Discord 檢查元素不工作 [修復]
![Discord 檢查元素不工作 [修復]](https://cdn.thewindowsclub.blog/wp-content/uploads/2023/05/discord-web-app-discord-inspect-element-not-working-640x375.webp)
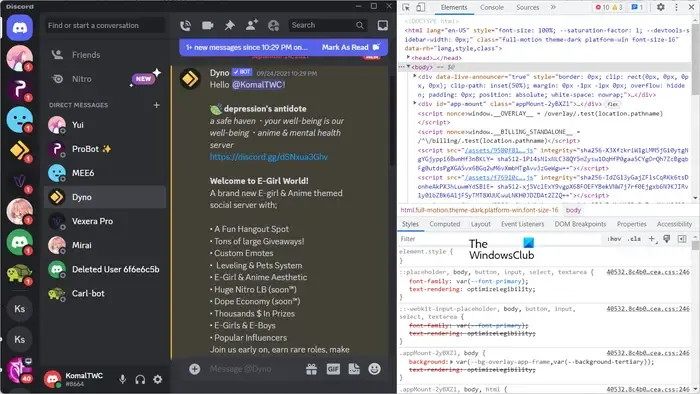
您是否無法在 Windows PC 上檢查 Discord 上的元素?Inspect Element是主要用於 Chrome、Edge、Firefox 等網絡瀏覽器的開發者工具之一。此功能使開發者能夠查看、分析和理解網頁的源代碼,然後對其進行編輯。Discord 還提供此功能來檢查聊天、消息和其他頁面中的元素。
如何檢查 Discord 上的元素?
要檢查 Discord 上的元素,您只需按下相應的快捷鍵,即Ctrl + Shift + I,然後將鼠標懸停在元素上或選擇內容以了解其背後的代碼。如果您使用 Discord 的網絡版本,您可以在 Chrome 中打開 Discord 應用程序並轉到三點菜單按鈕。然後,單擊“更多工具”>“開發人員工具”選項以打開“檢查”窗口。如果您使用的是 Mac,則可以按 Command + Option + I 熱鍵來檢查 Discord 上的元素。
為什麼我不能檢查元素?
如果您無法在 Chrome 瀏覽器中檢查元素,您可能沒有啟用該功能。為此,請右鍵單擊要檢查的網站,然後從上下文菜單中按“檢查”選項。然後您可以看到一個窗口來檢查網頁上的元素。
如果您無法檢查 Discord 桌面應用程序上的元素,該功能可能無法在其桌面應用程序的穩定版本中顯示或正常工作。但是您仍然可以按照本文中討論的方法啟用和使用此功能。
Discord 檢查元素不工作
如果檢查元素功能在 Discord 中不起作用,您可以使用以下方法解決問題:
- 在 Discord 的設置文件中打開檢查元素功能。
- 使用 Discord 的網絡應用程序。
- 下載並安裝 Discord 的公共測試版本。
1] 在 Discord 的設置文件中打開檢查元素功能
一些受影響的用戶提到了此問題的修補程序。您可以通過修改其設置文件來啟用 Discord 中的檢查元素功能。該修復已被證明對多個用戶有效,應該也適用於您。以下是執行此操作的步驟:
首先,如果 Discord 應用程序在後台運行,請將其關閉。您可以使用任務管理器來執行此操作。
現在,按 Win+R 熱鍵調出“運行”對話框。然後,在打開字段中輸入以下命令:
%appdata%/discord/settings.json
接下來,在提示打開文件時選擇記事本應用程序。
之後,在第一個大括號後添加一個新行並鍵入以下代碼:
"DANGEROUS_ENABLE_DEVTOOLS_ONLY_ENABLE_IF_YOU_KNOW_WHAT_YOURE_DOING": true,
完成後,保存文件中的更改並關閉記事本。
最後,重新打開 Discord,看看是否可以使用 Ctrl+Shift+I 來使用檢查元素功能。
2] 使用 Discord 的網絡應用程序
如果上述修復對您不起作用,請嘗試 Discord 的網絡應用程序。Discord 提供桌面應用程序,也可以在網絡瀏覽器中在線使用。Inspect Element 功能在其網絡版本中似乎工作得非常好。因此,在您首選的網絡瀏覽器中打開 Disocrd 的網絡應用程序並登錄您的帳戶。按 Ctrl+Shift+I 組合鍵打開“檢查元素”窗口。
3] 下載並安裝 Discord 的公共測試版本

如果你想在 Discord 的桌面應用程序中使用 Inspect Element 功能,你可以使用 Discord PTB 版本。Discord 的 PTB(Public Test Build)版本允許用戶在穩定版本中啟動和部署之前測試最新功能。因此,您可以使用 Discord 的 PTB 應用程序來檢查應用程序上的元素。該功能在我們和其他幾個用戶的 PTB 版本中正常工作。
要下載 PTB 版本,請轉到 Discord 的官方下載頁面並向下滾動到最後。你會發現一個下載公共測試版本按鈕;單擊它並下載最新的 PTB 應用程序。完成後,安裝應用程序,將其打開,然後使用您的 Discord 帳戶登錄。您現在可以通過按 Ctrl+Shift+I 快捷鍵來使用檢查元素功能。
就是這樣!



發佈留言