Instagram 上的安全區是什麼?


如果您曾經嘗試觀看 Instagram Reel 或 Story,但無法理解其完整含義,因為一些相關內容隱藏在文字或按鈕後面,那麼您並不是唯一的人。這可能會讓人感到非常沮喪,讓你別無選擇,只能刷掉。為了避免這種情況,創作者在為 Instagram 創建 Reels 和 Stories 時應納入安全區。
學習如何。
什麼是 Instagram 安全區?
Instagram 上的「安全區域」一詞用於識別捲軸或故事上的特定區域,其中內容在各種設備上查看時最不可能被裁剪或切斷。

安全區是創作者策略性放置關鍵內容元素(包括文字、圖像和其他視覺效果)的指導原則,以確保在各種螢幕尺寸和解析度下獲得最佳可見性。
透過遵守安全區,創作者可以提升觀眾的體驗,確保內容完全可見,不會留下任何隱藏或模糊的關鍵元素。 Instagram 透過使用線條和網格圖案方便地標記安全區,使創建故事和捲軸時更容易應用所有這些。
使用 Instagram 快拍的安全區
Instagram Stories 使用垂直 9:16 寬高比,解析度為 1920 x 1080 像素。對於這種內容類型,安全區覆蓋了螢幕的很大一部分,搶佔了 1080 x 1420 像素,並且比為 Reels 設計的安全區稍大一些。
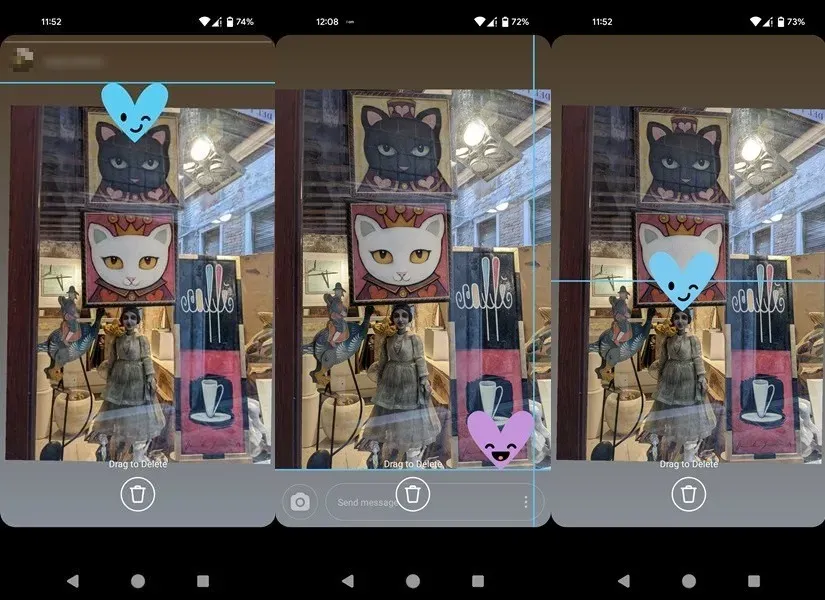
要開始查看安全區,您需要建立一個新故事。使用 Instagram 相機上傳或拍攝照片/錄製影片(就像創建任何故事時通常所做的那樣),然後開始放置其他元素,例如貼紙或文字。

用手指在螢幕上拖曳元素。如果超出安全區的限制,Instagram 將透過顯示一條線來表明這一點。例如,當貼紙在故事螢幕上被放置得太高或太低時。
該應用程式提供了進一步的幫助,讓您可以將可能想要添加到故事中的元素居中。
使用 Instagram Reels 的安全區
與 Stories 一樣,Reels 也利用了 9:16 的垂直寬高比,解析度為 1920 x 1080 像素。然而,在這種情況下,安全區的空間有點有限。

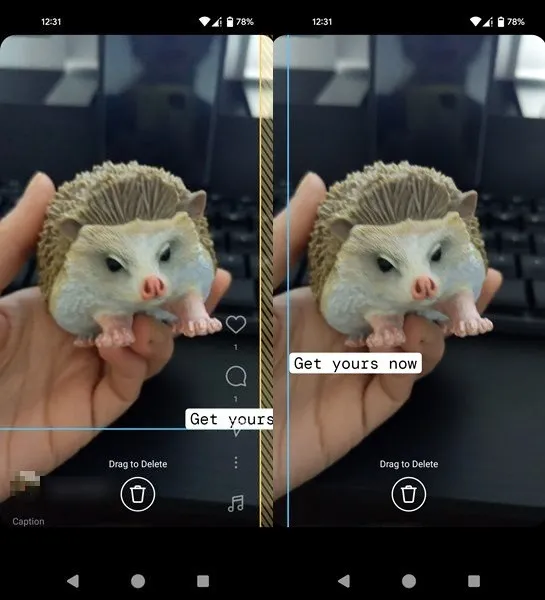
為此,您必須注意,尤其是在放置文字時。底部有一個相當大的空間,Instagram 會自動在其中放置您的帳戶資訊、標題以及有關所使用的任何音訊的詳細資訊(如果適用)。確保您的文字不會與該區域重疊至關重要,否則觀眾將無法閱讀它。

Instagram 在右下角添加了點讚、留言和分享的圖示。雖然您可以在那裡添加元素,但我們建議您不要這樣做,因為它們仍然可能隱藏您想要展示的文字或視覺元素或讓觀眾感到困惑。

不同的格式
另一個需要考慮的方面是,Instagram 對捲軸的裁剪方式有所不同,具體取決於它們在應用程式中的顯示位置。例如,全螢幕模式下的設定檔網格、提要或捲軸部分。
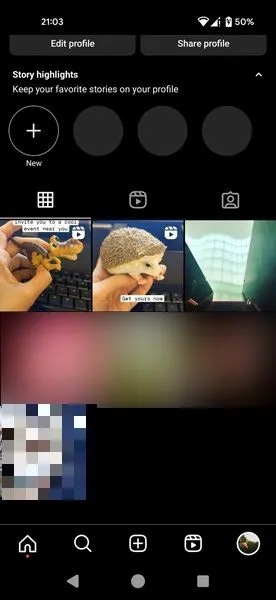
Instagram 會自動將 Reels 發佈到您的個人資料網格和獨特的 Reels 網格,這就是您需要為創建的每個短片選擇封面的原因。預設情況下,Instagram 會為您產生一個,但我們建議手動設定一個。

您可以從影片中選擇快照,或上傳更合適的圖像作為封面。在主個人資料視圖中,這些縮圖將顯示為 1:1 的正方形,拉動 1080 x 1080 像素,特別是從封面圖像的中心開始。如果您不小心,這可能會切斷文字或元素。您應該選擇文字盡可能居中的圖像,以考慮各種類型的裁剪。捲軸網格以垂直縮圖顯示視頻,因此您不應在此處遇到任何問題。

捲軸的顯示方式也會出現一些細微的差異,具體取決於您用來查看捲軸的設備。
為確保您的捲軸在任何裝置上都具有良好的外觀,請在拍攝影片時努力將主要主體居中,然後將重要元素和文字放在中間。
使用安全區模板
雖然遵循 Instagram 的安全區建議相對簡單,但如果您使用安全區模板,可能會更容易。您不必擔心如何完美地安排元素,因為它們已經為您進行了最佳定位。
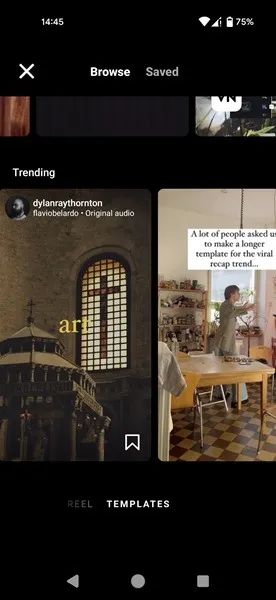
首先,請查看 Instagram 的 Reels 範本庫。您可以查看我們的專門文章,了解如何存取這些範本並使用它們來創建您的內容。或者,嘗試第三方應用,例如 Canva(Android、iOS)或Mojo (Android、iOS) 取得其他範本。< /a >

或者,如果您已有想要用作捲軸的剪輯,請確保影片中的重要元素保持可見。新增捲軸疊加層以查看發布後捲軸將如何顯示。
您可以使用 Flixier 線上工具上傳影片並在其頂部添加 Reels 疊加層。

一旦您確認一切看起來都符合您的要求,請在 Instagram 應用程式中重新建立 Reel。雖然您可以導出在 Flixier 中編輯的視頻,但它會帶有浮水印。 (訂閱可以刪除它。)

如何建立自己的 Instagram 安全區模板
如果您希望建立自己的 Instagram 範本並將安全區考慮在內,請考慮探索CapCut。您需要建立一個帳戶和一個工作區,您將在其中儲存範本以供以後使用。在此範例中,我們使用 CapCut 建立捲軸範本。
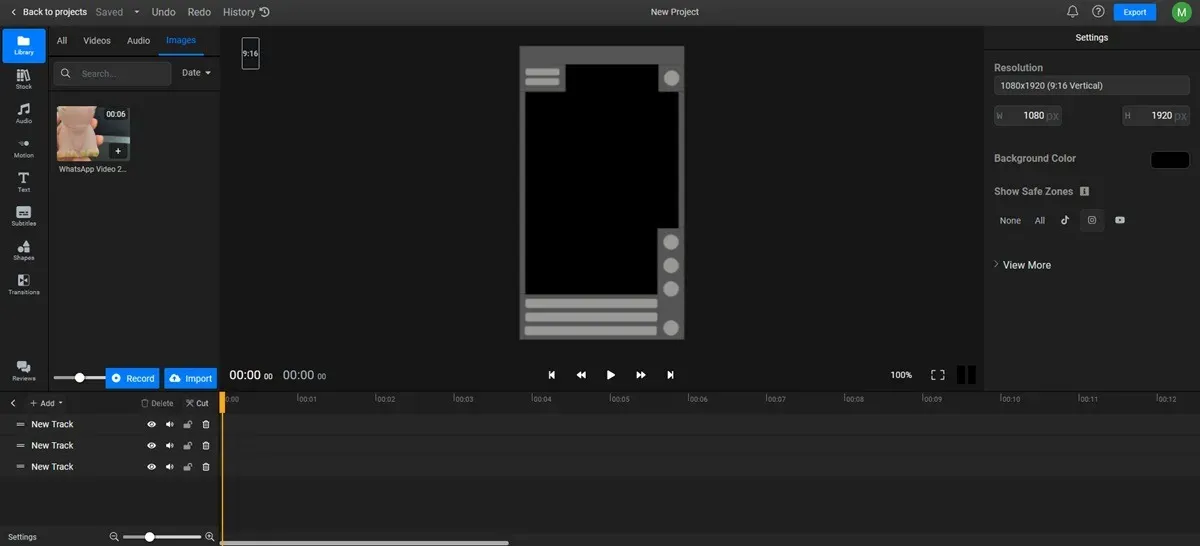
點選新建按鈕,然後選擇9:16< i=4> Instagram、TikTok 或Facebook 選項。

將您的影片上傳到平台。
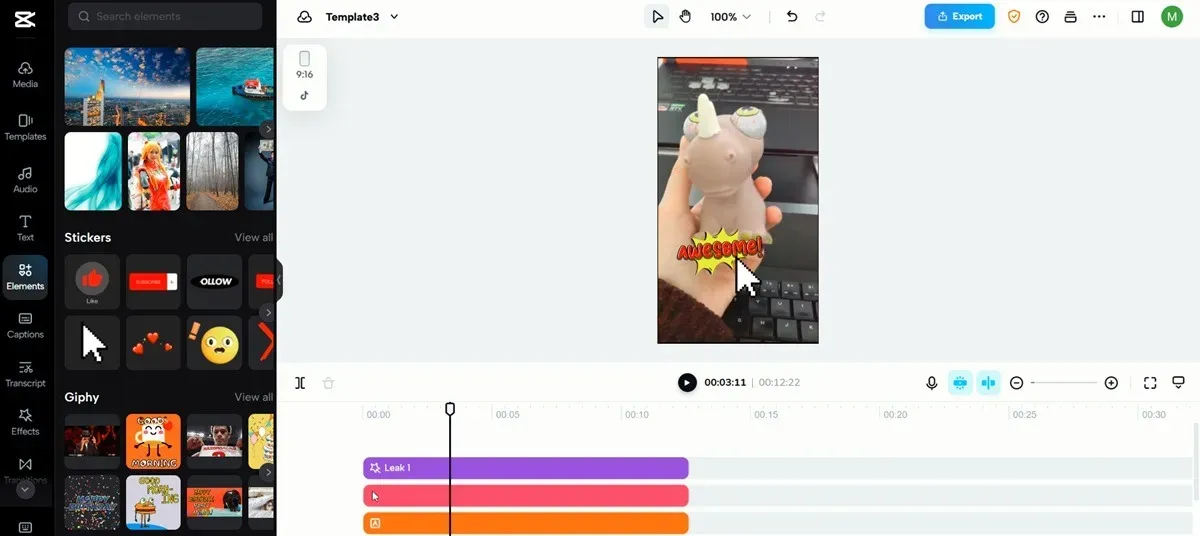
使用左側的選單添加其他元素,例如貼紙、GIF 或文字。這些將作為單獨的欄添加到底部視訊來源的頂部。

按左上角的 TikTok 按鈕。 TikTok 疊加將應用於您的作文。由於 TikTok 和 Instagram Reels 在按鈕方面具有類似的配置,因此此疊加層將幫助您直觀地看到發布後 Reel 的外觀。為了安全起見,請將任何文字或元素移到 TikTok 名稱佔位符上方一點。

請確保保存您的項目,以便在需要使用模板時再次輕鬆找到它。
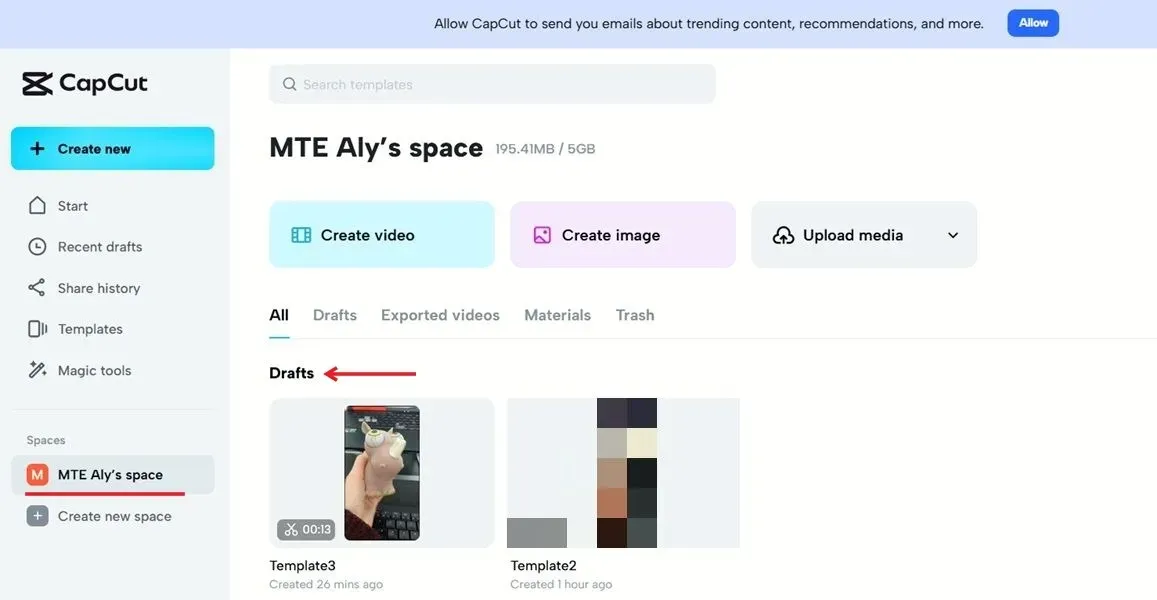
為此,請返回 CapCut,訪問您的空間,然後按一下您的範本將其開啟。 (它應該位於草稿下。)

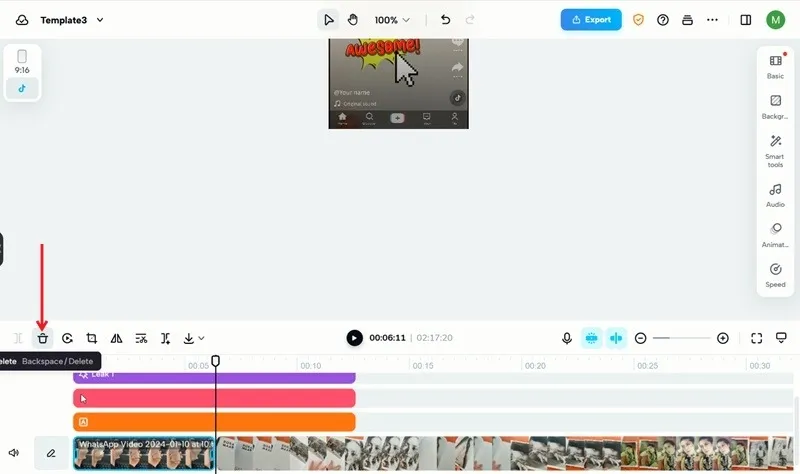
點擊圖庫中的另一個視頻,將其添加到您需要刪除的原始視頻旁邊的視頻源中。點擊它,然後按上面選單中的垃圾桶圖示。

現在展開效果欄,使其覆蓋現有影片的長度。您剛剛重複使用了您的模板。

按右上角的匯出按鈕,然後選擇下載 將其儲存到您的裝置(無浮水印),然後上傳到Instagram。
提升 Instagram 故事和 Reels 標準
現在您已經了解了安全區,您可以確保您的 Instagram Stories 和 Reels 始終符合標準。或者,了解如何從輪播貼文或 Instagram 上的故事中刪除一張照片。
圖片來源:Freepik。所有螢幕截圖均由 Alexandra Arici 提供。



發佈留言