Como usar o seletor de cores embutido do Google Chrome sem extensão?

Nesta postagem, mostraremos como usar o seletor de cores integrado do Google Chrome sem extensão . O seletor de cores é uma ferramenta útil para escolher cores específicas em uma paleta ou espectro de cores. Embora existam várias ferramentas e extensões de seleção de cores disponíveis que ajudam a identificar códigos de cores específicos, você pode usar o Seletor de cores integrado do Chrome para capturar a cor que chama sua atenção.

O seletor de cores do Chrome é essencialmente uma ferramenta conta-gotas que permite aos usuários selecionar uma cor em qualquer lugar da tela e usá-la em seus designs. Não é uma ferramenta autônoma, mas parte do Chrome DevTools (ferramentas que permitem aos desenvolvedores da web analisar e depurar sites e aplicativos da web). No entanto, os usuários finais podem acessar a ferramenta para descobrir o valor hexadecimal, RGBA ou HSLA das cores que identificam online .
Como usar o seletor de cores embutido do Google Chrome sem extensão?
Na seção a seguir, forneceremos uma visão geral detalhada do uso do seletor de cores integrado do Google Chrome .
1] Inicie o seletor de cores do Chrome

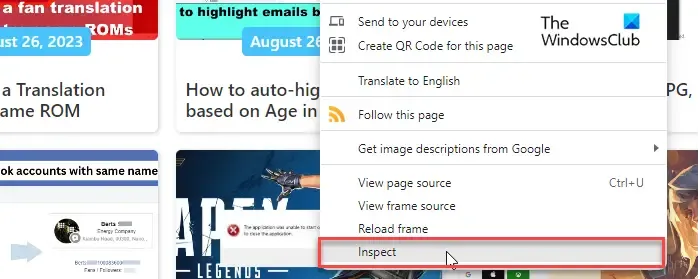
Para iniciar o seletor de cores, você precisa primeiro abrir o DevTools do Chrome. Para fazer isso, clique com o botão direito na imagem ou parte da página da web que contém a cor de seu interesse e selecione Inspecionar . A opção Inspecionar ajuda os usuários a encontrar informações ocultas sobre a página da web, incluindo arquivos JavaScript/mídia, códigos de cores HEX/RGB, etc. Você também pode usar o atalho de teclado Ctrl + Shift + I para abrir o painel DevTools.

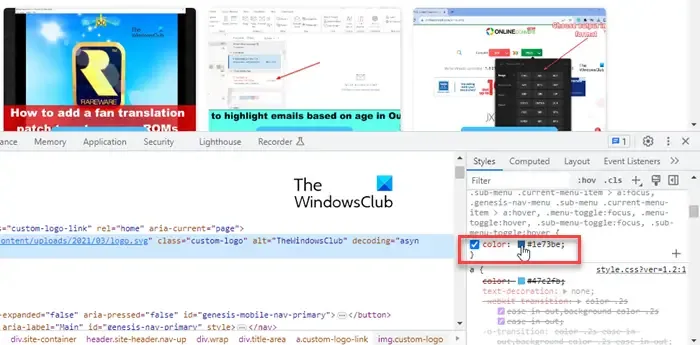
O painel aparecerá na parte inferior da página da web. No lado direito do painel DevTools, você deverá ver a guia Estilos por padrão (mude para a guia Estilos se algo mais estiver selecionado). Esta guia mostra o código CSS da página da web. Percorra o código enquanto procura a caixa colorida rotulada como background-color, colorou algo semelhante. Você pode ver muitos deles. Clique em qualquer uma dessas caixas para visualizar o seletor de cores oculto no Chrome.
2] Use o seletor de cores do Chrome

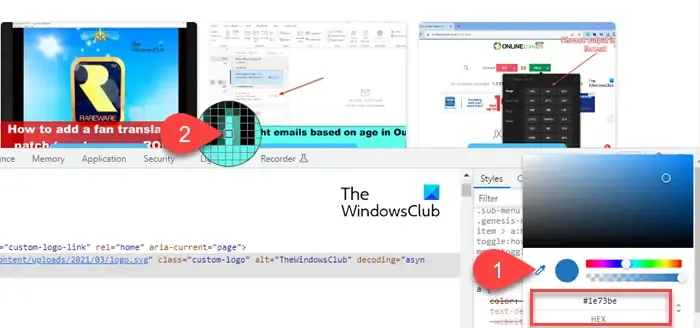
No pop-up da ferramenta de seleção de cores, você verá um ícone de conta-gotas . Clique nele para ativar a ferramenta.
O ponteiro do mouse se transformará em um grande círculo contendo uma grade de quadrados . Leve o ponteiro para a área da página onde a cor desejada está localizada. O conta-gotas basicamente permite que você visualize a tonalidade exata de seu interesse, ampliando a tela até o nível de pixel.
Pare o ponteiro quando a sombra entrar no quadrado que está no centro do círculo (com bordas externas grossas). Clique com o botão esquerdo do mouse para ver o código de cores no pop-up de seleção de cores. Por padrão, a ferramenta exibe o código hexadecimal (HEX) da cor.
Para alterar o formato dos valores das cores, você pode usar o ícone de seta para cima/para baixo próximo ao código da cor. O seletor de cores do Chrome permite que você veja o código HEX , valores RGBA , valores HSLA , valores HWBA , valores ICHA e outros valores associados à cor escolhida.
3] Principais recursos do seletor de cores do Chrome

Aqui estão alguns recursos principais da ferramenta de seleção de cores integrada do Chrome:
- Gradiente de cor: na parte superior do pop-up do seletor de cores, há uma área de gradiente que ajuda você a navegar pelos tons semelhantes da cor selecionada. Basta passar o cursor sobre o gradiente e clicar na tonalidade desejada. O código hexadecimal da cor (ou outros valores) será atualizado de acordo.
- Matiz: logo abaixo da área de gradiente, há um controle deslizante que permite ajustar o matiz. Quando você altera o matiz, a cor selecionada e seu valor hexadecimal mudam de acordo. Você também pode usar o ponteiro do mouse para escolher um tom diferente da área de gradiente.
- Opacidade: Abaixo do controle deslizante Matiz, há um controle deslizante Opacidade. você pode usá-lo para alterar a opacidade da cor selecionada.
- Copiar para a área de transferência: Ao lado do ícone do conta-gotas, há um círculo mostrando a tonalidade selecionada. Você pode copiar os valores RGB da cor (para a área de transferência) simplesmente clicando neste círculo.
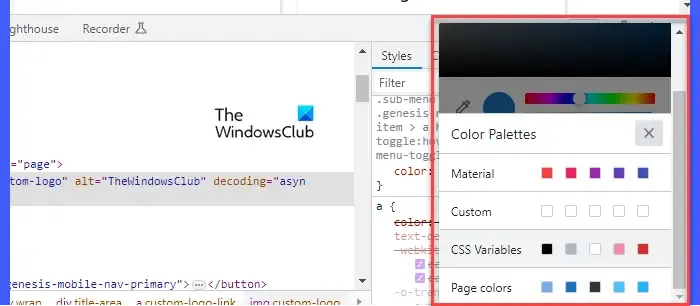
- Paleta de cores: Na parte inferior do pop-up do seletor de cores, há uma paleta de cores. Na verdade, existem várias paletas de cores para escolher (Material, Personalizado, Variáveis CSS, Cores da página). Use os ícones de seta para cima/para baixo ao lado da paleta para ver todas as outras paletas. Essas paletas mostram diferentes cores disponíveis na página web. Se alguma dessas paletas mostrar a cor desejada, você também poderá fazer uma seleção aqui.
Isso é tudo! Espero que você ache isso útil.
Como ativo o seletor de cores no Chrome?
Clique com o botão direito na página da web e selecione Inspecionar. No lado direito do painel DevTools, navegue até uma caixa quadrada colorida na guia Estilos. Clique na caixa para visualizar a ferramenta de seleção de cores integrada do Chrome. Selecione o conta-gotas para escolher as cores da página da web.
Por que meu seletor de cores não funciona no Chrome?
Certifique-se de clicar no quadrado de visualização de cores, em vez dos valores RGB mostrados ao lado do quadrado. Em seguida, certifique-se de que o conta-gotas esteja selecionado no pop-up do seletor de cores (o conta-gotas fica azul quando está ativo). Se o problema persistir, tente alterar a posição de encaixe do painel DevTools (encaixe o painel na parte inferior da página da web se estiver encaixado no lado direito da tela e vice-versa).



Deixe um comentário