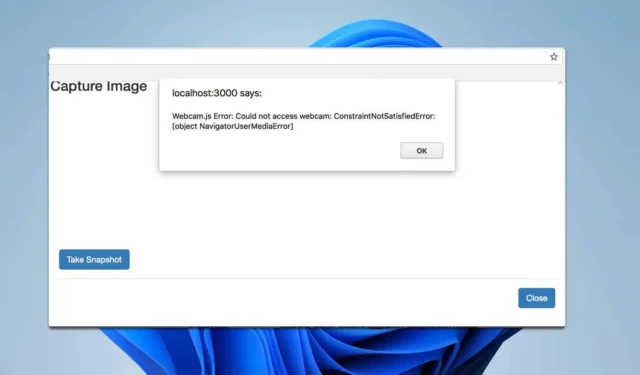
Erro JS da webcam: Não foi possível acessar Overconstrainederror

Encontrar um problema de Não foi possível acessar a webcam com Webcam.js pode ser incrivelmente frustrante, especialmente quando você está no meio de uma tarefa importante. Vamos mergulhar em algumas soluções práticas para colocar sua webcam em funcionamento novamente.
Como posso corrigir o erro Webcam JS?
Antes de tentar qualquer outra coisa, verifique se o problema aparece em outros navegadores ou PCs. Além disso, verifique se a webcam está conectada corretamente e se nenhum outro aplicativo a está usando.
1. Garanta a conexão HTTPS
- Abra o Chrome e navegue até o site onde você está encontrando o erro webcam.js.
- Verifique o URL na barra de endereço para garantir que ele começa com https .

- Se começar com HTTP, atualize seu site para usar HTTPS. Para isso, você precisará comprar um certificado SSL e instalá-lo no servidor.
Para evitar erros como esse, todos os recursos precisam ser carregados usando HTTPS.
2. Redefinir permissões da câmera
- Abra o Chrome e navegue até o site que está apresentando o erro webcam.js.
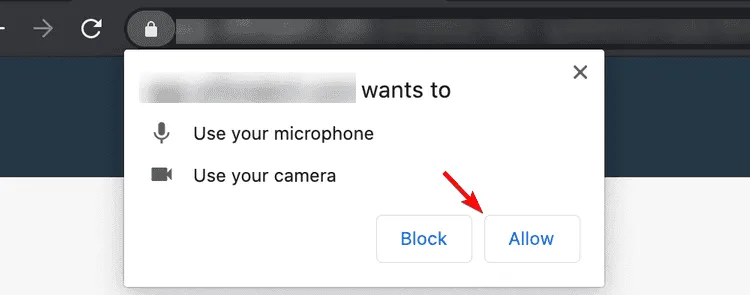
- Clique no ícone da câmera na barra de endereço (pode aparecer como uma câmera bloqueada).
- Selecione Permitir para usar a câmera.

- Atualize a página para aplicar a nova configuração.
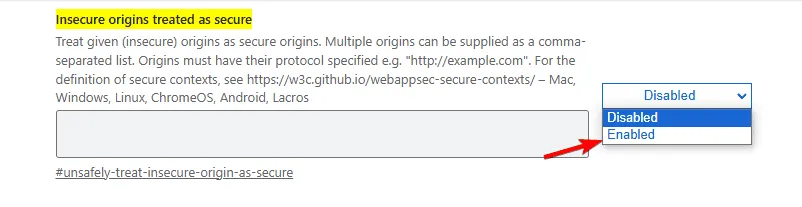
3. Habilitar origens inseguras tratadas como seguras
- Abra o Chrome e digite
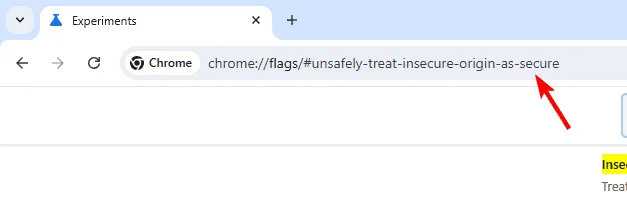
chrome://flags/#unsafely-treat-insecure-origin-as-securena barra de endereço, depois pressione Enter.
- Encontre o sinalizador para Origens inseguras tratadas como seguras .
- Habilite o sinalizador e adicione os endereços que você deseja tratar como seguros, incluindo o número da porta, se necessário.

- Salve e reinicie o Chrome.
Esta solução alternativa permite que você ignore a política de origem segura temporariamente. Pode ser útil se você não puder mudar para HTTPS imediatamente, mas precisar testar a funcionalidade da webcam em um site inseguro.
4. Revise a implementação do webcam.js
- Certifique-se de estar usando a versão mais recente do Webcam.js baixando-o do GitHub .
- Verifique sua implementação com a documentação para garantir que todas as configurações estejam definidas corretamente.
Webcam.set({ width: 320, height: 240, image_format: 'jpeg', jpeg_quality: 90});Webcam.attach('#my_camera'); - Inclua tratamento de erros para gerenciar quaisquer problemas que surjam durante a inicialização.
Webcam.on('error', function(err) { console.log(err);});
5. Limpe o cache do navegador
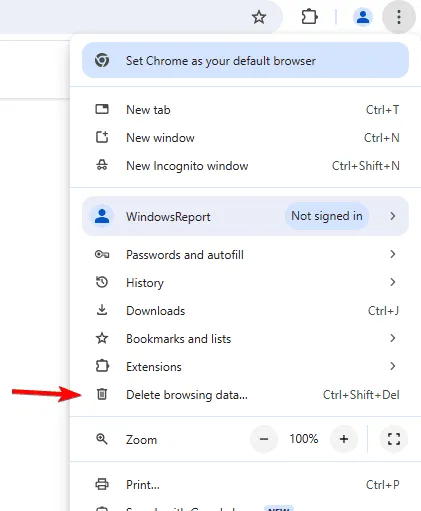
- Abra o Chrome, vá até o menu de configurações e clique em Limpar dados de navegação .

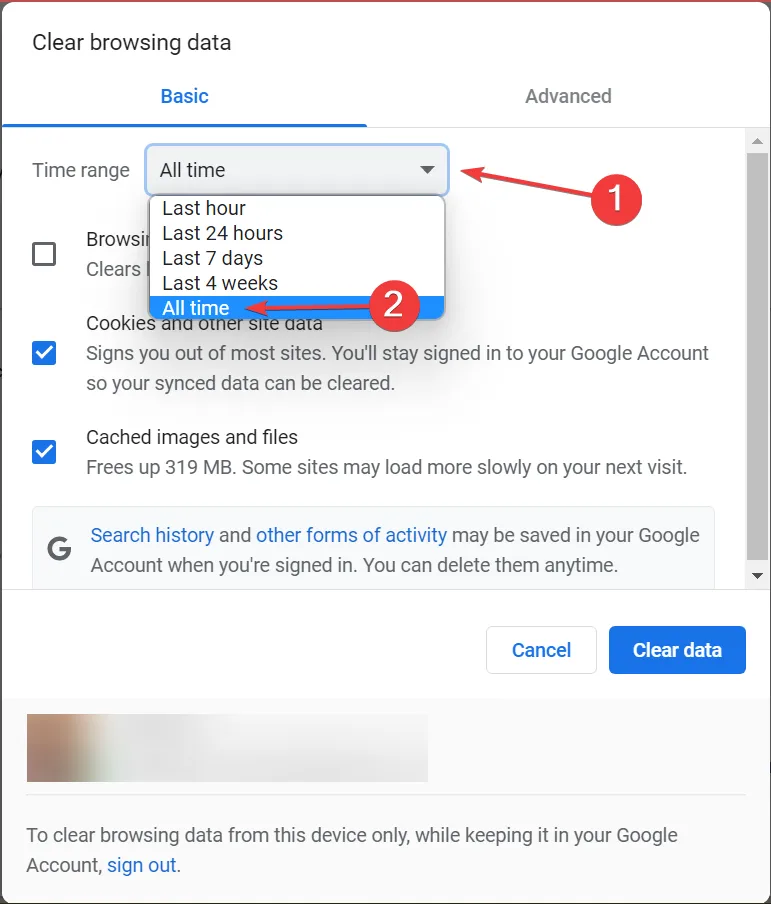
- Defina o Intervalo de tempo como Todo o tempo e selecione os dados a serem removidos. Clique em Limpar dados .

- Feche o Chrome completamente e reinicie-o.
- Tente acessar a webcam novamente no site.
Seguindo essas soluções, você deve conseguir resolver a mensagem webcam.js could not access overconstrainederror. Se o problema persistir, talvez você queira usar outras bibliotecas, como JpegCamera ou CameraTag.
Para saber mais sobre como sua webcam funciona, temos um guia que permite que você veja qual aplicativo está usando sua câmera. Também temos um artigo sobre como testar sua webcam, então não perca.
É isso mesmo, e abordamos esse assunto em outro guia.



Deixe um comentário