如何向 Squarespace 添加字體並更改字體

這篇文章解釋瞭如何向 Squarespace 添加字體以及如何更改 Squarespace 網站上的字體。Squarespace 提供廣泛的字體集合,包括大約 600 種 Google 字體和 1000 種 Adobe 字體。但是,如果您現有的品牌字體或您喜歡的其他字體在 Squarespace 的樣式編輯器中不可用,您可以安裝自定義字體。

通過在 Squarespace 中上傳和使用自定義字體,您可以為您的網站添加特定的美學吸引力並增強其整體外觀和感覺。在這篇文章中,我們將指導您完成在 Squarespace 中添加和更改自定義字體的過程。
如何向 Squarespace 添加字體並更改字體
實施自定義字體意味著您可以上傳自己的字體文件並將其應用到 Squarespace 網站上的特定標題或正文。您還可以使用 CSS 代碼進一步風格化您的自定義字體,並將您的網站提升到一個新的水平。
要將字體添加到 Squarespace 並更改字體,請按照下列步驟操作:
- 上傳您的自定義字體
- 將字體添加到 CSS 代碼中
- 將字體應用於特定標題和正文
讓我們詳細看看這些。
1]上傳您的自定義字體
首先,準備好您的自定義字體文件。您可以從字體下載網站下載所需的字體,或使用在線工具創建您自己的 true type 字體。
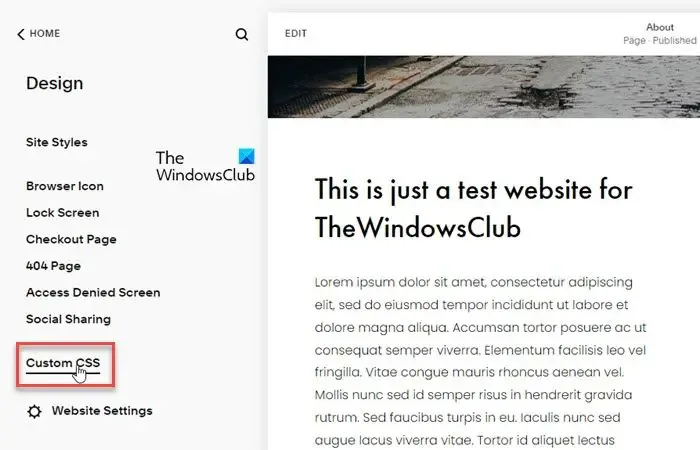
一旦您準備好.ttf 格式的字體文件,。奧特夫,或。woff格式,登錄您的 Squarespace 帳戶,然後單擊網站儀表板中的“設計”選項。然後選擇自定義 CSS。

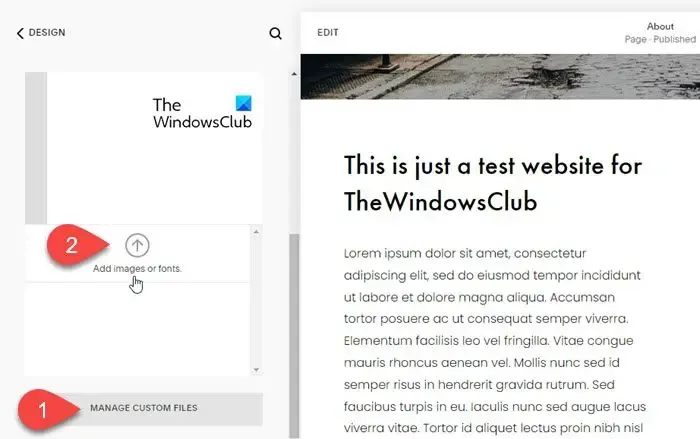
向下滾動到“自定義 CSS”面板的底部,然後單擊“管理自定義文件”按鈕。然後單擊添加圖像或字體選項。從系統中瀏覽並選擇字體文件,然後允許 Squarespace 上傳字體。

2]將字體添加到CSS代碼中
要將字體添加到您的網站,您需要將其添加到 CSS 代碼中。
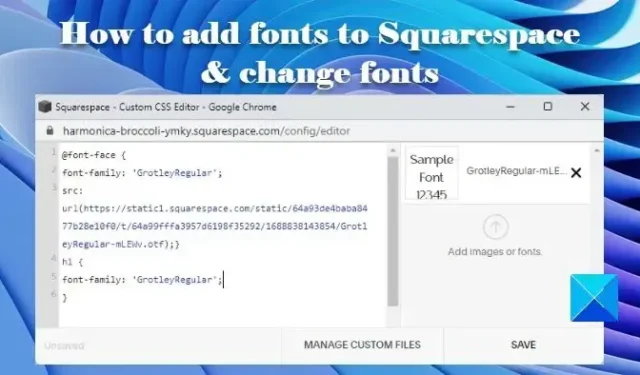
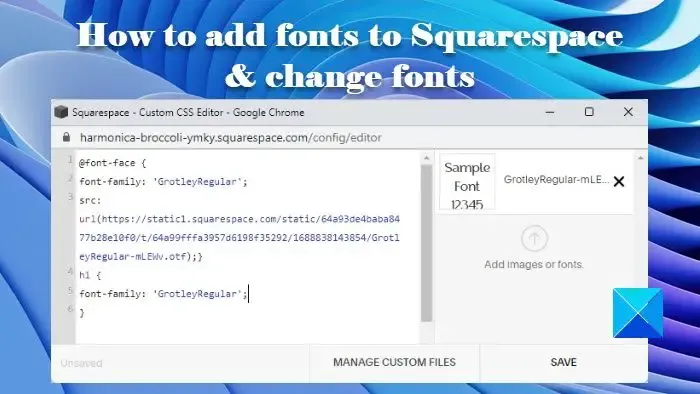
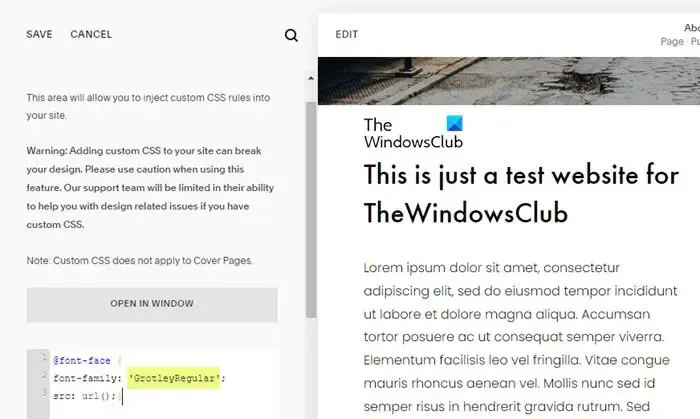
在自定義 CSS 面板的代碼編輯器中鍵入以下代碼:
@font-face {
font-family: 'FontName';
src: url();}
在這裡,將 FontName 替換為您的自定義字體的名稱。

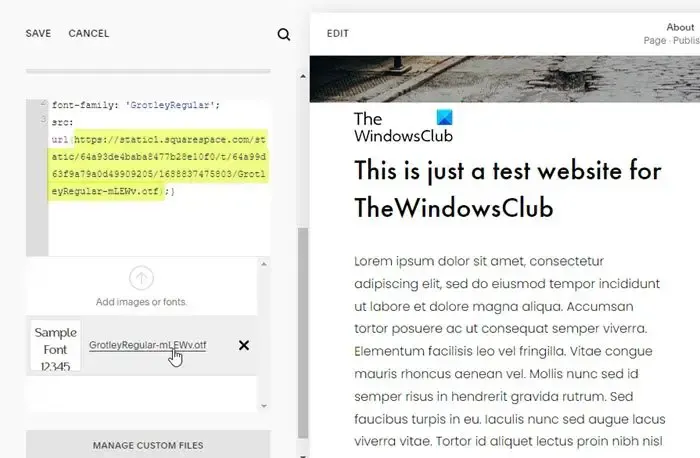
接下來,將光標放在括號之間(),然後單擊“管理自定義文件”彈出窗口中的字體鏈接。字體的 URL 將自動添加到括號之間。

3]將字體應用於特定標題和正文
根據您使用的 Squarespace 版本,您可以選擇要應用自定義字體的標題或段落。Squarespace 7.0支持四種不同的標題/段落樣式(h1、h2、h3、p),而Squarespace 7.1支持七種不同的標題/段落樣式(h1、h2、h3、h4、.sqsrte-large (p1)、p (p2)、 .sqsrte-小 (p3))。
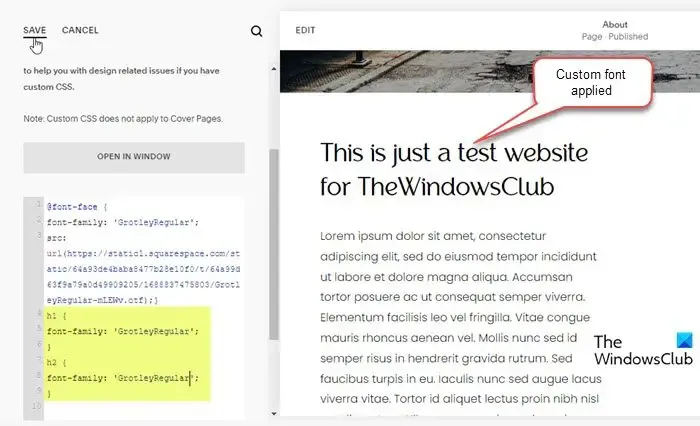
一旦您決定在何處應用自定義字體,請在 CSS 代碼編輯器中使用(鍵入)以下代碼片段中的適當部分:
h1 {
font-family: 'FontName';
}
h2 {
font-family: 'FontName';
}
h3 {
font-family: 'FontName';
}
h4 {
font-family: 'FontName';
}
.sqsrte-large {
font-family: 'FontName';
}
p {
font-family: 'FontName';
}
.sqsrte-small {
font-family: 'FontName';
}
將 FontName 替換為您的自定義字體的名稱,然後單擊“保存”按鈕將更改應用到您的 Squarespace 網站。

就這樣!希望這個對你有幫助。
Squarespace 是完全可定制的嗎?
是的,Squarespace 是完全可定制的。雖然大多數設計挑戰都可以使用其內置樣式選項來解決,但您可以使用 CSS 代碼按照您想要的方式進一步自定義 Squarespace 網站。如果您沒有足夠的編碼知識,您可以訪問 Squarespace 論壇、加入 Squarespace Circle 或聘請 Squarespace 專家。
我可以在 Squarespace 上使用自己的字體嗎?
您可以在 Squarespace 中使用自定義字體,包括您自己創建的字體。您的 Squarespace 帳戶儀表板中提供了上傳自定義字體的選項。字體上傳後,您可以使用 CSS 代碼將其添加到您的網站。添加後,字體可以應用於選定的標題或段落。



發佈留言