Array.prototype.map() 需要箭頭函數的回傳值:Fix

Javascript 中可能會彈出錯誤提示「Array.prototype.map() Expects a return value from Arrow Function 」訊息。在多種情況下您可能會遇到此問題,並且有多種方法可以繞過此問題。一般來說,在使用「Array.prototype.map()」函數時,如果程式碼執行時不傳回任何內容(null)。否則,如果您在前面涉及過濾方法的步驟中犯了錯誤,也可能會出現相同的錯誤訊息。
修復 – 1 替換括號
通常,程式碼中寫入的括號不會造成任何錯誤。但是,在本例中,在程式碼中使用 {},而不是 ()。
範例– 這段程式碼 –
{
如果 (Object.keys(t.pr.part).map((par) => {
if(t.pr.part[par].user_identifiant === getUrlParams(window.location.hash).user_identifiant)
this.setState({
par:t.pr.part[部分].id_user
})
})
}
這部分程式碼將會得到「Expected to return a value in arrow function」訊息。要解決這個問題,只需將程式碼中的“ ({ ” 更改為“ (( ” 即可。
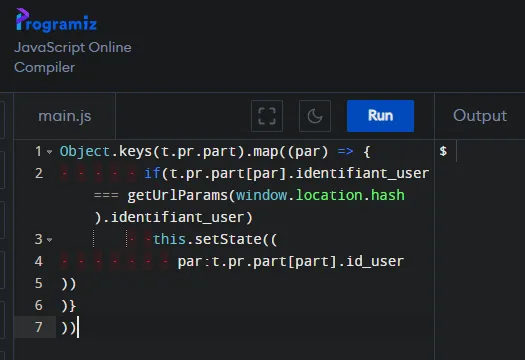
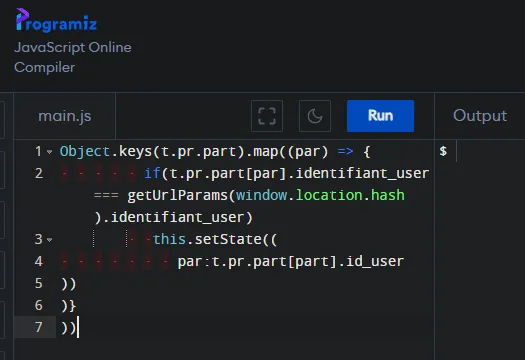
就像程式碼片段看起來像這樣 –
Object.keys(t.pr.part).map((par) => {
if(t.pr.part[par].user_identifiant === getUrlParams(window.location.hash).user_identifiant)
this.setState((
par:t.pr.part[部分].id_user
))
)}
))

這樣,您就可以對程式碼進行故障排除。
修復 2 – 使用 ForEach 代替 Array.map
不使用 Array.map 函數,而是在程式碼中使用 Array.ForEach 函數來實現相同的結果。
如果程式碼的特定函數不需要傳回任何值,則可以使用 Foreach 函數而不是使用 map 方法。
例子–
ListService?.map((service, j) => {
返回 (
<主服務 key={service.id} {…{service, num: j }} />
)
})
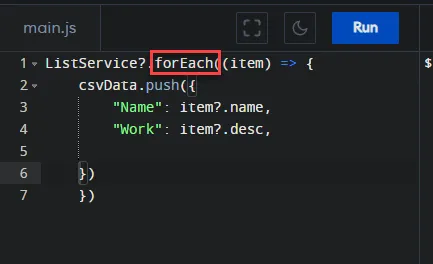
您可以替換主地圖功能並按照以下方式更改程式碼 –
ListService?.forEach((item) => {
csvData.push({
“名稱”:項目?.名稱,
「工作」:專案?.desc,
})
})

這樣,您可以完全繞過Array.map函數並避免獲取返回值訊息。
修復 3 – 傳回空值
如果 Array.map 函數無法迭代任何值,您應該在程式碼末尾包含 else 條件並讓它傳回 null 值。
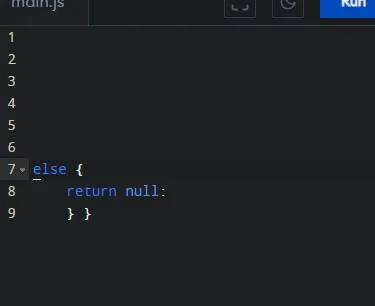
這很容易。只要包括這個——
else {
傳回空值:
}
}

只需要小心括號並執行程式碼即可。接下來,編譯並執行程式碼並進行測試。
每當程式碼失敗時,它至少會迭代一個空值,而不是「Array.prototype.map() Expects a return value from Arrow Function」錯誤訊息。
修復 4 – 使用過濾器程式碼
還有另一種方法可以解決這個問題。如果需要根據某些參數隔離值,請使用「ArrayPrototype.filter()」取代 Array.prototype.map()。
該程式碼的主要語法是 –
let newArray = array.filter(callback(element[, index[, array]])[, thisArg])
這是一個內建方法,可以過濾掉滿足指定函數條件的整組資料。
這些是您可以對 Javascript 中的傳回值訊息進行故障排除的方法。



發佈留言