如何使用 FreshRSS 自託管 RSS 閱讀器

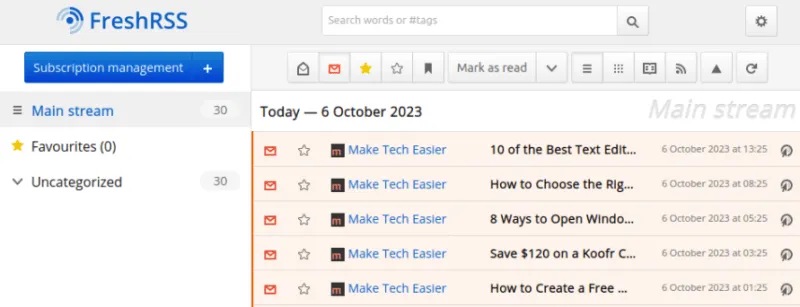
FreshRSS 是一個簡單且易於部署的、適用於 Linux 伺服器的基於 Web 的 RSS 提要閱讀器。與Tiny Tiny RSS類似,它的工作原理是提供一個乾淨的跨平台介面,您可以從 Web 瀏覽器存取該介面。
本文將向您展示如何在 Ubuntu 上安裝 FreshRSS。我們還將重點介紹如何為多用戶會話配置閱讀器。
為什麼選擇 FreshRSS?
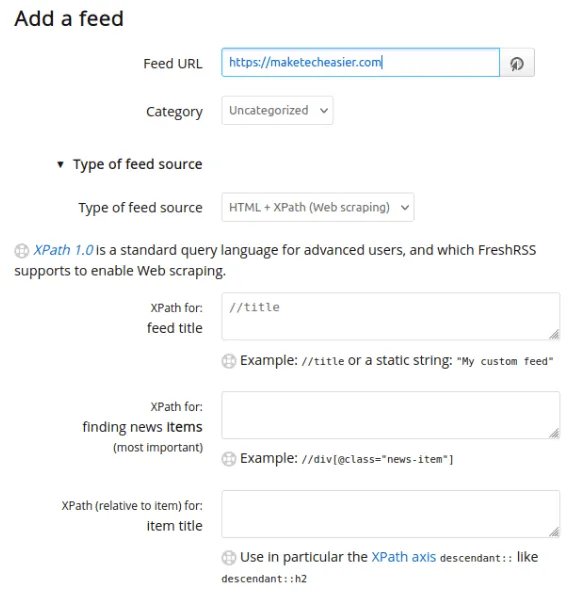
FreshRSS 的最大賣點之一是它帶有內建的網路抓取工具。這意味著即使在不支援的網站上,您也可以建立基本的 RSS 來源。

FreshRSS 也支援現代內容平台上的推播通知。因此,該平台可以非常快速地響應發布更新。最後,它的安裝也很簡單,這使得它成為剛開始使用自架的新手用戶的理想項目。

安裝FreshRSS
假設:本文假設您有一個工作域名,其中 A 和 PTR 記錄指向您的 VPS 實例的 IP 位址和主機名稱。
我們將使用 Docker 來安裝 FreshRSS。
安裝 Docker
從專案網站取得 Docker 儲存庫的簽署金鑰:
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /etc/apt/keyrings/docker.gpg
sudo chmod a+r /etc/apt/keyrings/docker.gpg
為 Docker 建立一個新的儲存庫檔案:
sudo nano /etc/apt/sources.list.d/docker.list
在新的儲存庫檔案中寫入以下程式碼行:
deb [arch=amd64 signed-by=/etc/apt/keyrings/docker.gpg] https://download.docker.com/linux/ubuntu jammy stable
刷新系統儲存庫、更新系統並安裝 Docker 二進位檔案:
sudo apt update && sudo apt upgradesudo apt install docker-ce docker-ce-cli containerd.io docker-compose-plugin docker-buildx-plugin nginx
建置 FreshRSS Docker 容器
在使用者的主目錄中為 FreshRSS 建立新目錄並進入其中:
mkdir ~/freshrss && cd ~/freshrss
使用您最喜歡的文字編輯器建立“docker-compose.yml”檔案:
nano. /docker-compose.yml
將以下程式碼區塊貼到新的 docker-compose 檔案中:
---
version: "2.4"
volumes:
data: null
extensions: null
services:
freshrss:
image: freshrss/freshrss:latest
build:
context: https://github.com/FreshRSS/FreshRSS.git#latest
dockerfile: Docker/Dockerfile-Alpine
container_name: freshrss
hostname: freshrss
restart: unless-stopped
logging:
options:
max-size: 10m
volumes:
- data:/var/www/FreshRSS/data
- extensions:/var/www/FreshRSS/extensions
ports:
- "8080:80"
environment:
TZ: Asia/Manila # CHANGE TO YOUR TIMEZONE
CRON_MIN: 3,33
保存 docker-compose.yml 檔案。執行以下命令建置 docker 容器:
sudo docker compose up -d
設定反向代理和 SSL
FreshRSS 執行個體啟動並執行後,接下來我們將 Nginx 設定為反向代理,以便您可以透過網域公開存取它。
首先,為您的實例建立 Nginx 網站設定檔:
sudo nano /etc/nginx/sites-available/freshrss
將以下程式碼區塊貼到新網站設定檔中:
server {
listen 80;
listen [::]:80;
root /var/www/html;
server_name freshrss.your-domain-name.here;
location / {
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_pass http://localhost:8080;
}}
儲存新的網站設定檔並執行以下命令來建立指向「/etc/nginx/sites-enabled」的符號連結:
sudo ln -s /etc/nginx/sites-available/freshrss /etc/nginx/sites-enabled/
測試您的 Nginx 設定:
sudo nginx -t
如果一切正常,請重新載入 Nginx 伺服器守護程式並在系統啟動時啟用它:
sudo systemctl reload nginx
為您的實例啟用 SSL
若要取得 SSL 證書,請將 core snap 守護程式安裝到您的系統中:
sudo snap install core
使用 snap 取得並安裝電子前沿基金會 (EFF) 的 certbot 公用程式:
sudo snap install certbot --classic
透過執行以下命令將您的 certbot 安裝註冊到 EFF:
sudo certbot register --agree-tos -m you@your-email.invalid
透過執行以下命令為您的實例請求 SSL 憑證:
sudo certbot --nginx -d your-freshrss-domain-name
存取和配置 FreshRSS
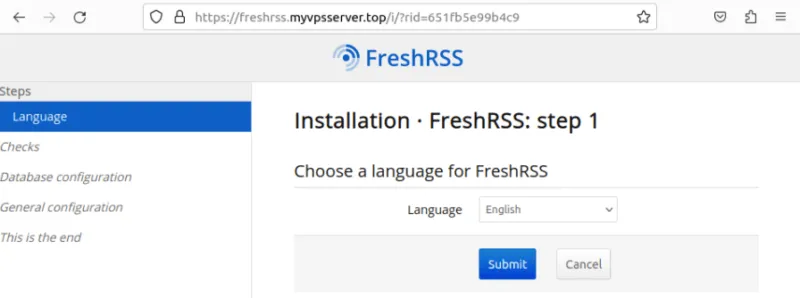
開啟 Web 瀏覽器並導航至新 FreshRSS 實例的位址。點擊頁面上的下拉列表,選擇您希望 FreshRSS 運行的語言,然後按一下「提交」。

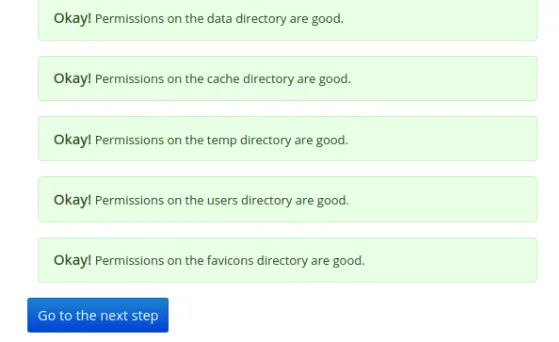
這樣做將載入 FreshRSS 的自測試模組,該模組將檢查目前實例是否正常運作。若要繼續,請向下捲動到頁面底部,然後按一下「前往下一步」。

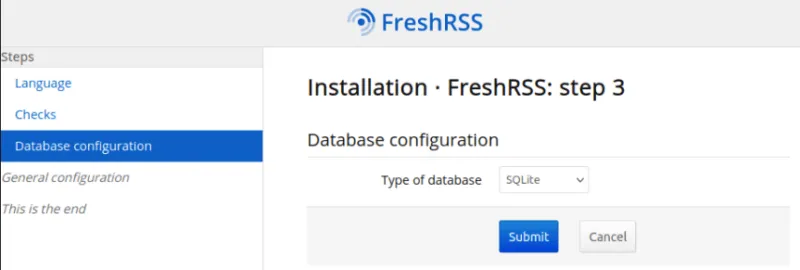
點擊下拉列表,選擇“SQLite”,然後按一下“提交”。

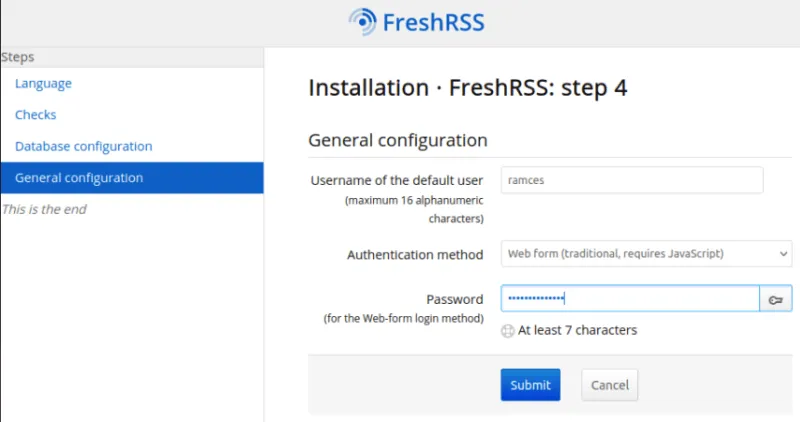
填寫實例管理員使用者的詳細信息,然後按一下「提交」以建立實例。

按一下「完成安裝」即可正確啟動新的 FreshRSS 實例。
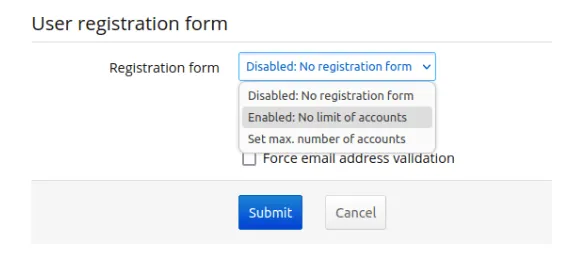
啟用用戶註冊
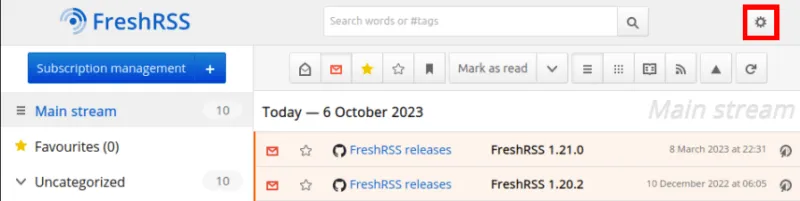
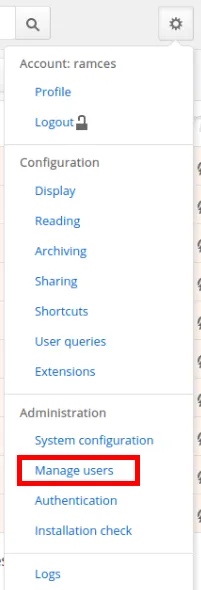
首先,登入您的 FreshRSS 管理員帳戶,然後點擊頁面右上角的齒輪圖示。

捲動至“管理”類別,然後選擇“系統配置”。
前往「使用者註冊表單」子類別,按一下「註冊表單」旁的下拉框,然後選擇「啟用:無帳戶限制」選項。

點擊頁面底部的“提交”按鈕以儲存新網站配置。
擦除現有用戶的數據
前往您的 FreshRSS 管理員帳戶,然後點擊頁面右上角的齒輪圖示。
前往“管理”類別,然後選擇“管理使用者”。

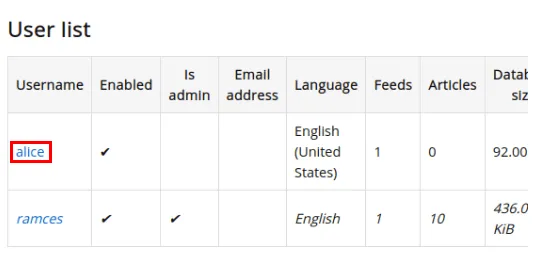
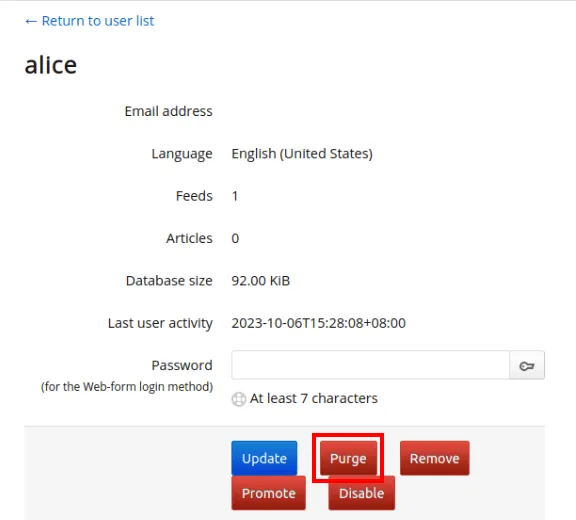
這將開啟一個頁面,其中包含 FreshRSS 實例中目前使用者的清單。按一下要停用的使用者的名稱。

點選「清除」按鈕可以清除使用者的 RSS 提要。

託管您自己的基於網絡的 RSS 提要閱讀器只是在線接管您的個人資料的開始。了解如何使用 Peertube 託管您自己的影片分享網站。
圖片來源:Yongma Seo,來自 Unsplash和FreshRSS Github(標誌)。所有修改和螢幕截圖均由 Ramces Red 進行。



發佈留言