如何在 Mac 上檢查 Safari、Chrome 和 Firefox 中的元素

檢查元素是一項基本技能,可以讓任何人了解網站的構建方式並進行必要的調整。您不必成為 Web 開發人員,只需單擊幾下,即可使用任何現代瀏覽器在 Mac 上檢查元素。幸運的是,檢查元素是所有現代瀏覽器中的內置工具,您不需要任何特殊軟件即可完成。本教程提供有關如何在 Mac 上檢查 Safari、Chrome 和 Firefox 中的元素的分步說明。
什麼是檢查元素?
Inspect Elements 是所有現代 Web 瀏覽器上都可用的強大功能,可讓您了解有關網頁的更多信息,例如網頁的結構、佈局和样式。開發人員和在線內容設計人員經常使用這些工具來調試、試驗和排除 Web 項目的故障。您可以輕鬆選擇網站的一個元素,檢查工具將給出特定元素下的所有信息,如顏色、字體、大小和其他元素。
檢查工具還允許您臨時修改代碼並實時查看應用於網頁的更改。但是,更改只會對您可見。無論您是經驗豐富的開發人員還是只是想了解特定網站的構建方式,這對您來說都是一個強大的工具。
如何在 Mac 上檢查 Google Chrome 中的元素
讓我們從如何在 Chrome 中檢查元素開始,因為它是最流行的瀏覽器。這些步驟非常簡單,讓您可以立即上手。
如何在谷歌瀏覽器中打開檢查面板
- 打開 Chrome 瀏覽器,然後訪問您要檢查的任何網站。

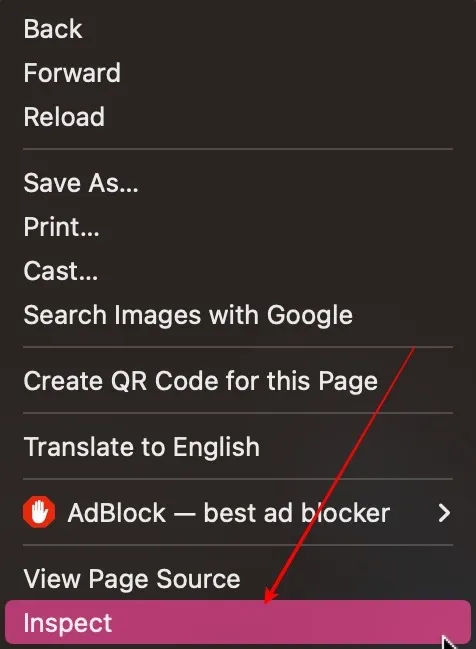
- 右鍵單擊任何空白區域並選擇“檢查”。

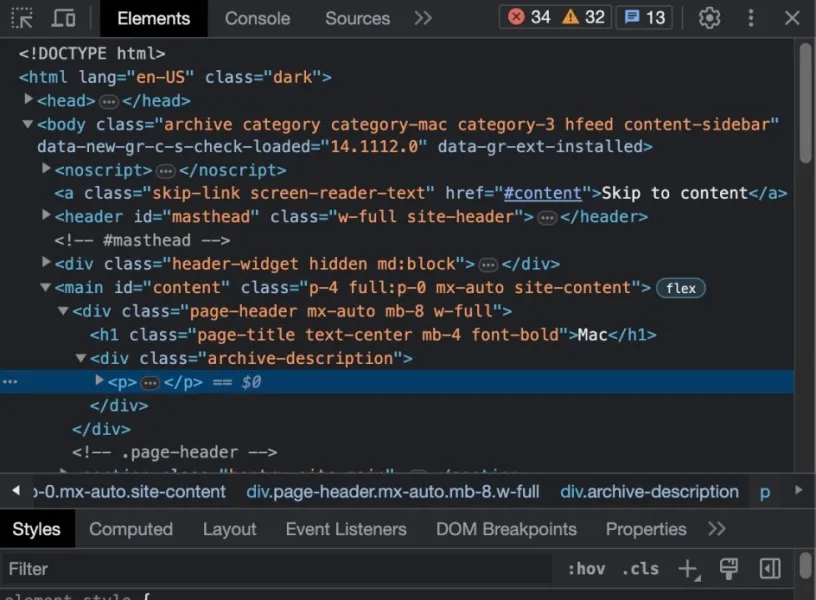
- 您將在屏幕上看到檢查面板。

如何在谷歌瀏覽器中檢查網頁的特定元素
現在您已經成功打開檢查面板,讓我們學習如何與元素交互。
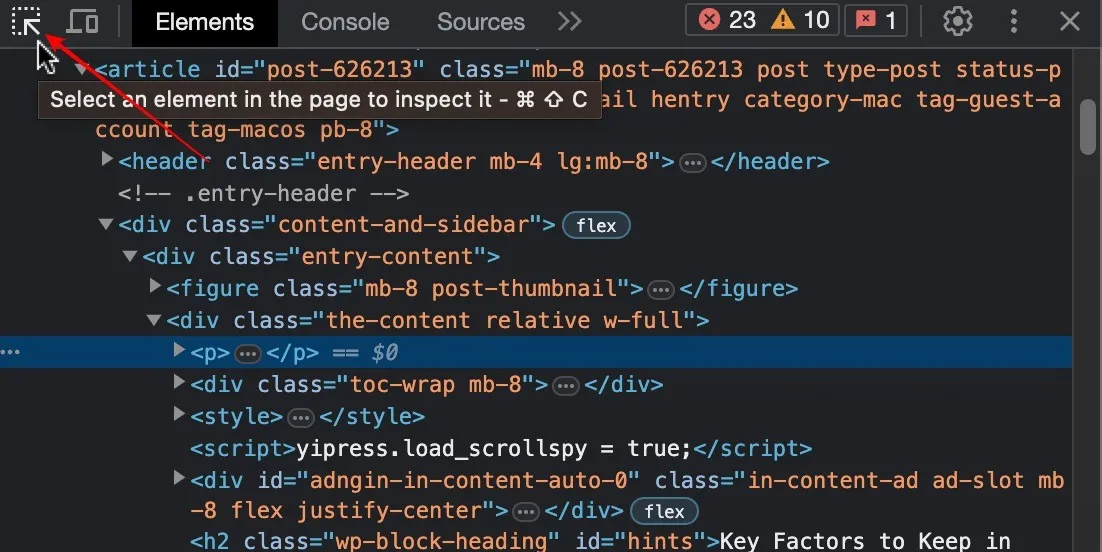
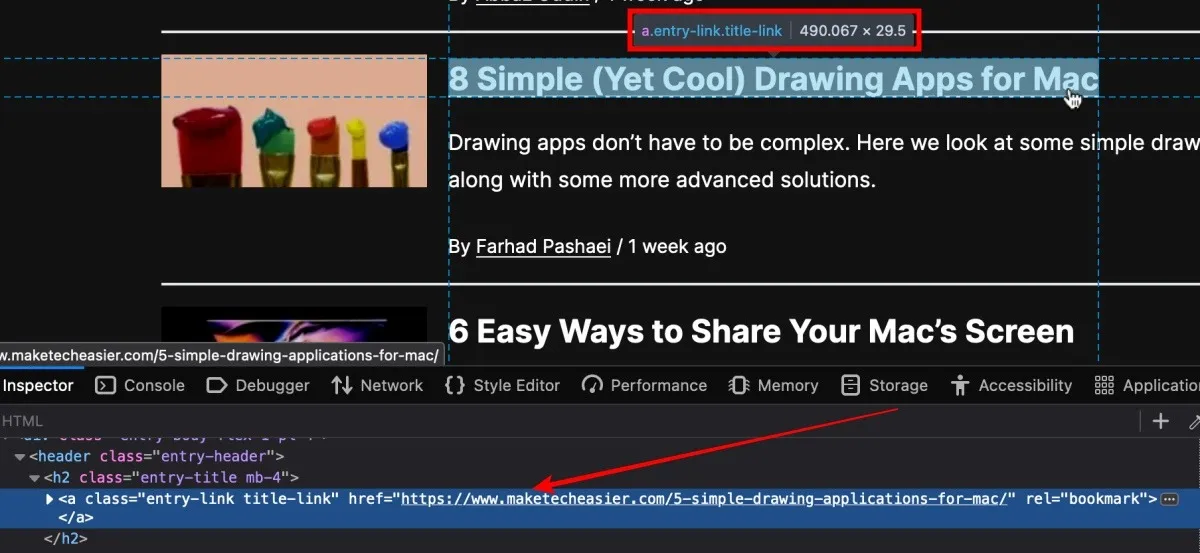
- 在檢查面板的左上角,單擊“選擇要檢查的元素”。

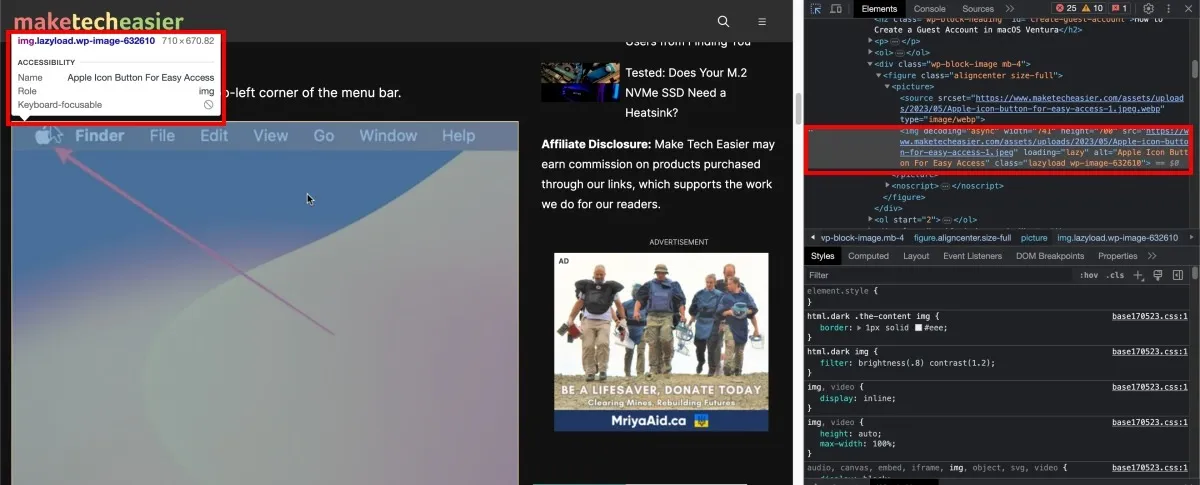
- 選擇任何元素。對於此示例,我們正在檢查網頁上的圖像。您可以使用任何您想要的元素來執行此操作。您將看到一個包含一些基本信息的白框,例如元素類型、文件名稱等。在右側,您將看到與特定元素關聯的代碼。

如何在谷歌瀏覽器中查看網站的移動版本
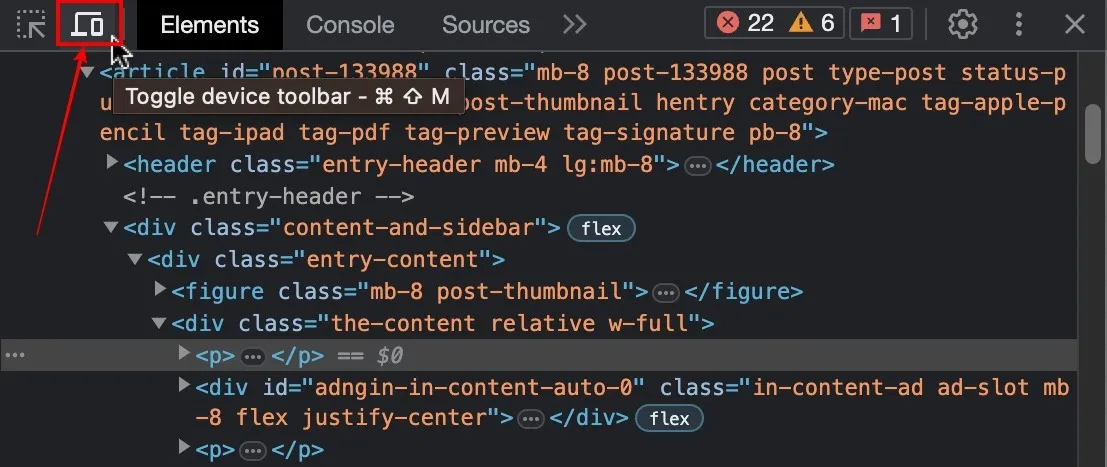
- 在檢查面板的左側,單擊“切換設備工具欄”選項。

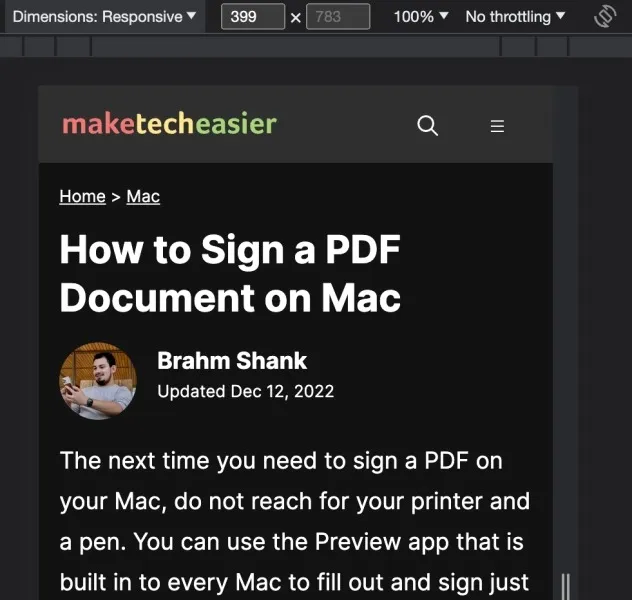
- 您將看到該網站在移動設備上做出反應。您仍然可以通過單擊元素來執行檢查,信息將基於智能手機。

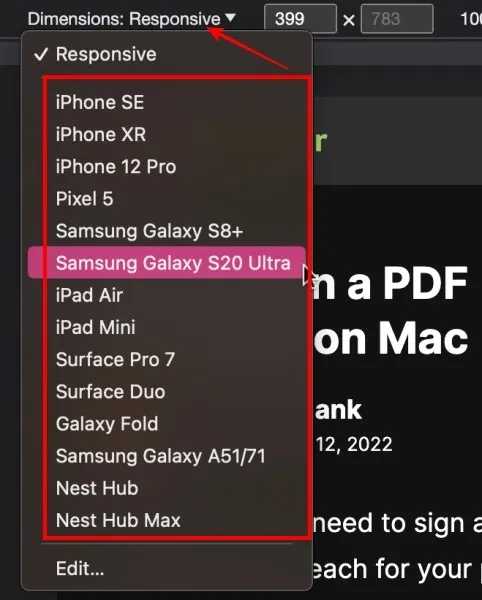
- 如果您單擊上面的“響應式”下拉菜單,您可以從列表中選擇您選擇的設備。當您這樣做時,您將看到網頁對特定智能手機型號的反應。

如何在 Google Chrome 中更改檢查面板的位置
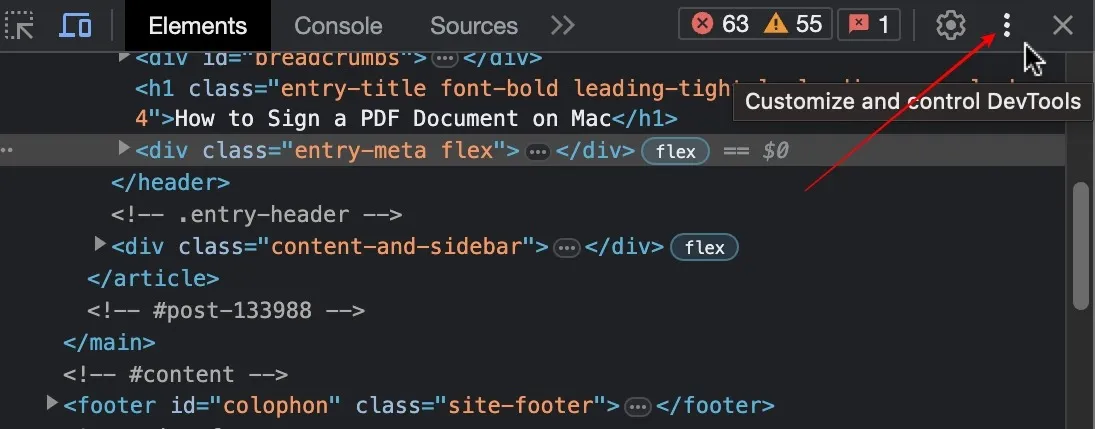
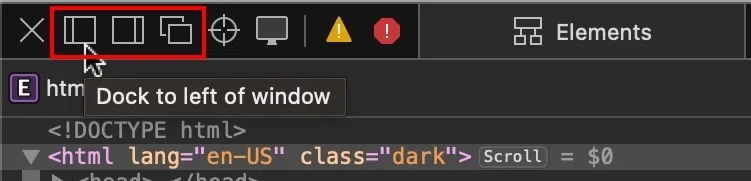
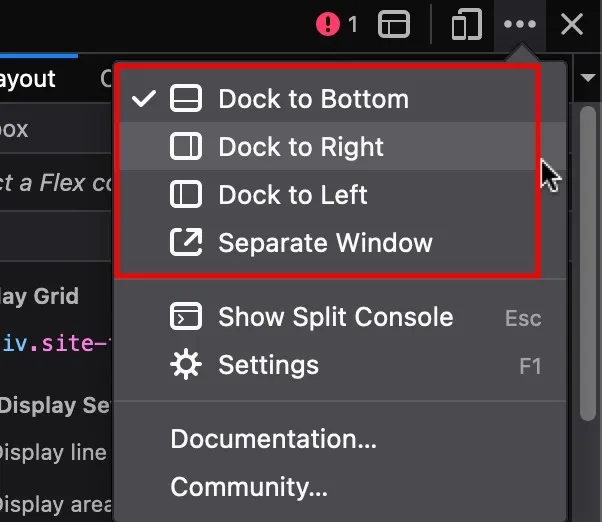
- 單擊檢查面板右角的垂直三點省略號。

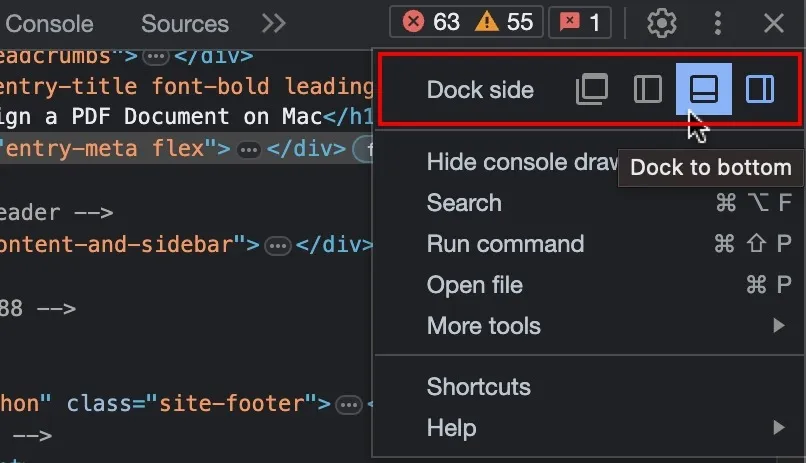
- 選擇檢查台的位置:左側、下方或彈出窗口。

如何在 Mac 上檢查 Safari 中的元素
默認情況下,檢查元素功能在 Safari 上處於關閉狀態,因為它是開發人員選項的一部分。所以首先,我們需要啟用“開髮菜單”。
如何在 Safari 中打開檢查面板
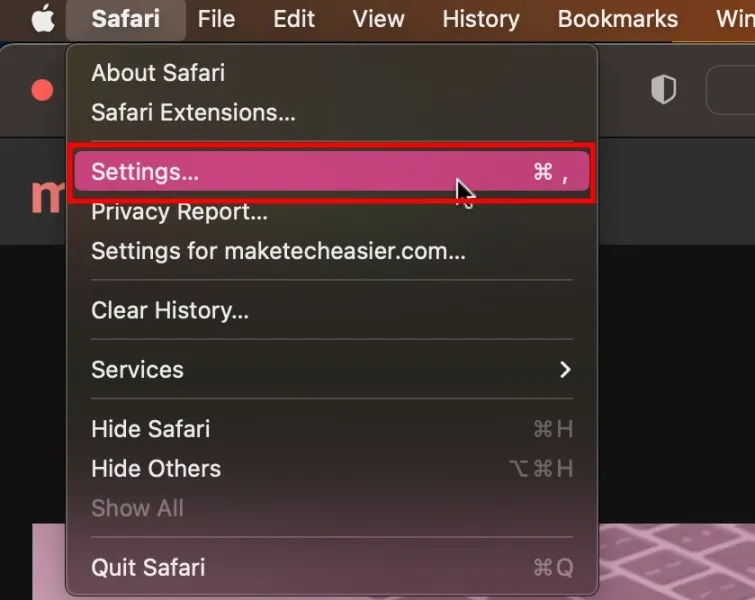
- 一旦你打開 Safari 並且已經在你想要檢查的網站上,點擊頂部菜單欄中的“Safari”圖標並選擇“設置”。

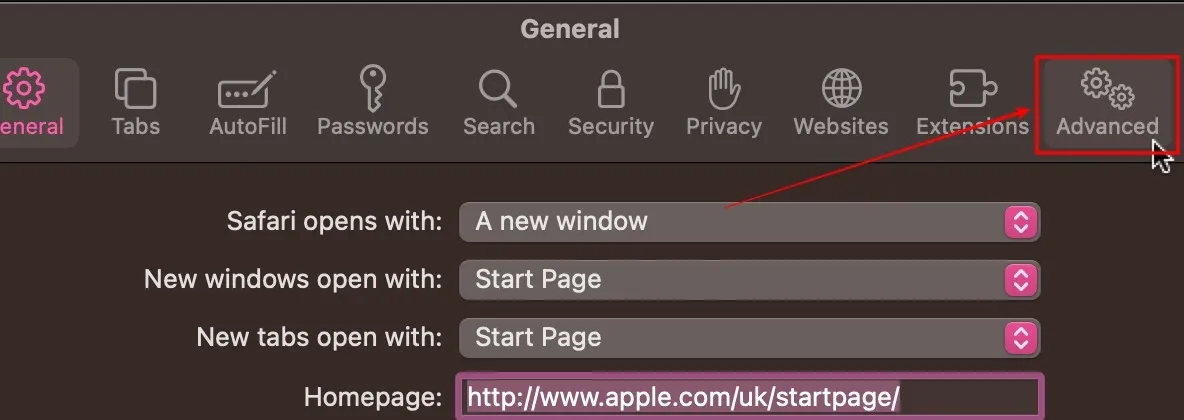
- 這將帶您進入“常規”選項卡。選擇最右側的“高級”選項卡。

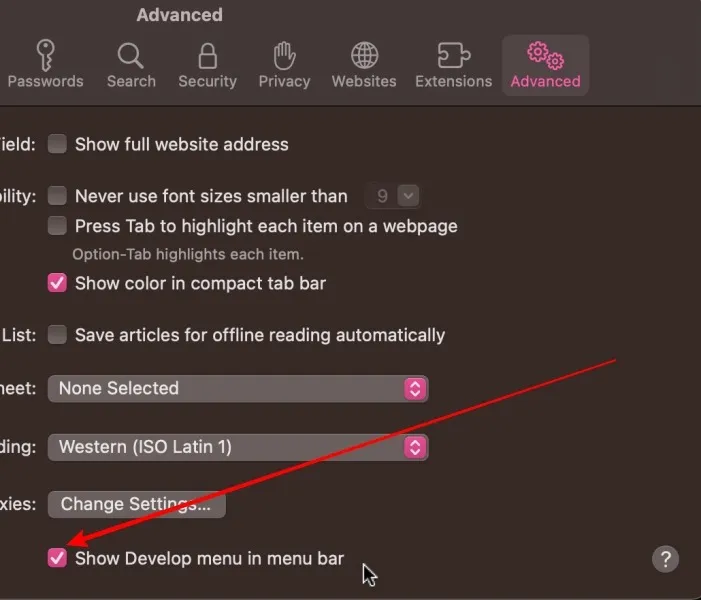
- 單擊“在菜單欄中顯示開髮菜單”旁邊的複選框以訪問 Safari 的所有高級功能。

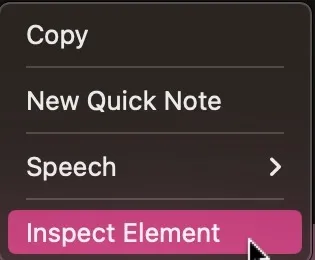
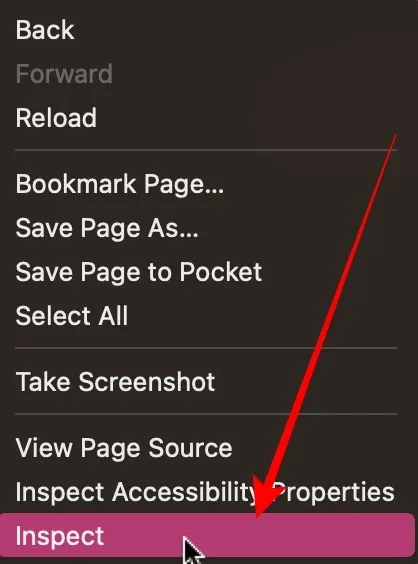
- 右鍵單擊網站上的任意位置,然後選擇“檢查元素”。這將在 Safari 中打開檢查元素面板。

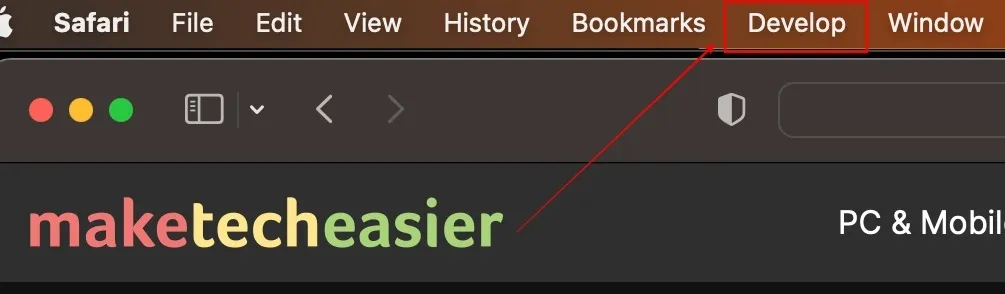
- 如需更多高級選項,請單擊菜單欄中的“開發”選項卡。

如何在 Safari 中檢查網頁的特定元素
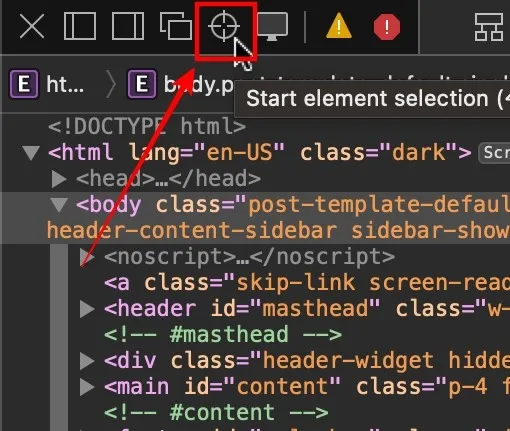
- 單擊檢查窗格左角看起來像靶心的“檢查”圖標。

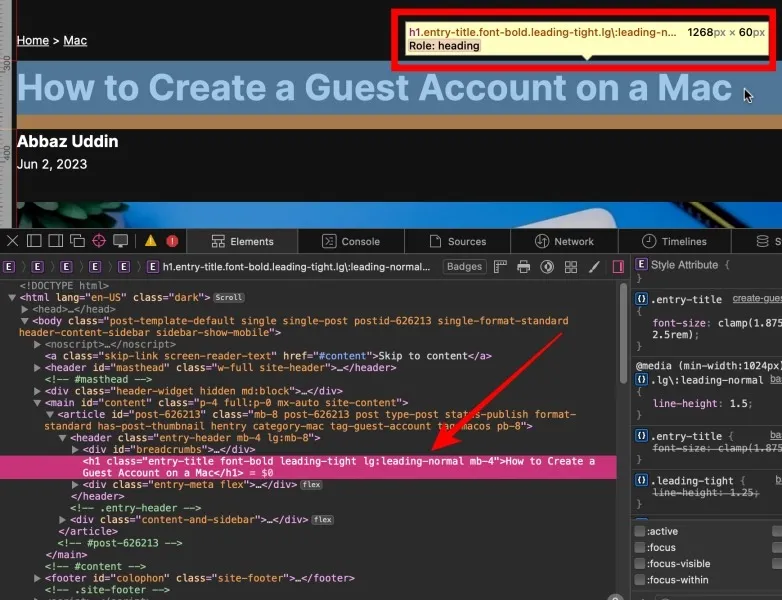
- 使用光標並選擇要檢查的元素。我們正在檢查此示例的標題標籤,但您可以檢查任何您想要的元素。

如何在 Safari 中查看網站的移動版本
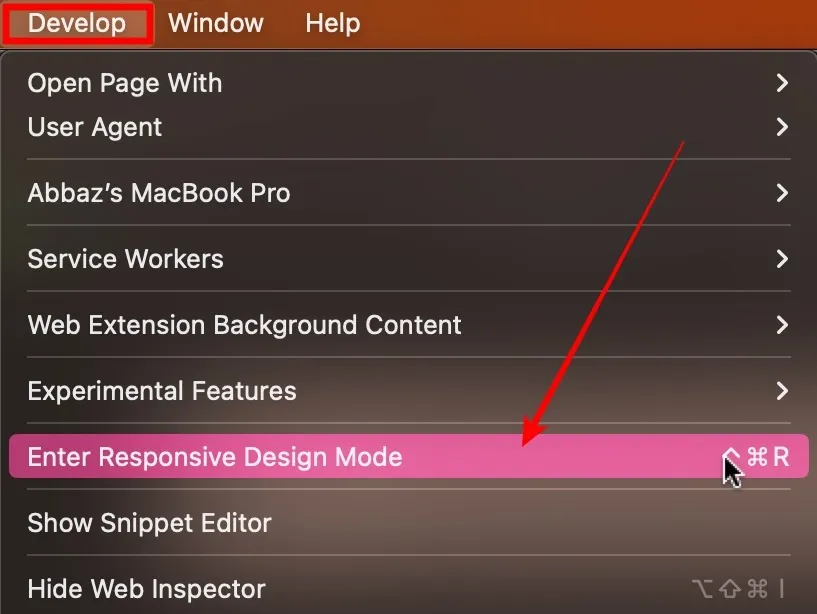
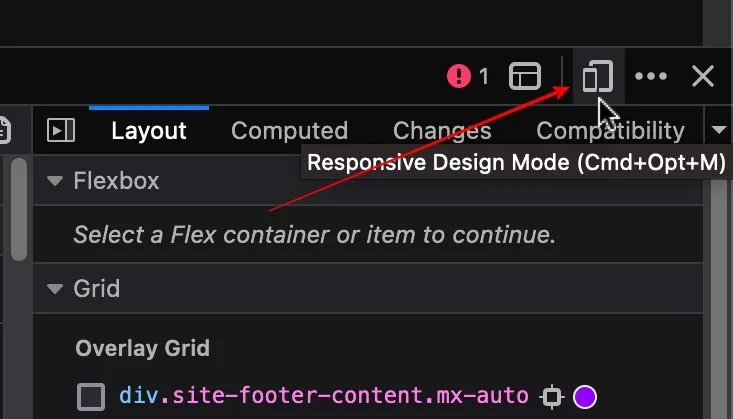
- 在頂部菜單欄中,單擊“開發”選項並選擇“進入響應式設計模式”。

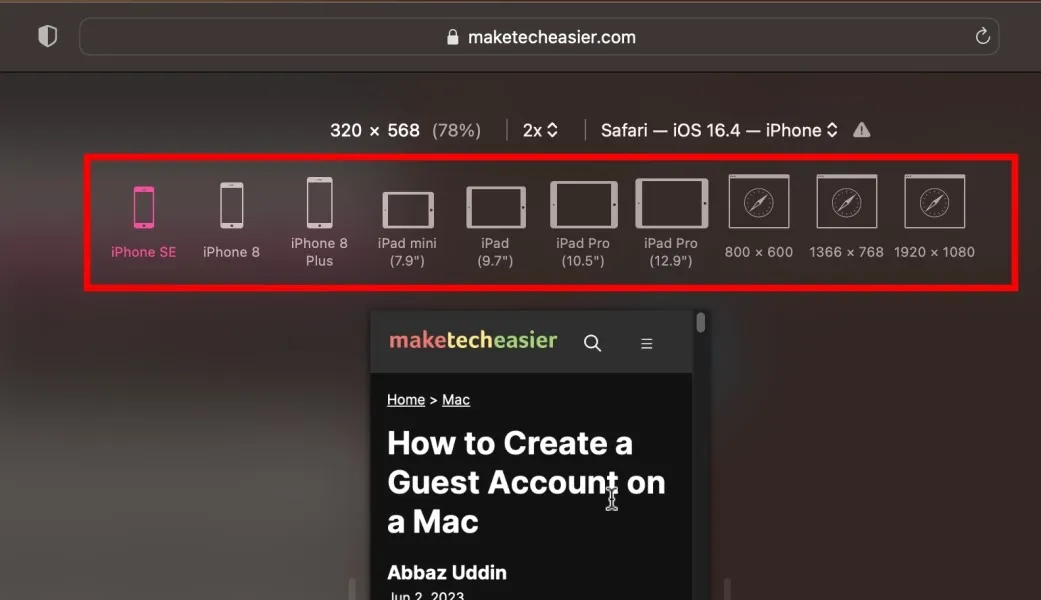
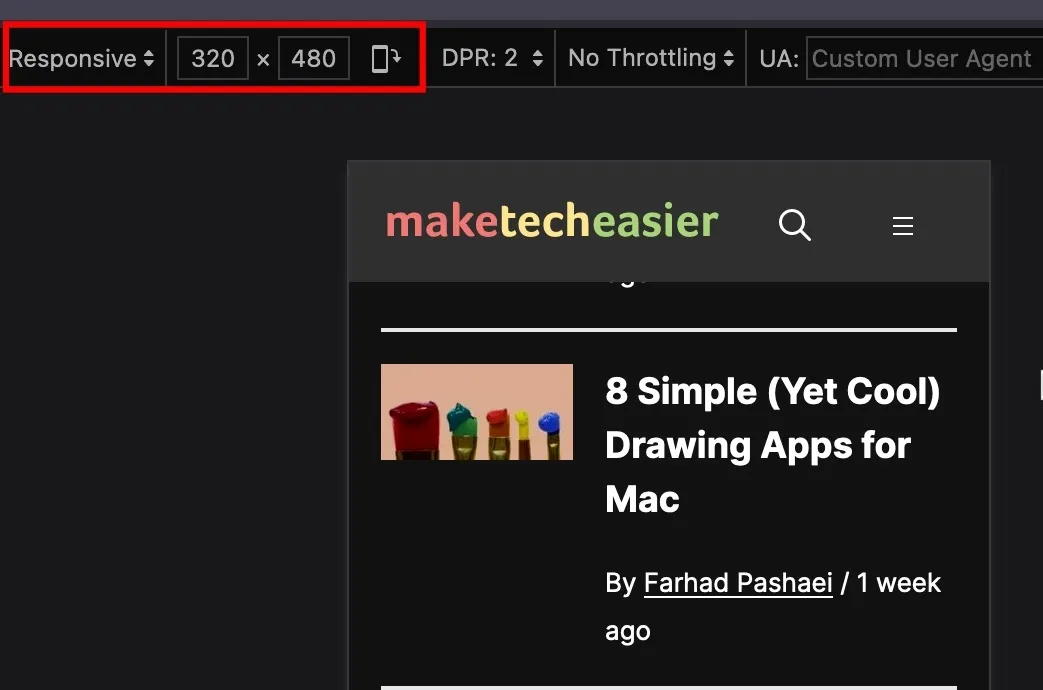
- 選擇要用於檢查網頁的任何設備型號。

如何在 Safari 中更改檢查面板的位置
從檢查面板的左側,選擇您想要的位置,檢查面板將相應地移動。

如何在 Mac 上檢查 Firefox 中的元素
在處理 Web 項目時,Firefox 是經驗豐富的開發人員和設計人員的熱門選擇。讓我們看看如何在 Mac 上的 Firefox 中檢查元素。
如何在 Firefox 中打開檢查面板
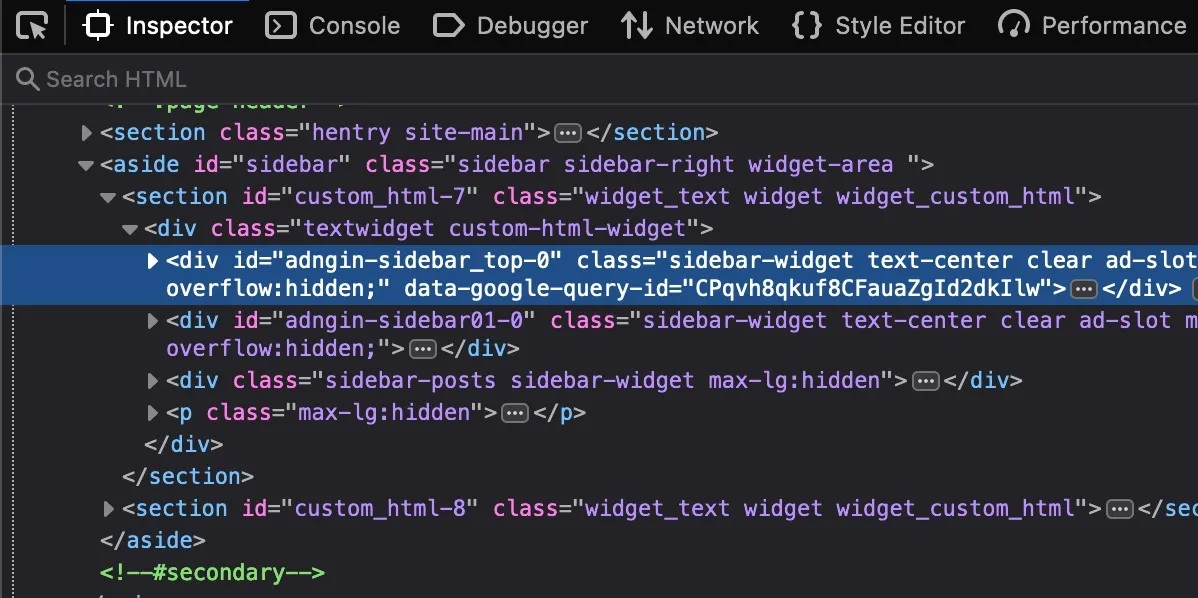
- 進入要在 Firebox 瀏覽器中檢查的網頁後,右鍵單擊並選擇“檢查”。

- 這將打開 Firefox 瀏覽器上的檢查面板。

如何在 Firefox 中檢查網頁的特定元素
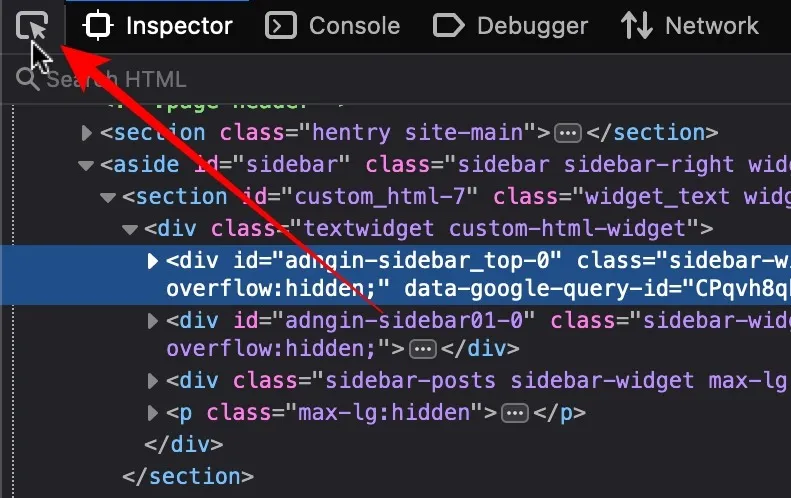
- 單擊您在檢查面板左角看到的“光標”圖標。

- 將光標移動到您要檢查的元素。對於此示例,我們正在檢查標題標籤,但您可以對任何您喜歡的元素執行此操作。

如何在 Firefox 中查看網站的移動版本
- 從檢查面板的右上角,單擊智能手機圖標。

- 這會將網站轉換並加載到智能手機形狀的查看器中。您可以單擊“響應式”切換按鈕來選擇您喜歡的移動設備。

如何在 Firefox 中更改檢查面板的位置
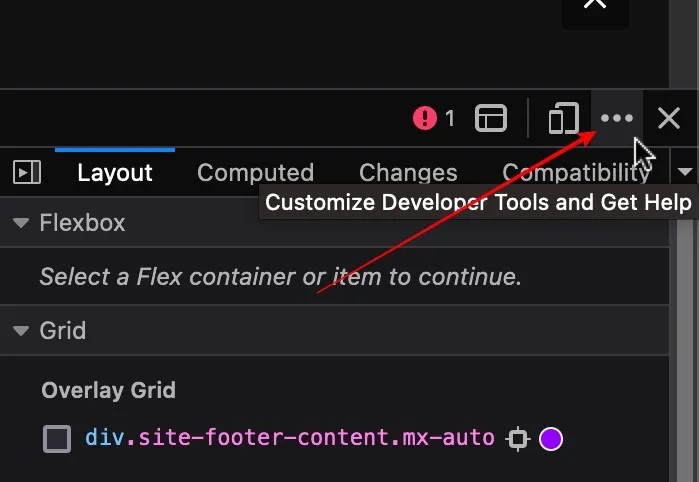
- 單擊檢查台右上角的水平三點省略號。

- 選擇您要啟用的位置,檢查面板將相應移動。

經常問的問題
檢查元素與查看頁面源代碼有何不同?
Inspect elements 是一種內置於現代瀏覽器中的開發人員工具,用於針對網頁的 HTML、CSS 和 JavaScript 進行交互、修改和故障排除。當您檢查網頁的頁面源代碼時,您只會看到由服務器傳送到瀏覽器的靜態 HTML 代碼。您可以分析整體結構、內容和標籤,如元數據等,但檢查工具會呈現網頁及其所有元素、更正錯誤等。
使用檢查元素工具可以發現哪些其他類型的數據?
使用 inspect elements,您可以全面了解網站的構建方式。您可以訪問具有層次結構和嵌套的實際 HTML 代碼。您可以修改 CSS 並實時查看更改,包括顏色、字體大小等元素。您還可以查看 JavaScript 代碼,以便調試代碼和分析代碼。“網絡請求”功能使您更容易理解正在從外部加載的資源,例如控制台輸出字體、DOM 操作等。
網站所有者可以查看其網站上的 inspect 元素活動嗎?
從技術上講,是的。澄清一下,所有現代網站都安裝了分析和其他跟踪工具,這些工具基本上可以跟踪您在網站上所做的一切,從您在網站上停留的時間到您點擊的位置。但是,網站永遠不會識別您的個人身份,您只是一群用戶中與您的人口統計特徵和行為相匹配的一個數據點。這些系統用於監控網站的性能並改善用戶體驗。
圖片來源:Unsplash。Abbaz Uddin 的所有屏幕截圖。



發佈留言