我如何使用 AI 開發現代 Web 應用程式


像 ChatGPT 這樣的生成式人工智慧開創了軟體開發的新時代,任何人都可以開發出有用的現代應用程序,而無需任何編碼技能。在本文中,我將向您展示如何使用人工智慧來開發我現在每天依賴的工具。
我試圖解決的問題
自從 ChatGPT 和其他 AI 語言模型誕生以來,某些單字已經與 AI 生成的內容密切相關(這是您不應該使用 ChatGPT 進行寫作的眾多原因之一)。例如“delve”、“tapestry”和“testament”。作為一名作家,我一直相信在正確的上下文中使用正確的單字。當一個詞適合併準確表達我想要傳達的內容時,我覺得我應該能夠使用它。
不幸的是,我的許多客戶並不這麼看。他們對聽起來像是人工智慧生成的內容越來越警惕。由於我不是人工智慧(至少我不這麼認為),我不記得人工智慧語言模型經常過度使用的所有單字和短語,因此我很難避免它們。

這就是為什麼我決定創建一個工具,根據單字清單分析提供的文本,並突出顯示潛在的「人工智慧聽起來」的單字和短語。這樣的工具可以使用三種關鍵的 Web 技術來開發:HTML(建立網頁內容)、CSS(用於設計網頁內容的樣式)和 JavaScript(將靜態網頁轉變為「網頁」)。它做的事情)。
選擇最適合 Web 應用程式開發的 AI
像我的「 AI Vocab Checker 」這樣的專案是人工智慧輔助軟體開發的完美候選者,因為最好的人工智慧模型已經過大量HTML、CSS 和JavaScript 程式碼和文件的訓練,因此它們可以輸出程式碼,提供指導最佳實踐,建議有效的實施,甚至幫助解決開發過程中可能出現的問題。
LMSYS Chatbot Arena 排行榜中的所有前 3 名最佳大型語言模型 (LLM) (GPT-4o、Claude 3.5 Sonnet 和 Gemini Advanced)都可以以令人印象深刻的熟練程度處理 Web 開發任務。然而,我最終為這個專案選擇了 Claude 3.5 Sonnet。

Claude 3.5 Sonnet 是我選擇的人工智慧編碼助手,很大程度上要歸功於它的「專案」功能,它允許我創建一個專門用於開發我的應用程式的工作區。當然,這也有助於 Sonnet 在HumanEval 基準測試中包含的編碼任務中超越競爭對手。
與 Claude 一起建立我的 Web 應用程式
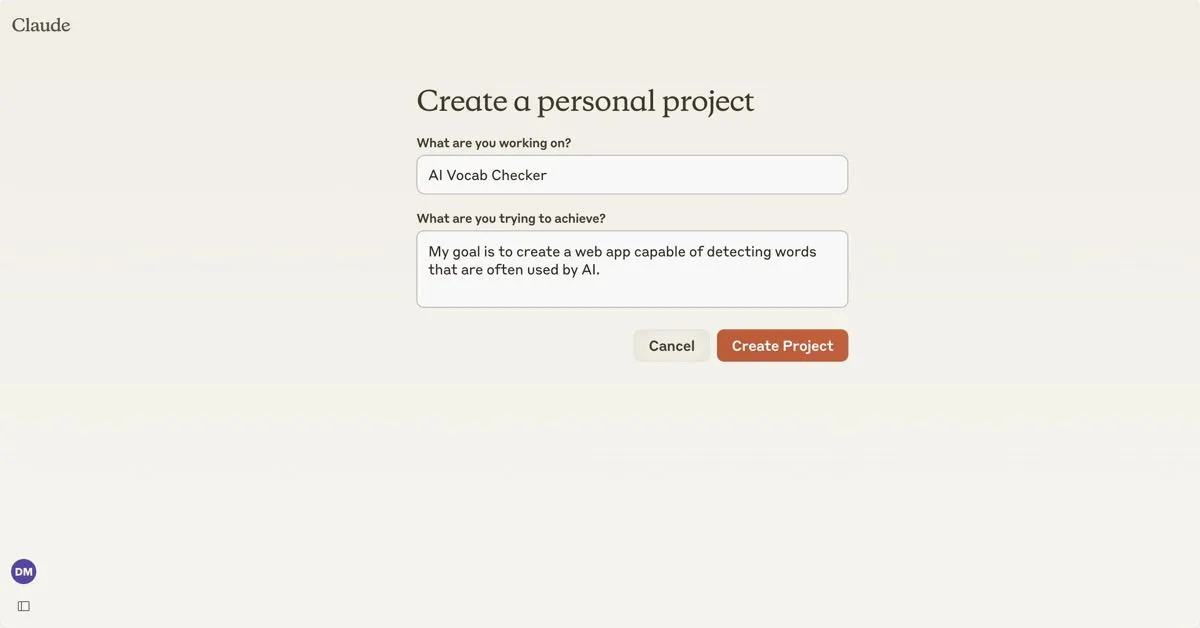
我首先在 Claude 中為 AI Vocab Checker 建立一個新項目,方法是選擇左側窗格中的「項目」標籤(您可以透過將滑鼠遊標懸停在活動聊天中左上角的Claude 徽標上來顯示它) ,然後按一下建立專案按鈕。

完成後,我需要向克勞德描述問題。這是我想出來的提示:
一般來說,您需要提供您想要完成的任務的高級描述,然後提供盡可能多的細節。您未詳細描述的任何內容都將由人工智慧進行解釋,這可能與您的願景一致,也可能不一致。
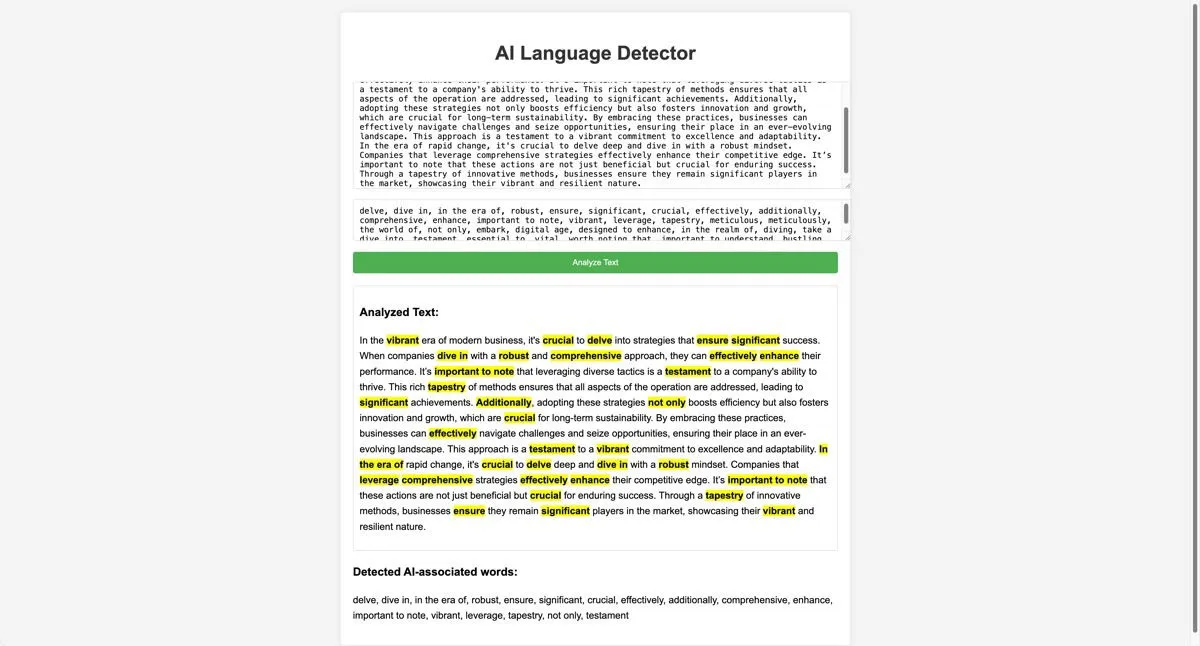
Claude 花了很短的時間才輸出程式碼,然後我使用 Visual Studio Code 將其貼到 index.html 檔案中。然後,我可以簡單地在網頁瀏覽器中開啟 index.html 文件,這就是 Claude 提出的 AI Vocab Checker 應用程式的初始版本:

正如您所看到的,Claude 只需一個提示就能創建一個功能性應用程序,並且該應用程式實際上做了它應該做的事情!但仔細觀察,有幾個問題是相當明顯的:
- 前兩個文字方塊比底部文字方塊稍大。
- 應用程式的名稱錯誤(我忘記指定它)。
- 該應用程式沒有利用桌面設備上的可用水平空間。
- 所有單字都以相同的顏色突出顯示(使得結果難以分析)。
- 偵測到的單字沒有使用統計資料。
- 儘管有人鼓勵克勞德這樣做,但他沒有使用任何函式庫或框架。
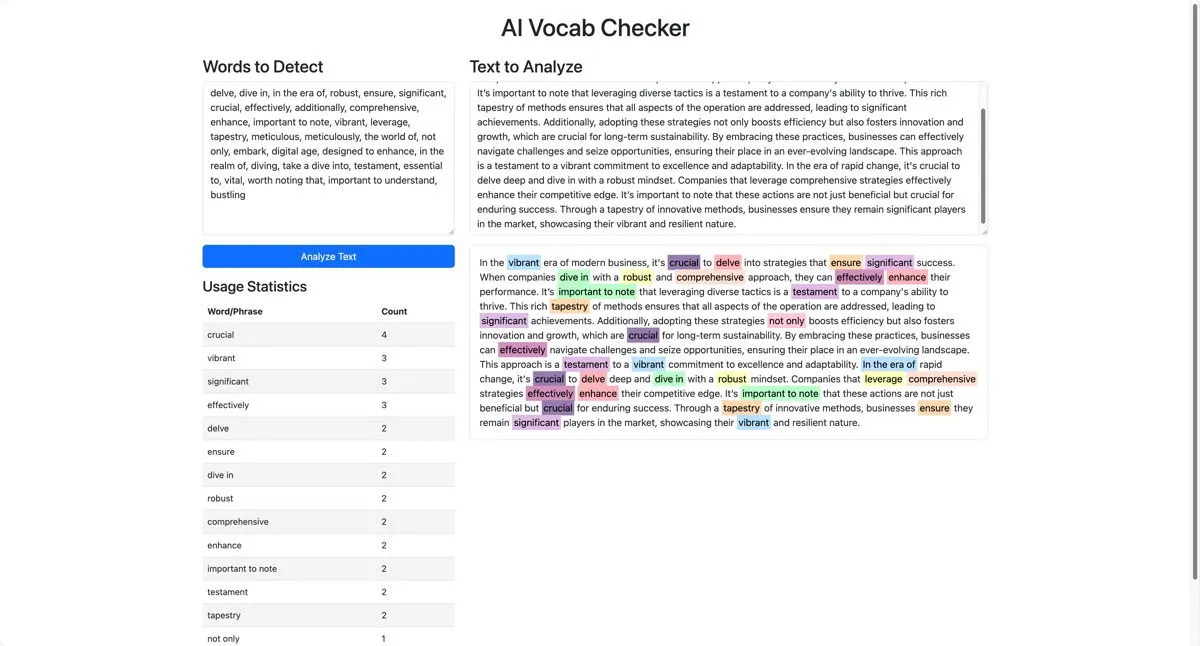
所以,我跟進了這個提示:
結果如下:

這明顯好得多,而且只需要一個額外的提示。 Claude 實現了Bootstrap 框架來實現現代的響應式設計,並實現了mark.js 程式庫來更好地突出顯示。他們的加入對應用程式的改進給我留下了深刻的印象,我問Claude 我們還可以使用哪些其他框架或函式庫,人工智慧建議了Vue.js、Chart.js、Tippy.js、Natural、FileSaver. js 等。
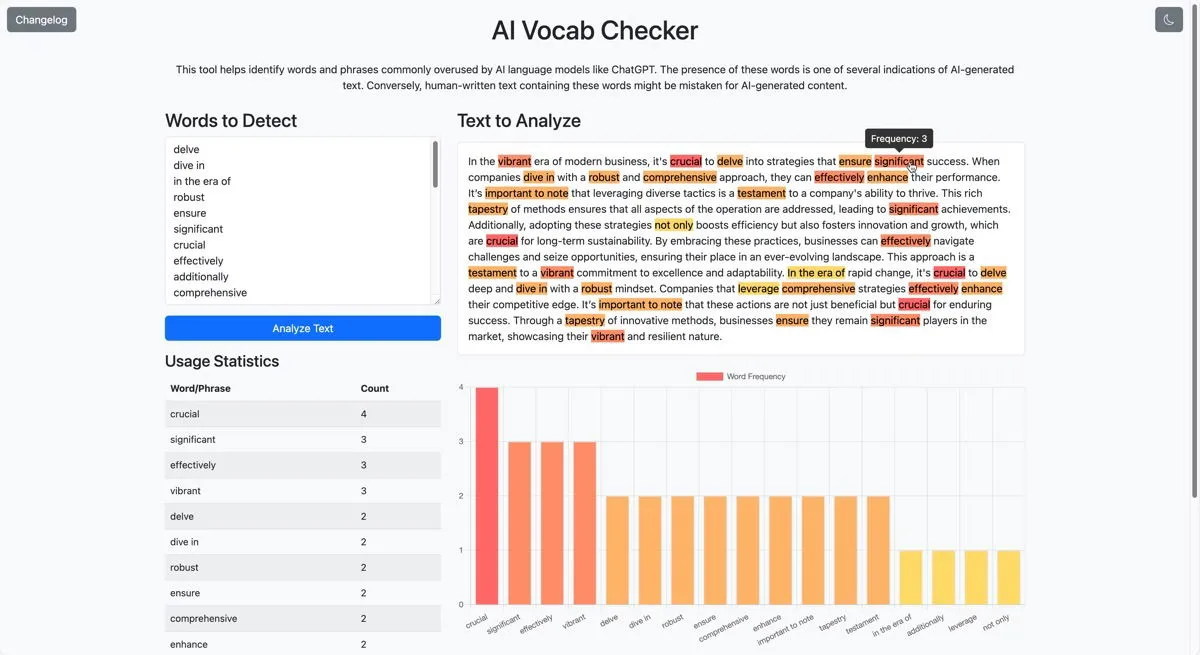
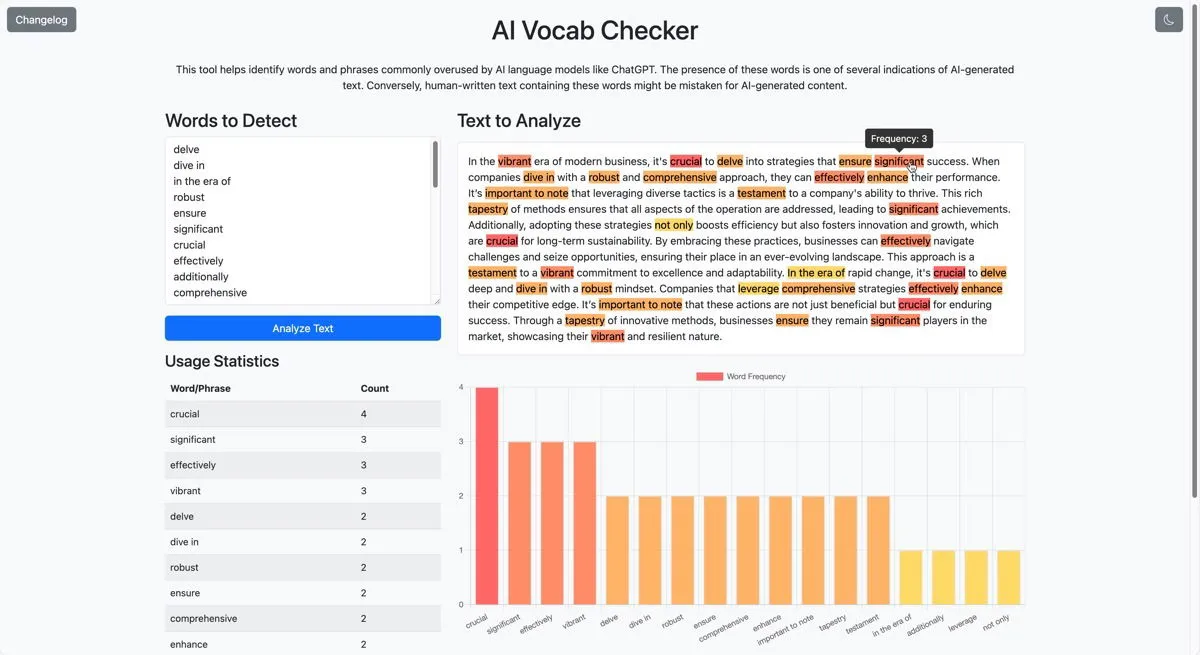
在建議的框架和庫中,Chart.js 似乎是最有用的,因為它可用於建立單字使用統計資料的視覺化表示,例如條形圖或圓餅圖。我讓Claude去實現,也指導它把分析的文本替換成結果,提升使用者體驗。經過一些細微的調整和設計調整後,我得出了以下結論:

就我個人的需求而言,我的這個版本的AI Vocab Checker可以很好地滿足他們,而且我只用了15分鐘就用我多年來在各種免費編程中獲得的非常有限的網絡開發技能來開發它網站。
封面圖片和螢幕截圖由 David Morelo 提供。



發佈留言