如何在沒有擴展的情況下使用內置的 Google Chrome 顏色選擇器?

在這篇文章中,我們將向您展示如何在不使用擴展程序的情況下使用內置的 Google Chrome 顏色選擇器。顏色選擇器是一個方便的工具,用於從調色板或光譜中選擇特定顏色。雖然有多種顏色選擇器工具和擴展可以幫助您識別特定的顏色代碼,但您可以使用 Chrome 的內置顏色選擇器來獲取引起您注意的顏色。

Chrome 的顏色選擇器本質上是一個吸管 工具,可讓用戶從屏幕上的任何位置選擇顏色並在設計中使用它。它不是一個獨立的工具,而是 Chrome DevTools(使 Web 開發人員能夠分析和調試網站和 Web 應用程序的工具)的一部分。然而,最終用戶可以訪問該工具來查找他們在線發現的顏色的十六進制、RGBA 或 HSLA 值。
如何在沒有擴展的情況下使用內置的 Google Chrome 顏色選擇器?
在以下部分中,我們將深入概述如何使用內置的 Google Chrome 顏色選擇器。
1]啟動Chrome的顏色選擇器

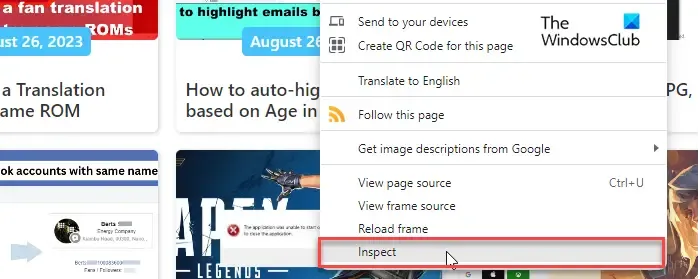
要啟動顏色選擇器,您需要先打開 Chrome 的 DevTools。為此,請右鍵單擊包含您感興趣的顏色的圖像或網頁部分,然後選擇“檢查”。Inspect選項可幫助用戶查找有關網頁的隱藏信息,包括 JavaScript/媒體文件、HEX/RGB 顏色代碼等。您還可以使用 Ctrl + Shift + I鍵盤快捷鍵調出 DevTools 面板。

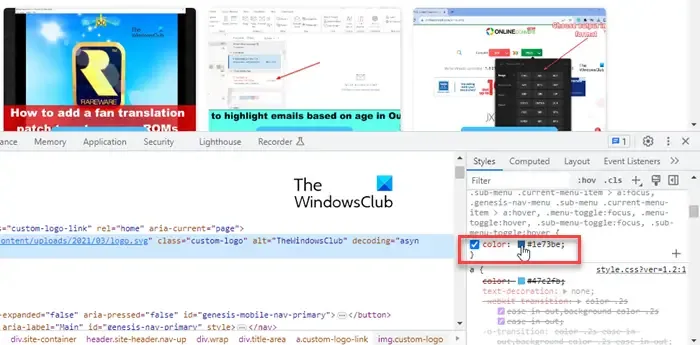
該面板將從網頁底部出現。在 DevTools 面板的右側,默認情況下您應該會看到“樣式”選項卡(如果選擇了其他內容,請切換到“樣式”選項卡)。此選項卡顯示網頁的 CSS 代碼。滾動瀏覽代碼,同時查找標記為background-color、color或類似內容的顏色框。你可以看到其中的很多。單擊其中任意一個框即可查看 Chrome 中隱藏的顏色選擇器。
2]使用Chrome的顏色選擇器

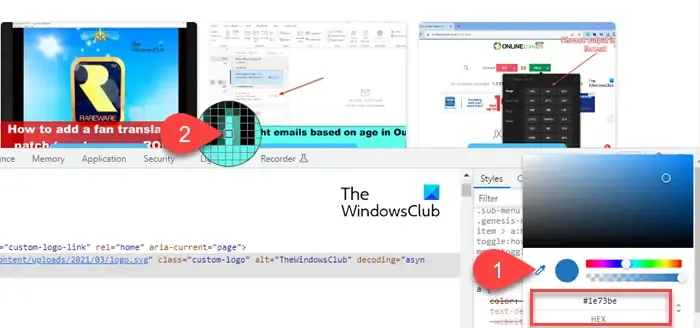
在彈出的顏色選擇器工具中,您將看到一個吸管圖標。單擊它以激活該工具。
您的鼠標指針將變成一個包含正方形網格的大圓圈。將指針指向網頁上所需顏色所在的區域。吸管基本上允許您通過將屏幕放大到像素級別來查看您感興趣的確切陰影。
當陰影進入圓中心的正方形(具有較厚的外邊框)時,停止指針。單擊鼠標左鍵即可在顏色拾取彈出窗口中查看顏色代碼。默認情況下,該工具顯示顏色的十六進制代碼 (HEX) 。
要更改顏色值的格式,您可以使用顏色代碼旁邊的向上/向下箭頭圖標。Chrome 的顏色選擇器允許您查看HEX代碼、RGBA值、HSLA值、HWBA值、ICHA值以及與所選顏色相關的其他值。
3] Chrome 顏色選擇器的主要特點

以下是 Chrome 內置顏色選擇器工具的一些主要功能:
- 顏色漸變:在顏色選擇器彈出窗口的頂部,有一個漸變區域,可幫助您瀏覽所選顏色的相似色調。只需將光標放在漸變上,然後單擊所需的陰影即可。顏色的十六進制代碼(或其他值)將相應更新。
- 色調:漸變區域下方有一個滑塊,可讓您調整色調。當您更改色調時,所選顏色及其十六進制值也會相應更改。您可以進一步使用鼠標指針從漸變區域中選取不同的陰影。
- 不透明度:在色相滑塊下方有一個不透明度滑塊。您可以使用它來更改所選顏色的不透明度。
- 複製到剪貼板:在吸管圖標旁邊,有一個圓圈顯示所選的陰影。您只需單擊該圓圈即可複制顏色的 RGB 值(到剪貼板中)。
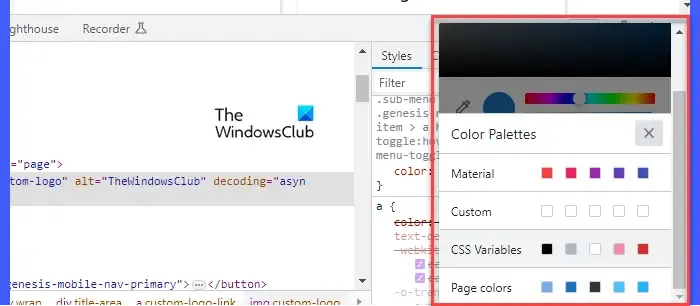
- 調色板:在顏色選擇器彈出窗口的底部,有一個調色板。事實上,有多種調色板可供選擇(材質、自定義、CSS 變量、頁面顏色)。使用調色板旁邊的向上/向下箭頭圖標可查看所有其他調色板。這些調色板顯示網頁上可用的不同顏色。如果這些調色板中的任何一個顯示所需的顏色,您也可以從此處進行選擇。
僅此而已!希望這個對你有幫助。
如何在 Chrome 中啟用顏色選擇器?
右鍵單擊網頁並選擇檢查。在 DevTools 面板的右側,導航到“樣式”選項卡下的彩色方框。單擊該框可查看 Chrome 的內置顏色選擇器工具。選擇吸管以從網頁中選取顏色。
為什麼我的顏色選擇器在 Chrome 上不起作用?
確保單擊顏色預覽方塊,而不是方塊旁邊顯示的 RGB 值。接下來,確保在顏色選擇器彈出窗口中選擇吸管(吸管在活動時變為藍色)。如果問題仍然存在,請嘗試更改 DevTools 面板的停靠位置(如果面板停靠在屏幕右側,則將面板停靠在網頁底部,反之亦然)。



發佈留言