Visual Studio Code と VSCodium: 違いは何ですか?


Visual Studio Code (略して VSCode) と VSCodium は似ているように見えるかもしれませんが、この 2 つの人気のコード エディターには、知っておくべき重要な違いがいくつかあります。その違いと、どちらを使用すべきかを調べてください。
Visual Studio Code とは何ですか?
Visual Studio Code は、Microsoft によって開発され、2015 年の Build カンファレンスで初めて発表されて以来、世界で最も人気のあるソース コード エディターとなっています。主に JavaScript、HTML、CSS などの Web テクノロジに依存する現代の開発者のニーズにうまく対応しています。

VSCode は、Microsoft の定評ある Visual Studio などの統合開発環境 (IDE) よりもはるかに軽量 (かつ理解しやすい) でありながら、インテリジェントなコード補完のための IntelliSense、組み込みのデバッグ サポート、バージョン管理のための Git 統合など、すべての重要な機能を備えています。
これらの機能は、ユーザーが特定のニーズに合わせてエディターの機能をカスタマイズおよび強化できるようにする拡張機能の膨大なマーケットプレイスによって補完されます。
JavaScript、HTML、CSS を使用した Web 開発、Python を使用したデータの分析、C++ での高性能アプリケーションの構築など、VSCode をカスタマイズして理想的な開発環境を提供できます。
VSCodiumとは何ですか?
VSCodiumは、Visual Studio Code のコミュニティ主導の無料オープンソース ソフトウェア (FOSS) フォークです。
VSCodium プロジェクトの主な目的は、公式の Visual Studio Code ディストリビューションに含まれるライセンスとテレメトリに関する懸念に対処することです。Microsoft の Visual Studio Code のソース コードはオープン ソースであり、MIT ライセンスに基づいてライセンスされていますが、ダウンロード可能な製品は別の非 FOSS ライセンスに基づいてライセンスされており、テレメトリと追跡機能が含まれています。

手間をかけずにインストールできるプライバシーを尊重する代替手段を提供するために、VSCodium プロジェクトは、テレメトリや追跡がまったくない Visual Studio Code のビルド済みバイナリを提供しています。これらのバイナリは、Microsoft のソース コードを複製してコンパイルし、結果のバイナリを GitHub からダウンロードできるようにするスクリプトを使用して自動的にビルドされます。
VSCode と VSCodium の主な違いは何ですか?
上で説明したように、VSCode と VSCodium の主な違いは、後者には公式の VSCode ディストリビューションに含まれているテレメトリ機能や追跡機能が含まれていないことです。つまり、アプリケーションはユーザーの使用方法を監視して、その情報を Microsoft に報告しません。

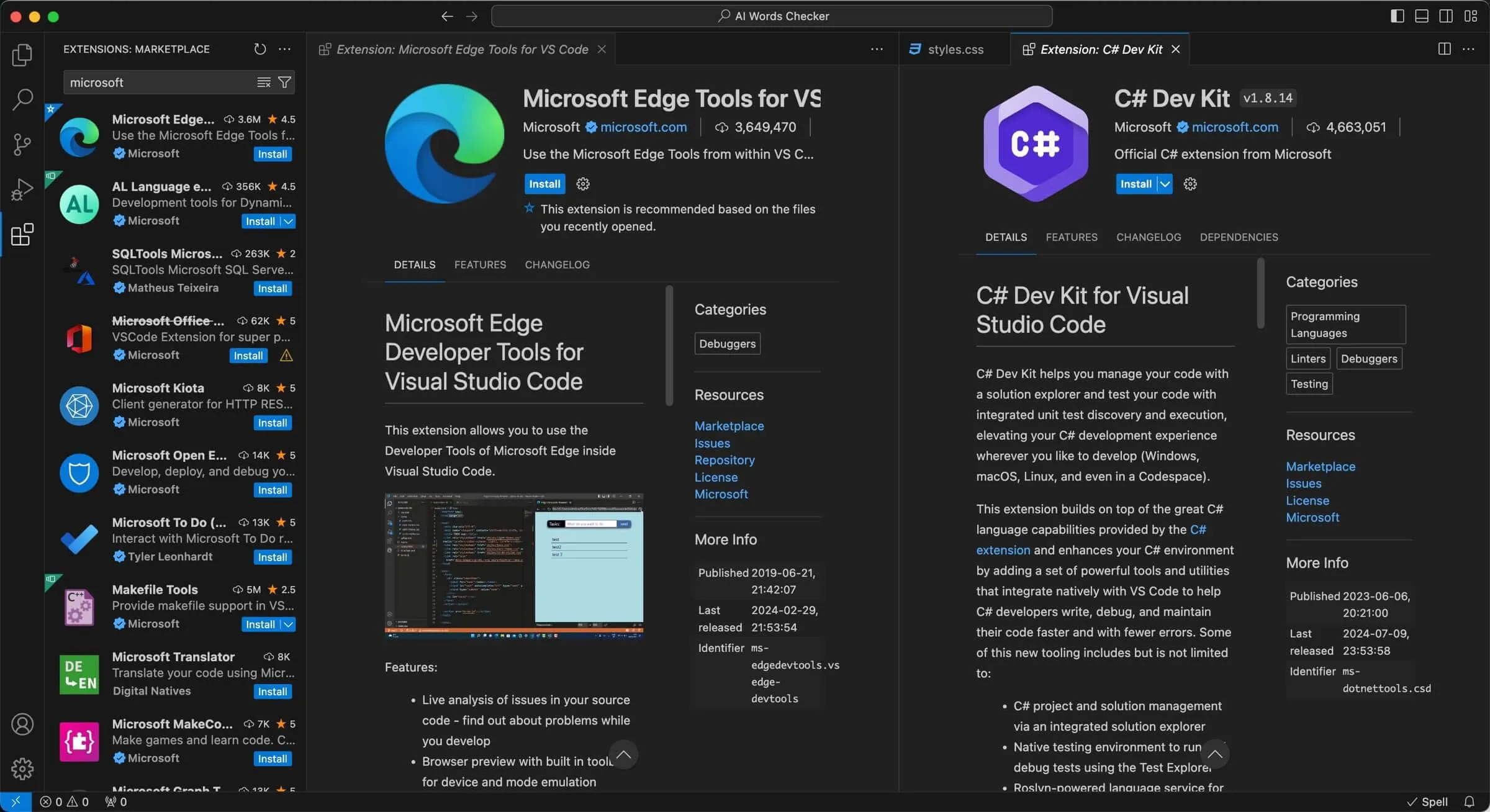
もう 1 つの大きな違いは、拡張機能の可用性です。Microsoftの Visual Studio Code の公式拡張機能は、ライセンス制限により、VSCodium 拡張機能マーケットプレイスでは利用できません。代わりに、コミュニティ メンバーが拡張機能を公開するオープン ソース レジストリであるopen-vsx.orgを使用します。open-vsx.org に存在しない注目すべき拡張機能は次のとおりです。
- Visual Studio Code 用 Microsoft Edge ツール: Microsoft Edge ブラウザーを使用して Web アプリケーションを開発およびデバッグするためのツールのコレクション。
- Microsoft Kiota : OpenAPI 定義から生成された、RESTful API と対話するクライアントを構築するためのライブラリ。
- リモート開発: コンテナー、WSL、または SSH を使用してリモート開発を可能にする拡張機能のコレクション。
ただし、Microsoft のマーケットプレイスを使用するように VSCodium を構成することは可能です。これを行うには、公式ドキュメントで説明されているように、VSCodium インストール ディレクトリにカスタム product.json ファイルを作成する必要があります。
残念ながら、マーケットプレイスを変更した後でも、一部の拡張機能は公式の Visual Studio Code でのみ動作するようにハードコードされているため、VSCodium で機能しない場合があります。場合によっては、VSCodium の product.json ファイルの extensionAllowedProposedApi プロパティに拡張機能の内部 ID を追加することでこれを回避できますが、このトリックは常に機能するとは限りません。
これらの違いを除けば、VSCodium は VSCode と同等の機能を維持しています。
VScode と VSCodium のどちらを使用すればよいですか?
VSCode は、簡単なセットアップを好み、テレメトリを気にしないユーザーに最適ですが、VSCodium は、Microsoft に監視されることを好まないプライバシー重視の開発者にとってより良い選択肢です。
現在 VSCode を使用していて、VSCodium に切り替えることに決めた場合、移行プロセスは比較的簡単です。まず、公式 Web サイトから VSCodium をダウンロードしてインストールします。次に、拡張機能を手動で再インストールするか、「~/.vscode/extensions」から「~/.vscode-oss/extensions」にコピーします。最後に、次のファイルsettings.jsonとkeybindings.jsonファイルを移行します。
- ウィンドウズ:
%APPDATA%\Code\User - マックOS:
$HOME/Library/Application Support/Code/User - Linux :
$HOME/.config/Code/User
対応する VSCodium ディレクトリ (同じパス内の Code ではなく VSCodium) に移動します。その後、プロジェクト ディレクトリを開いてコーディングを開始できます。
特に Mac ユーザーは、他の優れたオプションもいくつか含まれている、Mac 向けの最高のコード エディター アプリのまとめに興味があるかもしれません。
表紙画像とスクリーンショットはDavid Moreloによるものです。



コメントを残す