用這種簡單的方法在 WordPress 中設定聯絡表單


在嘗試為您的 WordPress 網站新增聯絡表單時是否曾感到不知所措?你不是一個人。本指南消除了困惑,向您展示了一種設定 WordPress 聯絡表單的簡單方法,並且無需任何程式設計麻煩。
選擇一個好的外掛程式來設定 WordPress 聯絡表單
在 WordPress 網站上設定聯絡表單時,第一步是選擇一個好的外掛程式。是的,從技術上講,無需外掛程式即可建立聯絡表單,但這有點麻煩,因為您只有以下兩個選項:
- 從頭開始撰寫聯絡表單:您可以使用 HTML 建立聯絡表單,使用 CSS 建立樣式 ,PHP用於伺服器端處理,JavaScript用於增強使用者互動。這種方法需要很好地掌握這些程式語言並需要投入大量的時間,因此對於只想要快速高效的解決方案的 WordPress 管理員來說,這不是一個好的選擇。
- 第三方線上表單產生器:Jotform 或 讓您可以在平台上設計表單並將其嵌入到您的WordPress 網站中。雖然嵌入式第三方表單比編碼更易於訪問,但它可能會降低您的網站速度,在自訂方面存在限制,並且涉及關鍵功能依賴於外部服務。
考慮到從頭開始編寫聯絡表單所面臨的挑戰以及依賴第三方線上表單建立器的局限性,使用 WordPress 聯絡表單外掛通常是最好的方法。
外掛程式透過提供手動編碼和第三方服務通常缺乏的易用性、自訂和整合來提供完美的平衡。它們設計為使用者友善型,不需要編碼知識,並提供各種設計和功能選項來滿足您的特定需求。< a i=1>編碼知識一>
WordPress 的頂級聯絡表單插件
當您尋求為 WordPress 網站新增聯絡表單時,選擇正確的外掛程式至關重要。我們已經完成了跑腿工作並研究了最好的聯絡表單外掛。雖然這些插件中的每一個都可以有效地完成工作,但它們確實有其獨特的功能和細微的差異。以下是一個綱要,可協助您決定哪一個最適合您的需求:
- Contact Form 7:此外掛程式是 WordPress 使用者必備的外掛。它是免費的、輕量級的、簡單的,允許多種形式,易於定制,使用簡單的標記。它支援 Ajax 驅動的提交和 CAPTCHA 垃圾郵件過濾。雖然預設情況下它不會將提交內容儲存到資料庫,但可以使用附加元件來實現此功能,而且您可能根本不需要它。
- WPForms:WPForms 非常適合在幾分鐘內建立回應靈敏、美觀的聯絡表單、回饋表單、訂閱表單等。該插件已經存在很長時間了,目前的評分為 4.9 顆星(滿分 5 顆星),所以您知道它的工作做得很好。不幸的是,免費版本非常有限,完整的功能需要訂閱。
- 重力形式:對於那些需要具有條件邏輯或多個選項的複雜形式的人,重力形式是一個不錯的選擇。它提供了直觀的視覺化表單編輯器並支援各種交易,但其全面的功能對於具有簡單表單需求的初學者來說可能仍然難以承受。 Gravity Forms 沒有免費版本,但您可以嘗試功能齊全的線上示範。
- Ninja Forms:Ninja Forms 提供拖放建構器、多頁表單和檔案上傳功能,非常適合非技術人員。它用戶友好,並擁有專門的支援團隊,但某些高級功能需要購買高級附加組件或三個可用的付費訂閱計劃之一。
- Jetpack Form:如果您已在使用Jetpack 插件,該插件提供了豐富的作為WordPress 網站的安全性、效能和成長工具,使用Jetpack Form 是一個自然的選擇。這種整合簡化了您的工作流程,因為您不需要安裝其他外掛程式。但是,我們不建議僅僅因為其表單功能而安裝 Jetpack,因為該外掛程式可能會佔用大量資源,並且可能會降低您網站的速度。
在 WordPress 中安裝和設定聯絡表單外掛的步驟
設定聯絡表單外掛程式需要幾個簡單的步驟。我們在本示範中使用聯絡表 7,但無論您選擇什麼插件,流程都基本上相同。
安裝並啟用聯絡表單插件

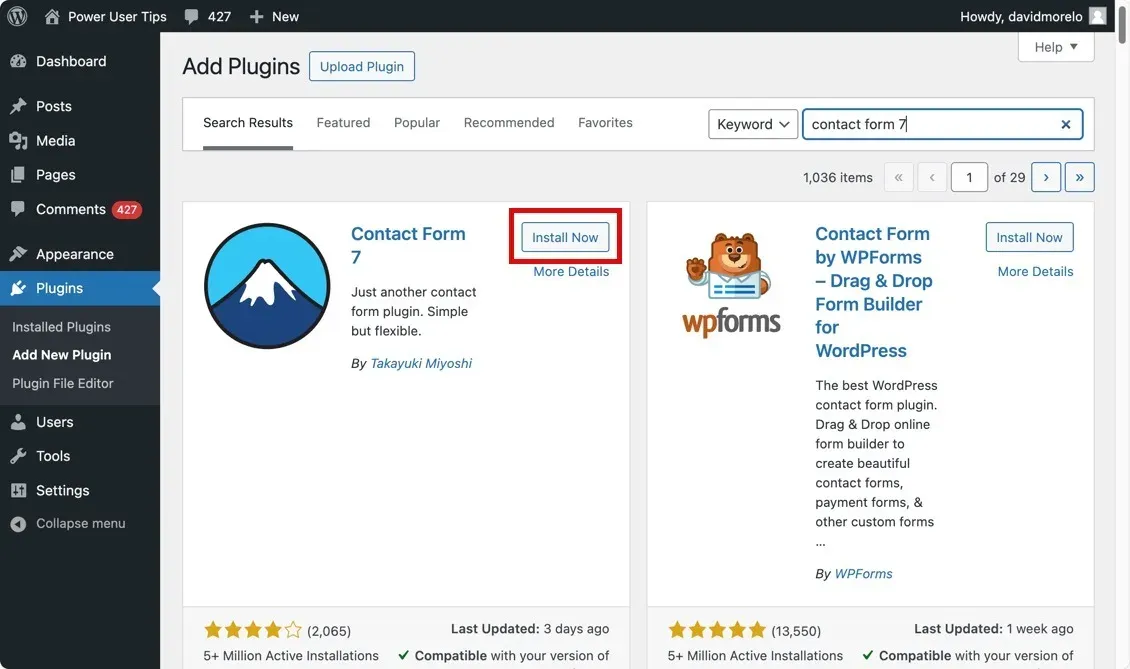
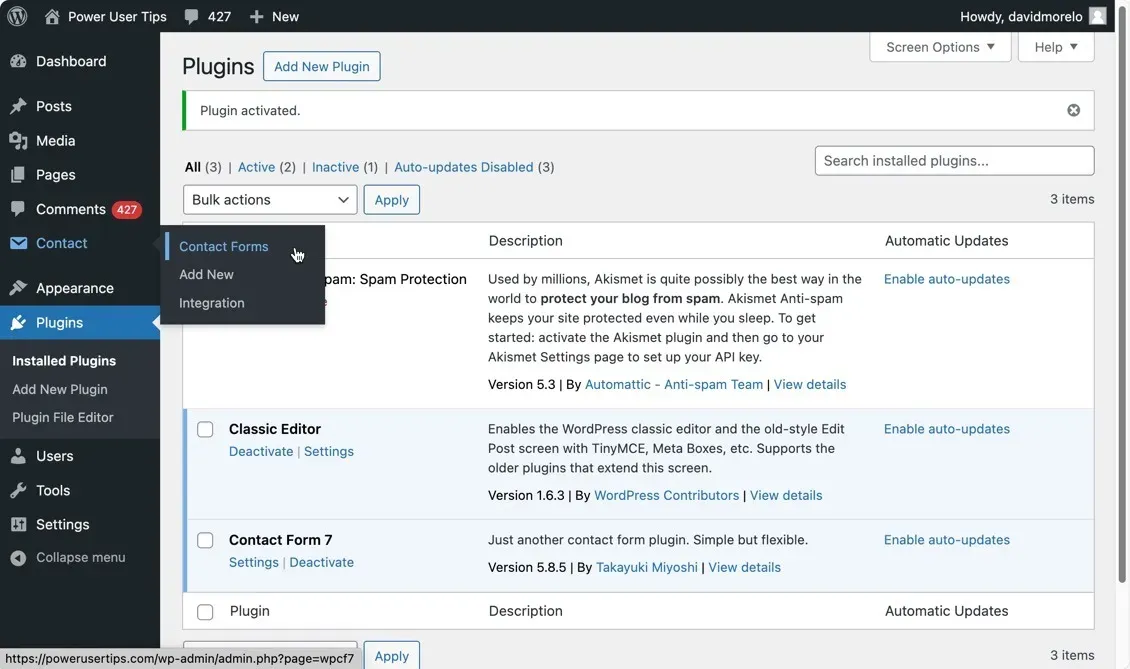
前往 WordPress 管理儀表板,點選 外掛程式 ->新增插件,然後搜尋「Contact Form 7」。點選外掛旁邊的 立即安裝 按鈕,安裝完成後,點選啟動 .
顯示預設聯絡表單

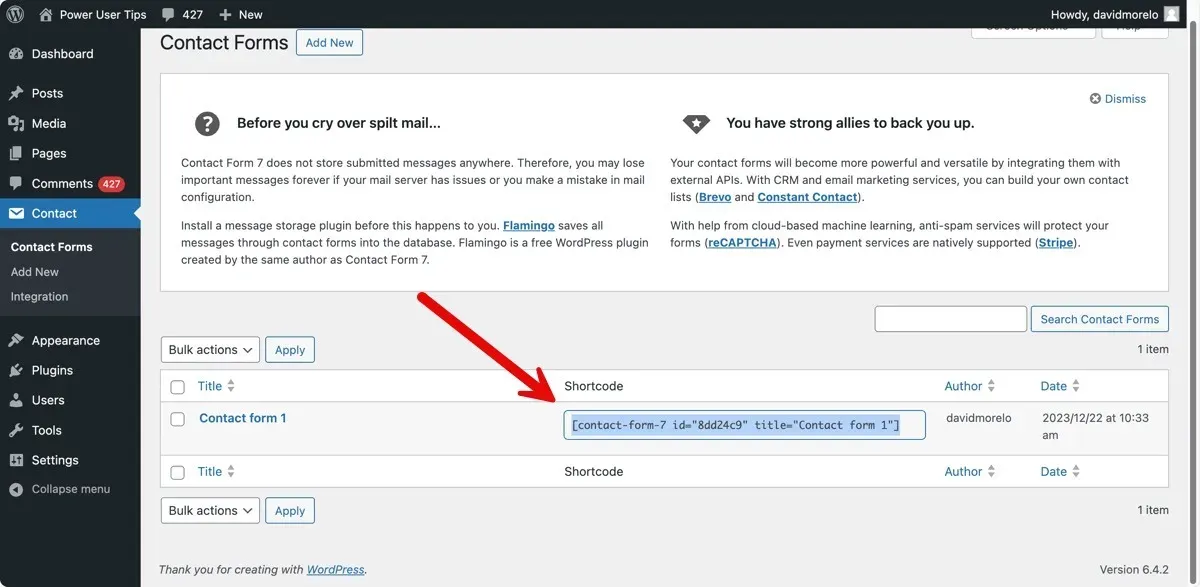
讓我們將該表單放到您的頁面上。在您的 WordPress 管理畫面中,導覽至聯絡方式 ->聯絡表格。您將找到一個名為「聯絡表單 1」的預設表單,以及如下所示的短代碼:。[contact-form-7 id="1234"title="Contact form 1"]

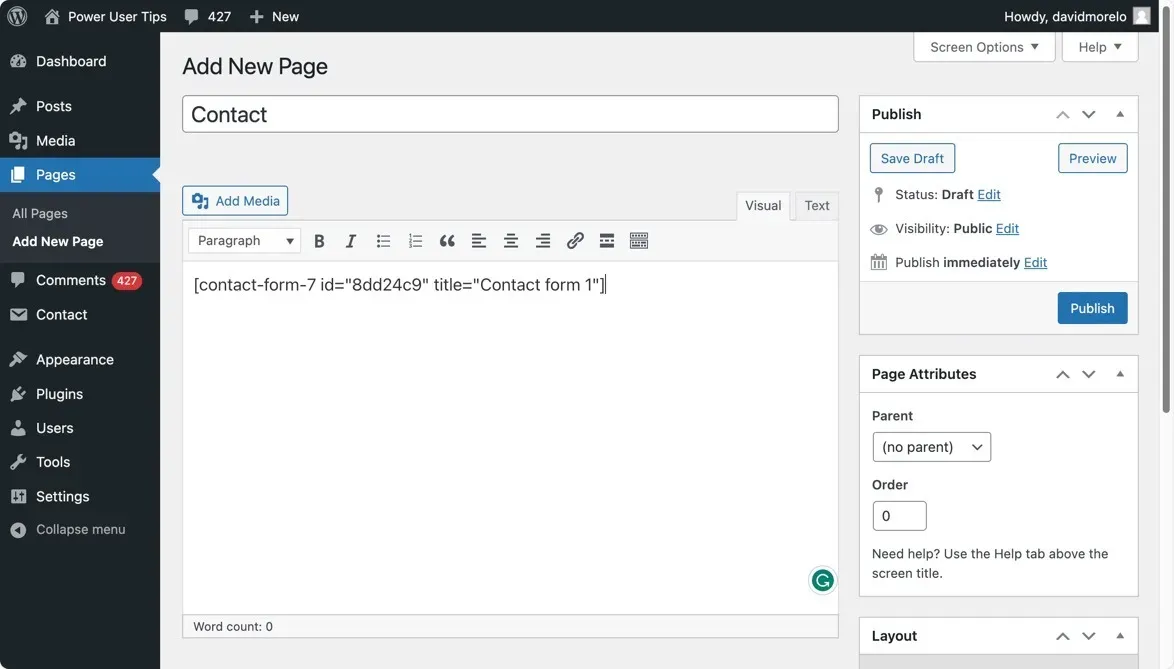
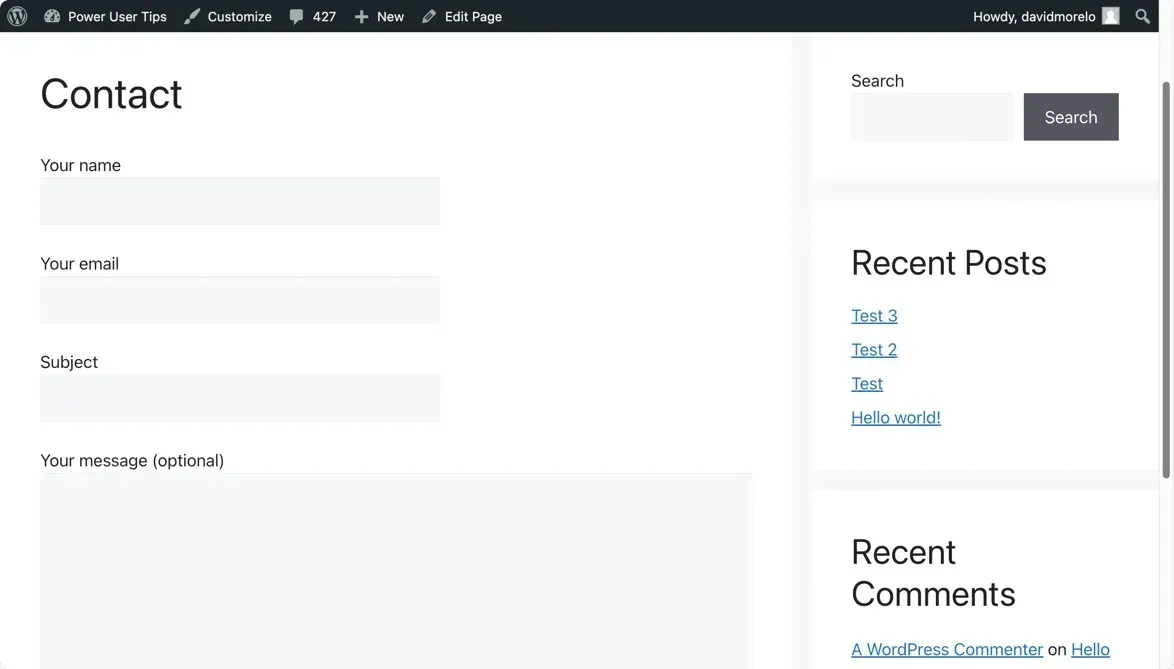
複製此短代碼。接下來,到頁面 ->所有頁面,然後開啟您想要放置表單的頁面 – 也許是您標題為「聯絡」的頁面。將短代碼貼到頁面的內容區域中,就像這樣,您的表單就可以使用了!

客製化您的表格

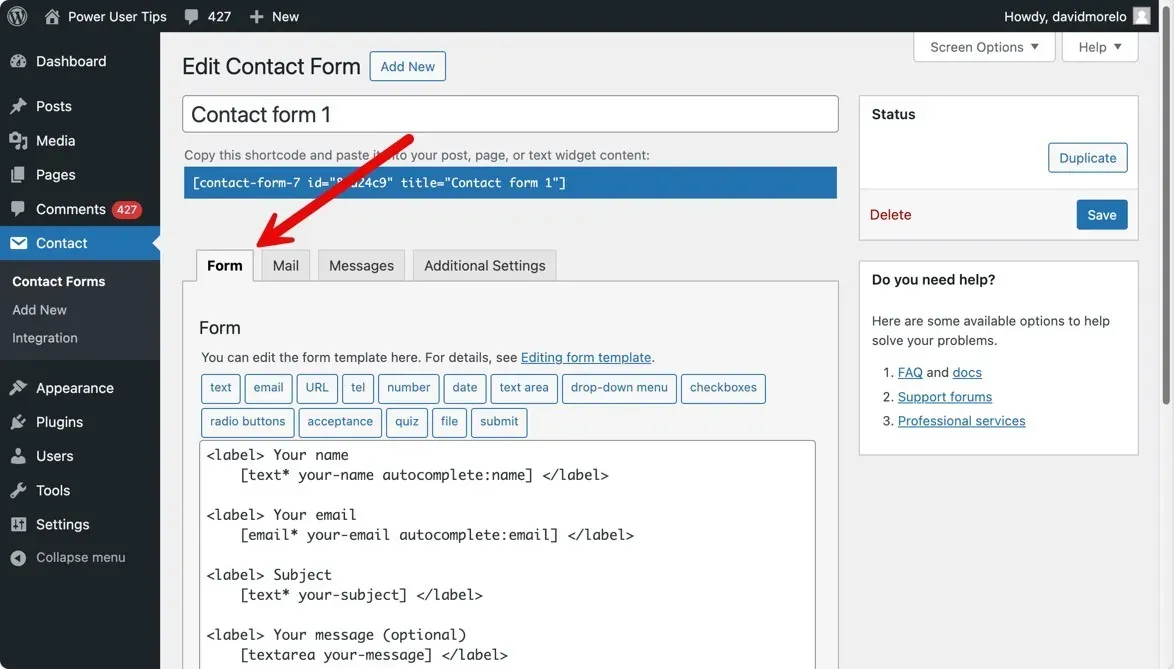
預設表單非常基本,所以讓我們對其進行自訂。返回聯絡方式->聯絡表單 選單,然後按一下您的表單進行編輯。您將在表單標籤中看到表單範本。

您可以向表單新增欄位。例如,如果您想要新增下拉式功能表或複選框,請使用提供的標籤產生器工具。這些工具可協助您建立新標籤,而無需學習語法。

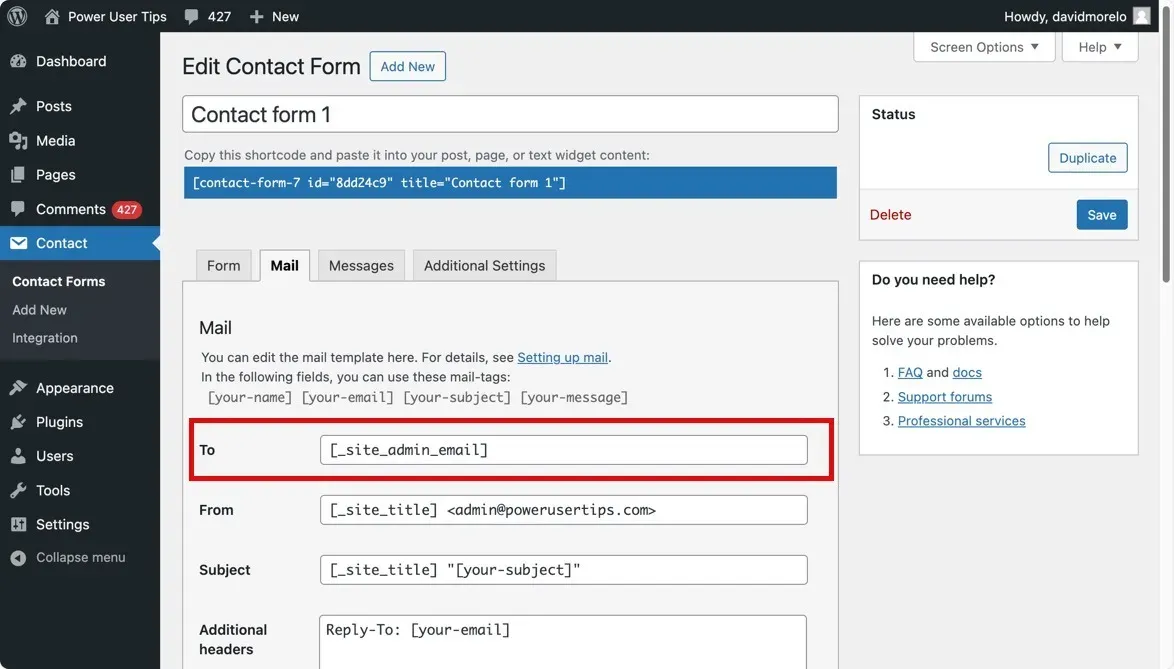
您也應該導航至郵件選項卡來自訂郵件範本。我們建議您將 放入收件人 字段,以便使用聯絡表單發送的所有郵件都能到達您的主管理員電子郵件地址。如果配置不正確,聯絡表單訊息將無法傳送給您。 [_site_admin_email]
配置 SMTP 以實現可靠的電子郵件傳送(可選)
如果您在設定聯絡表單後遇到電子郵件傳送問題,很可能是因為 WordPress 預設使用 PHP mail() 函數傳送電子郵件。這包括您的聯絡表單中的電子郵件,例如確認和回覆。
PHP mail() 的問題是它經常會導致投遞問題,導致郵件無法到達其預期收件人或進入垃圾郵件資料夾。幸運的是,像WP Mail SMTP 這樣的SMTP(簡單郵件傳輸協定)外掛程式可以讓您在以下情況下輕鬆地重新配置WordPress 以使用正確的SMTP 供應商,從而挽救局面。發送電子郵件,例如 Gmail、Microsoft、Zoho 或您的網站寄存服務商的電子郵件服務。

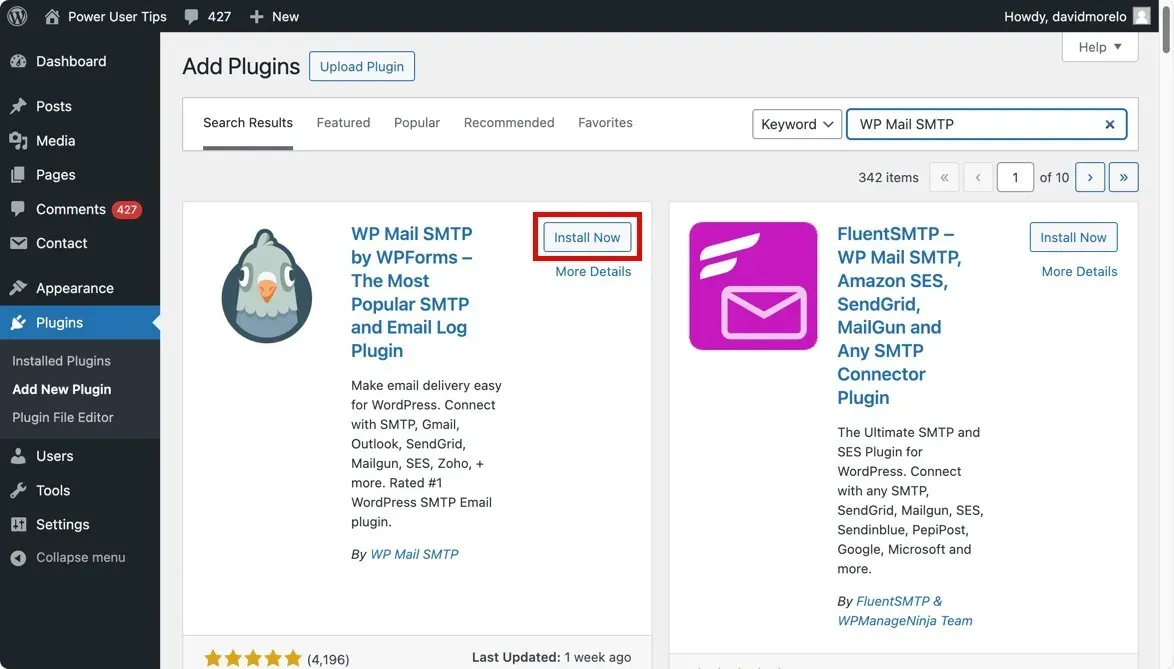
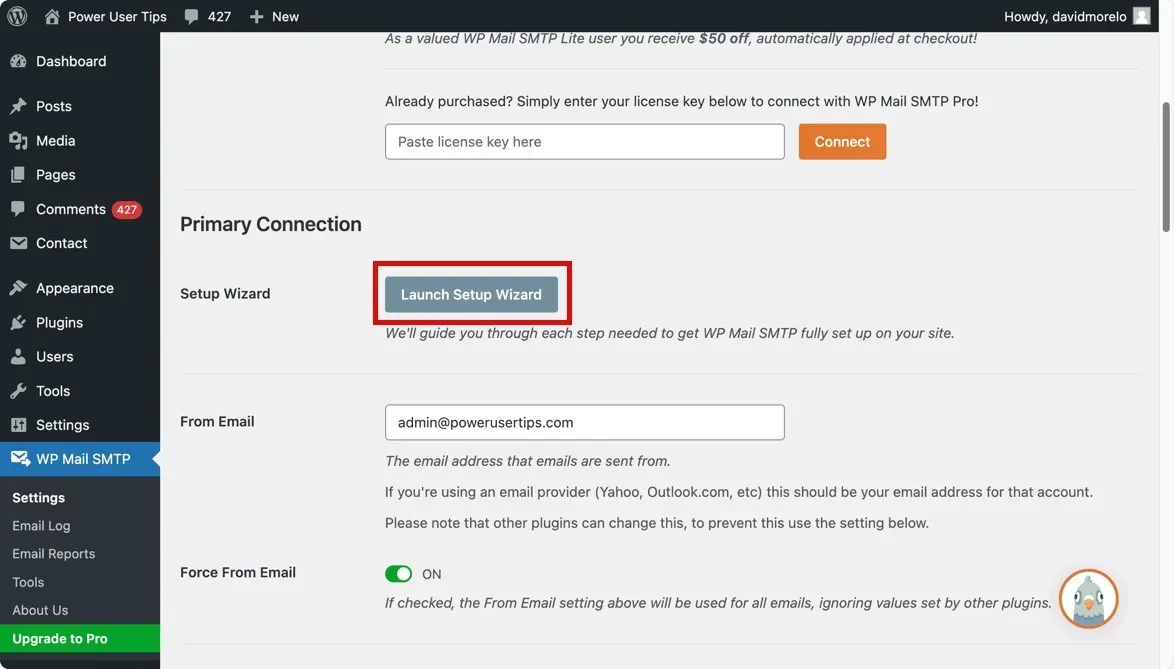
只需安裝並啟動WP Mail SMTP 外掛程式透過插件->在 WordPress 儀表板中新增內容。啟動後,開啟插件,然後按一下左側窗格中的啟動設定精靈。這個使用者友好的嚮導將指導您選擇 SMTP 郵件提供者並輸入必要的憑證。

透過這些步驟,您的 WordPress 網站上應該有一個功能齊全的自訂聯絡表單。現在您的 WordPress 設定已略有改進,現在可能是自訂 WordPress 管理儀表板的好時機,以便您可以一目了然地查看所有重要信息。
圖片來源:Unsplash。所有螢幕截圖均由 David Morelo 提供。



發佈留言