如何在 Windows、Mac 和 Linux 上安裝 Google Roboto 字體

Roboto 字體是 Google 創建的無襯線字體。它很優雅,並且在高分辨率屏幕(例如 Android 手機)上呈現良好。因此,它非常適合許多應用。此外,學習如何在 Windows、macOS 和 Linux 上安裝 Google Roboto 字體也是小菜一碟。
下載 Google Roboto 字體
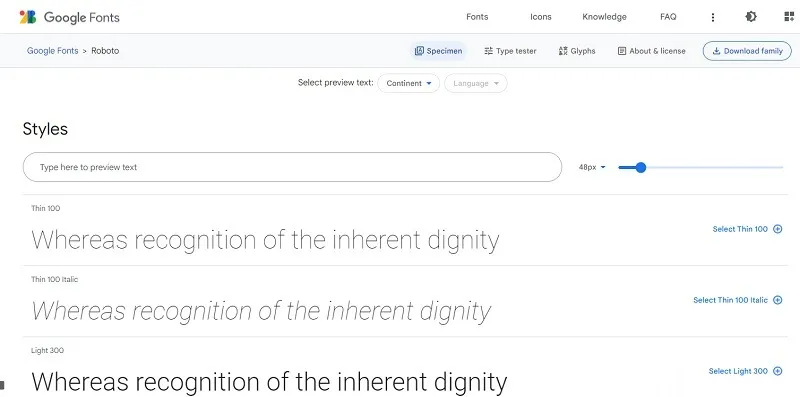
無論您使用哪種平台,您首先需要下載 Roboto 字體包。為此,請前往Roboto 字體網站。下載整個字體系列的最簡單方法是單擊右上角的“下載系列”按鈕。

它將最終以 ZIP 文件形式保存在您的計算機上,此時您就可以將其安裝在操作系統上。
如果您的字體看起來像素化或以任何方式損壞,請嘗試這些故障排除步驟來解決問題。
好消息是,無論使用什麼平台,您只需單擊幾下即可安裝 Roboto 字體。
在 Windows 上安裝 Google Roboto 字體
請按照以下步驟在 Windows 上安裝 Roboto 字體:
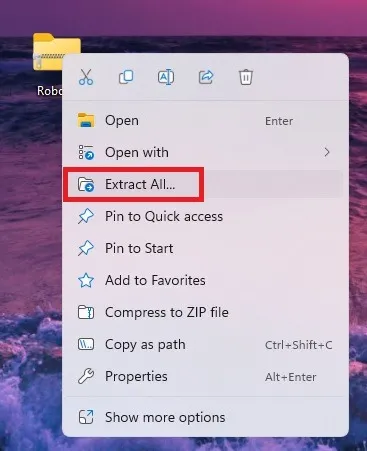
- 解壓 Roboto 字體文件夾。右鍵單擊並選擇“全部提取”。

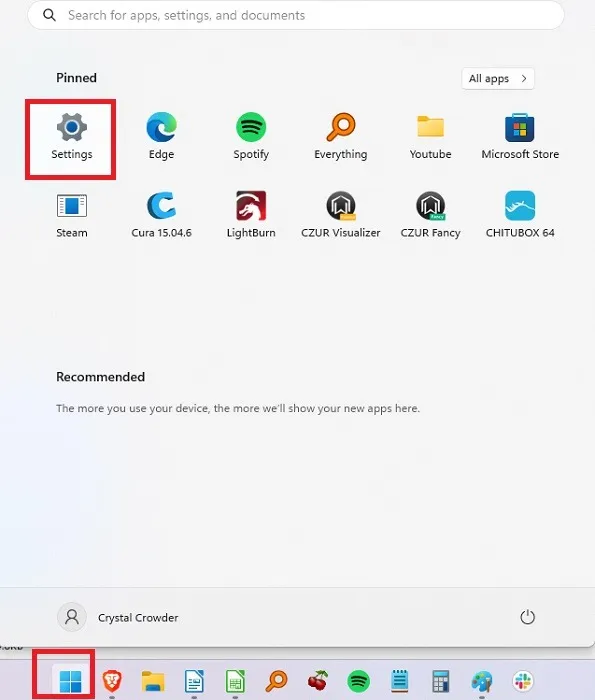
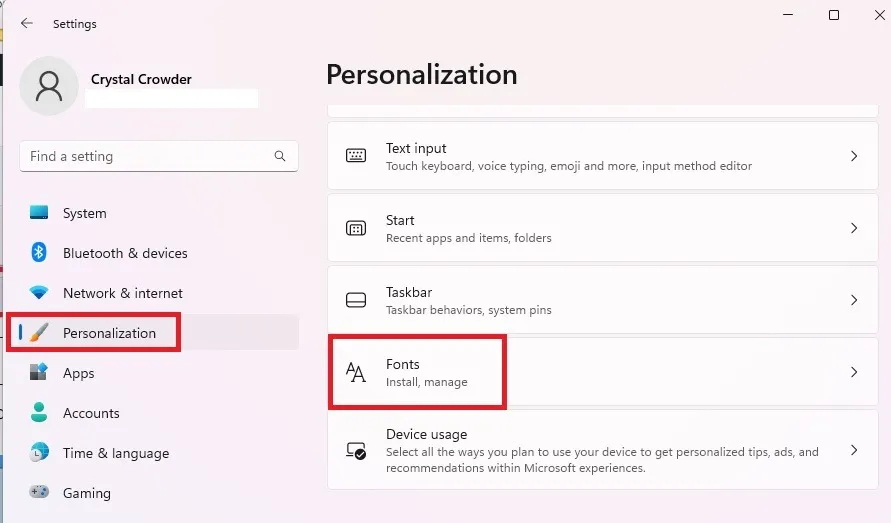
- 打開“開始”菜單,然後選擇“設置”。

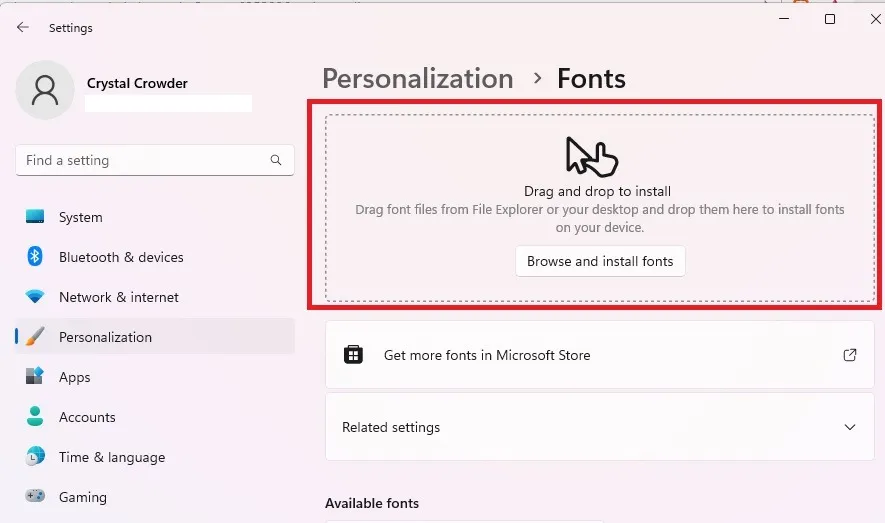
- 單擊“個性化”,然後從右側的設置列表中選擇“字體”。

- 將提取的字體拖到安裝程序窗口中。幾秒鐘後,Google Roboto 字體將安裝在 Windows 上。您可以像在應用程序中選擇任何其他字體一樣選擇它。

要安裝其他類型的字體或只是查看 Windows 中可用的字體,請查看我們在 Windows 上安裝和管理字體的指南。
在 macOS 上安裝 Google Roboto 字體
請按照以下步驟在 Mac 上安裝 Roboto 字體:
- 提取 ZIP 文件。雙擊或右鍵單擊並選擇“打開”。
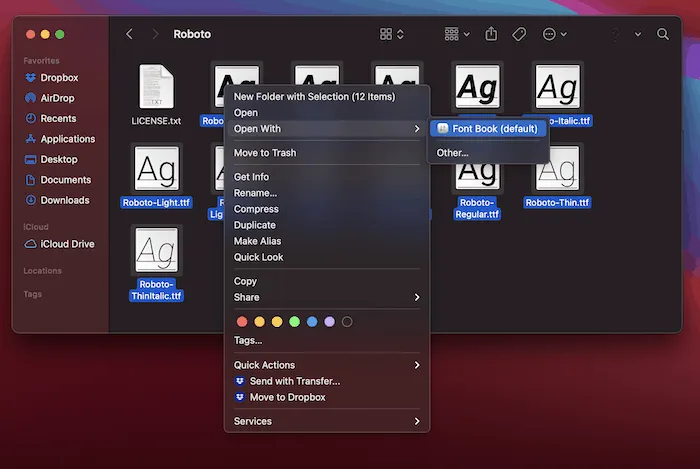
- 選擇文件夾內的所有字體(跳過 LICENSE.txt),右鍵單擊,然後從上下文菜單中選擇“打開方式 -> 字體冊”。

- 這會將它們加載到字體簿中並使其可在您的應用程序中使用。
請注意,您還可以雙擊各個字體文件將它們加載到字體簿中。
在 Linux 上安裝 Google Roboto 字體
- 使用unzip 命令提取壓縮文件。
- 打開您的主文件夾,然後啟用查看隱藏文件/文件夾的選項。您可以按Ctrl+ H,或單擊“查看”菜單並選擇“顯示隱藏文件”。
- 找到“.fonts”文件夾。如果不存在,則創建它。
- 將 Roboto 字體文件夾移動到此“.fonts”文件夾。
或者,使用字體管理器程序來管理您的字體。
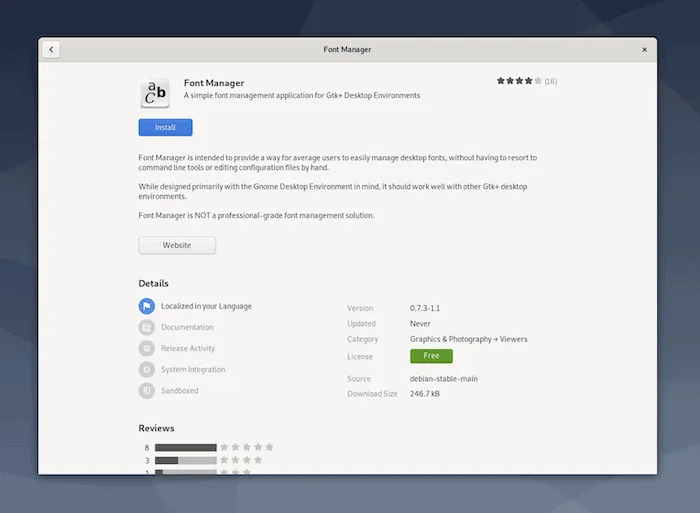
- 從軟件中心或存儲庫安裝 Font Manger。

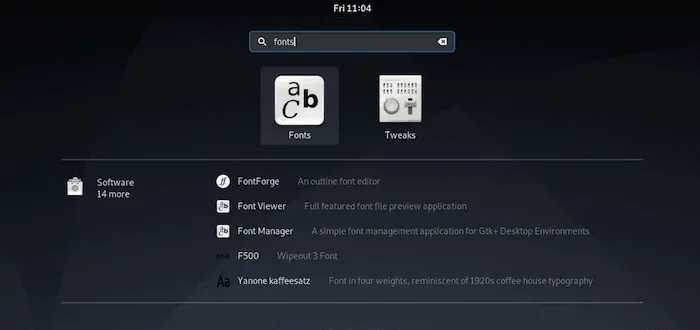
- 安裝後,打開它和字體應用程序(再次從搜索欄)。

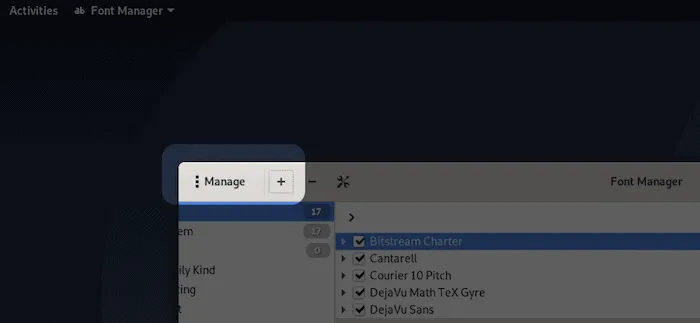
- 在字體管理器中,確保您位於“管理”選項卡上,然後單擊加號 (+) 圖標。

- 導航到提取的字體文件夾,然後根據需要添加它們。
重新啟動正在使用的應用程序後,您應該會看到 Roboto 字體。
雖然 Linux 與 Roboto 不存在任何問題,但某些發行版(例如 Ubuntu)可能無法識別某些字體。如果您在 Ubuntu 中遇到 Roboto 或其他字體的問題,請嘗試將它們轉換為 TrueType 字體格式。
在網站上使用 Google Roboto 字體
如果您希望在網站上使用 Roboto 字體,請使用 CSS3@font-face語法將外部字體嵌入到您的網頁中。
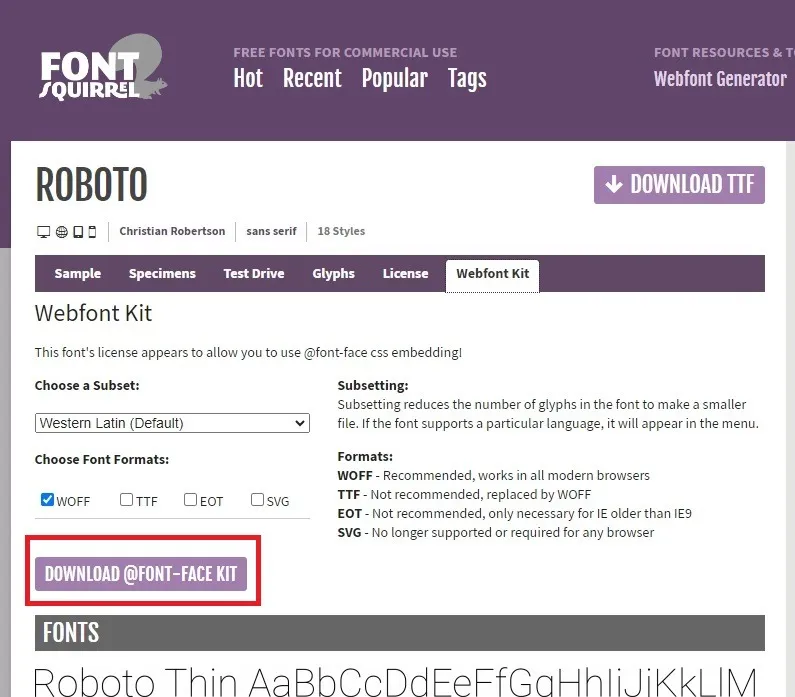
- 轉到FontSquirrel Roboto 字體頁面,單擊“Webfont Kit”,然後選擇您喜歡的字體格式、子集(如果有),然後單擊“下載 @Font-Face Kit”。

- 將壓縮文件解壓到您網站的字體文件夾中。打開您的 Web 樣式表,然後添加以下代碼:
@font-face {
font-family: 'Roboto';
src: url('Roboto-Regular-webfont.eot');
src: url('Roboto-Regular-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Regular-webfont.woff') format('woff'),
url('Roboto-Regular-webfont.ttf') format('truetype'),
url('Roboto-Regular-webfont.svg#RobotoRegular') format('svg');
font-weight: normal;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Italic-webfont.eot');
src: url('Roboto-Italic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Italic-webfont.woff') format('woff'),
url('Roboto-Italic-webfont.ttf') format('truetype'),
url('Roboto-Italic-webfont.svg#RobotoItalic') format('svg');
font-weight: normal;
font-style: italic;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Bold-webfont.eot');
src: url('Roboto-Bold-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Bold-webfont.woff') format('woff'),
url('Roboto-Bold-webfont.ttf') format('truetype'),
url('Roboto-Bold-webfont.svg#RobotoBold') format('svg');
font-weight: bold;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-BoldItalic-webfont.eot');
src: url('Roboto-BoldItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-BoldItalic-webfont.woff') format('woff'),
url('Roboto-BoldItalic-webfont.ttf') format('truetype'),
url('Roboto-BoldItalic-webfont.svg#RobotoBoldItalic') format('svg');
font-weight: bold;
font-style: italic;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Thin-webfont.eot');
src: url('Roboto-Thin-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Thin-webfont.woff') format('woff'),
url('Roboto-Thin-webfont.ttf') format('truetype'),
url('Roboto-Thin-webfont.svg#RobotoThin') format('svg');
font-weight: 200;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-ThinItalic-webfont.eot');
src: url('Roboto-ThinItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-ThinItalic-webfont.woff') format('woff'),
url('Roboto-ThinItalic-webfont.ttf') format('truetype'),
url('Roboto-ThinItalic-webfont.svg#RobotoThinItalic') format('svg'); (under the Apache Software License).
font-weight: 200;
font-style: italic;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Light-webfont.eot');
src: url('Roboto-Light-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Light-webfont.woff') format('woff'),
url('Roboto-Light-webfont.ttf') format('truetype'),
url('Roboto-Light-webfont.svg#RobotoLight') format('svg');
font-weight: 100;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-LightItalic-webfont.eot');
src: url('Roboto-LightItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-LightItalic-webfont.woff') format('woff'),
url('Roboto-LightItalic-webfont.ttf') format('truetype'),
url('Roboto-LightItalic-webfont.svg#RobotoLightItalic') format('svg');
font-weight: 100;
font-style: italic;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Medium-webfont.eot');
src: url('Roboto-Medium-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Medium-webfont.woff') format('woff'),
url('Roboto-Medium-webfont.ttf') format('truetype'),
url('Roboto-Medium-webfont.svg#RobotoMedium') format('svg');
font-weight: 300;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-MediumItalic-webfont.eot');
src: url('Roboto-MediumItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-MediumItalic-webfont.woff') format('woff'),
url('Roboto-MediumItalic-webfont.ttf') format('truetype'),
url('Roboto-MediumItalic-webfont.svg#RobotoMediumItalic') format('svg');
font-weight: 300;
font-style: italic;}
- 確保將“src”更改為指向字體文件夾的路徑。
- 使用語法
font-family:"Roboto";在網頁上顯示 Roboto 字體。
如果您在讓 Roboto 正確顯示時遇到任何問題,Google 有一個快速入門指南可以提供幫助。
經常問的問題
Roboto 有襯線版嗎?
是的。2022 年初,Google 字體將Roboto Serif添加到其庫中。它可以免費下載,並且您可以像 Roboto 一樣安裝它。如果需要,可以在您的系統上使用兩者。
我是否需要付費才能使用 Roboto 或其他 Google 字體?
不,它們是完全開源的。根據 Google 的說法,您可以在個人和商業項目中免費使用它們,完全免費。如果您是 Android 應用程序開發人員,請將字體添加到您的應用程序中。
我可以同時安裝其他 Google 字體嗎?
您可以根據需要下載和使用任意數量的 Google 字體。在撰寫本文時,有超過 1,500 個字體系列可供選擇。這些字體有襯線字體、無襯線字體、顯示字體、手寫字體和單色字體。
如何判斷圖像或網站是否使用 Roboto?
如果您正在欣賞網站或圖像中的字體,有很多有用的工具可以幫助您識別字體。這將快速告訴您圖像或網站是否使用 Roboto 或其他字體。
圖片來源:Google 字體。所有屏幕截圖均由 Crystal Crowder 製作。



發佈留言