如何在 Chrome 上啟用新的 UI Refresh 2023(預覽版)

2023 年 11 月 22 日更新: Chrome Refresh 2023 (CR23) 更新預計將為 Google 瀏覽器帶來全新外觀,在本指南中,您將了解在最新在穩定版本的網頁瀏覽器中啟用一些即將發生的視覺變化的步驟。
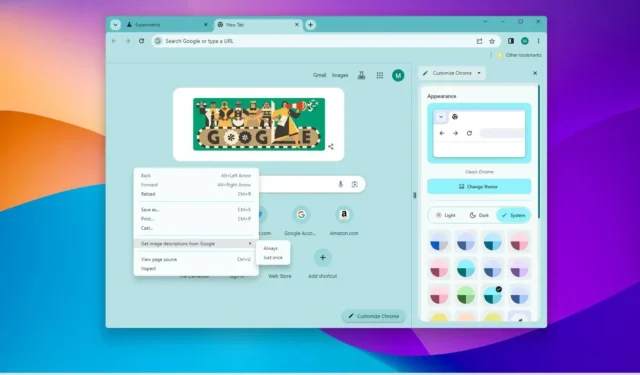
Google Chrome 長期以來一直是簡單(但功能強大)的瀏覽器,但 Google 正在努力透過 CR23Windows 11、10、macOS 和Linux 上看到的經典設計的相似性,但該公司帶來了一些ChromeOS 和 Android 上已經存在的“Material You”設計語言。
作為介面刷新的一部分,您可以發現頂部有更大按鈕和圓角的工具欄,並且許多對話方塊和功能表也已更新為圓角。網址列中的按鈕(例如用於共用和網站資訊的按鈕)也已更新為新設計。此外,主選單也進行了刷新,新增了新圖示來代表每個可用選項,並且有一個用於切換設定檔的新選單。此外,管理選項卡的選單現在位於左側。
該公司也正在開發一項功能,自動從目前桌布影像中為瀏覽器選擇配色方案,與此功能類似在Android 上找到,但您必須手動啟用該功能。另一項設計變更是支援 Mica 材料以使設計語言與 Windows 11 上的設計語言保持一致。
Google 甚至正在開發一種新的體驗來自訂瀏覽器的外觀和風格,讓使用者能夠選擇將 Chrome 與 Windows 11 的顏色強調相匹配的選項< / a>,但此功能目前在Canary Channel 中可用。
在本指南中,您將了解為 Google Chrome 啟用新視覺更新的步驟< /span>。
在 Chrome 上啟用新的 UI Refresh 2023
若要在 Google Chrome 上啟用新的介面更改,請使用以下步驟:
-
開啟Google Chrome(119 或更高版本)。
-
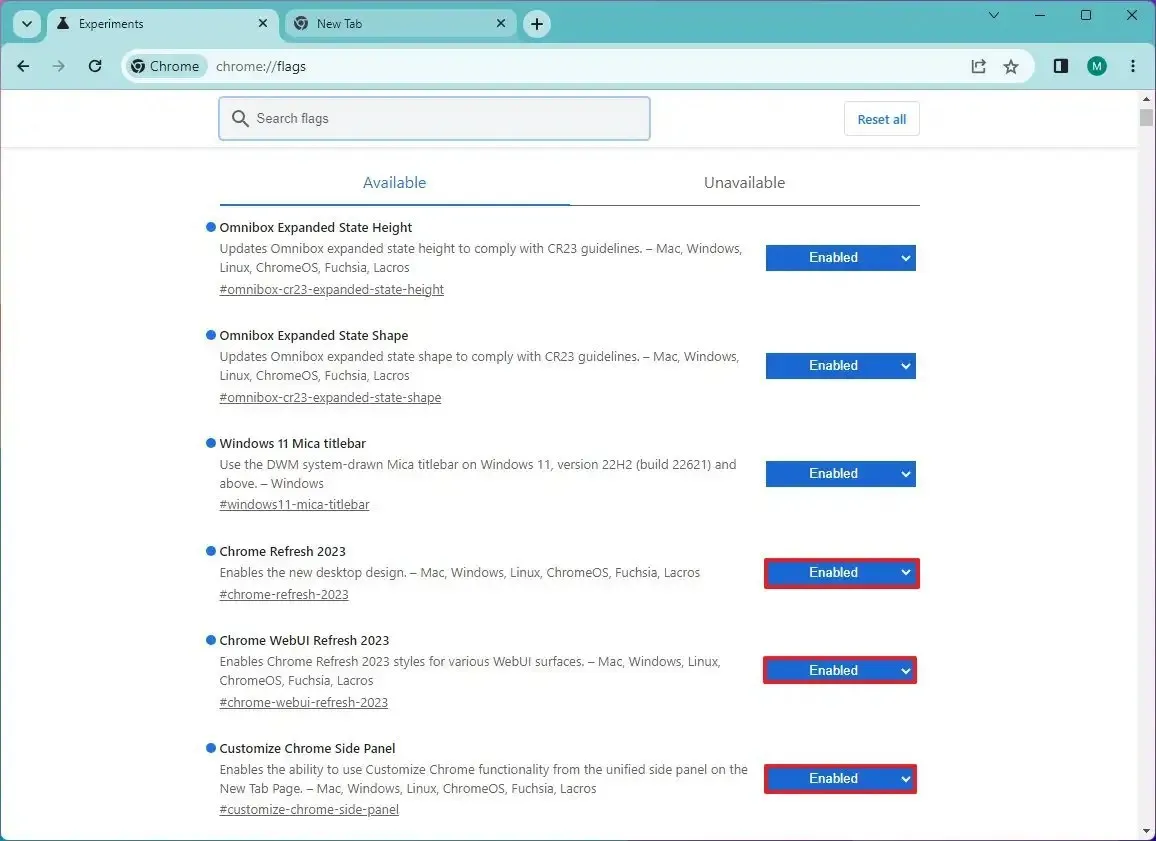
在網址列中輸入以下路徑,然後按Enter開啟「flags」實驗設定以啟用「Chrome Refresh 2023」設定:< /span>
chrome://flags/#chrome-refresh-2023 -
使用右側的「Chrome 刷新 2023」設定並選擇啟用選項。

-
在網址列輸入下列路徑,然後按下Enter開啟「Chrome WebUI Refresh 2023」設定:
chrome://flags/#chrome-webui-refresh-2023 -
使用右側的「Chrome WebUI 刷新 2023」設定並選擇啟用選項。
-
在網址列中輸入下列路徑,然後按Enter開啟「自訂 Chrome 側邊面板」設定:
chrome://flags/#customize-chrome-side-panel -
使用右側的「Chrome WebUI 刷新 2023」設定並選擇啟用選項。
-
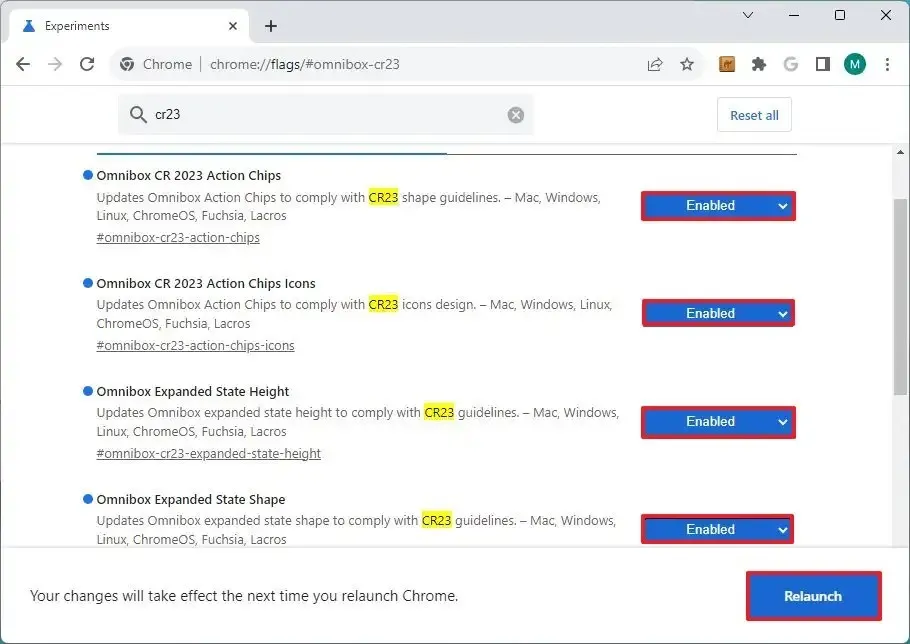
(選用)在網址列中鍵入下列路徑,然後按 Enter:
chrome://flags -
搜尋 cr23 並將可用設定設為啟用:
- Omnibox CR 2023 行動籌碼。
- Omnibox CR 2023 行動晶片圖示。
- 多功能框展開狀態高度。
- 多功能框展開狀態形狀。
- 多功能框擴充狀態建議圖示。
- 多功能框穩態圖示。
- 多功能框擴展狀態顏色。
- 多功能框擴展狀態佈局。
- 多功能框建議懸停填滿形狀。
-
點選重新啟動按鈕。

完成這些步驟後,Google Chrome 瀏覽器將啟用預計於 2023 年推出的新視覺元素,包括具有自訂瀏覽器外觀新體驗的新側面板。
2023 年 11 月 22 日更新:本指南已更新,以確保準確性並反映新的變更。



發佈留言