Como inspecionar elementos no Safari, Chrome e Firefox no Mac

A inspeção de elementos é uma habilidade essencial que permite a qualquer pessoa entender como um site é construído e fazer os ajustes necessários. Você não precisa ser um desenvolvedor da Web para se beneficiar da inspeção de elementos em um Mac com qualquer navegador moderno com apenas alguns cliques simples. Felizmente, a inspeção de elementos é uma ferramenta integrada em todos os navegadores modernos e você não precisa de nenhum software especial para fazer isso. Este tutorial fornece instruções passo a passo sobre como inspecionar elementos no Safari, Chrome e Firefox no Mac.
O que é inspecionar elementos?
Inspecionar elementos é um recurso poderoso disponível em todos os navegadores da web modernos que permite que você aprenda mais sobre uma página da web, como estrutura, layout e estilo dela. Os desenvolvedores e designers de conteúdo online costumam usar essas ferramentas para depurar, experimentar e solucionar problemas de um projeto da web. Você pode selecionar facilmente um elemento de um site, e a ferramenta de inspeção fornecerá todas as informações abaixo de um elemento específico, como cor, fonte, tamanho e outros elementos.
A ferramenta de inspeção também permite modificar o código temporariamente e visualizar as alterações aplicadas na página da web em tempo real. No entanto, as alterações serão visíveis apenas para você. É uma ferramenta poderosa para você, seja você um desenvolvedor experiente ou apenas curioso para aprender como um determinado site é construído.
Como inspecionar elementos no Google Chrome no Mac
Vamos começar explicando como inspecionar elementos no Chrome, pois é o navegador mais popular. As etapas são bastante simples, permitindo que você comece rapidamente.
Como abrir o painel de inspeção no Google Chrome
- Abra o navegador Chrome e visite qualquer site que deseja inspecionar.

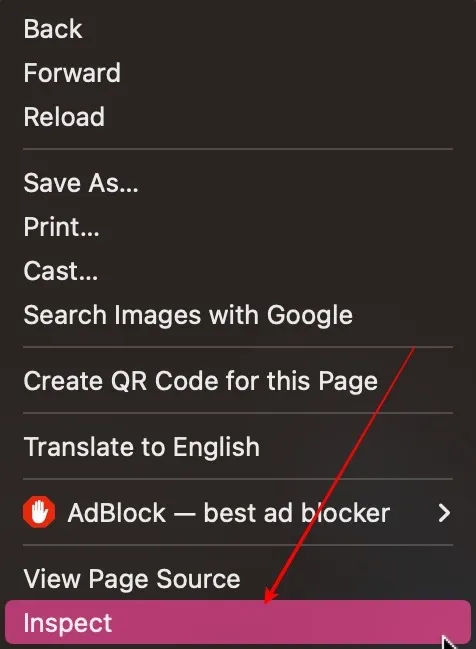
- Clique com o botão direito do mouse em qualquer espaço em branco e selecione “Inspecionar”.

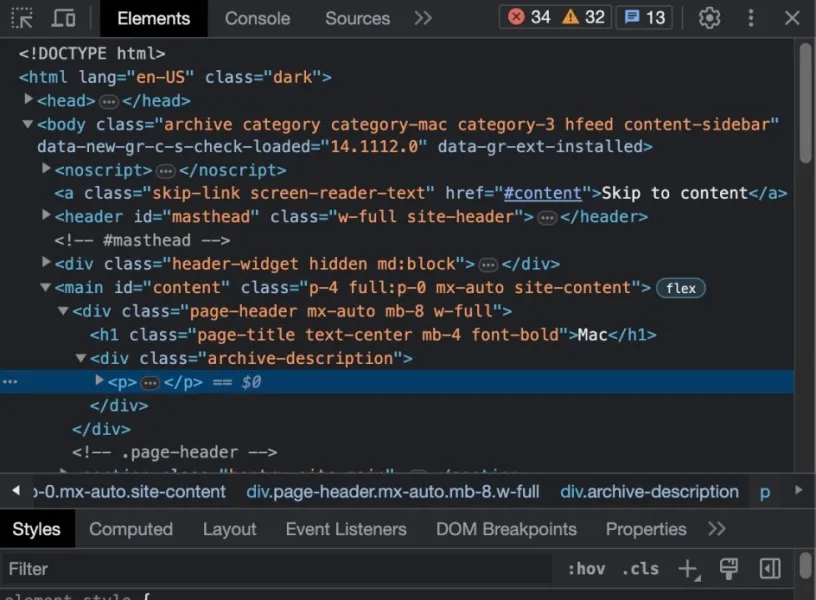
- Você verá o painel de inspeção em sua tela.

Como inspecionar um elemento específico de uma página da Web no Google Chrome
Agora que você abriu com sucesso o painel de inspeção, vamos aprender como interagir com um elemento.
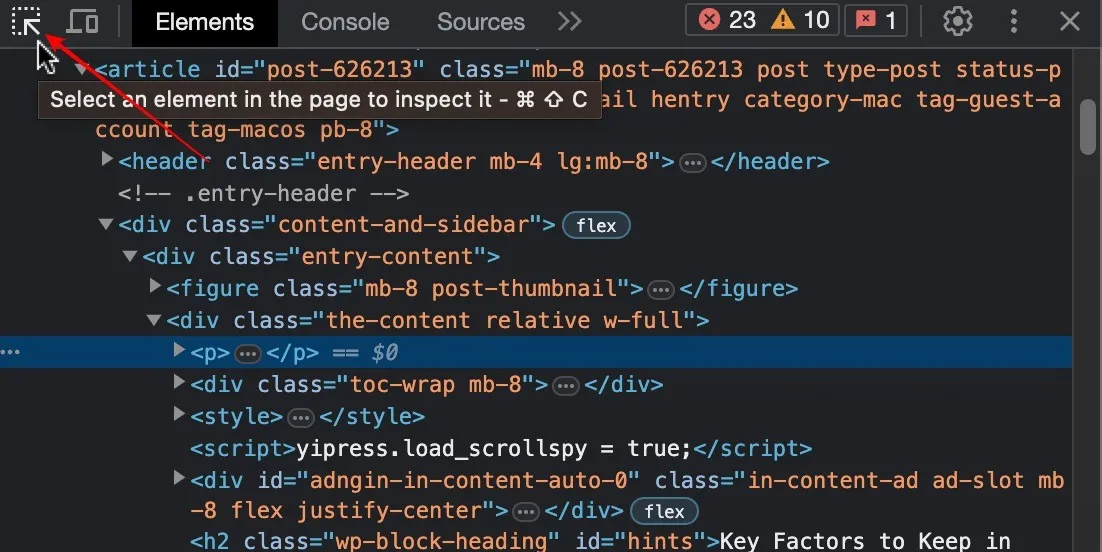
- No canto esquerdo do painel de inspeção, clique em “Selecionar um elemento para inspecionar”.

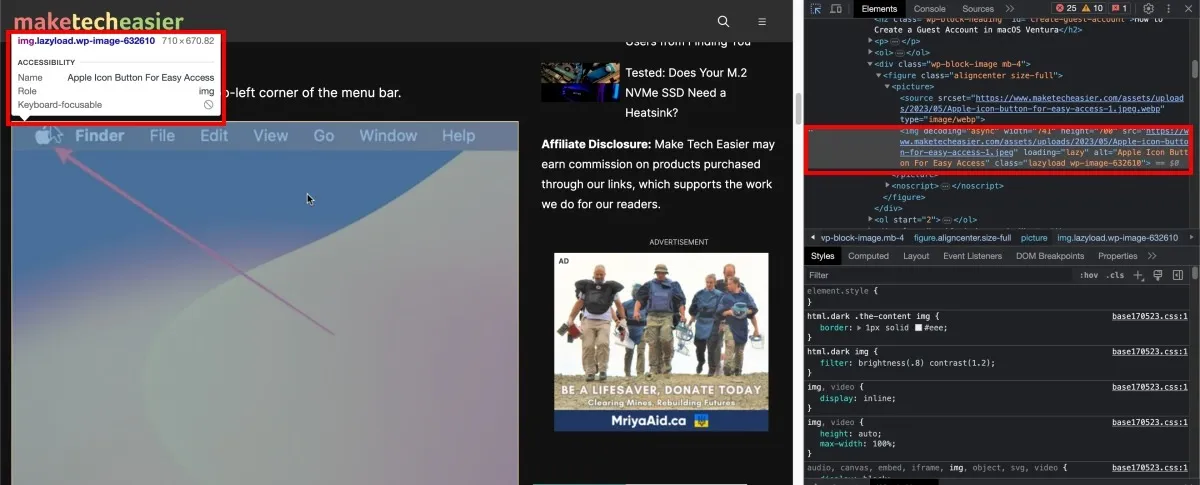
- Selecione qualquer elemento. Neste exemplo, estamos inspecionando uma imagem na página da web. Você pode fazer isso com qualquer elemento que desejar. Você verá uma caixa branca com algumas informações básicas, como o tipo de elemento, nome do arquivo, etc. No lado direito, você verá o código associado ao elemento em particular.

Como visualizar a versão móvel de um site no Google Chrome
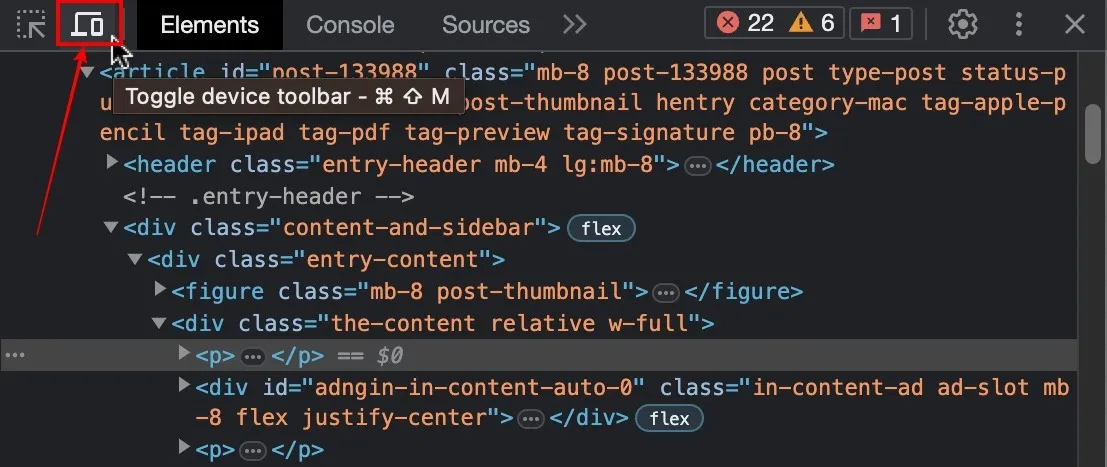
- No lado esquerdo do painel de inspeção, clique na opção “Toggle Device Toolbar”.

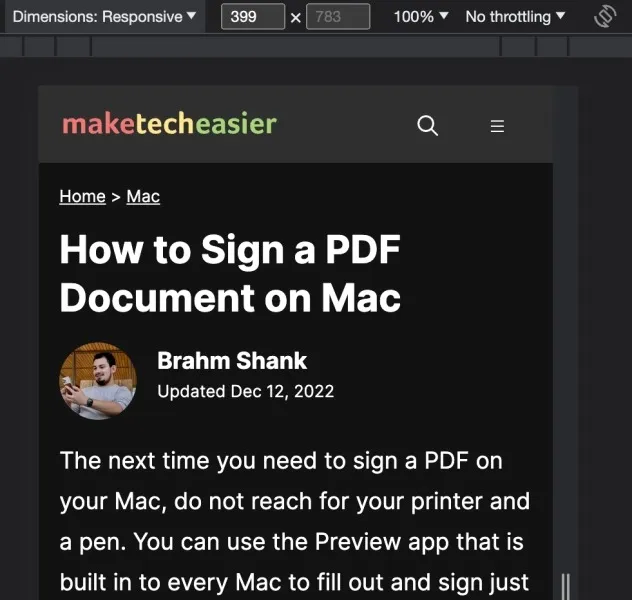
- Você verá o site reagir em um dispositivo móvel. Você ainda pode realizar sua inspeção clicando no elemento, e as informações serão baseadas em smartphones.

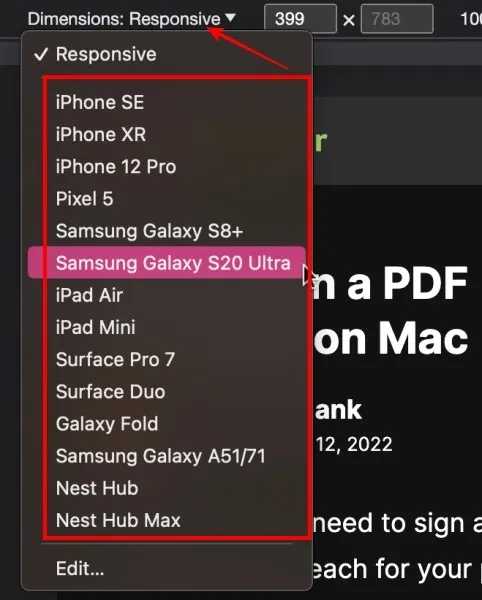
- Se você clicar no menu suspenso “Responsivo” acima, poderá selecionar um dispositivo de sua escolha na lista. Ao fazer isso, você verá como a página da web reage a um determinado modelo de smartphone.

Como alterar a localização do painel de inspeção no Google Chrome
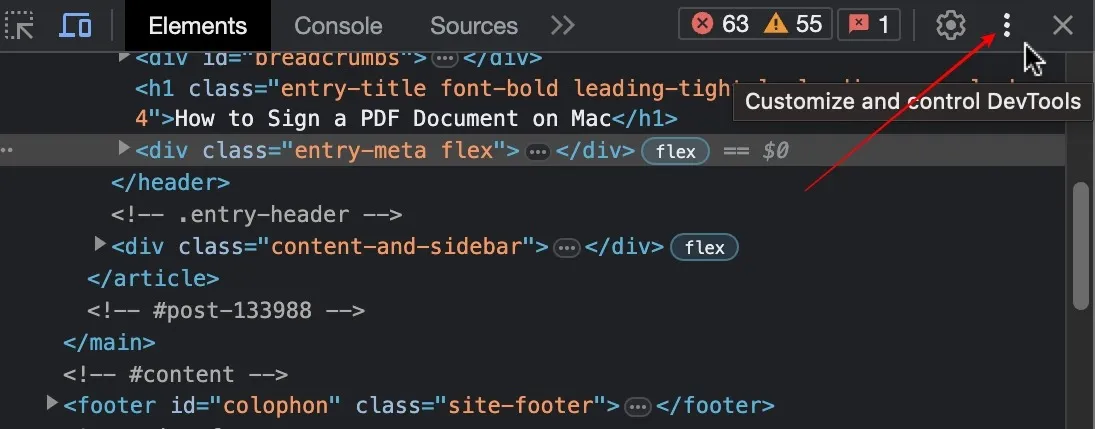
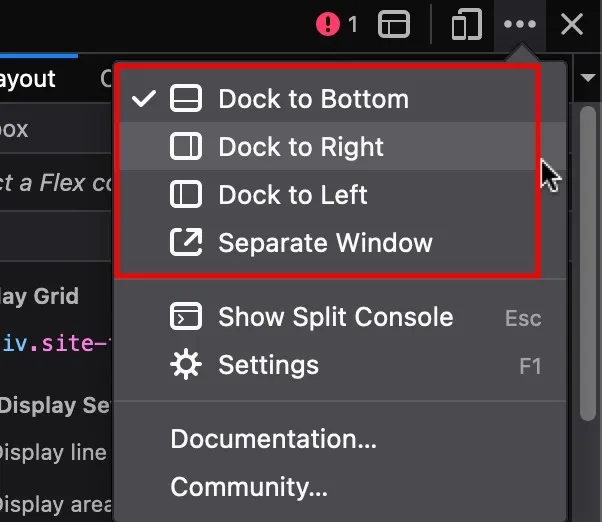
- Clique nas reticências verticais de três pontos no canto direito do painel de inspeção.

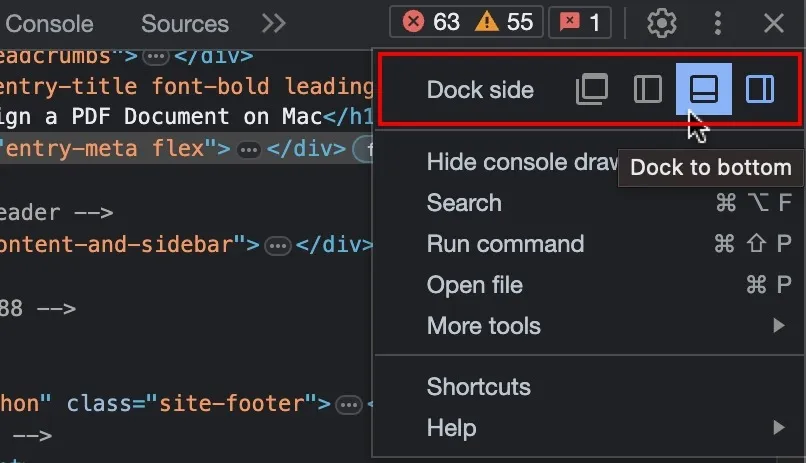
- Selecione o local para a doca de inspeção: à esquerda, abaixo ou em uma janela pop-up.

Como inspecionar elementos no Safari no Mac
O recurso de inspecionar elementos está desativado por padrão no Safari, pois faz parte da opção do desenvolvedor. Então, primeiro, precisamos habilitar o “Menu Desenvolver”.
Como abrir o painel de inspeção no Safari
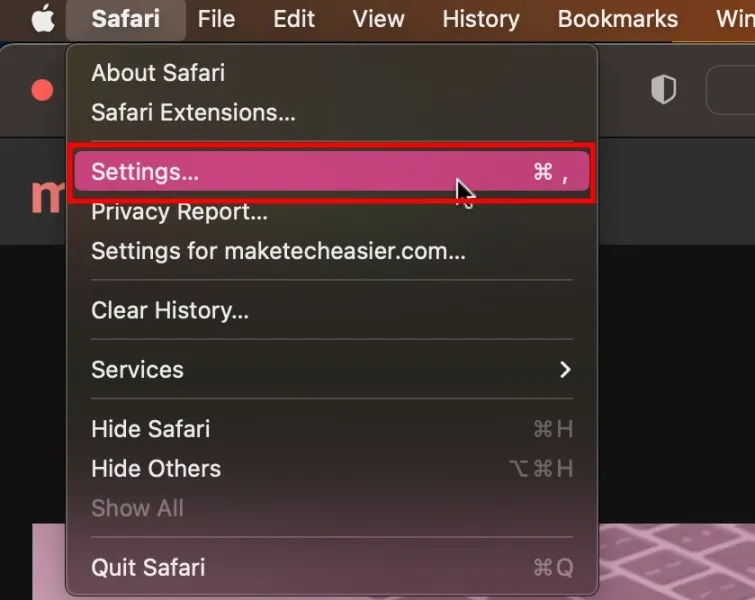
- Depois de abrir o Safari e já estar no site que deseja inspecionar, clique no ícone “Safari” na barra de menu superior e selecione “Configurações”.

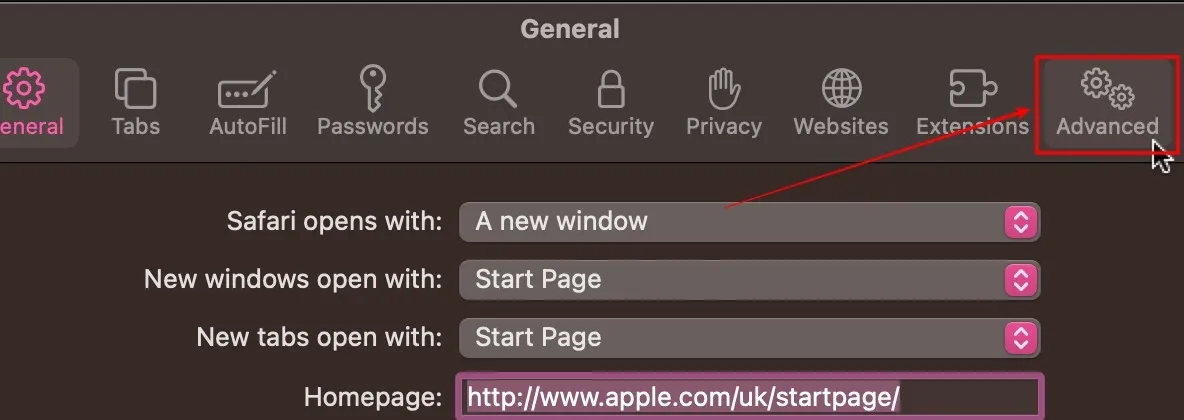
- Isso o levará à guia “Geral”. Selecione a guia “Avançado” na extrema direita.

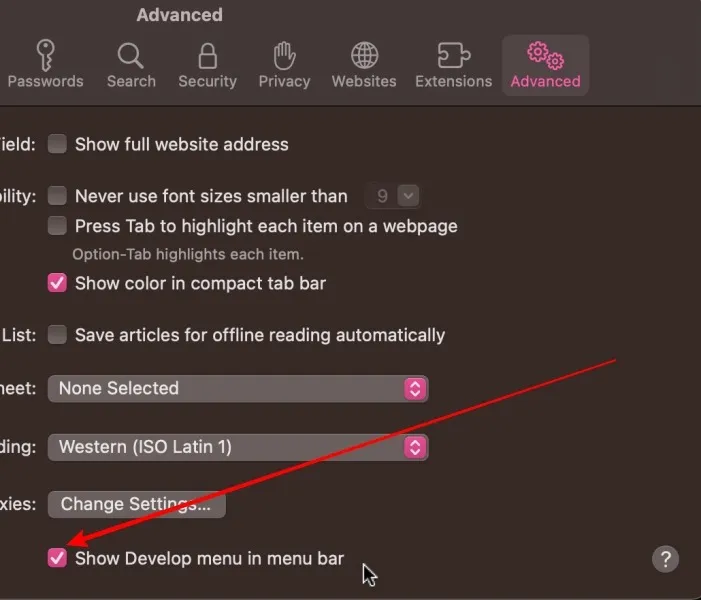
- Clique na caixa de seleção ao lado de “Mostrar menu Desenvolvedor na barra de menus” para ter acesso a todos os recursos avançados do Safari.

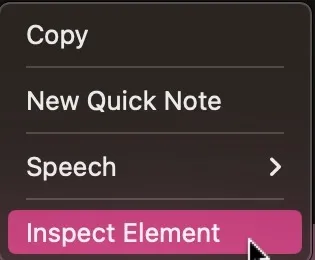
- Clique com o botão direito do mouse em qualquer lugar do site e selecione “Inspecionar elemento”. Isso abrirá o painel de inspeção de elementos no Safari.

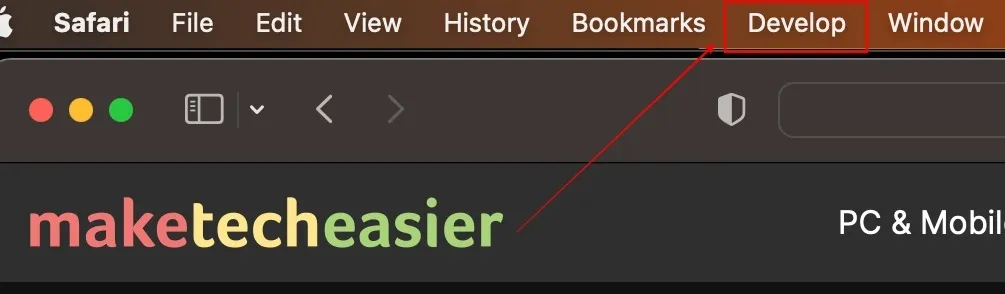
- Para opções mais avançadas, clique na guia “Desenvolver” na barra de menu.

Como inspecionar um elemento específico de uma página da Web no Safari
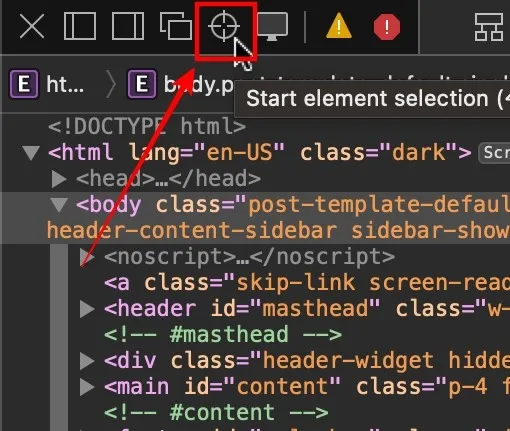
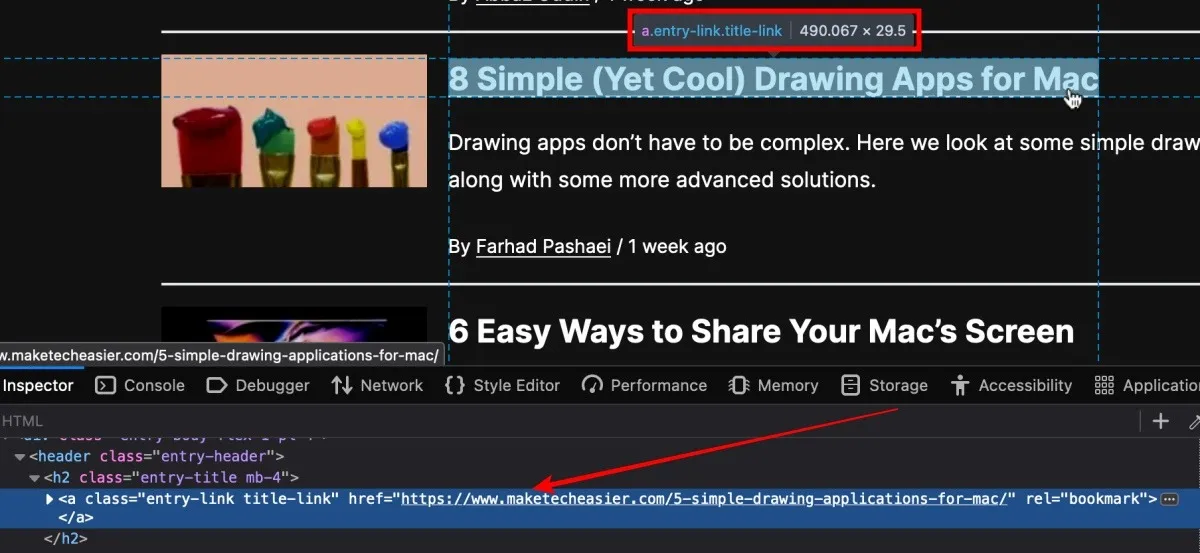
- Clique no ícone “inspecionar” que se parece com um alvo no canto esquerdo do painel de inspeção.

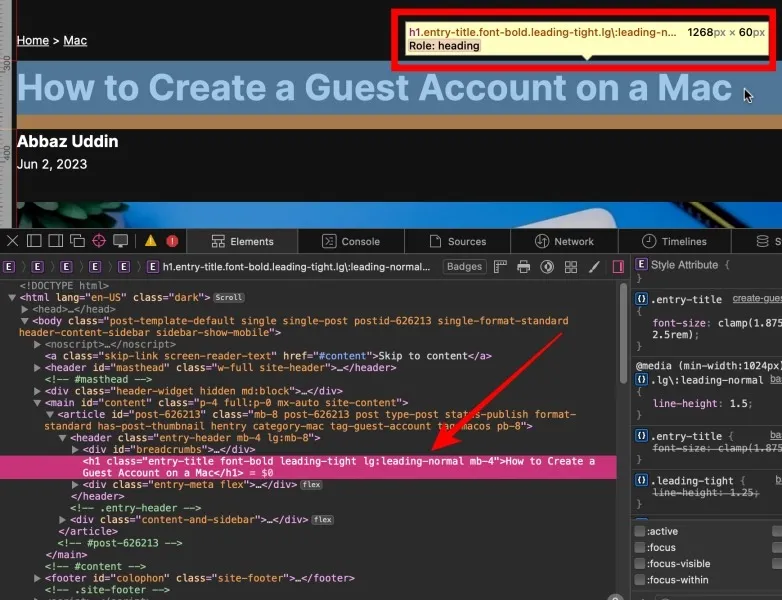
- Use o cursor e selecione o elemento que deseja inspecionar. Estamos inspecionando a tag de título para este exemplo, mas você pode inspecionar qualquer elemento que desejar.

Como visualizar a versão móvel de um site no Safari
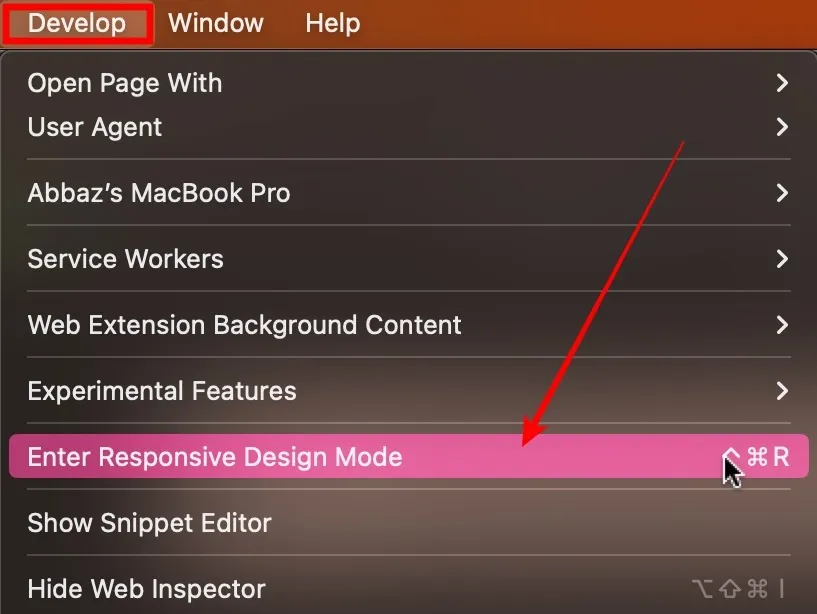
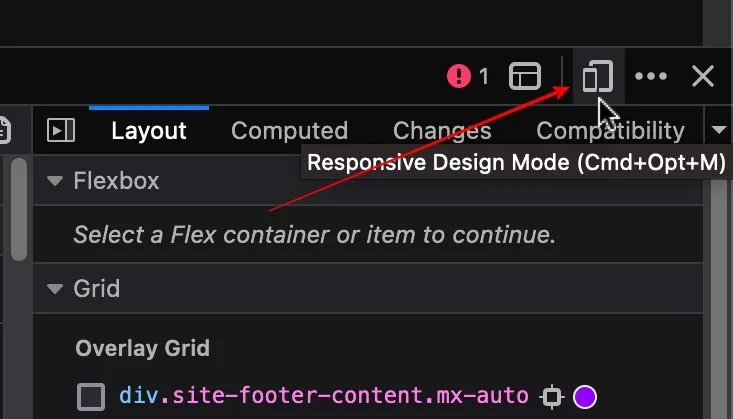
- Na barra de menu superior, clique na opção “Desenvolver” e selecione “Entrar no modo de design responsivo”.

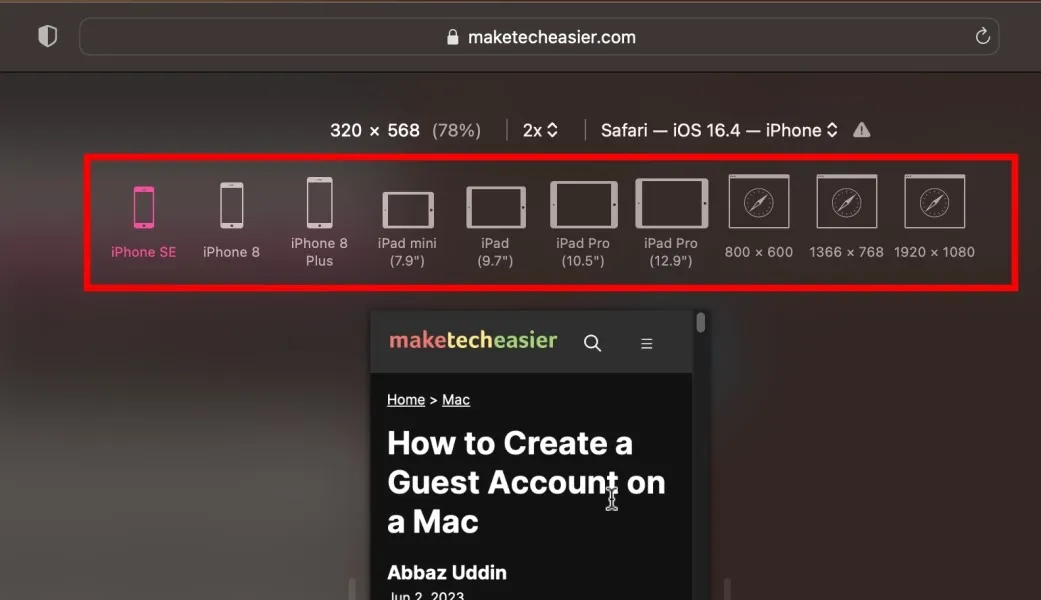
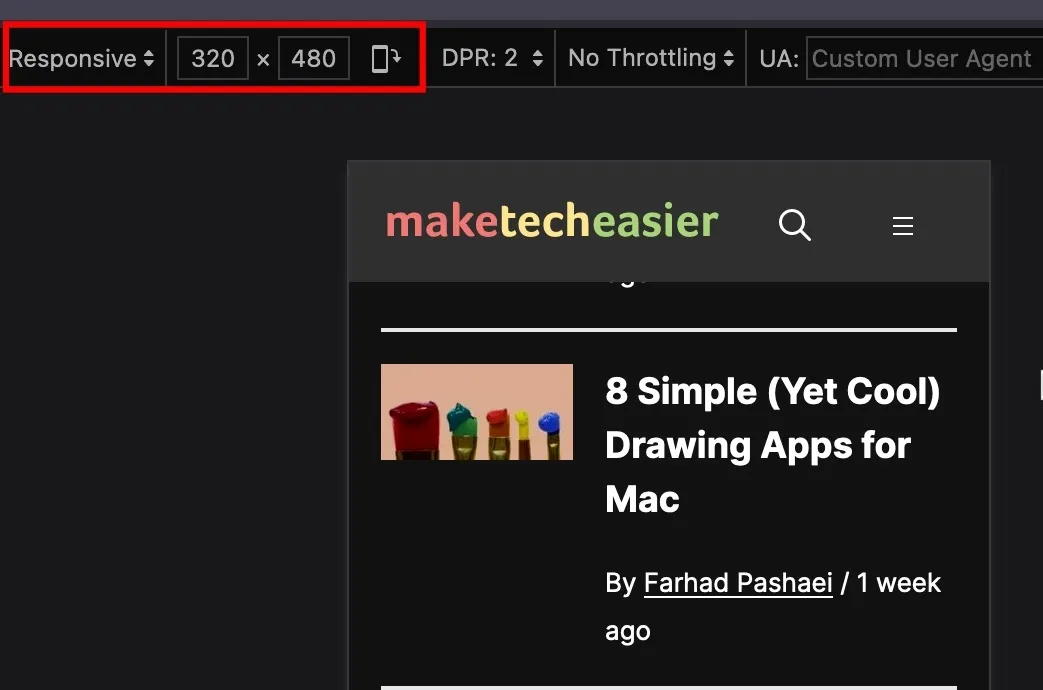
- Selecione qualquer modelo de dispositivo que deseja usar para inspecionar a página da web.

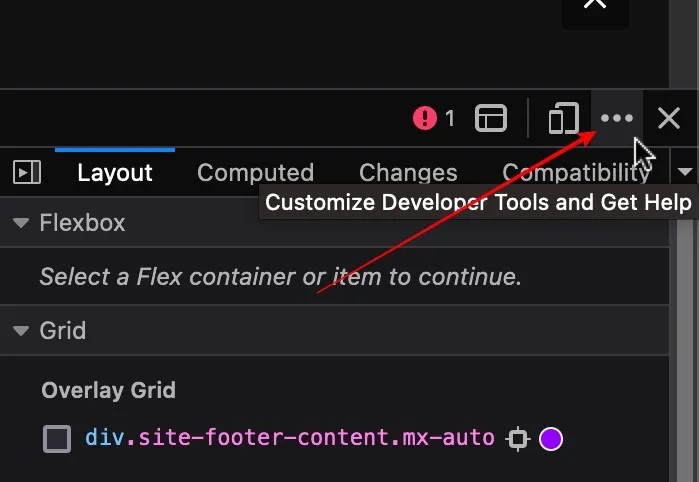
Como alterar a localização do painel de inspeção no Safari
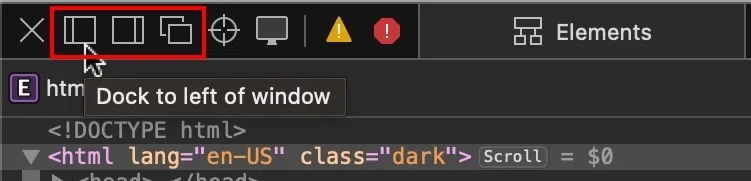
No lado esquerdo do painel de inspeção, selecione o local desejado e o painel de inspeção será movido de acordo.

Como inspecionar elementos no Firefox no Mac
O Firefox é uma escolha popular entre desenvolvedores e designers experientes ao trabalhar em projetos da web. Vamos ver como podemos inspecionar elementos no Firefox no Mac.
Como abrir o painel de inspeção no Firefox
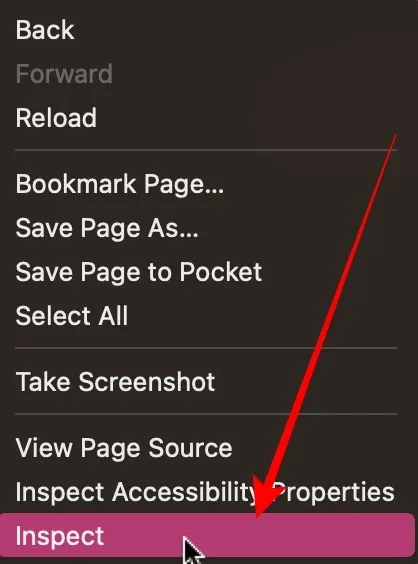
- Quando estiver na página da Web que deseja inspecionar no navegador Firebox, clique com o botão direito do mouse e selecione “Inspecionar”.

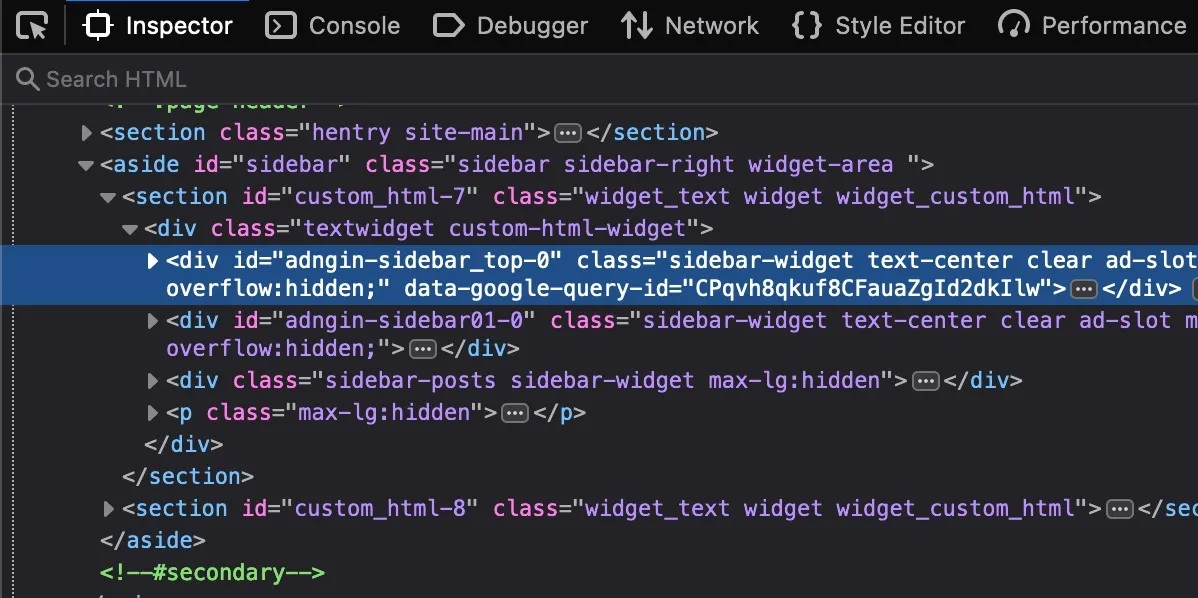
- Isso abrirá o painel de inspeção no navegador Firefox.

Como inspecionar um elemento específico de uma página da Web no Firefox
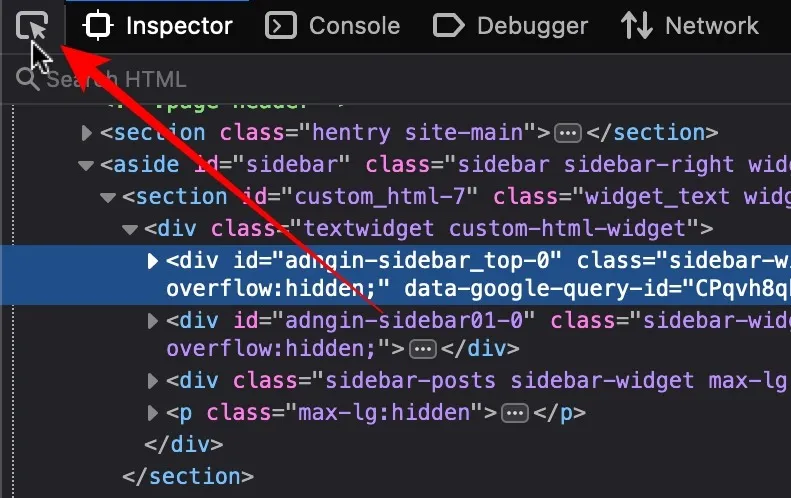
- Clique no ícone do “cursor” que você vê no canto esquerdo do painel de inspeção.

- Mova o cursor para o elemento que deseja inspecionar. Para este exemplo, estamos inspecionando uma tag de título, mas você pode fazer isso com qualquer elemento que desejar.

Como visualizar a versão móvel de um site no Firefox
- No canto direito do painel de inspeção, clique no ícone do smartphone.

- Isso converterá e carregará o site em um visualizador em forma de smartphone. Você pode clicar no botão “Responsivo” para selecionar um dispositivo móvel de sua escolha.

Como alterar a localização do painel de inspeção no Firefox
- Clique nas reticências horizontais de três pontos no canto direito do dock de inspeção.

- Selecione o local que deseja ativar e o painel de inspeção será movido de acordo.

perguntas frequentes
Como a inspeção de elementos difere da visualização da origem da página?
Inspecionar elementos é uma ferramenta de desenvolvedor incorporada a navegadores modernos para interagir, modificar e solucionar problemas de uma página da Web em HTML, CSS e JavaScript. Ao verificar o código-fonte de uma página da Web, você simplesmente vê um código HTML estático que foi entregue pelo servidor ao navegador. Você pode analisar a estrutura geral, o conteúdo e as tags, como os metadados etc., mas a ferramenta de inspeção renderiza a página da Web com todos os seus elementos, corrige erros e muito mais.
Quais outros tipos de dados posso descobrir usando a ferramenta inspecionar elementos?
Com inspecionar elementos, você obtém uma visão abrangente de como um site é construído. Você obtém acesso ao código HTML real com hierarquia e aninhamento. Você pode modificar o CSS e ver as mudanças em tempo real, incluindo elementos como cor, tamanho da fonte, etc. Você também pode ver o código JavaScript, permitindo depurar o código e analisá-lo. O recurso “Solicitações de rede” facilita a compreensão dos recursos que estão sendo carregados externamente, como fontes de saída do console, manipulação de DOM e muito mais.
Os proprietários de sites podem ver a atividade do elemento de inspeção em seus sites?
Tecnicamente, sim. Para esclarecer, todos os sites modernos têm análises e outras ferramentas de rastreamento instaladas, que basicamente rastreiam tudo o que você faz em um site, desde quanto tempo você permanece no site até onde você clica. No entanto, você nunca será identificado pessoalmente pelo site e é simplesmente um ponto de dados em um grupo de usuários que corresponde ao seu perfil demográfico e comportamento. Esses sistemas existem para monitorar o desempenho do site e melhorar a experiência do usuário.
Crédito da imagem: Unsplash . Todas as capturas de tela de Abbaz Uddin.



Deixe um comentário