適用於 JavaScript 的最佳 VS Code 擴展

在這篇文章中,我們將看到一些最好的 JavaScript VS Code 擴展。您可能已經知道,JavaScript 可以幫助您創建動態網站。這就是為什麼使用一組擴展來有效地使用該語言對於前端或全棧開發人員來說可以大有幫助。

如何在 VisualStudio Code 上安裝擴展
首先,讓我們看看如何在 VisualStudio Code 上安裝擴展。請按照下面給出的步驟執行相同的操作。
- 打開 Visual Studio 代碼。
- 單擊擴展圖標或 Ctrl + Shift + X。
- 現在,搜索您要安裝的擴展。
- 一旦出現它的圖塊,單擊它,然後單擊“安裝”。
或者,您可以單擊下面給出的鏈接,它會將您重定向到一個網頁,單擊“安裝”,系統將提示您在 VS Code 中打開該鏈接。
適用於 JavaScript 的最佳 VS Code 擴展
以下是一些最好的 JavaScript VS Code 擴展。
- 實時服務器
- 休息客戶端
- 點環境
- JavaScript 助推器
- ESLint
讓我們詳細談談它們。
1]實時服務器

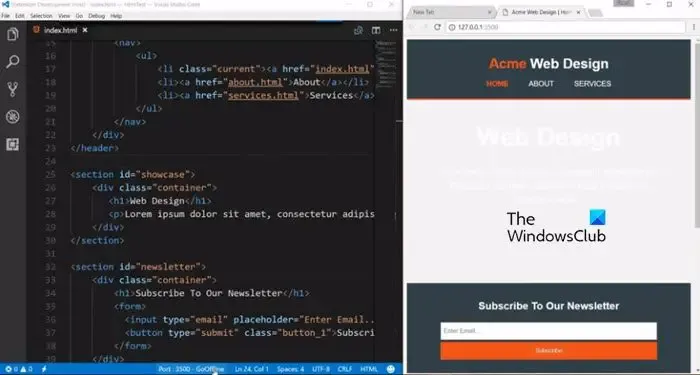
讓我們從在本地打開您的網站的擴展程序開始。Live Server 是一個功能強大的擴展,它使您有權創建本地開發服務器環境來訪問靜態和動態頁面的實時重新加載。對於想要實時檢查網站發生的情況的人來說非常有用。因此,當您編寫代碼時,您將看到服務器上的效果。因此,您不必每次都刷新頁面來查看代碼的執行情況。如果您認為它有用,請訪問marketplace.visualstudio.com進行安裝。或者,按照上述步驟安裝擴展。
2]休息客戶端

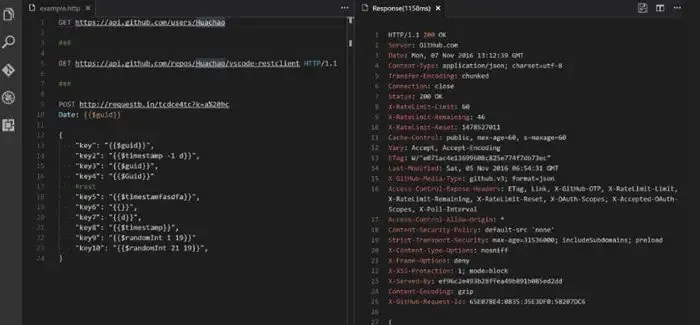
Rest Client 允許客戶端發送 HTTP 請求來檢查響應。最好的部分是您不需要切換到瀏覽器,所有內容都會顯示在編輯器上。對於 API 開發人員來說,它是一個有用的 JavaScript 擴展。您可以測試您的網站如何響應網絡查詢,然後可以調試端點。導航到Marketplace.visualstudio.com以安裝擴展。
3]點環境
點環境或。env 是環境變量。DotEnv 擴展使程序員可以通過添加語法突出顯示來輕鬆使用這些變量。所以現在我們有了語法高亮,犯錯誤的機會就會減少。要安裝擴展程序,請導航至Marketplace.visualstudio.com。
4] JavaScript 助推器

JavaScript Booster 是前端開發人員最有用的擴展之一。儘管它沒有賦予開發人員一些超能力,但它使他們更難犯錯誤。此擴展將“快速修復”添加到您的代碼中。這比VS Code默認的Fix功能要好很多。該擴展將顯示針對您的問題的多達 33 個解決方案,而不是 VS Code 只顯示一個或兩個快速修復。要了解有關此工具的更多信息,請訪問marketplace.visualstudio.com。
5]ESLint
ESLint 是一個擴展,允許您借助 linter 靜態分析代碼。它使用預先配置的參數檢查您的代碼以查找其中的問題。它消除了通過終端運行 ESLint 的麻煩,使開發過程更快。要安裝擴展程序,請轉至Marketplace.visualstudio.com。
這些是 JavaScript 的一些最佳擴展。
哪種 JavaScript 擴展最適合 VS Code?
JavaScript 使用哪個擴展?
JavaScript 使用.js擴展名。如果您看到具有擴展名的文件。請記住,js 是 JavaScript。如果您想在 VS Code 中創建 JavaScript 文件,請單擊“新建文件”,為其命名,然後以擴展名結尾。js. 現在,您已準備好編碼。



發佈留言