用於 Web 開發的最佳 VS Code 擴展

Visual Studio Code(VS Code)是微軟開發的代碼編輯器。它以提供廣泛的功能、範圍從 fem 語法突出顯示、代碼完成到廣泛的擴展生態系統而聞名。在本文中,我們將找到一些用於 Web 開發的最佳 VS Code 擴展。

用於 Web 開發的最佳 VS Code 擴展
在查看一些最好的 VS Code 擴展之前,我們首先需要了解如何安裝擴展。有兩種方法可以做到這一點,第一種是最簡單的,但有時會失敗。在這裡,你所要做的就是點擊下面提到的鏈接,你將被重定向到一個網頁,在那裡你需要點擊安裝,會出現一個彈出窗口,要求你打開 VS Code,點擊按鈕打開它,然後安裝擴展。或者,打開 VS Code,單擊擴展圖標,或按 Ctrl + Shift + X,搜索擴展並安裝它。
下面提到的是一些用於 Web 開發的最佳 VS 代碼擴展:
- ES 皮棉
- Chrome 調試器
- 設置同步
- Live Sass 編譯器
- 網絡開發
讓我們詳細討論一下這些替代方案。
1] ES 皮棉
作為人類,我們有犯錯誤的權利,並且在編寫 JavaScript 代碼時,我們也必然會犯錯誤。在這種情況下,ES Lint 就派上用場了,它的擴展會發現這些錯誤並修復它們。該擴展允許您輕鬆安裝和編輯 JS 代碼功能。轉到marketplace.visualstudio.code(這是安裝頁面),然後查看如何安裝它。
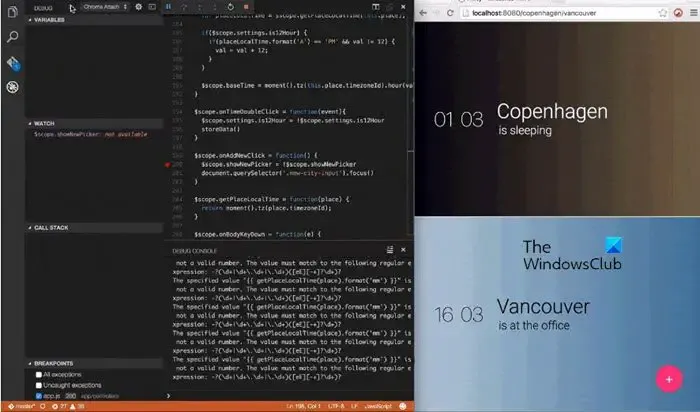
2] Chrome 調試器

轉到 Google Chrome 的擴展,調試器是另一種用於查找和修復 JavaScript 代碼中的錯誤的替代方案。此 Visual Studio Code 環境調試器是網頁的絕佳解決方案。它具有最簡單的設置過程之一,安裝擴展,然後只需啟動要驗證的網站的 lauch.json 設置。它不僅可以調試 Web Worker,還可以幫助用戶驗證其 Chrome 擴展以及任何非腳本調試的功能。從Marketplace.Visualstudio.code安裝擴展程序,立即享受 JavaScript 編碼。
3]短尾矮袋鼠
Quokka 是一個有用的替代方案,它通過記住編輯器中的設置來節省時間,從而減輕每次在新機器上費力配置它的必要性。它對所有編輯者來說都是一個有用的工具,因為設置將上傳到 GitHub 位置,以便在新計算機上輕鬆訪問。運行時值將隨著您的進度而更新,因此,請安裝此生產力工具,以便從 Marketplace.visualstudio.code 快速構建 JavaScript/TypeScript原型。
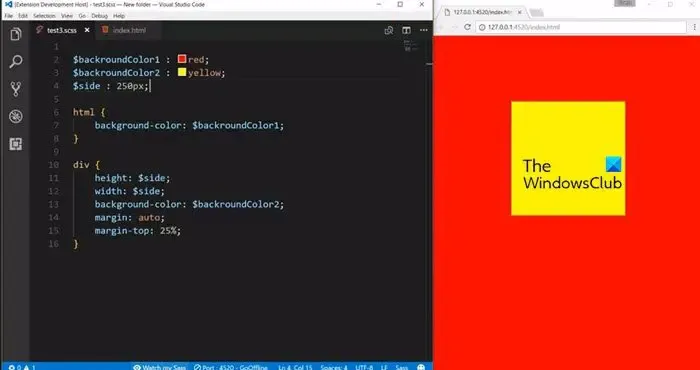
4]Live Sass 編譯器

與 Visual Studio 擴展等其他編譯器相比,此 VS Code 擴展用於將 SCSS 文件快速編譯為 CSS 文件。這對於 Web 開發人員在使用 SCSS 文件開發網頁時非常方便。您可以從Marketplace.visualstudio.code找到有關此內容的詳細信息。
5]網絡開發
因此,這些是 Web 開發的一些最佳擴展。這不是一個詳盡的列表,因此,您必須查看一些最好的 JavaScript VS Code 擴展。
我應該在 VS Code for HTML 中安裝哪個擴展?
HTML 的 VS 代碼?查看“美容”或“更漂亮”。眾所周知,Beautify 可以通過將未格式化的代碼文件轉換為編碼文件來簡化您的工作。可以在 VS Code 首選項中添加此設置,以便擴展程序自動格式化所有代碼。Prettier 擴展不僅有助於格式化 HTML,還有助於格式化 JavaScript 和 CSS 代碼。
哪種編碼最適合網站?
在決定哪種編碼最好之前需要考慮多種因素。項目要求、所需功能和可擴展性需求是需要考慮的一些因素,但是 HTML、CSS、JavaScript 和 Python 是世界各地編輯器最常用的一些因素。



發佈留言