如何使用 WordPress 短代碼新增無代碼網站功能

想要在不編寫程式碼的情況下自訂您的 WordPress 網站嗎?您來對地方了。使用 WordPress 短代碼,您可以輕鬆為您的網站添加花哨的功能,而無需電腦科學學位,甚至不需要知道 PHP 代表什麼。本指南介紹如何使用、自訂甚至製作自己的短程式碼。
什麼是 WordPress 短代碼?
WordPress 短程式碼本質上是微小的快捷方式,幾乎不需要任何努力即可將更複雜的程式碼插入您的網站中。WordPress 短代碼主要有兩種:
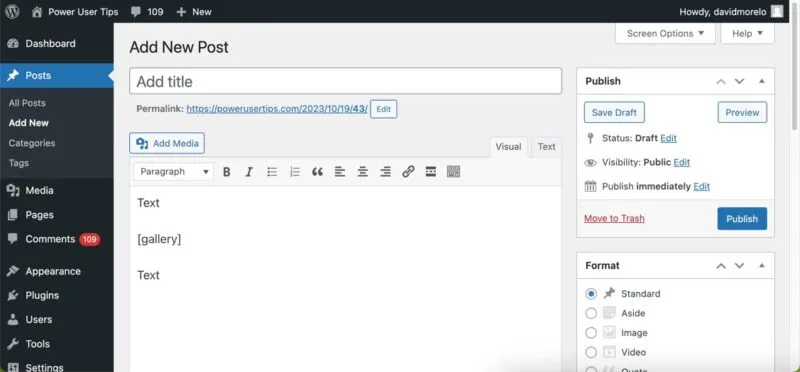
自關閉短代碼:這些是最簡單的類型。它們沒有結束標籤,這意味著整個短代碼被壓縮為一個獨立的片段。例如,您可以使用以下命令將圖片庫新增至您的 WordPress 貼文:

封閉短代碼:它們既有開始標籤又有結束標籤,並且包裹著某些內容或屬性。一個很好的例子是
標籤。(您還需要指定標題寬度。)發佈時的外觀如下:

透過使用自封閉和封閉的 WordPress 短代碼,您不僅可以節省時間,還可以顯著降低引入安全漏洞的風險。您可以重複使用已建立的程式碼片段,而不是每次想要設定部分內容的樣式或插入特定元素時都嘗試從頭開始編寫複雜的程式碼。
預設 WordPress 短代碼
WordPress 預先安裝了幾個短代碼,其中兩個我們已經提到過,只需點擊幾下即可幫助您為貼文和頁面添加豐富的功能:
-
:允許您在任何內容周圍添加字幕,而不僅僅是圖像。 -
-
:允許您嵌入託管在您的網站或第三方伺服器上的音訊檔案。 -
:就像音訊短代碼一樣,此短代碼簡化了將影片嵌入貼文或頁面的過程。 -
:使用此短代碼顯示您最喜愛的曲目或影片的集合。 -
:用於包裝各種類型的嵌入項目,從推文到 YouTube 視頻,再到 Google 地圖。
與預設的 WordPress 短代碼一樣方便,當您開始添加自己的自訂短代碼時,真正的魔力就會發生。但在我們開始之前(我們將會這樣做),我們首先需要向您展示如何為您的 WordPress 貼文和頁面添加短代碼。
如何為 WordPress 貼文新增短代碼
要新增 WordPress 短代碼,您需要在編輯文章或頁面時將短代碼的名稱放在方括號內。
在古騰堡編輯器中
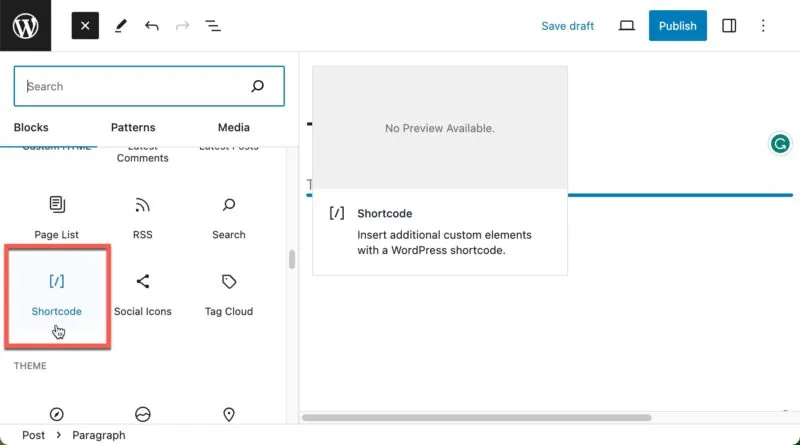
古騰堡編輯器有一個用於添加短代碼的特殊區塊。透過點擊左上角的( + ) 並從「小工具」部分中選擇「簡碼」區塊來插入它。

按一下文字字段,然後貼上或輸入所需的短代碼。不要忘記它周圍的方括號。點擊“發布”或“預覽”以查看結果。
在經典編輯器中
只需導航到帖子中您希望顯示短代碼的位置,然後將其貼上或直接輸入到文字編輯器中即可。確保包含方括號。

就是這樣——不需要特殊的塊或小部件。
使用短代碼自訂您的 WordPress 主題
現在您已經學會如何在古騰堡和經典編輯器中添加短代碼,如果您想更進一步並將短代碼整合到您的WordPress 主題(而不僅僅是您的帖子和頁面)中,該怎麼辦?這就是該do_shortcode函數的用武之地,它允許您在帖子編輯器之外執行短代碼。
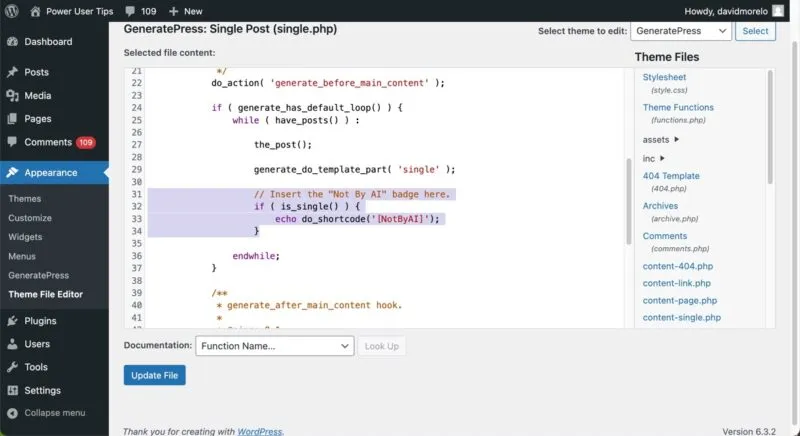
假設您希望在您建立的每個貼文的末尾自動插入徽章。建立包含所需徽章的自訂短代碼,並使用該do_shortcode函數將其嵌入到您的主題中。
要實現這一點,請使用主題文件編輯器開啟主題文件,然後在您希望徽章出現的single.php位置插入如下所示的程式碼片段。<?php echo do_shortcode('[NotByAI]');? >

該功能會觸發您的自訂徽章短代碼,使其出現在每個帖子中的指定位置,並告訴您的讀者該內容是真實的而不是機器生成的。
您可以將短代碼新增至 WordPress 小工具區域嗎?
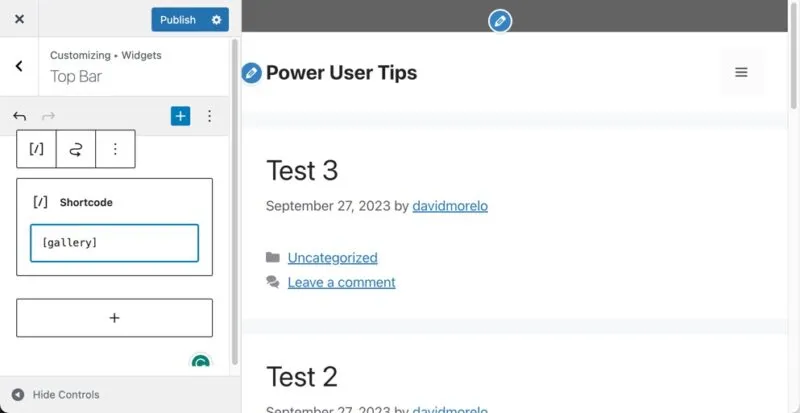
如果您想將短代碼合併到您的 WordPress 主題中,但直接編輯主題文件感覺就像步入危險領域,您應該知道可以輕鬆地將短代碼添加到 WordPress 小部件中。
具體來說,您可以將短代碼小部件或自訂HTML 小部件放置在網站的側邊欄、頁腳區域或允許小部件的任何其他位置,然後將短代碼直接輸入到小部件的內容框中。

按一下“發布”按鈕,然後檢查結果。
建立自訂簡碼
您可以使用內建的 WordPress 小工具做很多事情,但您不僅限於它們。借助一些 PHP 魔法,您可以創建自己的自訂 WordPress 短代碼來執行從顯示即時天氣更新到展示用戶推薦,甚至創建複雜的產品目錄等任何操作。
當然,教您使用 PHP 程式設計遠遠超出了本文的範圍,但我們可以向您展示創建簡單的 WordPress 自訂短程式碼的一般步驟。
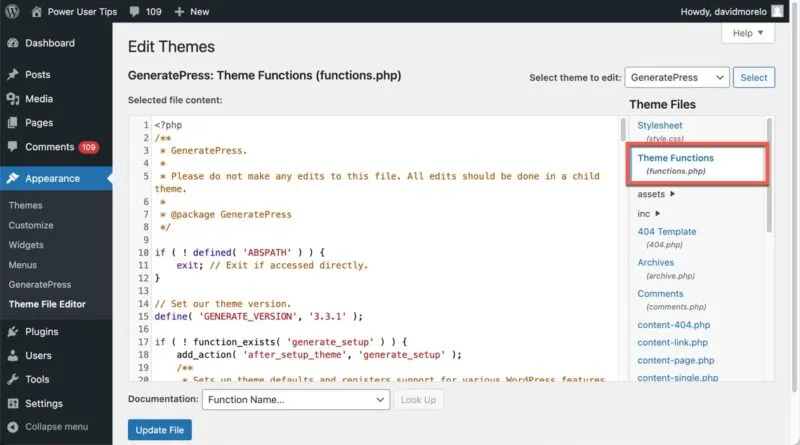
讓我們考慮一個範例,其中我們建立一個短代碼來顯示您網站上的當前時間。首先,導覽至Appearance -> Theme File Editor,然後開啟Theme Functions (functions.php)檔案。

在主題函數檔案的底部,貼上以下 PHP 程式碼片段:
function display_current_time() {
return date('g:i a');}
add_shortcode('current_time', 'display_current_time');
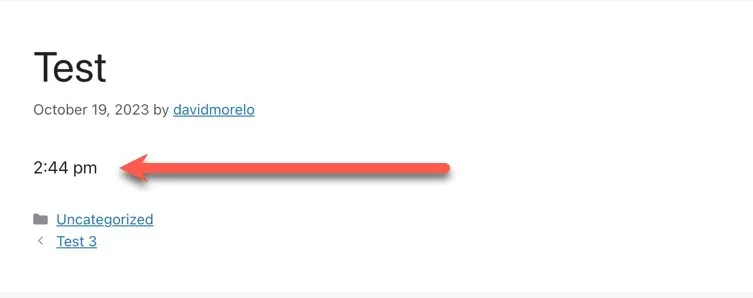
按一下「更新檔案」按鈕,然後測試自訂短代碼。為此,請打開一個新的帖子編輯器,然後添加短代碼[current_time],如上所述。點擊Publish或Preview,短代碼將被當前時間取代。

幕後發生的事情是,display_current_time只要 WordPress 遇到[current_time]短代碼,函數就會被觸發。此函數傳回目前時間,格式為「g:i a」(這表示它將顯示類似「3:45 pm」的內容)。然後返回的時間將替換您帖子中的短代碼。
經常問的問題
我可以在 WordPress 的頁首或頁尾中新增短代碼嗎?
是的,但它需要一些編碼。您需要do_shortcode在主題header.php或footer.php文件中使用該函數。
我可以刪除或隱藏未使用的短代碼嗎?
如何獲得更多 WordPress 短代碼?
尋找提供您想要的短代碼類型的插件,編寫您自己的自訂短代碼,或花錢請人為您做這件事。
我什麼時候應該使用插件來添加短代碼?
當您需要超出您的編碼技能的複雜功能的簡碼,或者您只是想節省時間時,請使用插件。
圖片來源:Pixabay。所有螢幕截圖均由 David Morelo 製作。



發佈留言