Como instalar o Google Roboto Font no Windows, Mac e Linux

A fonte Roboto é uma fonte sem serifa criada pelo Google. É elegante e renderiza bem em telas de alta resolução, como telefones Android. Como tal, é um ajuste perfeito para muitas aplicações. Além do mais, aprender a instalar a fonte Google Roboto no Windows, macOS e Linux é moleza.
Baixando a fonte do Google Roboto
Independentemente da sua plataforma, primeiro você precisa baixar o pacote de fontes Roboto. Para fazer isso, vá para o site da fonte Roboto . A maneira mais simples de baixar toda a família de fontes é clicar no botão “Baixar família” no canto superior direito.

Ele terminará como um arquivo ZIP em seu computador e, nesse ponto, você poderá instalá-lo em seu sistema operacional.
Se suas fontes parecerem pixeladas ou corrompidas de alguma forma, tente estas etapas de solução de problemas para corrigir o problema.
A grande novidade é que independente da plataforma, você pode instalar a fonte Roboto em questão de cliques.
Instale a fonte do Google Roboto no Windows
Siga estas etapas para instalar a fonte Roboto no Windows:
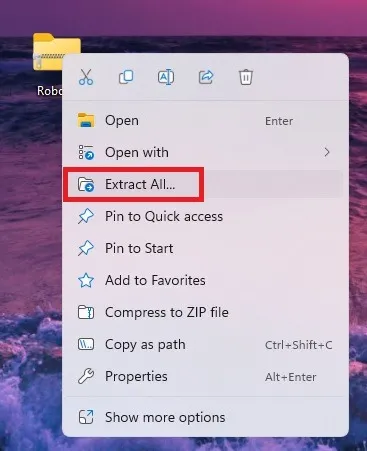
- Descompacte a pasta da fonte Roboto. Clique com o botão direito do mouse e selecione “Extrair tudo”.

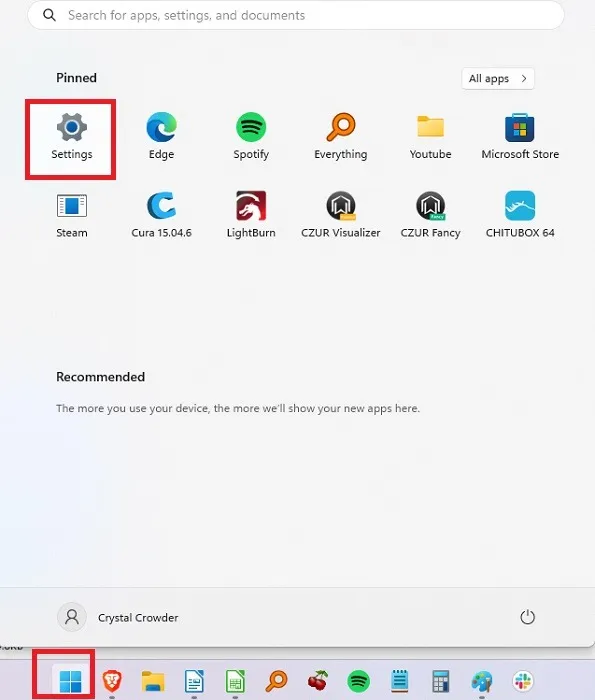
- Abra o menu “Iniciar” e selecione “Configurações”.

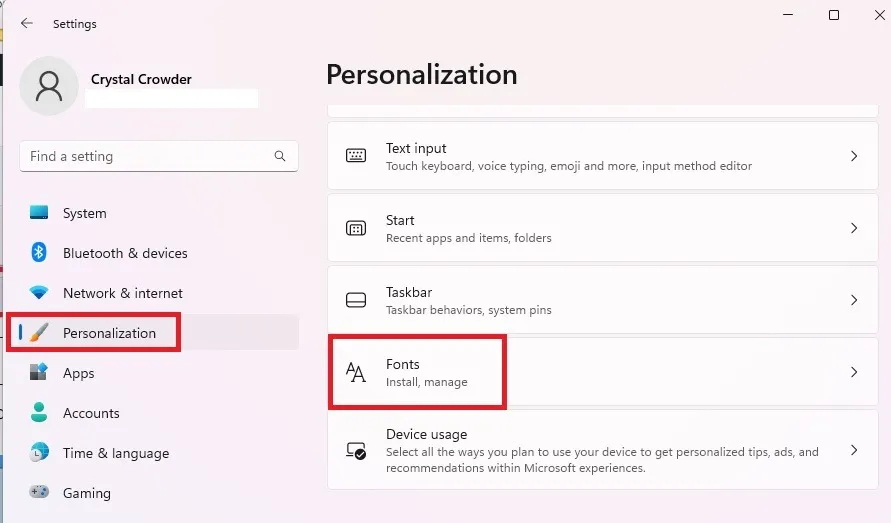
- Clique em “Personalização” e escolha “Fontes” na lista de configurações à direita.

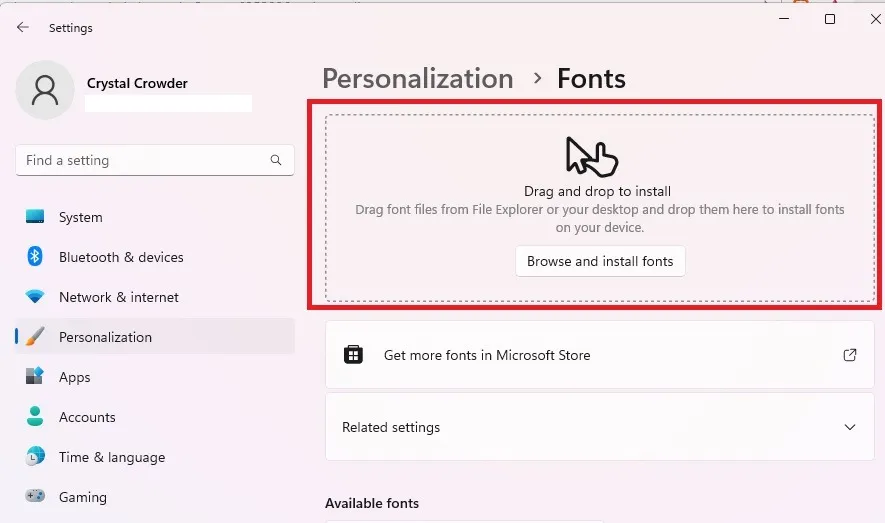
- Arraste as fontes extraídas para a janela do instalador. Após alguns segundos, a fonte Google Roboto será instalada no Windows. Você pode selecioná-la como faria com qualquer outra fonte nos aplicativos.

Para instalar outros tipos de fontes ou apenas ver o que está disponível no Windows, confira nosso guia de instalação e gerenciamento de fontes no Windows .
Instale o Google Roboto Font no macOS
Siga estas etapas para instalar a fonte Roboto no Mac:
- Extraia o arquivo ZIP. Clique duas vezes ou clique com o botão direito do mouse e selecione “Abrir”.
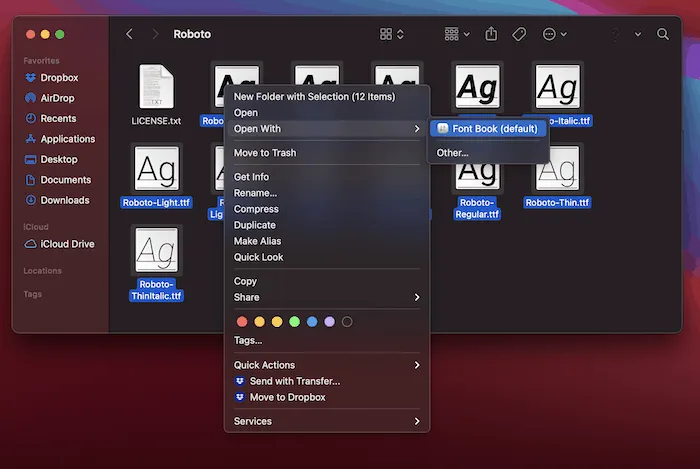
- Selecione todas as fontes dentro da pasta (pulando LICENSE.txt), clique com o botão direito do mouse e selecione “Abrir com -> Catálogo de fontes” no menu de contexto.

- Isso irá carregá-los no Catálogo de Fontes e disponibilizá-los para uso em seus aplicativos.
Observe que você também pode clicar duas vezes nos arquivos de fonte individuais para carregá-los no Catálogo de Fontes.
Instale a fonte do Google Roboto no Linux
- Extraia os arquivos compactados com o comando unzip .
- Abra sua pasta pessoal e habilite a opção de visualizar pastas/arquivos ocultos. Você pode pressionar Ctrl+ Hou clicar no menu “Exibir” e escolher “Mostrar arquivos ocultos”.
- Localize a pasta “.fonts”. Se não existir, crie-o.
- Mova a pasta de fontes Roboto para esta pasta “.fonts”.
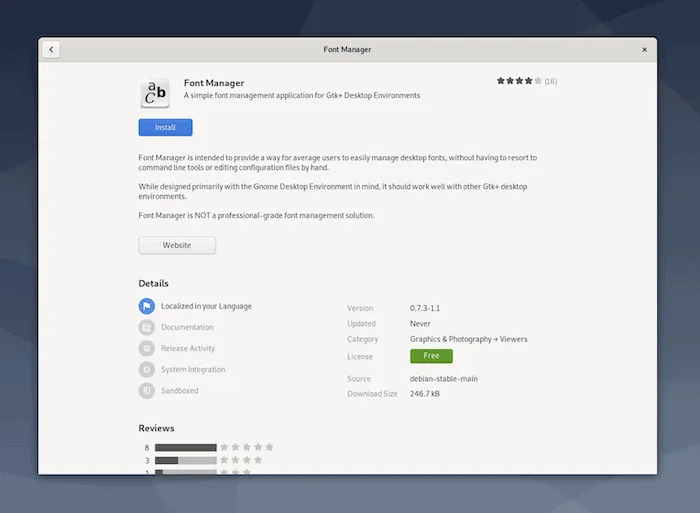
Como alternativa, use o programa Font Manager para gerenciar suas fontes.
- Instale o Font Manger a partir do Centro de Software ou repositório.

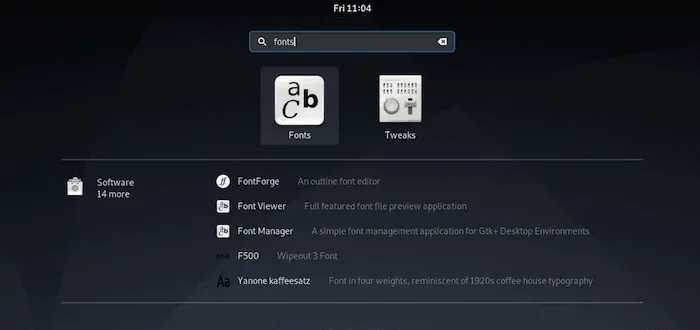
- Depois de instalado, abra este e o aplicativo Fontes (novamente, na barra de pesquisa).

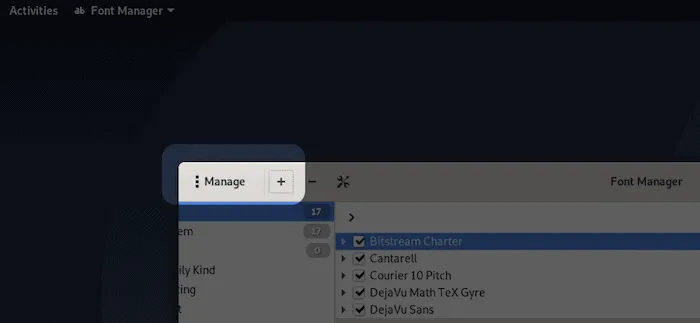
- No Gerenciador de fontes, verifique se você está na guia Gerenciar e clique no ícone de adição (+).

- Navegue até a pasta de fontes extraídas e adicione-as conforme necessário.
Depois de reiniciar os aplicativos que está usando, você verá a fonte Roboto.
Embora o Linux não deva ter nenhum problema com o Roboto, algumas distros, como o Ubuntu, podem ter problemas para reconhecer certas fontes. Se você tiver problemas com Roboto ou outras fontes no Ubuntu, tente convertê-los para o formato de fonte TrueType .
Usando a fonte do Google Roboto em um site
Se você deseja usar a fonte Roboto em seu site, use a @font-facesintaxe CSS3 para incorporar a fonte externa à sua página da web.
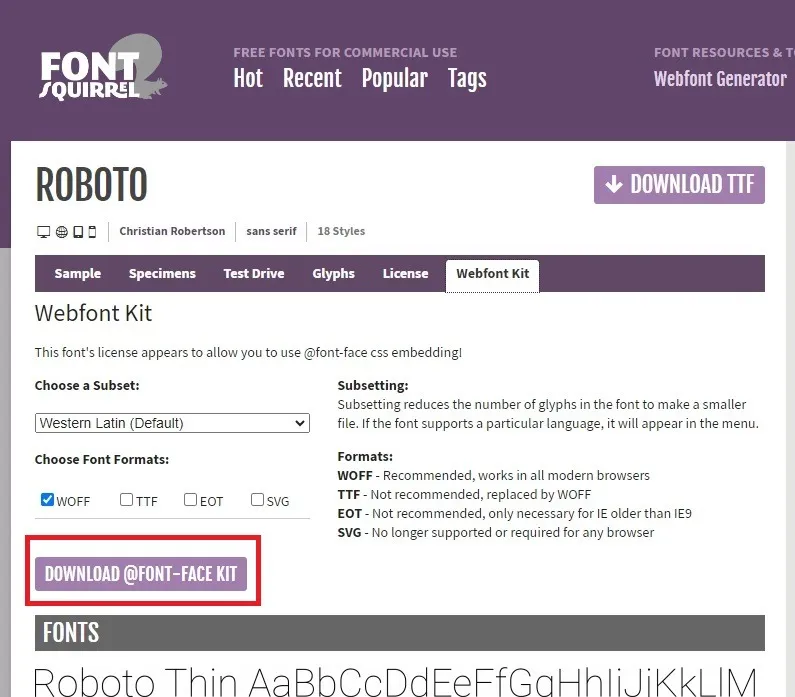
- Vá para a página da fonte FontSquirrel Roboto, clique em “Webfont Kit” e escolha seus formatos de fonte preferidos, um subconjunto (se houver) e clique em “Baixar @Font-Face Kit”.

- Extraia o arquivo compactado para a pasta de fontes do seu site. Abra sua folha de estilo da web e adicione o seguinte código:
@font-face {
font-family: 'Roboto';
src: url('Roboto-Regular-webfont.eot');
src: url('Roboto-Regular-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Regular-webfont.woff') format('woff'),
url('Roboto-Regular-webfont.ttf') format('truetype'),
url('Roboto-Regular-webfont.svg#RobotoRegular') format('svg');
font-weight: normal;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Italic-webfont.eot');
src: url('Roboto-Italic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Italic-webfont.woff') format('woff'),
url('Roboto-Italic-webfont.ttf') format('truetype'),
url('Roboto-Italic-webfont.svg#RobotoItalic') format('svg');
font-weight: normal;
font-style: italic;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Bold-webfont.eot');
src: url('Roboto-Bold-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Bold-webfont.woff') format('woff'),
url('Roboto-Bold-webfont.ttf') format('truetype'),
url('Roboto-Bold-webfont.svg#RobotoBold') format('svg');
font-weight: bold;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-BoldItalic-webfont.eot');
src: url('Roboto-BoldItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-BoldItalic-webfont.woff') format('woff'),
url('Roboto-BoldItalic-webfont.ttf') format('truetype'),
url('Roboto-BoldItalic-webfont.svg#RobotoBoldItalic') format('svg');
font-weight: bold;
font-style: italic;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Thin-webfont.eot');
src: url('Roboto-Thin-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Thin-webfont.woff') format('woff'),
url('Roboto-Thin-webfont.ttf') format('truetype'),
url('Roboto-Thin-webfont.svg#RobotoThin') format('svg');
font-weight: 200;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-ThinItalic-webfont.eot');
src: url('Roboto-ThinItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-ThinItalic-webfont.woff') format('woff'),
url('Roboto-ThinItalic-webfont.ttf') format('truetype'),
url('Roboto-ThinItalic-webfont.svg#RobotoThinItalic') format('svg'); (under the Apache Software License).
font-weight: 200;
font-style: italic;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Light-webfont.eot');
src: url('Roboto-Light-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Light-webfont.woff') format('woff'),
url('Roboto-Light-webfont.ttf') format('truetype'),
url('Roboto-Light-webfont.svg#RobotoLight') format('svg');
font-weight: 100;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-LightItalic-webfont.eot');
src: url('Roboto-LightItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-LightItalic-webfont.woff') format('woff'),
url('Roboto-LightItalic-webfont.ttf') format('truetype'),
url('Roboto-LightItalic-webfont.svg#RobotoLightItalic') format('svg');
font-weight: 100;
font-style: italic;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Medium-webfont.eot');
src: url('Roboto-Medium-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Medium-webfont.woff') format('woff'),
url('Roboto-Medium-webfont.ttf') format('truetype'),
url('Roboto-Medium-webfont.svg#RobotoMedium') format('svg');
font-weight: 300;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-MediumItalic-webfont.eot');
src: url('Roboto-MediumItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-MediumItalic-webfont.woff') format('woff'),
url('Roboto-MediumItalic-webfont.ttf') format('truetype'),
url('Roboto-MediumItalic-webfont.svg#RobotoMediumItalic') format('svg');
font-weight: 300;
font-style: italic;}
- Certifique-se de alterar o “src” para apontar para o caminho da pasta da fonte.
- Use a sintaxe
font-family:"Roboto";para exibir a fonte Roboto em sua página da web.
Se você tiver problemas para exibir Roboto corretamente, o Google tem um guia de início rápido que pode ajudar .
perguntas frequentes
Existe uma versão com serifa do Roboto?
Sim. No início de 2022, as fontes do Google adicionaram Roboto Serif à sua biblioteca. O download é gratuito e você pode instalá-lo como o Roboto. Use ambos em seu sistema, se desejar.
Preciso pagar para usar o Roboto ou outras fontes do Google?
Não. Eles são totalmente de código aberto. De acordo com o Google , você pode usá-los em projetos pessoais e comerciais, totalmente sem custos. Se você for um desenvolvedor de aplicativos Android, adicione as fontes aos seus aplicativos .
Posso instalar outras fontes do Google ao mesmo tempo?
Você pode baixar e usar quantas fontes do Google quiser. No momento da redação deste artigo, havia mais de 1.500 famílias de fontes para escolher. Estes vêm em variedades serif, sans-serif, display, manuscrito e mono.
Como posso saber se uma imagem ou site está usando o Roboto?
Se você está admirando a fonte em um site ou em uma imagem, existem algumas ferramentas úteis para ajudá-lo a identificar a fonte . Isso informará rapidamente se a imagem ou site está usando Roboto ou outra fonte.
Crédito da imagem: Google Fonts . Todas as capturas de tela por Crystal Crowder.



Deixe um comentário