如何使用 darkhttpd 建立簡單的 Web 伺服器


Darkhttpd 是一個適用於 Linux 的輕量級單二進位 Web 伺服器守護程式。它提供了一種簡單的「零配置」方式,可以在伺服器上盡可能快速地部署網站。在這裡,我們向您展示如何在 Ubuntu Linux 上安裝 darkhttpd、它如何與流行的 Web 伺服器相比較,並指導您完成創建第一個網站的過程。
Darkhttpd、Apache、Nginx
Darkhttpd 並不是您可以在 Linux 電腦上安裝的唯一 Web 伺服器。有 Apache、Nginx、Caddy、Lighttpd 等等。在本節中,我們將 darkhttpd 與 Apache 和 Nginx 進行比較,看看它的效能如何。
在易用性方面,darkhttpd 徹底擊敗了 Apache 和 Nginx。 Darkhttpd 專注於將所有內容保存在一個程式中。這意味著您可以共享您的網站,而不必擔心其配置和系統的初始化服務。

在安全性方面,darkhttpd對其檔案使用chroot。它還具有空閒連接和基本日誌記錄的自動逾時功能。這與 Apache 和 Nginx 相比相差甚遠。兩者都有強大的速率限制過濾器和選項來微調其網站上的 HTTP 標頭。
Darkhttpd 的簡單性也使其無法靈活地滿足自訂使用者需求。該程式的開發人員將其設計為一種提供靜態 Web 內容的快速方式。這意味著,與 Apache 和 Nginx 相比,darkhttpd 無法執行 CGI 腳本或充當應用程式的反向代理。

| 類別 | 暗httpd | 阿帕契 | nginx |
|---|---|---|---|
| 使用方便 | 不需要額外的配置來託管網站。 | 需要係統和特定於站點的配置才能運作。 | 需要特定於站點的配置才能運作。 |
| 整體安全 | 帶有基本的 chroot 和日誌記錄功能。 | 具有速率限制器和注重安全性的 HTTP 標頭。 | 具有速率限制器和注重安全性的 HTTP 標頭。 |
| SSL 支援 | 沒有內建 SSL 支援。 | 附帶“mod_ssl”以支援 SSL。 | 具有內建 SSL 支援。 |
| 應用彈性 | 只能處理靜態網頁內容。 | 可以處理靜態和動態網頁內容。 | 可用作 Web 伺服器、負載平衡器和反向代理。 |
為 darkhttpd 準備您的系統
在 Ubuntu Linux 中使用 darkhttpd 建立網站的第一步是取得 Docker 和 Docker Compose 的依賴項。
首先下載 Docker 專案的簽署金鑰:
使用您最喜歡的文字編輯器建立新的儲存庫檔案:
將以下程式碼行貼到儲存庫檔案中:
重新載入機器的軟體包儲存庫並更新整個系統:
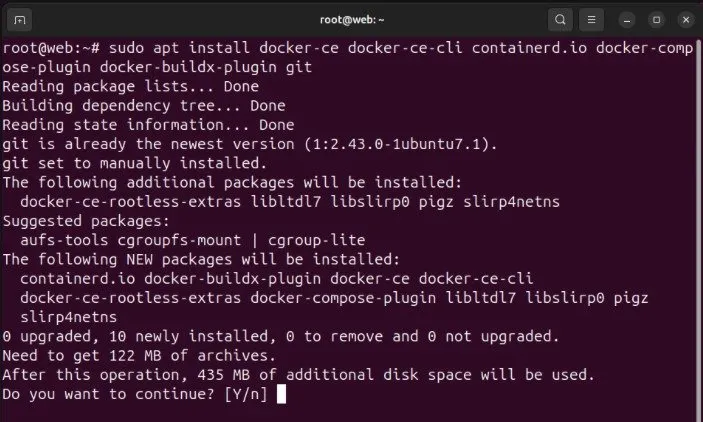
使用 apt 安裝 Docker、其 Compose 外掛程式和 Git:

安裝並執行 darkhttpd
前往您的主目錄,然後將最新版本的 darkhttpd 拉取到您的系統:
前往 Git 儲存庫的內部,然後使用您最喜歡的文字編輯器建立新的 Docker Compose 檔案:
將以下程式碼區塊貼到您的 Compose 檔案中:
儲存新的 Compose 文件,然後執行以下命令來建置並執行 darkhttpd Docker 容器:
在 darkhttpd Linux 儲存庫中建立一個「html」資料夾,然後將靜態網站檔案複製到其中:
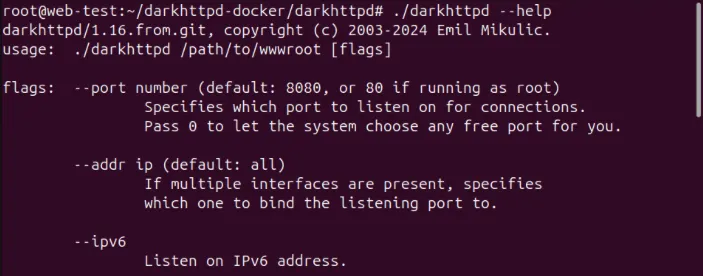
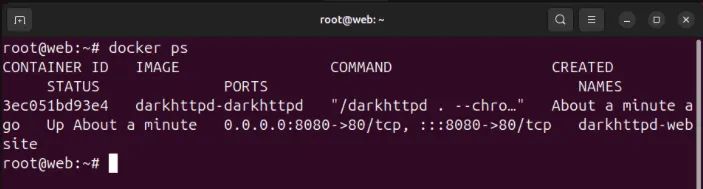
透過列出系統中可用的容器來確認 darkhttpd 是否正常運作:

使用 stunnel 透過 SSL 運行 darkhttpd
此時,您現在在連接埠 8080 上有一個正在運行的 darkhttpd 伺服器。
首先,為您的網域建立一個新的 DNS「A」記錄,指向您的 darkhttpd 的 IPv4 位址。就我而言,我會將電腦的 IPv4 位址指向記錄:「web.myvpsserver.top」。
取得 stunnel、「核心」snap 套件和 Certbot 並將其安裝到您的電腦上:
將您的 darkhttpd 實例註冊到電子前沿基金會:
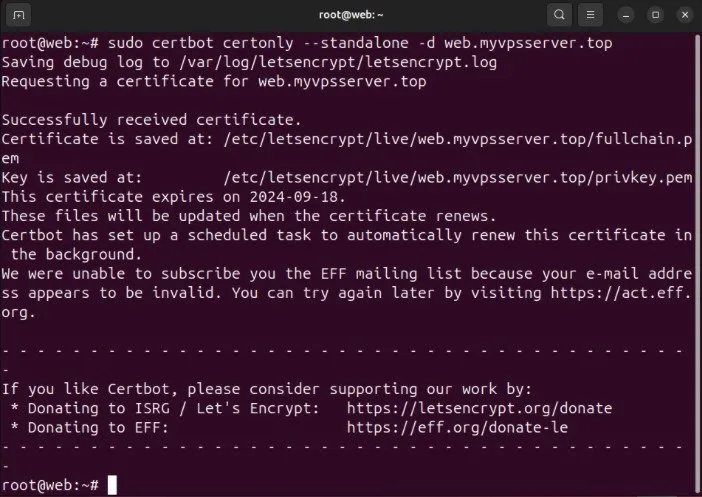
為您的網域產生裸 SSL 憑證:

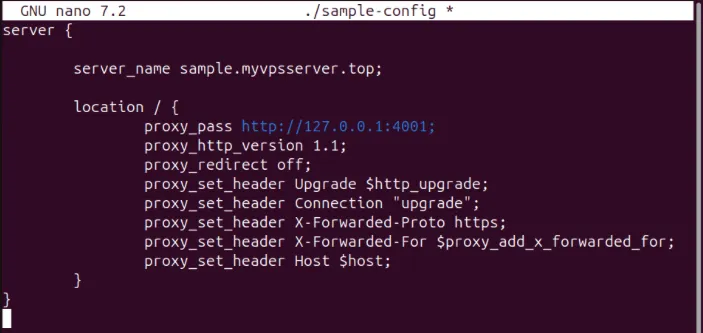
為您的 stunnel 反向代理程式建立一個新的設定檔:
將以下程式碼區塊貼到新的設定檔中:
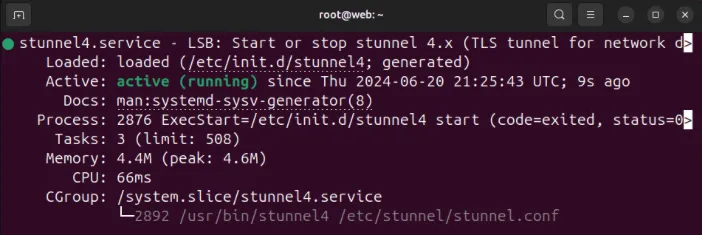
儲存新的設定文件,然後執行以下命令來啟動反向代理:

透過在網頁瀏覽器上開啟您的子網域來確認您的靜態網站現在正常運作。

使用 darkhttpd 託管您自己的簡單網站只是探索自架 Web 服務奇妙世界的第一步。了解如何使用 RSS-Bridge 為社群媒體建立 RSS 來源。
圖片來源:Ilya Pavlov,來自 Unsplash。所有修改和螢幕截圖均由 Ramces Red 進行。



發佈留言