Configure um formulário de contato no WordPress com este método fácil


Você já se sentiu sobrecarregado ao tentar adicionar um formulário de contato ao seu site WordPress? Você não está sozinho. Este guia elimina a confusão, mostrando um método simples para configurar um formulário de contato WordPress, tudo sem complicações de codificação.
Escolha um bom plugin para configurar um formulário de contato WordPress
Ao configurar um formulário de contato em seu site WordPress, o primeiro passo é escolher um bom plugin. Sim, é tecnicamente possível criar um formulário de contato sem plugin, mas é um pouco complicado, pois você só tem as duas opções a seguir:
- Codifique um formulário de contato do zero: você pode criar um formulário de contato usando HTML para estrutura, CSS para estilo, PHP para processamento no lado do servidor e JavaScript para interação aprimorada do usuário. Este método requer um bom conhecimento dessas linguagens de programação e um investimento substancial de tempo, por isso não é uma boa opção para administradores de WordPress que desejam apenas uma solução rápida e eficiente.
- Criadores de formulários on-line de terceiros: ferramentas como Jotform ou Basin permite que você crie um formulário nas plataformas e incorpore-o ao seu site WordPress. Embora sejam mais acessíveis do que a codificação, os formulários incorporados de terceiros podem tornar seu site mais lento, ter limitações na personalização e envolver a dependência de serviços externos para funcionalidades críticas.
Dados os desafios associados à codificação de um formulário de contato do zero e as limitações de depender de criadores de formulários online de terceiros, usar um plug-in de formulário de contato WordPress é normalmente a melhor abordagem.
Os plug-ins oferecem um equilíbrio perfeito, fornecendo facilidade de uso, personalização e integração que muitas vezes faltam à codificação manual e aos serviços de terceiros. Eles foram projetados para serem fáceis de usar, não exigem conhecimento de codificação e vêm com uma variedade de opções de design e funcionalidade para atender às suas necessidades específicas.
Principais plug-ins de formulário de contato para WordPress
Em sua busca para adicionar um formulário de contato ao seu site WordPress, é crucial escolher o plugin certo. Fizemos o trabalho braçal e pesquisamos os melhores plug-ins de formulário de contato. Embora cada um desses plug-ins possa realizar o trabalho com eficiência, eles têm recursos exclusivos e pequenas diferenças. Abaixo está um resumo para ajudá-lo a decidir qual deles atende melhor às suas necessidades:
- Formulário de contato 7: este plugin é essencial para usuários do WordPress. É gratuito, leve e direto, permitindo múltiplos formulários, com fácil customização, utilizando marcação simples. Ele suporta envio com tecnologia Ajax e filtragem de spam CAPTCHA. Embora ele não salve os envios no banco de dados por padrão, complementos estão disponíveis para essa funcionalidade e você provavelmente não precisará deles de qualquer maneira.
- WPForms: WPForms é perfeito para criar formulários de contato bonitos e responsivos, formulários de feedback, formulários de inscrição e muito mais em minutos. O plugin já existe há muito tempo e atualmente tem uma classificação de 4,9 estrelas em 5, então você sabe que ele faz bem o seu trabalho. Infelizmente, a versão gratuita é muito limitada e todos os recursos requerem uma assinatura.
- Gravity Forms: Para quem precisa de formulários complexos com lógica condicional ou múltiplas opções, Gravity Forms é uma boa escolha. Ele oferece um editor de formulários visual intuitivo e oferece suporte a várias transações, mas seus recursos abrangentes ainda podem ser impressionantes para iniciantes com necessidades simples de formulários. Não existe uma versão gratuita do Gravity Forms, mas você pode experimentar uma demonstração on-line totalmente funcional.
- Ninja Forms: Ideal para quem não é técnico, o Ninja Forms oferece um construtor de arrastar e soltar, formulários de várias páginas e uploads de arquivos. É fácil de usar e conta com uma equipe de suporte dedicada, embora alguns recursos avançados exijam a compra de complementos premium ou um dos três planos de assinatura paga disponíveis.
- Formulário Jetpack: se você já estiver usando o plug-in Jetpack, que fornece uma variedade de ferramentas de segurança, desempenho e crescimento para sites WordPress, usar o Jetpack Form é uma escolha natural. Essa integração simplifica seu fluxo de trabalho, pois você não precisará instalar outro plugin. No entanto, não recomendamos a instalação do Jetpack apenas por seus recursos de formulário, pois o plug-in pode consumir muitos recursos e tornar seu site lento.
Etapas para instalar e configurar um plug-in de formulário de contato no WordPress
A configuração de um plugin de formulário de contato requer algumas etapas simples. Estamos usando o Contact Form 7 para esta demonstração, mas o processo é basicamente o mesmo, independentemente do plugin que você escolher.
Instale e ative o plug-in do formulário de contato

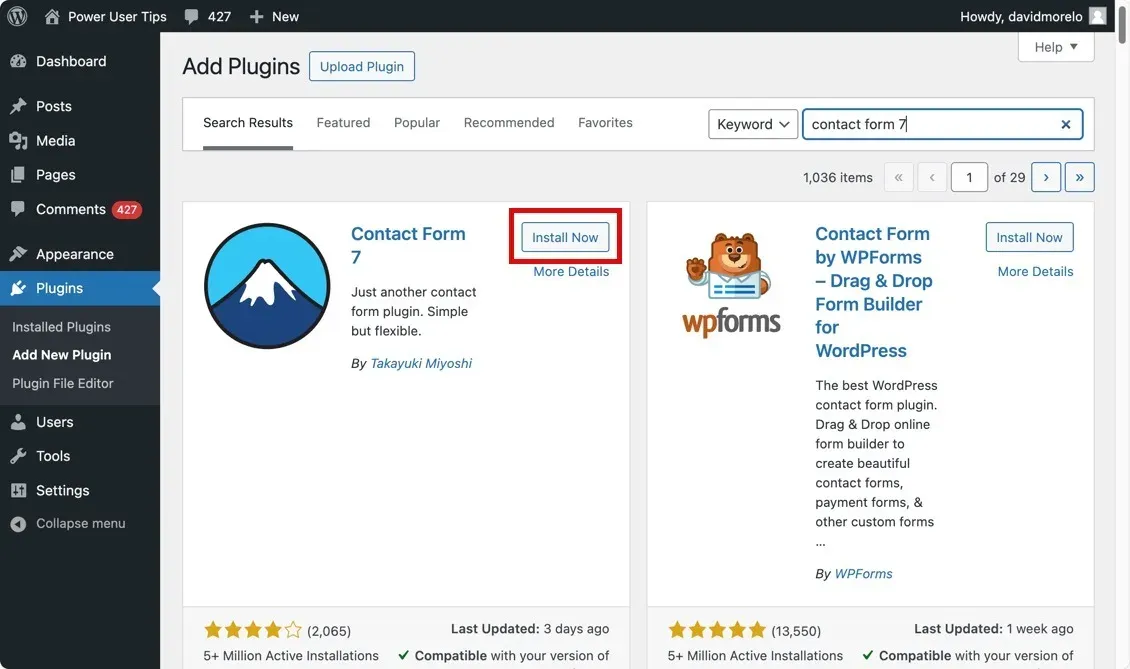
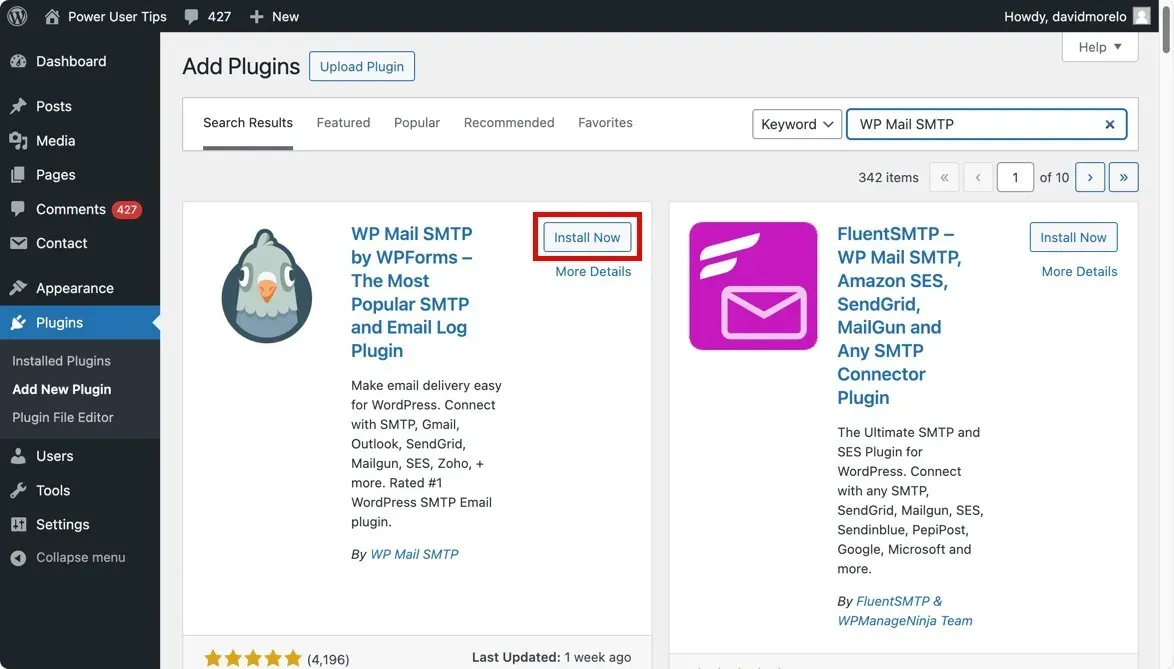
Vá para o painel de administração do WordPress, clique em Plugins -> Adicione novo plug-in e pesquise “Formulário de contato 7”. Clique no botão Instalar agora ao lado do plug-in e, depois de instalado, clique em Ativar.
Exibir o formulário de contato padrão

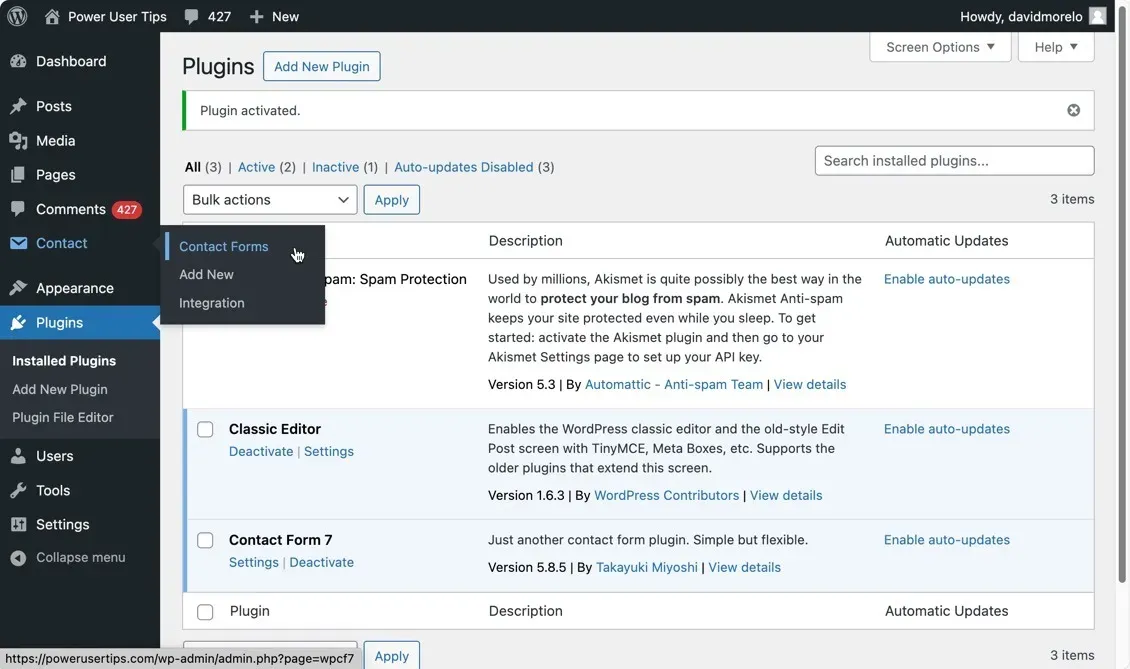
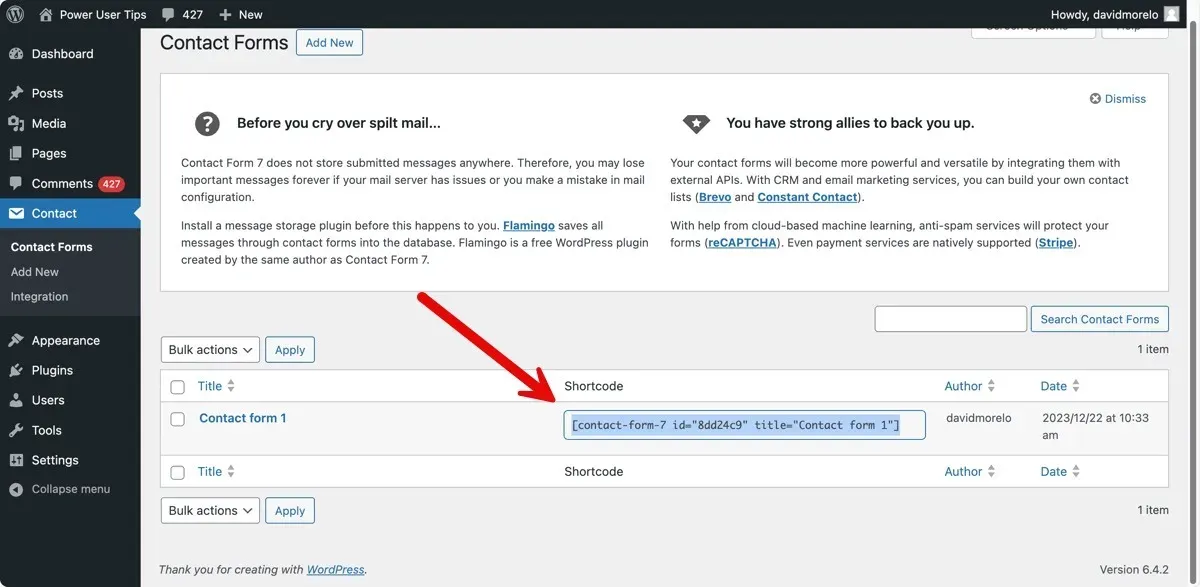
Vamos colocar esse formulário na sua página. Na tela de administração do WordPress, navegue até Contato -> Formulários de contato. Você encontrará um formulário padrão chamado “Formulário de contato 1”, junto com um código de acesso semelhante a este: .[contact-form-7 id="1234"title="Contact form 1"]

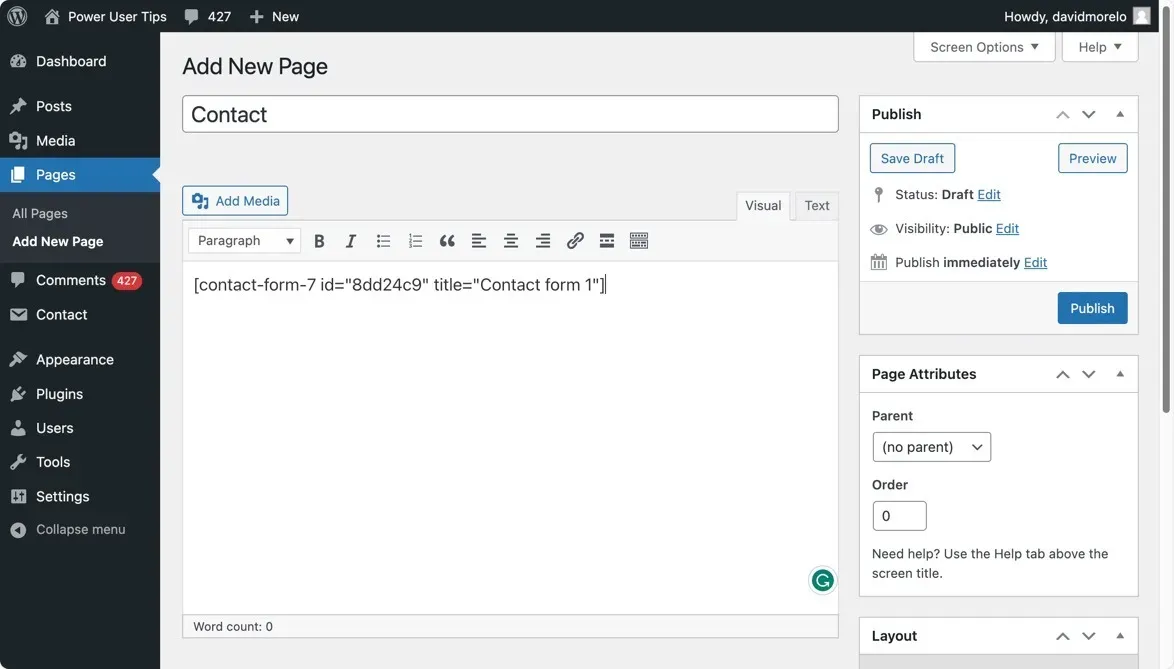
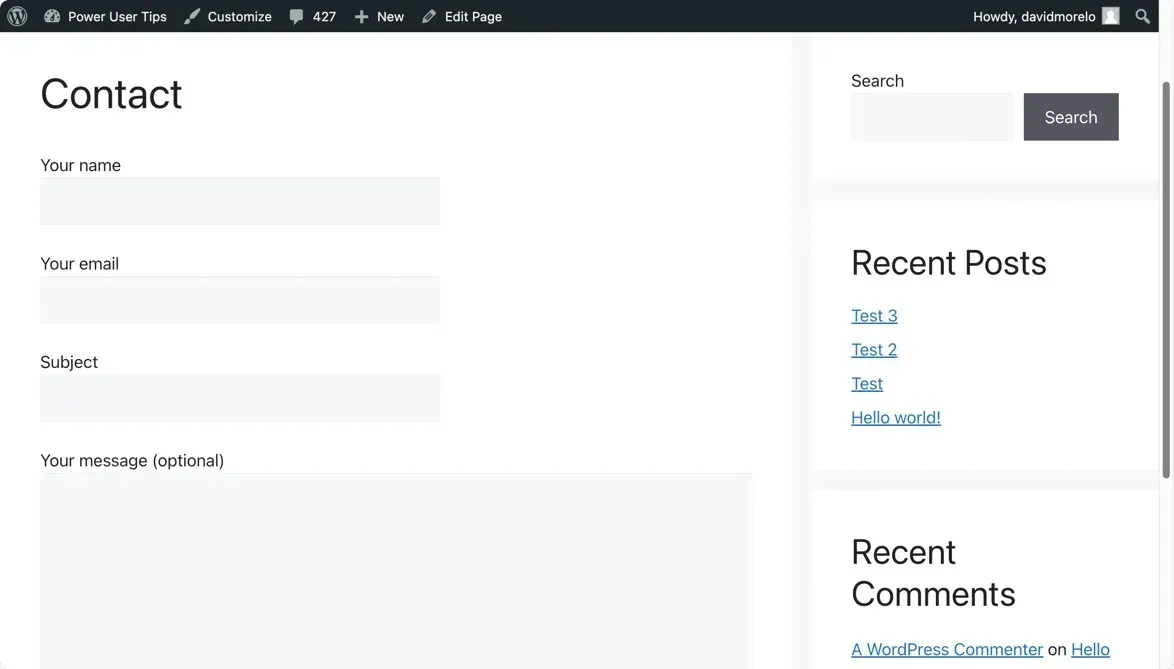
Copie este shortcode. Em seguida, vá para Páginas -> Todas as páginas e abra a página onde deseja colocar o formulário – talvez seja uma página intitulada “Contato”. Cole o shortcode na área de conteúdo da sua página e, assim, seu formulário estará ativo!

Personalize seu formulário

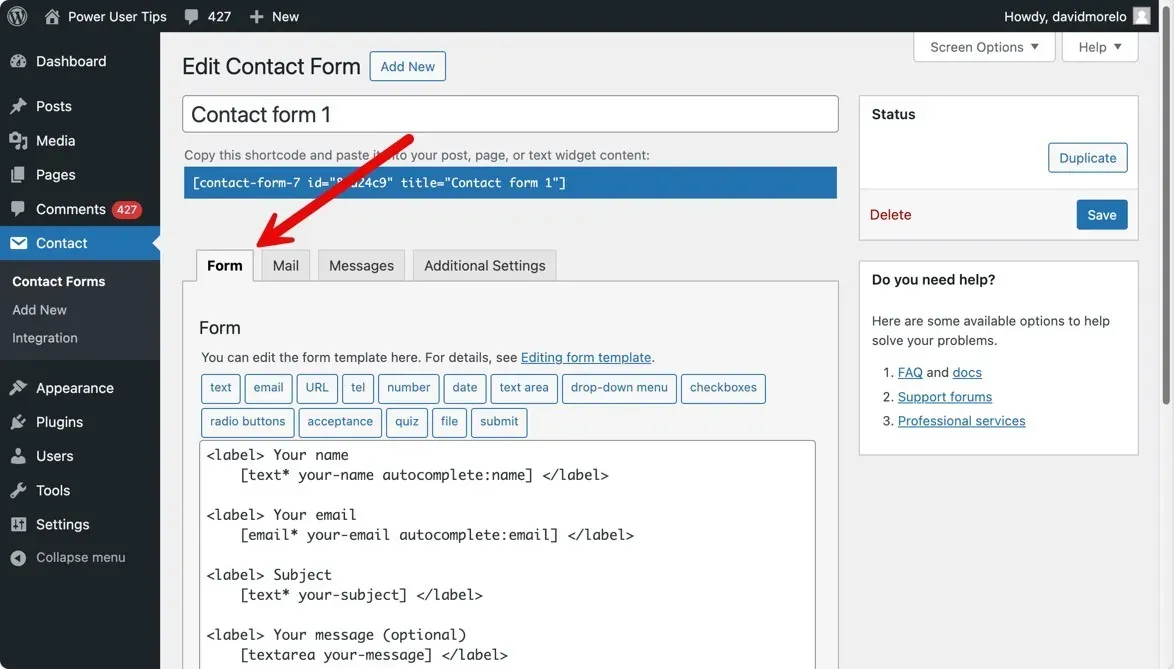
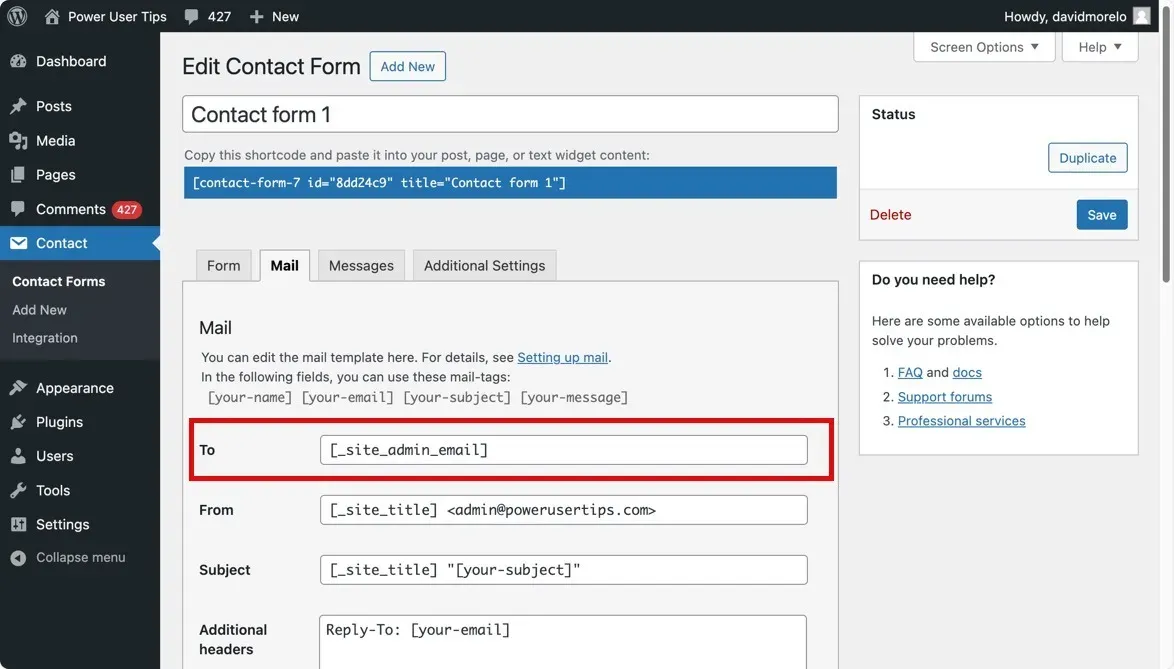
O formulário padrão é bem básico, então vamos personalizá-lo. Retorne à página Contato -> Formulários de contato e clique no seu formulário para editá-lo. Você verá o modelo de formulário na guia Formulário.

Você pode adicionar novos campos ao seu formulário. Por exemplo, se você deseja adicionar um menu suspenso ou uma caixa de seleção, use as ferramentas geradoras de tags fornecidas. Essas ferramentas ajudam você a criar novas tags sem precisar aprender a sintaxe.

Você também deve navegar até a guia Correio para personalizar seu modelo de e-mail. Recomendamos que você coloque no campo Para para que todas as mensagens enviadas usando o formulário de contato cheguem ao seu endereço de e-mail de administrador principal . Se configurado incorretamente, as mensagens do formulário de contato não conseguirão chegar até você. [_site_admin_email]
Configurar SMTP para entrega confiável de e-mail (opcional)
Se você estiver tendo problemas com a entrega de e-mails após configurar seu formulário de contato, é provável que o WordPress, por padrão, use a função PHP mail() para enviar e-mails. Isso inclui e-mails do seu formulário de contato, como confirmações e respostas.
O problema com PHP mail() é que ele geralmente leva a problemas de capacidade de entrega, com mensagens que não chegam aos destinatários pretendidos ou chegam a pastas de spam. Felizmente, plug-ins SMTP (Simple Mail Transfer Protocol), como WP Mail SMTP, podem salvar o dia, permitindo que você reconfigure facilmente o WordPress para usar um provedor SMTP adequado quando enviar e-mails, como Gmail, Microsoft, Zoho ou o serviço de e-mail do seu host.

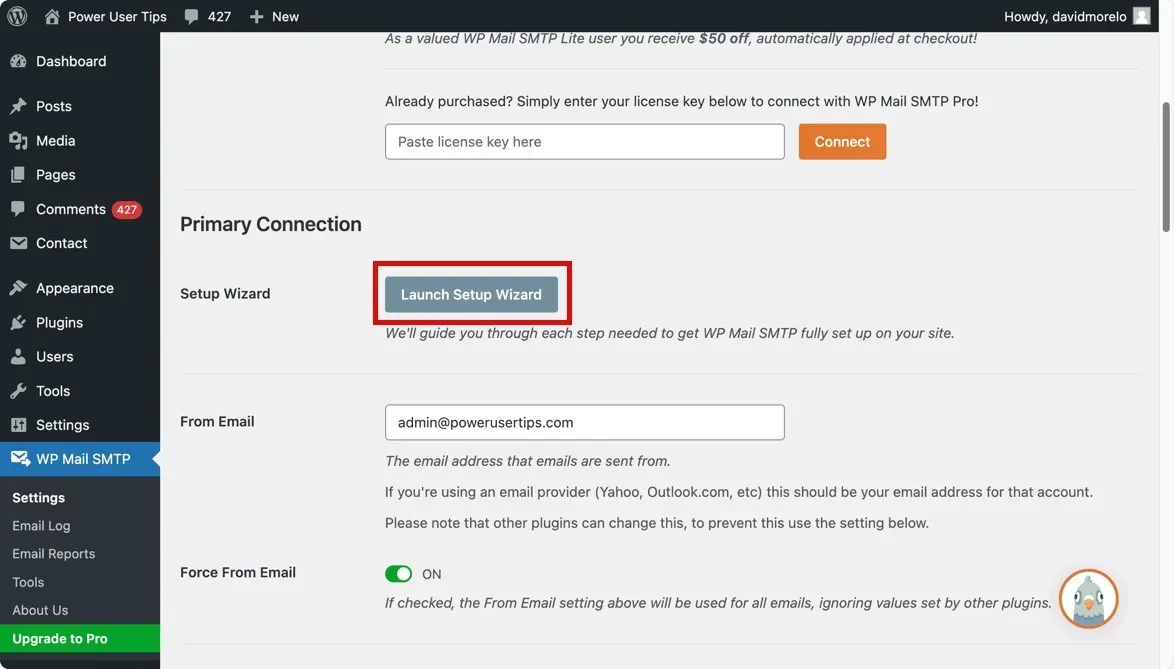
Basta instalar e ativar o plug-in WP Mail SMTP através de Plugins -> Adicione Novo no painel do WordPress. Depois de ativado, abra o plug-in e clique em Iniciar assistente de configuração no painel esquerdo. Este assistente amigável irá guiá-lo na seleção do seu provedor de e-mail SMTP e na inserção das credenciais necessárias.

Com essas etapas, você deverá ter um formulário de contato totalmente funcional e personalizado em seu site WordPress. Agora que a configuração do WordPress evoluiu um pouco, talvez seja um bom momento para personalizar o painel de administração do WordPress para que você possa ver todas as informações importantes rapidamente .
Crédito da imagem: Unsplash. Todas as capturas de tela de David Morelo.



Deixe um comentário