Como criar campos personalizados do WordPress para adicionar metadados


O WordPress vem com um recurso de campos personalizados para você adicionar metadados às suas postagens. Podem ser informações como uma data pós-vencimento ou simplesmente o clima daquele dia. Aqui mostramos como fazer bom uso dos campos personalizados para melhorar a funcionalidade de suas postagens.
Habilite campos personalizados no editor de bloco
Se você ainda estiver usando o editor clássico, a seção de campos personalizados estará habilitada por padrão. Você deve encontrá-lo abaixo da seção do editor de texto.
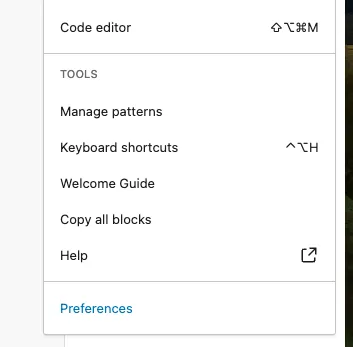
Para o editor de blocos (Gutenberg), a seção de campos personalizados está desabilitada por padrão, mas você pode habilitá-la facilmente. Basta ir até os três pontos no canto superior direito da tela e clicar nele.

No menu suspenso que aparece, selecione Preferências na parte inferior. Dependendo do idioma do WordPress que você definiu, pode aparecer Opções .

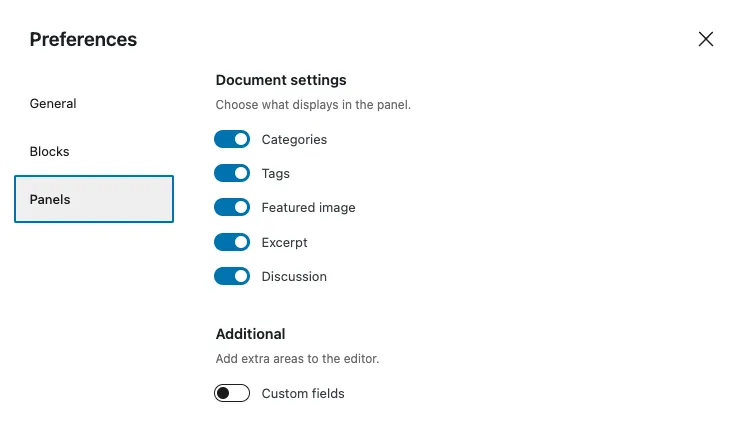
Na seção Painéis , ative a opção Campos personalizados . Em seguida, será solicitado que você recarregue a página, portanto, certifique-se de que qualquer trabalho não salvo seja salvo primeiro, ou você o perderá.

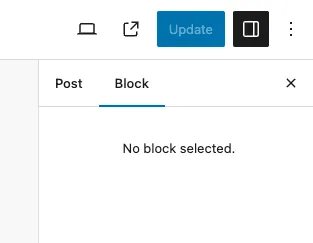
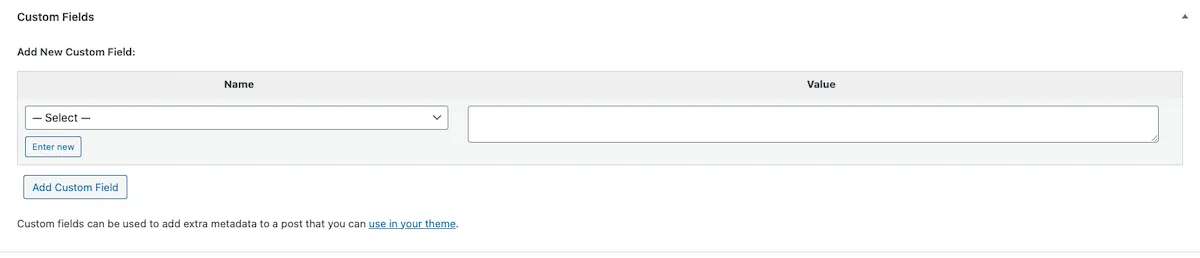
Uma nova seção de campos personalizados aparecerá abaixo da postagem.

Depois que você começar a adicionar campos personalizados, serão exibidos no máximo 30 campos. Você pode continuar adicionando mais, mas eles não aparecerão na lista suspensa.
Damien mostrou como exibir mais campos personalizados do WordPress por padrão. O ajuste aumenta a lista do menu para um máximo de 120. Você pode clicar no artigo ou aqui está um resumo.
Vá para Aparência -> Editor no backend do WordPress e procure o arquivo functions.php . Adicione o seguinte ao final.
Depois de salvar as alterações, atualize sua página de back-end do WordPress e o número de campos personalizados no menu aumentará para 120.
Configure o nome e o valor do campo personalizado
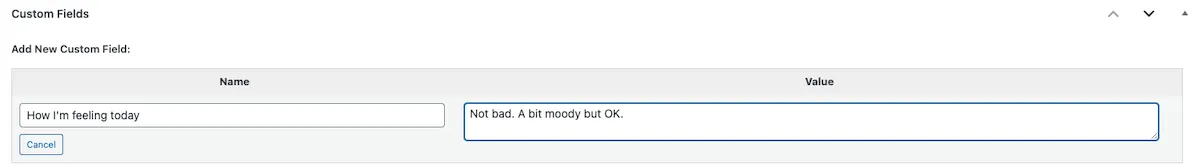
Você pode adicionar o que quiser como um campo personalizado. Quer seja o último livro que você está lendo ou como está o tempo naquele dia, você pode adicionar o que quiser às suas postagens. Para o bem deste post, vamos acrescentar como estou me sentindo hoje. Então clique em Digitar novo para começar.

Na seção Nome , adicione o título do que deseja adicionar. Isso pode ser algo como:
- Como estou me sentindo hoje?
- O livro que estou lendo hoje.
- O que estou ouvindo hoje?
Você entendeu a ideia.
Na seção Valor , você agora coloca a resposta. No caso do meu campo de humor, eu disse “Não fui ruim. Um pouco mal-humorado, mas tudo bem. Lembre-se de que os campos personalizados são postados por post, portanto, o que você insere em um post não aparecerá em outro post.
Também pode ser algo como um texto padrão que você deseja no início ou no final da sua postagem. Por exemplo, talvez você queira que cada postagem tenha uma mensagem de isenção de responsabilidade do afiliado? Ou que é uma postagem patrocinada? As possibilidades são infinitas.
Depois de inserir as informações necessárias, clique em Adicionar campo personalizado para salvá-las. Não parece haver uma contagem mínima ou máxima de caracteres para um campo, mas para ver como fica na sua página, tente não enlouquecer. A brevidade conta aqui.
Mostre o campo personalizado em seu tema WordPress
Infelizmente para nós, a vida seria muito fácil se isso bastasse para que um campo personalizado do WordPress funcionasse. Agora temos que fazer com que apareça na página.
Não há uma maneira fácil de exibir o campo personalizado em seu tema WordPress. Você tem que recorrer à inserção de alguns códigos PHP em seu tema.
No arquivo onde você deseja exibir o campo personalizado, use o seguinte código:
Algumas coisas a serem observadas:
-
$post_idé o ID da postagem cujo campo personalizado você deseja recuperar. -
custom-field-nameé o nome que você usou para seu campo personalizado específico.
Você pode obter mais informações aqui .
Adicione campos personalizados do WordPress com um plugin
Se abrir caminho através dos arquivos de instalação do WordPress parece muito trabalhoso e azia, então você sempre tem a opção de um plugin. O plugin mais recomendado para campos personalizados do WordPress é Advanced Custom Fields .

ACF usa o conceito de grupos de campos. Esses grupos contêm os campos personalizados que você deseja adicionar a áreas específicas do seu site WordPress, como postagens, páginas ou tipos de postagens personalizadas. Você define os tipos de campos, rótulos e quaisquer configurações específicas dentro de cada grupo.
Os desenvolvedores podem usar os tipos de campo e funções do ACF para criar funcionalidades personalizadas poderosas.
Como instalar campos personalizados avançados
Depois de instalar o plugin , vá para a página de configurações do ACF na barra lateral esquerda da instalação do WordPress.

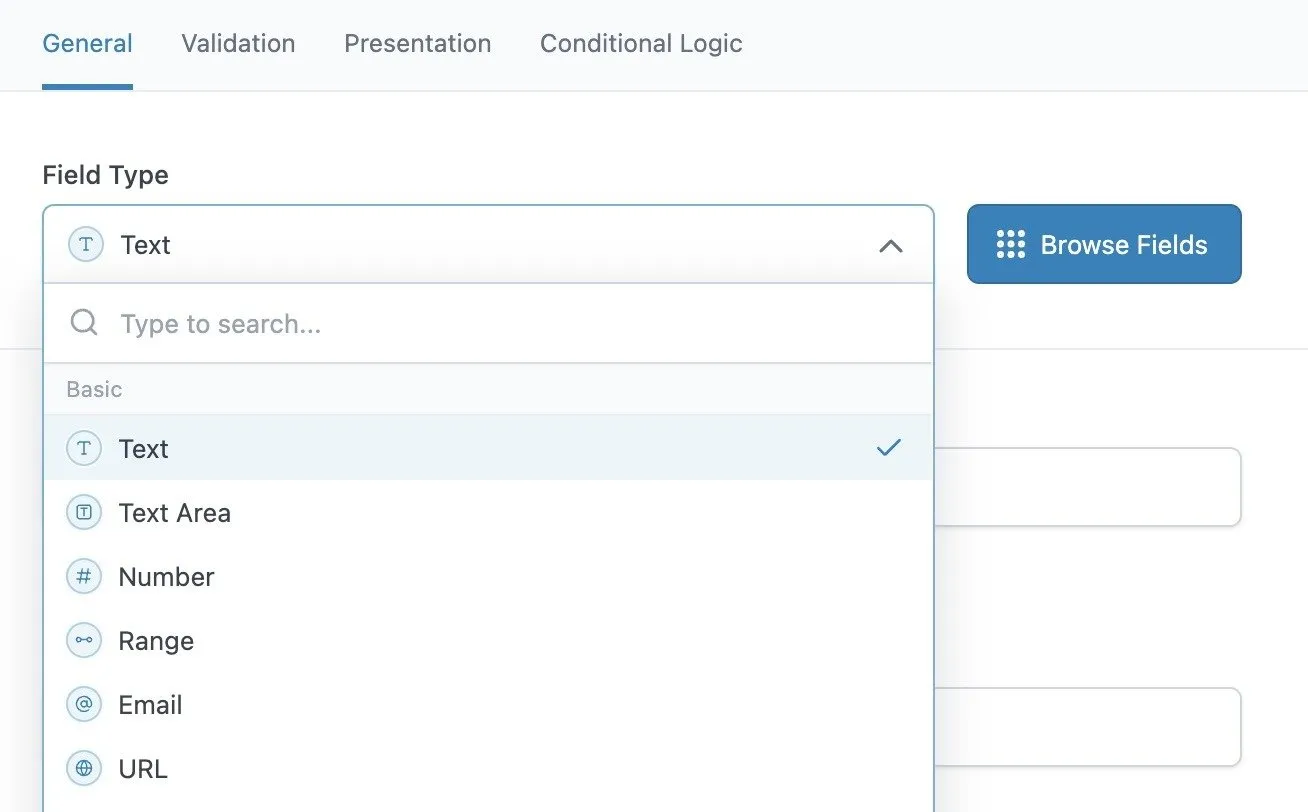
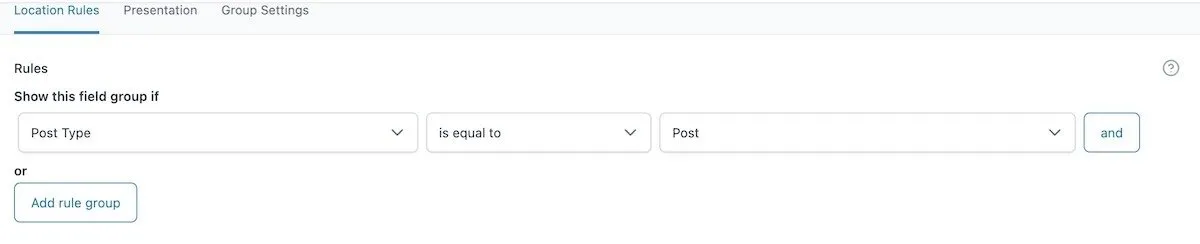
Vá para Grupos de campos -> Adicionar novo . Aqui, você nomeará seu grupo de campos. Clique no botão Adicionar campo e escolha o tipo de campo desejado nas opções. Cada tipo de campo tem suas próprias configurações para personalizar ainda mais.

Depois de criar seu grupo de campos, clique em Salvar alterações para salvá-lo. Agora, ao editar uma postagem ou página atribuída a esse grupo, você verá os campos personalizados que criou.

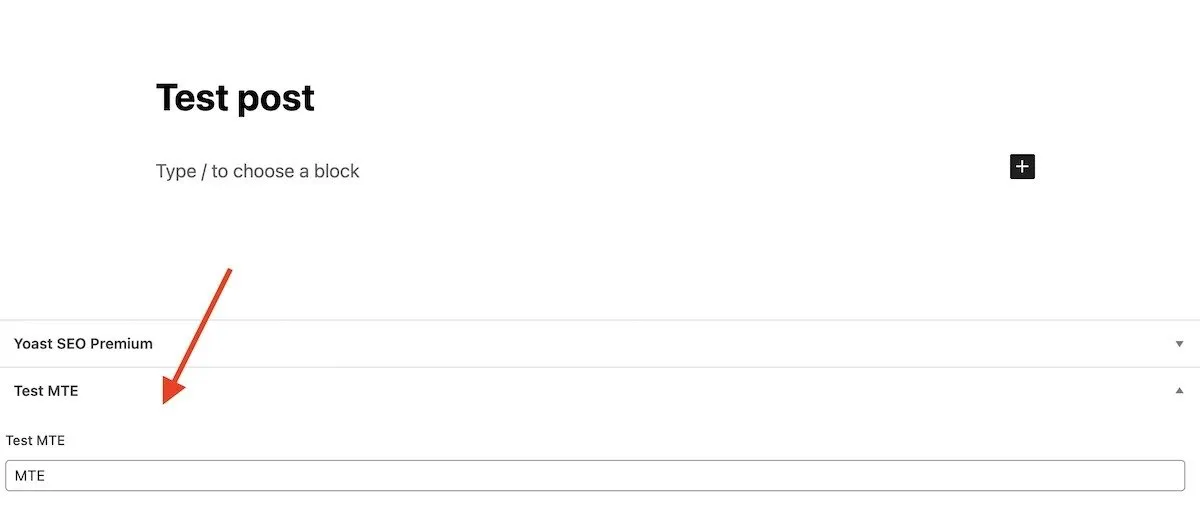
Agora, quando você for para o tipo de postagem especificado, verá o campo personalizado abaixo. Adicione o valor desejado no campo de texto.

ACF oferece uma versão gratuita com uma boa variedade de tipos de campos. A atualização para o ACF Pro desbloqueia ainda mais recursos, como campos repetidores (para adicionar várias instâncias de um grupo de campos) e layouts de conteúdo flexíveis.
Todas as capturas de tela de Mark O’Neill



Deixe um comentário