Windows 11 上的 Microsoft Edge 速度改進:即時選單和元素加載

最新推出的 WebUI 2.0 顯著增強了 Microsoft Edge 的速度和回應能力。最近的瀏覽器更新中引入的這項創新框架大大縮短了各種 UI 元件的載入時間。
根據微軟的調查結果,在 Edge 瀏覽器中使用 JavaScript 渲染元素對其效能產生了負面影響,導致載入時間延長和使用者介面不流暢。此外,不同功能之間的共享程式碼限制了 Edge 的整體效率。
考慮到這些效能問題,雷德蒙團隊開發了 WebUI 2.0 來優化各種元素的載入速度。今年早些時候,微軟確認將 Edge 元件遷移到新的 WebUI 2.0 框架,儘管某些功能仍然依賴舊的程式碼庫。那麼,Microsoft Edge 的速度到底有多快呢?
閃電般的載入速度
Browser Essentials 功能是第一個利用新的標記優先代碼方法的功能,即使在缺乏 SSD 或大量 RAM 的入門級 PC 上,加載速度也顯著提高了 42%。
同樣,收藏夾欄也受益於令人印象深刻的 40% 速度提升。 Windows Latest 也探索了一些基於 WebUI 2.0 的實驗性功能。
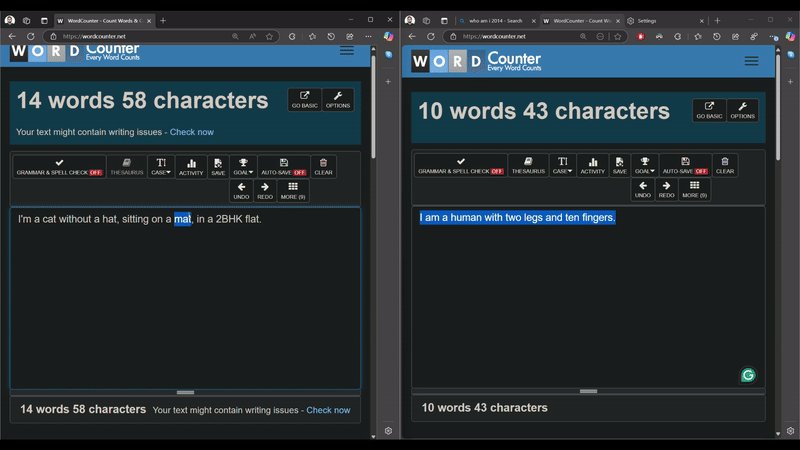
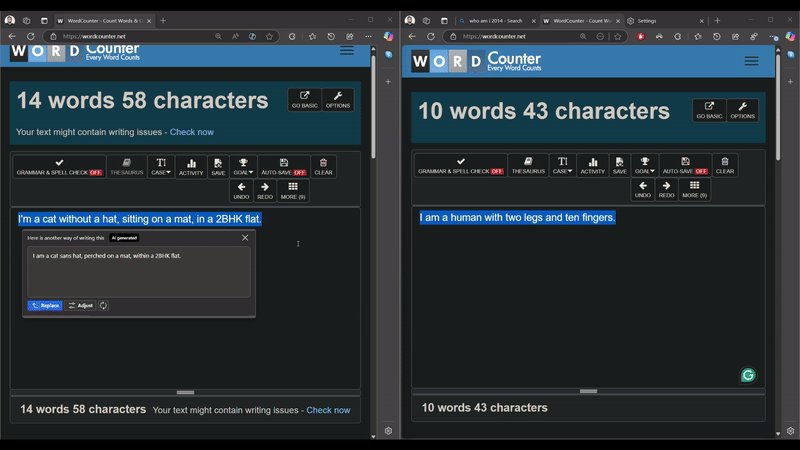
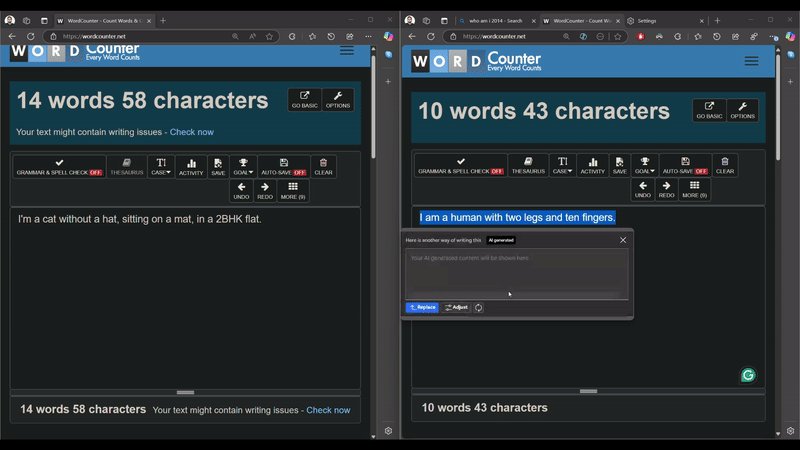
在評估的眾多元件中,msInlineComposeWebUI的速度明顯更快。這是當您選擇文字片段並點擊「使用 Copilot 重寫」按鈕時啟動的 Copilot 撰寫方塊。
下面的 GIF 展示了對比:在先前的版本中,點擊後會彈出一個載入指示器,在 UI 出現之前產生明顯的延遲。

在 WebUI 2.0 更新中,使用者會注意到撰寫框在選擇後幾乎立即打開,消除了載入動畫。 msPdfWebui2也展示了啟動速度的顯著提升。
微軟正在逐步將這些 WebUI 2.0 功能整合到 Edge 中。儘管許多內容尚未在穩定版本中看到,但使用者已經可以觀察到可用性和效能方面的改進。
該策略涉及分階段推出增強功能,而不是一次性部署。這種方法適應了用戶回饋,並且似乎非常適合使 Edge 比 Chrome 更具吸引力。然而,解決過度膨脹軟體的負擔也將是有益的。
最近,Windows Latest 報導 Microsoft Edge 正在進行實驗,旨在透過重新定位或刪除功能以簡化使用者介面來整理瀏覽器。這個過程正在進行中並不斷發展。



發佈留言