如何在 Windows 電腦上安裝 JSON-server

在本指南中,我們將了解如何在 Windows 電腦上安裝 JSON 伺服器。因此,如果您是前端開發人員,或者只是想要探索以 JSON 作為資料來源的 API 的有志者,那麼本指南適合您。

什麼是 JSON 伺服器?
JSON代表JavaScript 物件表示法,一種輕量級資料交換格式。 JSON Server 是一個基於 Node.js 的輕鬆工具,讓開發人員能夠透過使用 JSON 檔案作為資料來源來模擬 RESTful API。這對於前端開發人員特別有用,因為當後端 API 不可用時,他們可以建立模擬 API,而無需編寫複雜的伺服器端程式碼。因此,如果您使用客戶端計算機,並且無法存取後端 API 或資料庫,那麼 JSON 伺服器是您的最佳選擇。
在 Windows 電腦上安裝 JSON-server
要在 Windows 電腦上安裝 JSON 伺服器,我們將使用 Visual Studio Code IDE。為此,請按照下面提到的步驟操作。
- 下載並安裝 Visual Studio Code
- 安裝 JSON 伺服器
- 使用 Visual Studio Code 建立 JSON 文件
- 啟動你的 JSON 伺服器
讓我們詳細談談它們。
1]下載並安裝Visual Studio Code

首先,我們需要從code.visualstudio.com下載 Visual Studio Code 。它是 Microsoft 提供的免費 IDE,下文中我們將使用它來建立 JSON 檔案。轉到前面提到的連結後,請確保單擊 Windows 圖標,因為本教學適用於 Windows。
2]安裝JSON伺服器

現在,我們需要在您的電腦上安裝 JSON Server。首先,開啟檔案總管並導航到您的專案。然後,右鍵單擊空格並選擇終端 > 命令提示字元。最後,執行以下命令安裝 JSON 伺服器。
npm install -g json-server
JSON 伺服器未全域安裝在您的電腦上。如果您在本地需要它,對於特定的應用程序,您需要使用下面提到的命令。
npm i json-server
這就是在電腦上安裝 JSON 伺服器的方法。
3]使用Visual Studio Code建立JSON文件

在我們的電腦上安裝 JSON Server 後,我們可以繼續建立一個 JSON 文件,該文件充當我們專案的資料庫。若要執行相同的操作,請從「開始」功能表開啟 Visual Studio Code。開啟 VS Code 後,按一下“檔案”>“資料夾”,然後導覽至專案所在位置(使用 cd 指令)。
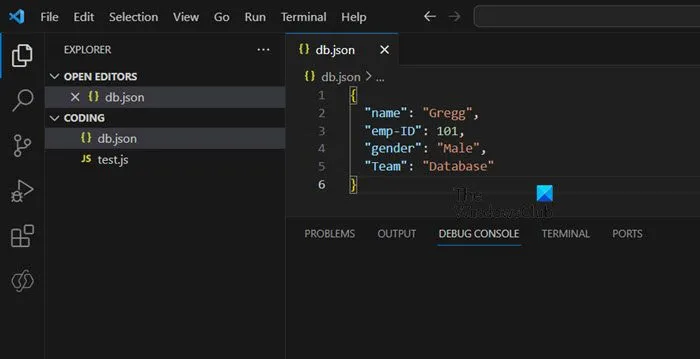
打開資料夾後,按一下「新檔案」圖標,然後輸入 <檔案名稱>.json。我們將為您提供一個範例程式碼,您可以將其貼到此處。
我們將開發一個範例 API,將請求傳送到端點。該API將響應HTTP請求,這使得它成為需要快速開發專案的前端開發人員的絕佳選擇。 JSON Server 將用於建立此 API,允許開發人員執行建立、讀取、更新和刪除 (CRUD) 操作並以 JSON 格式儲存資料。 JSON 資料由鍵值對構成,並以以下格式編寫:
json-server --watch db.json
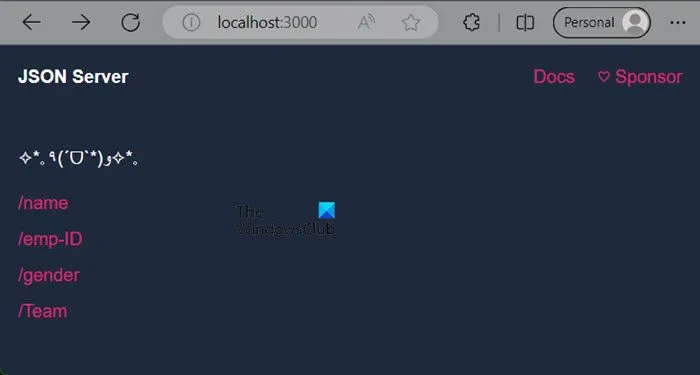
系統將要求您允許私有和公共網路存取Node.JS Javascript 運行時,請按一下「允許」。該命令將運行並給出輸出。您需要將下面提到的 URL 索引並將其貼到瀏覽器中以開啟 JSON 伺服器。

JSON 伺服器將啟動,您將能夠看到您輸入的值。屬性將顯示在螢幕上,當您單擊其中之一時,您將看到關聯的值。
就是這樣!
如何在 Windows 上安裝 JSON 伺服器?
要在 Windows 電腦上安裝 JSON 伺服器,您需要執行命令 – npm install -g json-server。這將全域安裝伺服器,要在本機安裝它,請將工作目錄設定為專案所在的位置,然後執行npm i json-server。
如何在 Windows 中執行 JSON?
我們可以從命令提示字元運行 JSON 檔案。因此,開啟檔案總管,導覽至 JSON 檔案所在的目錄,右鍵並選擇終端。然後,執行json-server –watch db.json。



發佈留言