式可讓您選擇整個頁面或其特定部分以及淺色或深色模式。
5.ColorZilla
價格:免費
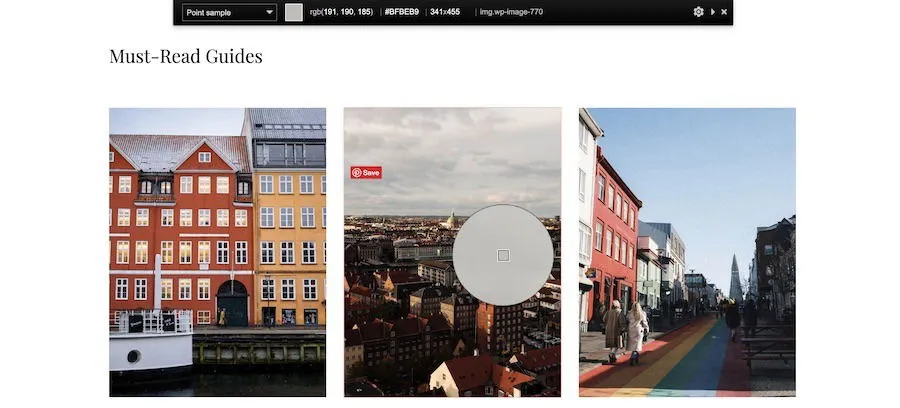
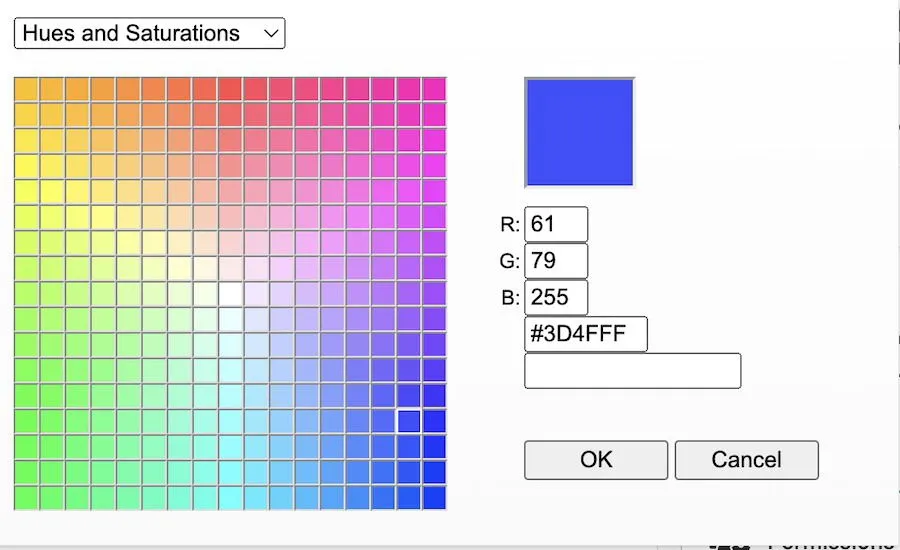
了解確切的 RGB 數字是最大的挑戰之一,但ColorZilla Chrome 擴充功能使設計師可以更輕鬆地完成這項任務。該外掛程式會向您顯示網頁上任何顏色所需的精確數字,無論是徽標、照片或其他內容。

除了從特定網頁選擇顏色之外,ColorZilla 還允許您從瀏覽器外部選擇顏色。該插件還會保留您的選擇歷史記錄,這意味著您可以隨時參考它。
此顏色選擇器還具有調色板瀏覽器,可讓您查看常用顏色的 RGB 數字。

6.Miro Chrome 搜尋擴充功能
價格:免費,有高級選項
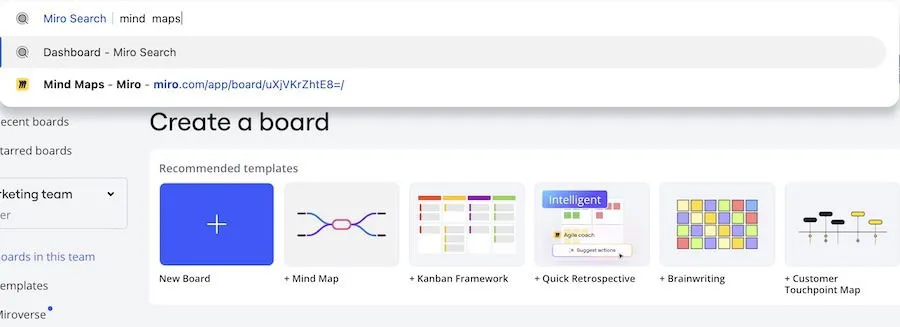
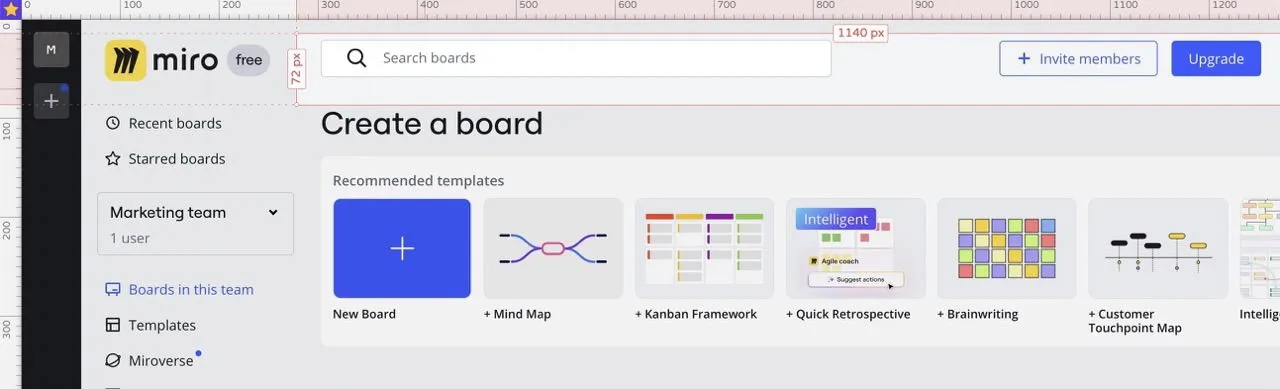
如果您想快速存取 Miro 項目,請考慮下載Miro 的 Chrome 搜尋擴充功能。整合此外掛程式後,您可以直接從 Chrome URL 方塊中搜尋所有文件。

若要尋找結果,請輸入“miro”,然後輸入檔案名稱。您會注意到 URL 變更為Miro Search。
點擊 後Enter,您將轉到 Miro 儀表板。
7. 設計工具
價格:免費,有高級選項
Designer Tools是一款出色的 Chrome 擴展,可讓您在設計應用程式和網站時學習測量數據。了解您造訪的網站的每個方面有多少像素,例如文字方塊和視覺效果。
您也可以透過點擊一個部分並將遊標懸停在要測量的下一個部分上來比較不同部分的像素。

設計工具可讓您保存方面並添加網格以幫助您獲得更準確的測量。
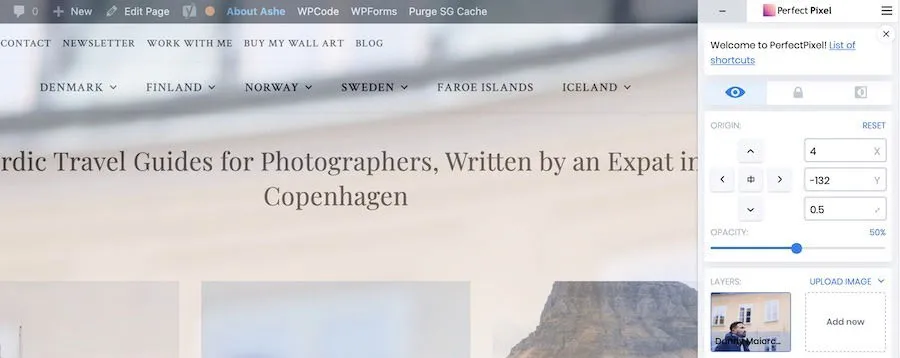
8.完美像素
價格:免費,有高級選項
PerfectPixel可讓您透過從電腦上傳視覺資源來新增多個圖層。您也可以從剪貼簿複製並貼上。如果您想稍後完成項目,可以輕鬆保存進度。

為了防止混淆,請為每個網站添加不同的佈局。您也可以將上傳的圖層拖曳到您希望它們顯示的精確位置。
PerfectPixel 可讓您一鍵將元素放置在左側、中間或右側。您也會發現一些簡化工作流程的捷徑。
無論您是在尋找特定的顏色還是想要在網頁上設計新元素,最適合設計師的 Chrome 擴充功能都可以為您提供協助。您還會發現大量工具可以更有效地搜尋軟體。您可能需要考慮將這些與 Chrome 擴充功能結合起來,以增強您的搜尋體驗,從而提高工作效率。
圖片來源:DALL-E。所有螢幕截圖均由 Danny Maiorca 提供。



發佈留言