Como fazer animações no Krita

O Krita cria uma excelente arte 2D. Isso é óbvio o suficiente . Mas o que o torna ainda melhor é que você pode transformar sua arte 2D em animações digitais no Krita. Este artigo vai mostrar como fazer exatamente isso.
Como funciona a animação no Krita
O Krita permite-lhe animar os seus desenhos um quadro de cada vez. Isso é chamado de animação quadro a quadro. É uma técnica que tem sido usada por animadores em todo o mundo para fazer caricaturas no papel.
Ao contrário de desenhar em papel e caneta, no entanto, o Krita permite copiar camadas de conteúdo de um quadro anterior para um novo. Dessa forma, você não terá que redesenhar o que estava no quadro anterior o tempo todo. Além disso, todas as suas ferramentas de arte 2D podem lhe dar bastante controle sobre a aparência da animação finalizada.
Você pode até usá-lo para editar a arte da IA e dar vida à arte gerada pela IA. Ou, pelo menos, conserte os dedos mal desenhados que ele fizer.
Configurando o Krita para Animação
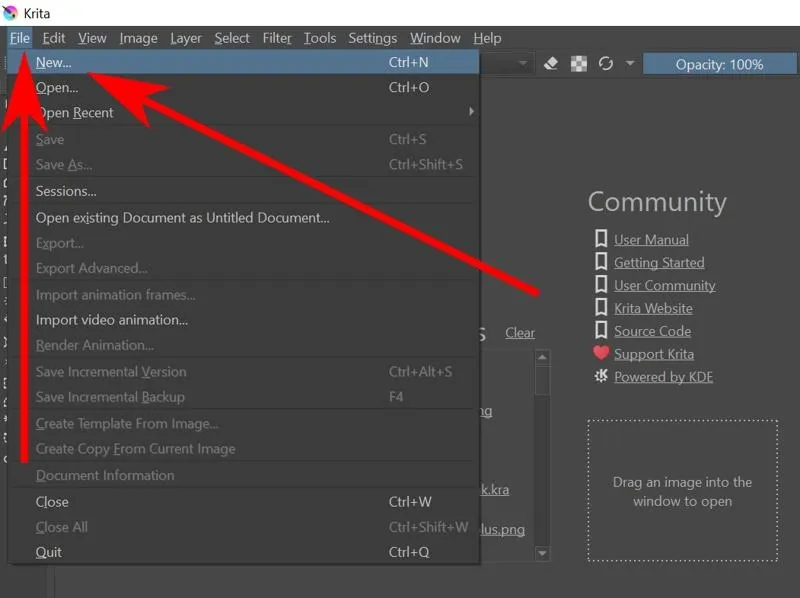
- Como em qualquer projeto do Krita, você precisará criar um novo arquivo. Pressione Ctrl+ Nou vá em “Arquivo -> Novo” para iniciar um novo.

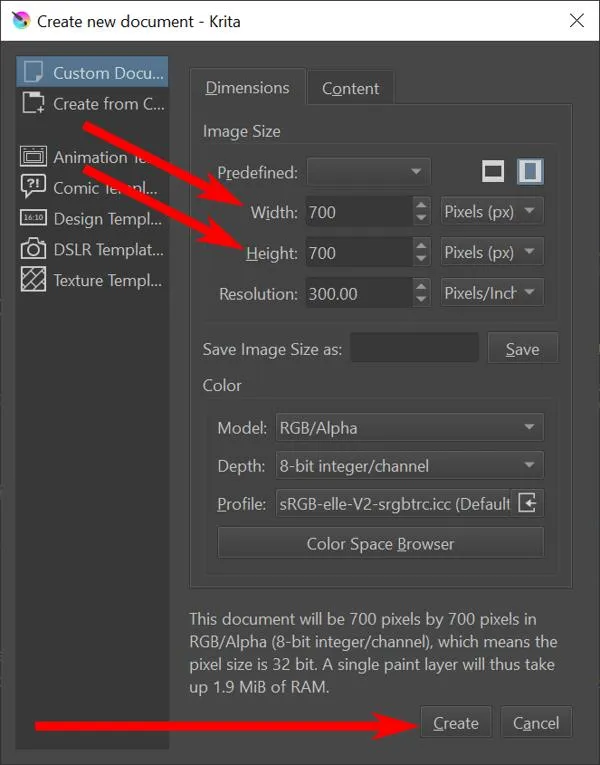
- A janela “Criar um novo documento” deve aparecer. Escolha uma largura e altura e clique no botão “Criar”.

Como alternativa: você pode usar um arquivo de imagem existente pressionando Ctrl+ Oou indo em “Arquivo -> Abrir”.
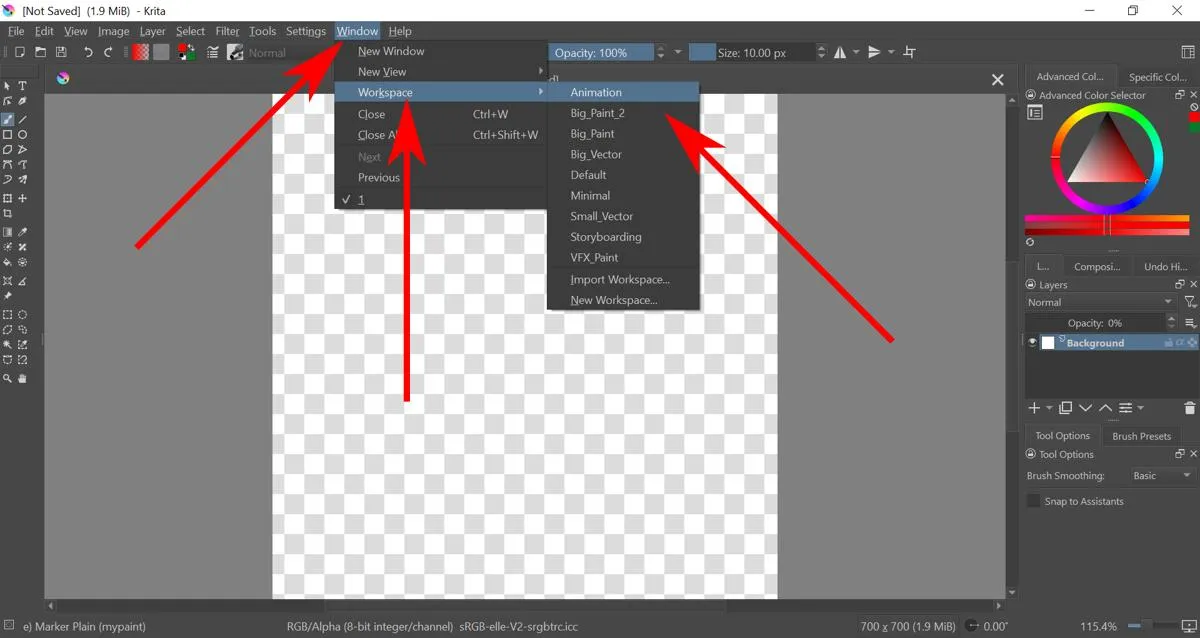
- Isso deve fornecer uma tela em branco e várias ferramentas de desenho. Mas as ferramentas de que você precisa não serão encontradas aqui. Vá para “Window -> Workspace -> Animation” para abrir o espaço de trabalho de animação. Isso permite acessar tudo o que você precisa para fazer qualquer tipo de animação.

Como fazer animação quadro a quadro no Krita
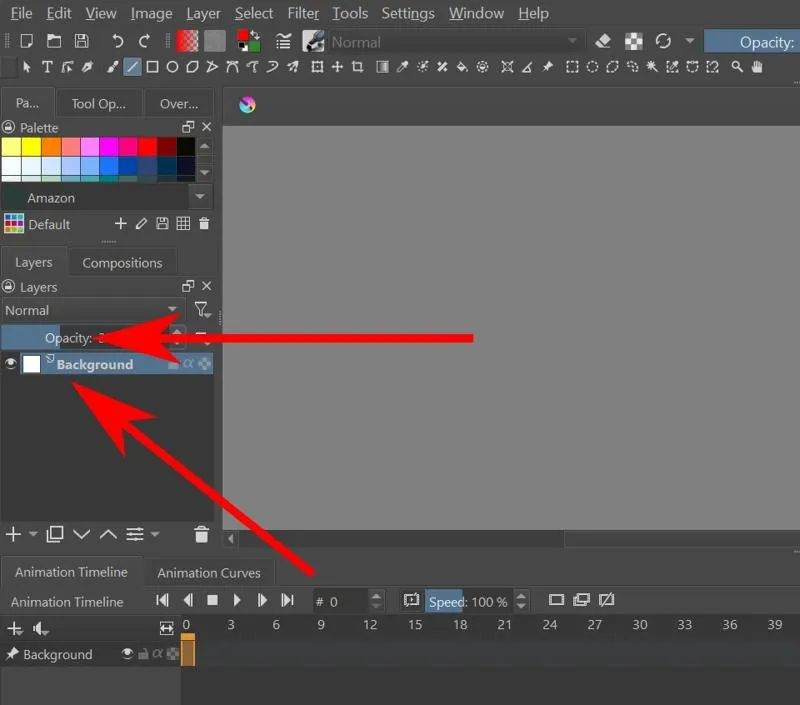
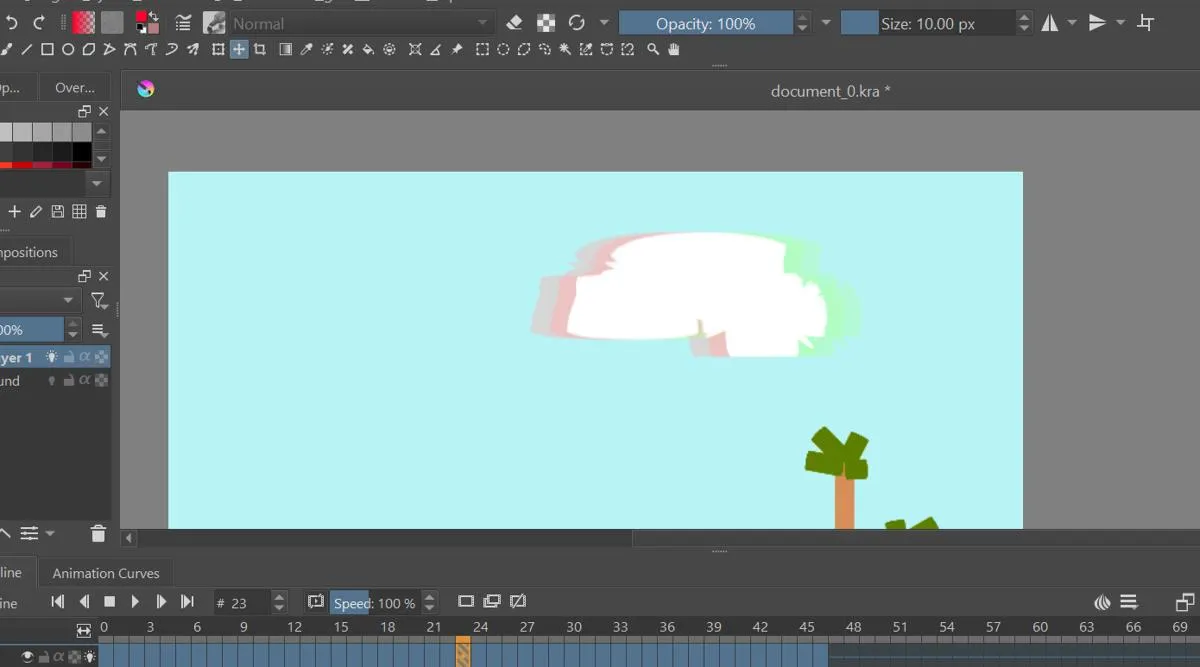
- Por padrão, a opacidade do plano de fundo é definida como 0%. Isso significa que tudo o que você desenhar não aparecerá. Você pode alterar isso selecionando a camada Background e arrastando a Opacity.

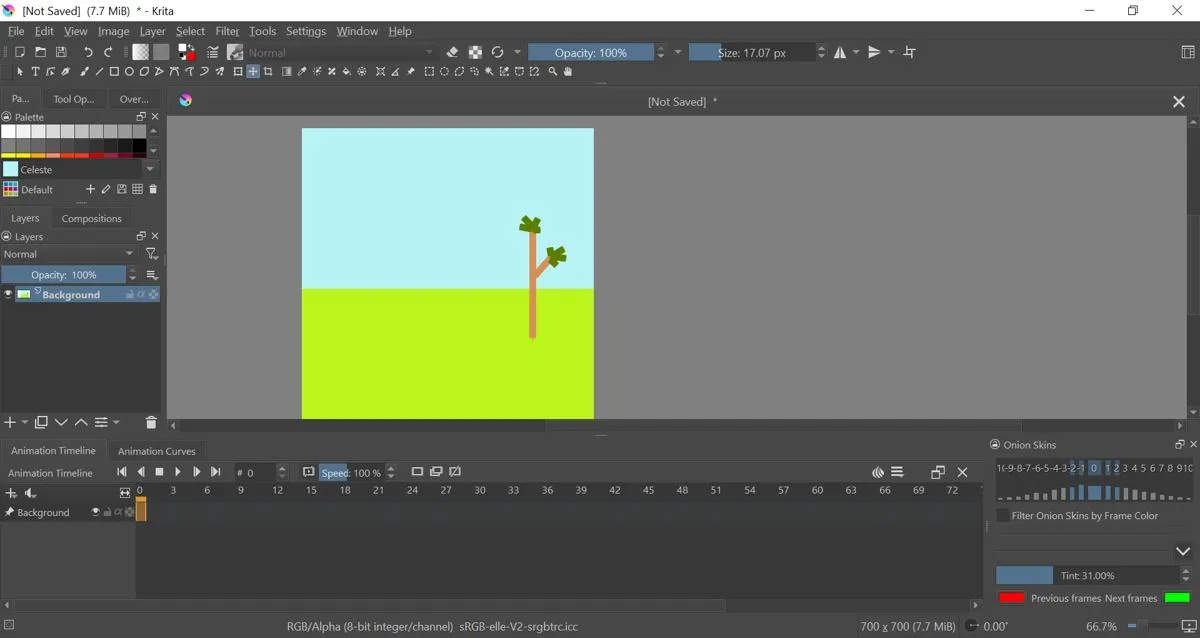
- Agora você pode desenhar o plano de fundo da sua animação no Krita.

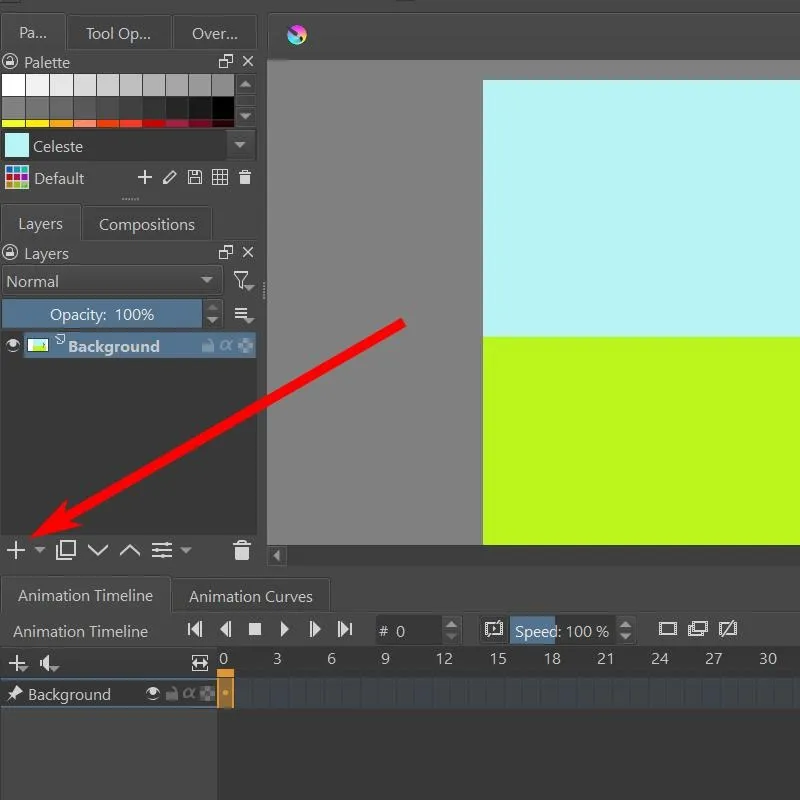
- Para animar seu objeto, você precisará criar uma nova camada de pintura. Vá para a barra Layers e clique no grande sinal de cruz para criar um novo.

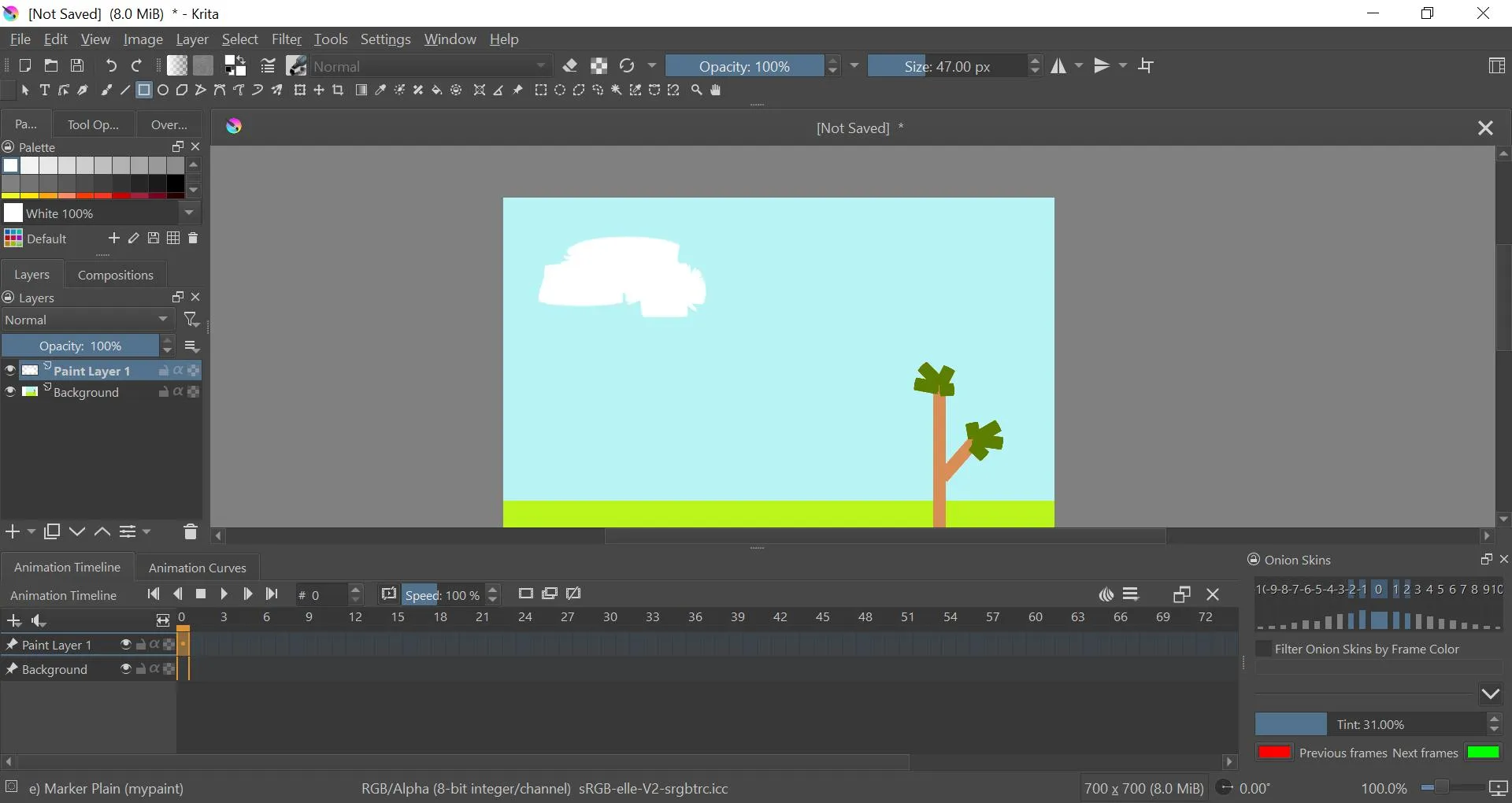
- Com isso, agora você pode desenhar objetos que podem se mover juntos na tela.

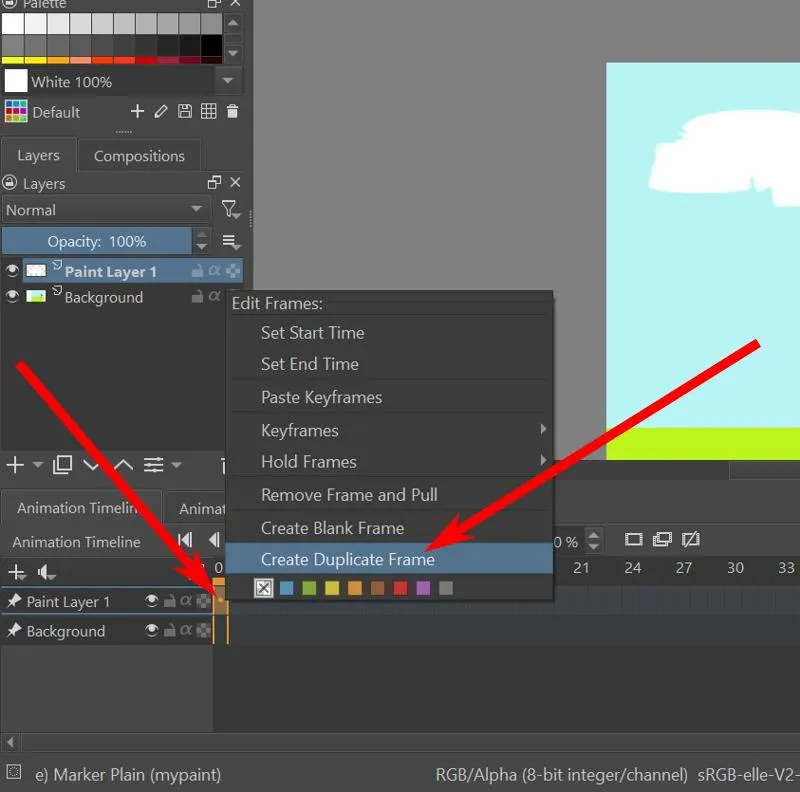
- Na linha do tempo da animação na parte inferior, você deve ver a linha do tempo para a camada de pintura 1. Clique com o botão direito do mouse na caixa abaixo do quadro 0 e clique na opção “Criar quadro duplicado”.

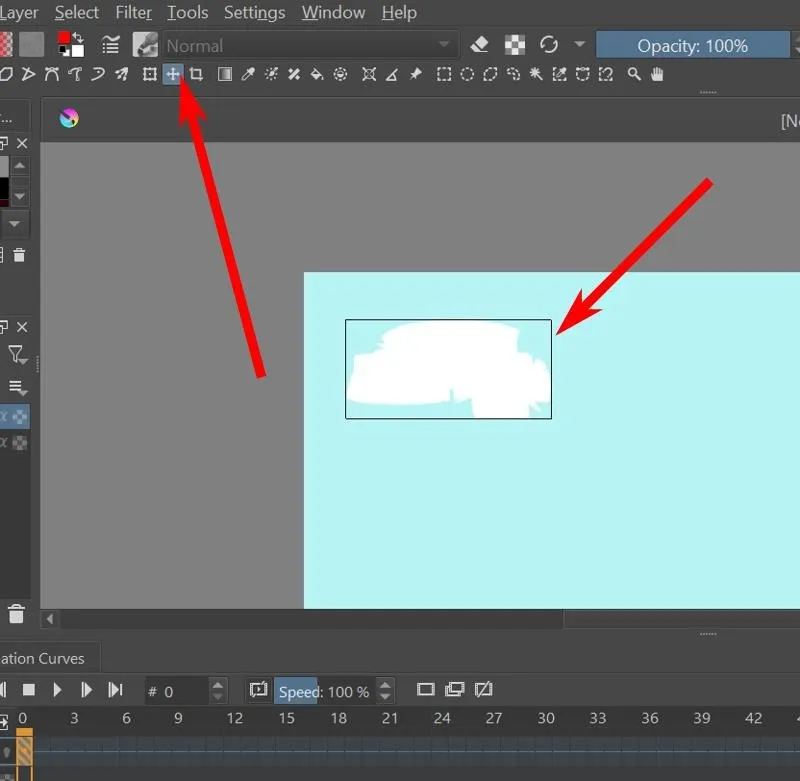
- Com a ferramenta mover, você pode mover a camada atual para dar a impressão de que está se movendo.

- Selecione o próximo quadro e repita as etapas 5 e 6 até terminar sua animação.

- Para ver uma prévia da sua animação, há um botão de reprodução na parte superior da Linha de tempo da animação. Você também pode usar as outras teclas para parar, reproduzir o próximo quadro, reproduzir o quadro anterior e mover para o primeiro e o último final da animação.
Como configurar Onion-skinning
O efeito de casca de cebola permite que você veja como era o quadro anterior enquanto trabalhava em um novo quadro. É uma ferramenta útil para animar objetos em movimento.
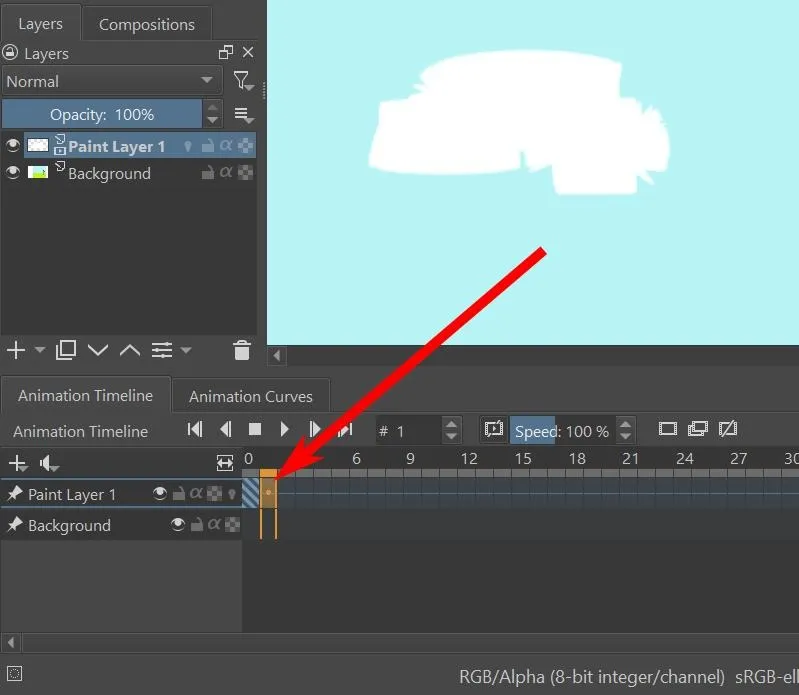
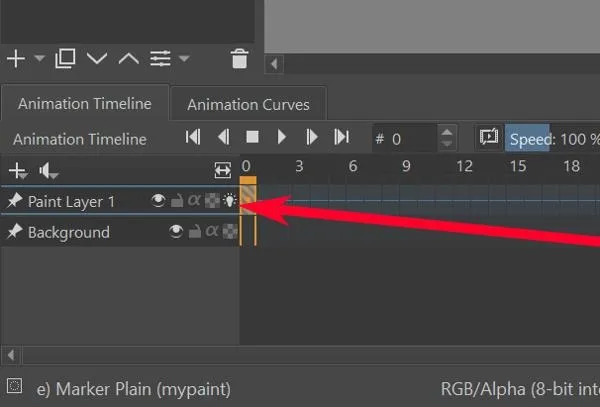
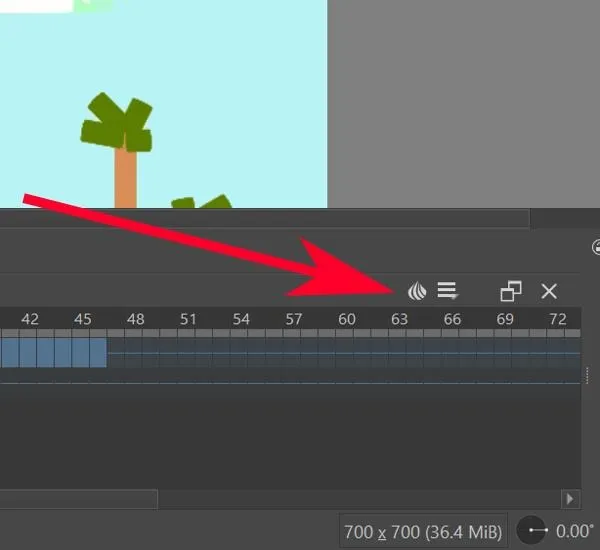
- O botão de casca de cebola não ficará visível até que sua camada já tenha seu primeiro quadro. Deve ser uma lâmpada ao lado do nome da camada na guia Camadas ou na configuração mais à direita na área da camada na Linha de tempo da animação.
- Uma vez que sua camada já tenha seu primeiro quadro, você pode clicar na lâmpada de casca de cebola para ativá-la.

- Se você mover um objeto na camada um quadro por vez, o efeito de casca de cebola deve mostrar a localização do objeto no quadro anterior como uma silhueta vermelha. Ele também deve mostrar a próxima posição do objeto como uma silhueta verde.

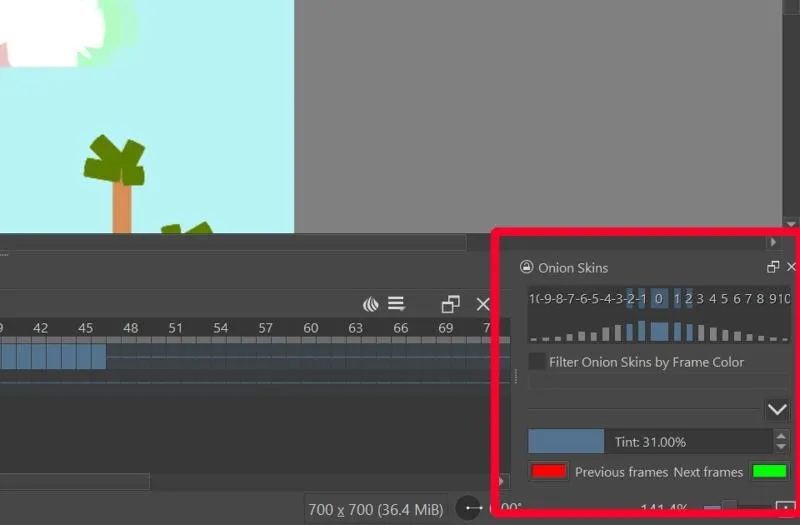
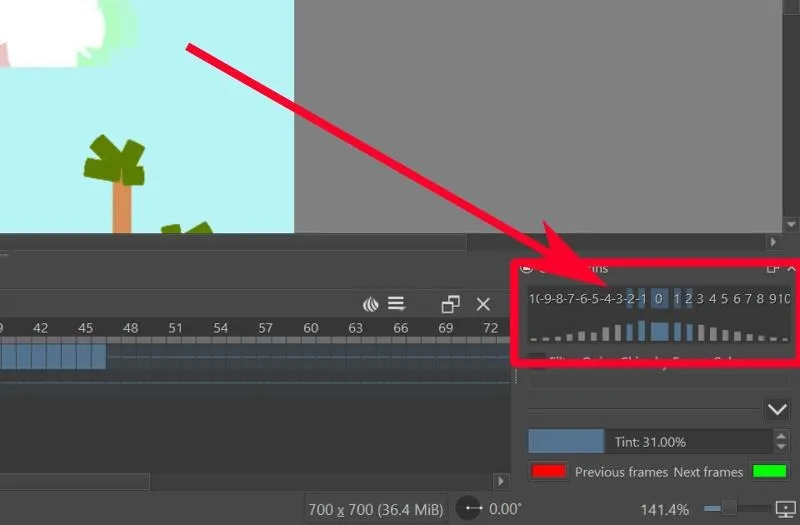
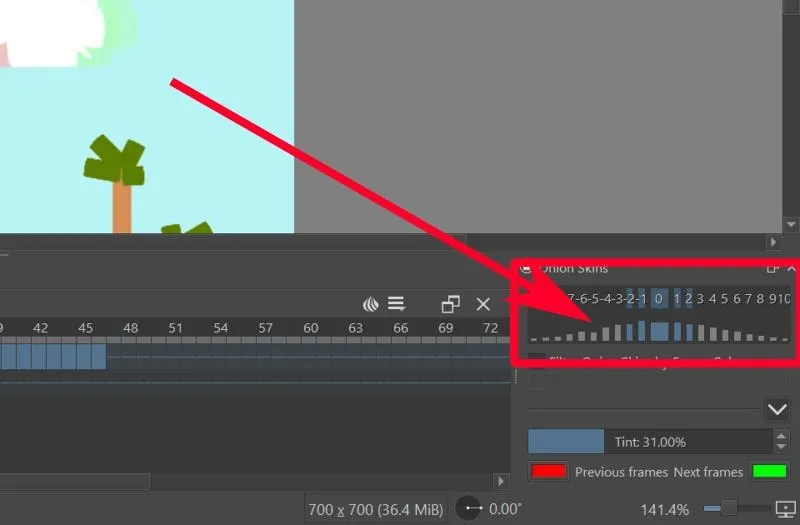
- Você pode editar o quanto voltaria na linha do tempo que veria acessando a guia de configurações do Onion Skins. Isso é aberto no lado inferior direito por padrão.


- Clique nos números para definir quantos quadros para frente e para trás o quadro atual que o efeito de casca de cebola mostrará.

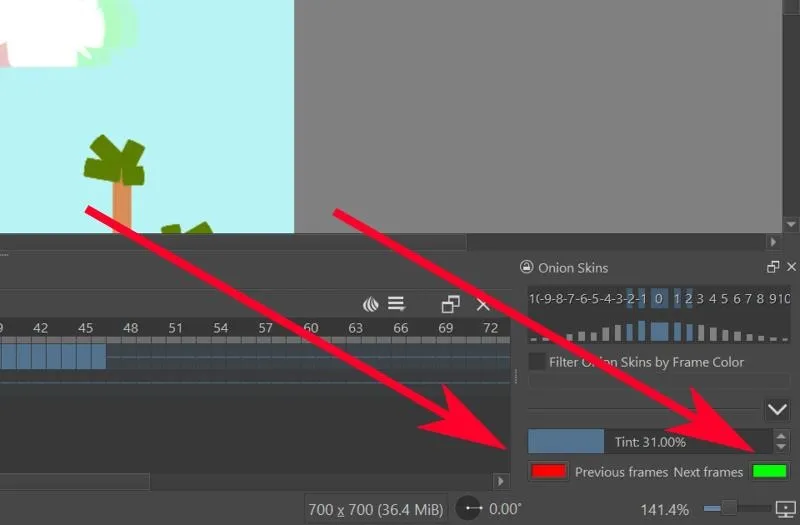
- Para definir a opacidade do efeito casca de cebola por slide, clique nas barras azuis (ou cinzas) abaixo dos números.

- Para alterar a cor dos slides anteriores e seguintes, clique no botão vermelho para o anterior e no botão verde para o seguinte.

Como renderizar animações de vídeo no Krita
O Krita normalmente salva seu arquivo como uma série de imagens – uma imagem por quadro. Para torná-lo renderizado em uma animação de vídeo, você precisará configurá-lo com o FFmpeg primeiro.
- Baixe o FFmpeg para o seu sistema operacional na página de download oficial do FFmpeg .
- Extraia os arquivos.
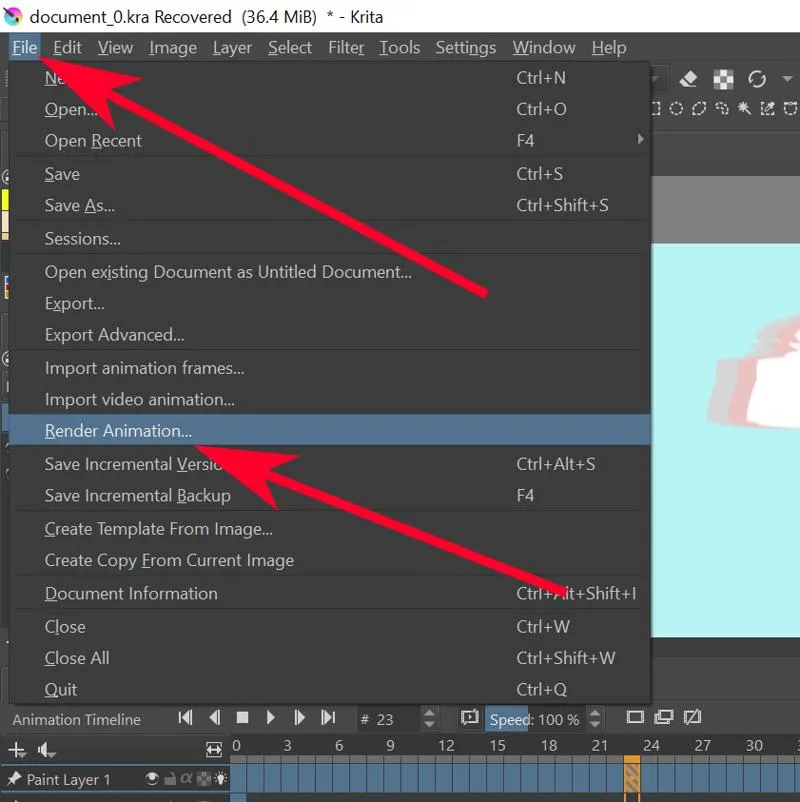
- No Krita, vá para “Arquivo -> Renderizar Animação”.

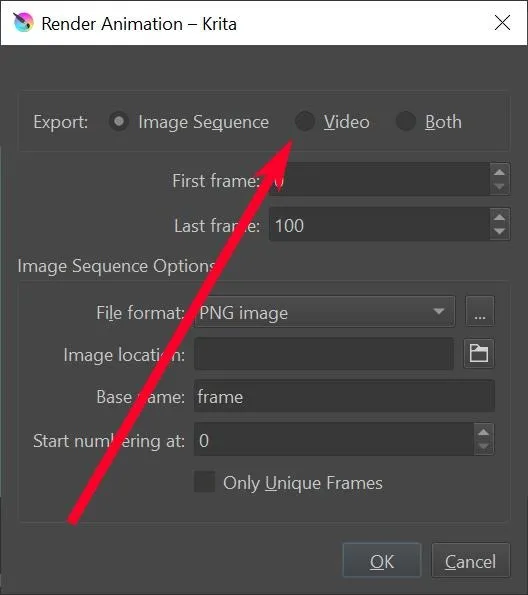
- Clique na opção Vídeo.

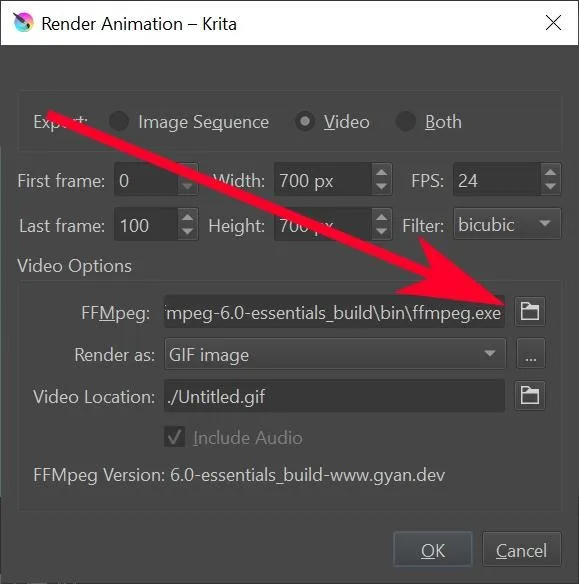
- Na caixa de texto “FFMPeg”, clique no ícone da pasta e navegue até o arquivo “ffmpeg.exe” que você extraiu anteriormente.

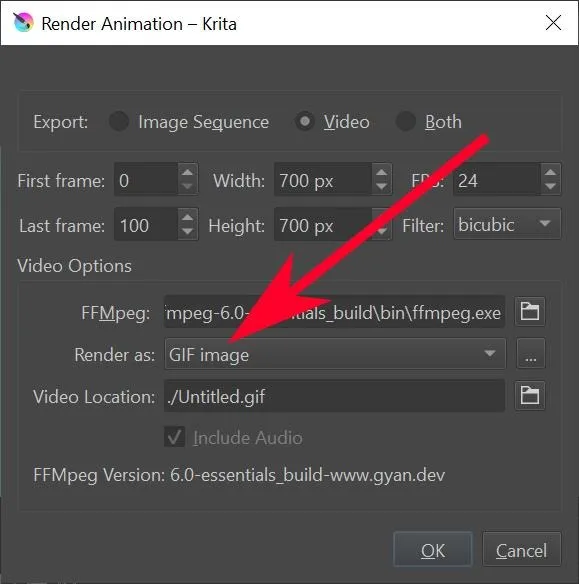
- No menu suspenso “Renderizar como”, selecione o tipo de arquivo com o qual deseja que sua animação seja renderizada.

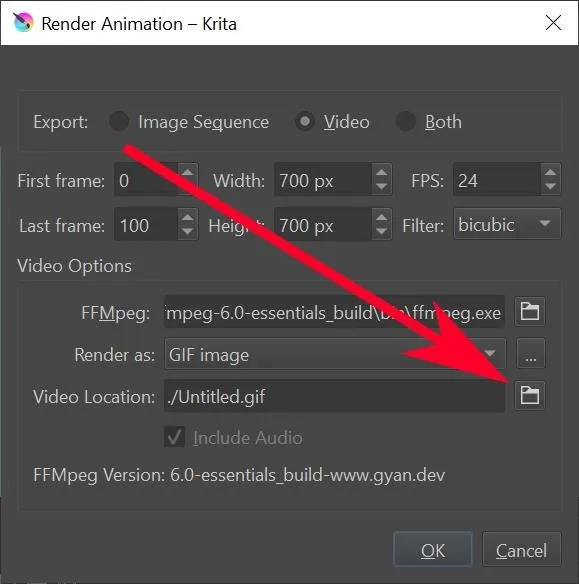
- Na caixa de texto “Localização do vídeo”, clique no ícone da pasta para selecionar onde salvar o arquivo e seu nome.

- Clique OK.”
- Espere até que o Krita termine de renderizar o seu arquivo. Uma vez feito isso, verifique o arquivo na pasta que você especificou anteriormente. Agora você deve encontrar sua animação lá.

perguntas frequentes
Existe um atalho para “Criar Moldura Duplicada” no Krita?
Não existe, mas você pode criar um novo indo em “Configurações -> Configurar o Krita -> Atalhos de Teclado -> Animação -> Criar Moldura Duplicada.”
Por que é chamado de casca de cebola na animação?
Antigamente, os animadores costumavam desenhar em papel fino e translúcido feito de casca de cebola. Este papel mostraria uma silhueta da página anterior que o animador poderia traçar para garantir que as coisas se alinhassem perfeitamente. Hoje em dia, as ferramentas digitais podem renderizar slides de animação que dão o mesmo efeito.
Você pode animar em 3D usando o Krita?
O Krita é uma ferramenta para fazer arte 2D. Não é para animação 3D. Você precisará usar outra coisa para animar em 3D em vez do Krita.
Por que o Krita para de funcionar durante a renderização?
A renderização requer muita RAM para funcionar. A menos que você tenha um bom cartão de RAM ou possa fazer o FFmpeg funcionar com uma GPU, convém reduzir um pouco a duração da animação para ajudar a diminuir a carga.
Imagens e screenshots por Terenz Jomar Dela Cruz



Deixe um comentário