Como criar botões interativos no InDesign

O InDesign pode ser usado para criar botões interativos que podem ser usados em seus banners para girar imagens, em suas apresentações para mover slides ou qualquer outra coisa que você desejar. Aprender a criar botões interativos no InDesign é uma habilidade que certamente irá impulsionar seu design. O botão interativo do InDesign pode ser usado para seus aplicativos pessoais ou profissionais.
Como criar botões interativos no InDesign
As etapas para criar botões interativos no InDesign são bastante fáceis de seguir. Este artigo mostrará como criar botões interativos no InDesign . Para tornar o artigo mais prático, será criado um carrossel de imagens para mostrar uma forma de aplicar os botões interativos.
- Abra e prepare o InDesign
- Colocar imagens no InDesign
- Empilhe as imagens na ordem em que deseja que apareçam
- Renomeie as imagens
- alterar o estado do objeto das imagens
- Desenhe os botões
- Configure os botões
- Adicionar animação (opcional)
1] Abra e prepare o InDesign
O primeiro passo é abrir e preparar o InDesign. Para abrir o InDesign, basta clicar duas vezes no ícone do InDesign. Quando o InDesign for aberto, crie um novo documento para trabalhar. Como você estará fazendo uma apresentação, faça a paisagem da página para ter uma área de trabalho mais ampla.
2] Colocar imagens no InDesign
Agora que o documento do InDesign está preparado, é hora de adicionar as imagens. As imagens serão colocadas na mesma camada. Você também deve colocar as imagens na ordem em que deseja que apareçam na apresentação interativa. Você pode colocar a imagem no InDesign arrastando-a para o documento do InDesign. Com as imagens no InDesign, você pode organizá-las em ordem. Certifique-se de fazer todas as imagens do mesmo tamanho.

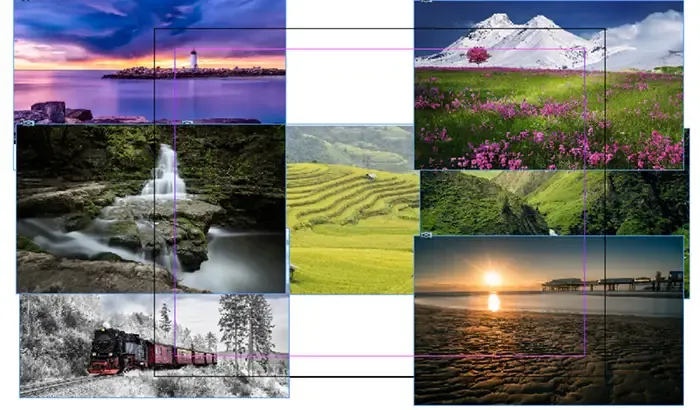
Estas são as imagens no InDesign.
3] Empilhe as imagens na ordem em que deseja que apareçam
Traga para frente, Traga para frente Envie para trás Envie para trás

É assim que as imagens ficariam empilhadas umas sobre as outras. Como são todos do mesmo tamanho, você verá apenas o de cima.
4] Renomeie as imagens
Você também deve renomear as imagens para torná-las mais fáceis de trabalhar. Para renomear as imagens, vá para o painel de camadas e clique na seta ao lado do ícone da camada. Isso exibirá todas as camadas da imagem. Para renomear as imagens, clique duas vezes nesta camada. Isso permitirá que os nomes padrão sejam editáveis. Em seguida, você digitaria o nome que deseja para a imagem e clicaria para sair.
5] Altere o estado do objeto das imagens
Nesta etapa, você está indo para tornar as imagens interativas. Isso significa que você precisará alterar o estado do objeto das imagens.

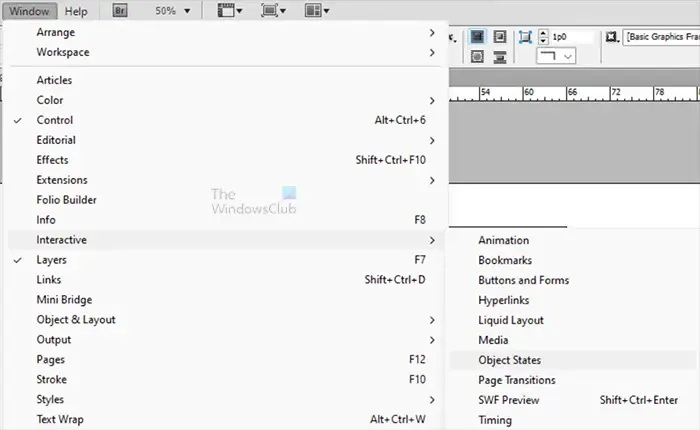
Para fazer isso, selecione todas as imagens, vá para a barra de menu superior e pressione Janela , Interativo e Estados de objeto .

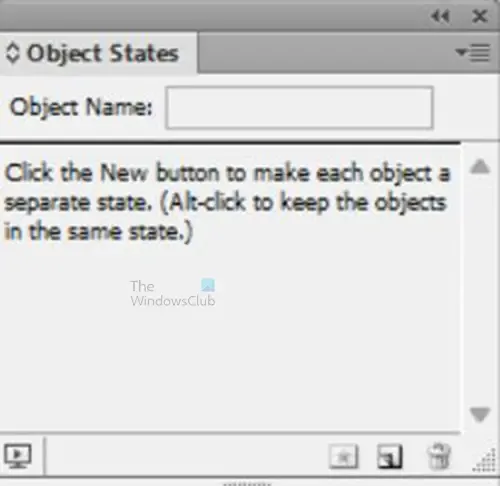
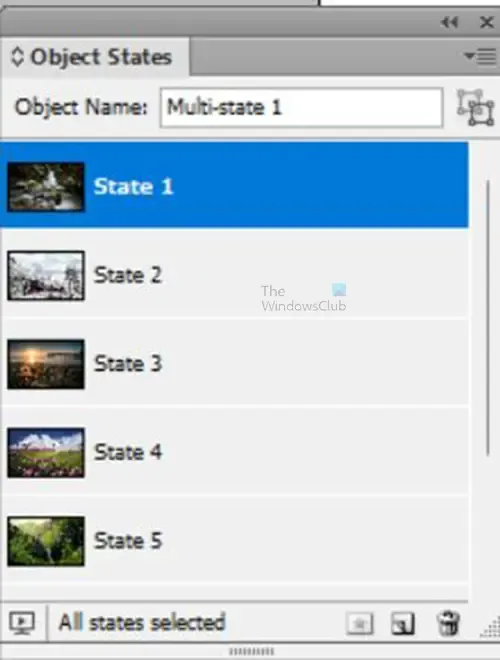
A janela de opções de estados do objeto será exibida. Ele terá uma mensagem dizendo que “Clique no novo botão para tornar cada objeto um estado separado. (Alt clique para manter os objetos no mesmo estado). Como você deseja que cada imagem seja um estado separado, basta clicar no ícone Converter seleção em objeto multiestado na parte inferior direita da janela Estados do objeto. Você também pode clicar no botão de menu no canto superior direito da janela Object States e clicar em New . Você pode dar um nome ao objeto digitando um nome descritivo na caixa Valor do nome do objeto .

Depois de selecionar a opção de tornar cada objeto um estado separado, você verá as imagens aparecerem na janela de estados do objeto .
6] Desenhe os botões
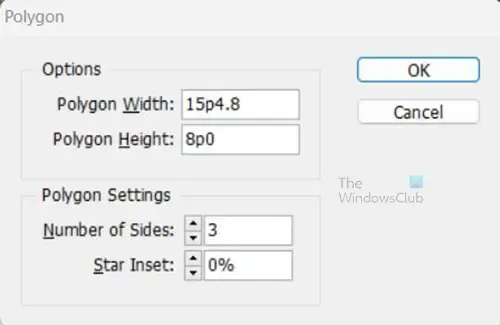
Você pode usar qualquer forma que desejar para seus botões. Como será usado o carrossel de imagens, as setas serão usadas como botões. Os mesmos princípios serão aplicados independentemente do que você estiver usando para seus botões. Neste artigo, a ferramenta Polígono será usada para os botões.

Selecione a ferramenta polígono e clique na tela. As opções da ferramenta Polígono aparecerão, escolha 3 em Número de lados . Você pode então girar o triângulo que é criado se ele precisar ser girado. Você também pode adicionar a cor que quiser. Você também pode usar a opção Bevel para arredondar as bordas, conforme mostrado aqui. A transparência das setas é definida como 20% e uma sombra projetada foi adicionada.

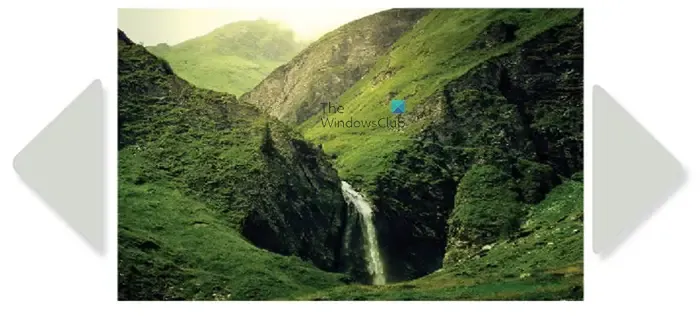
Estes são os botões em ambos os lados das imagens. Você pode escolher outros designs de botão ou outros posicionamentos de botão. Você pode colocar os botões na imagem e, em seguida, destacá-los.
7] Configure os botões
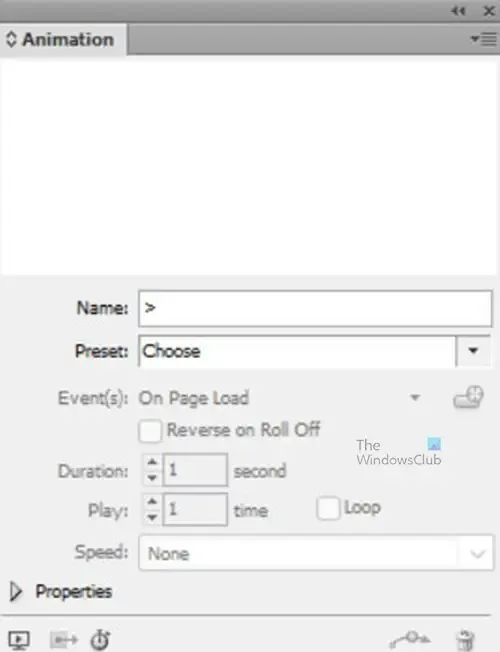
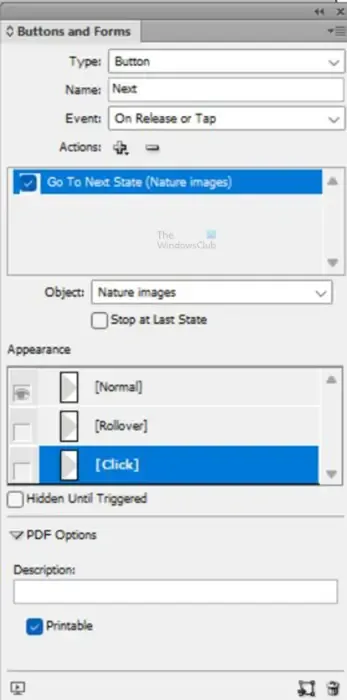
Nesta etapa, você tornará os botões interativos. Você precisará ter dois painéis disponíveis para isso, os painéis são o painel Botões e formulários e o painel Animação . O painel Botões e empresas ajudará a tornar os botões interativos. O painel Animação serve para ajudá-lo a animar os botões ou outros elementos do documento. para acessar ambos os painéis, vá ao menu superior, clique em Janela , depois em Interativo , em seguida, escolha Botões e formulários , faça a mesma ação e escolha Animação .

Botão e painel de formulários

Painel de animações
Tornar os botões ativos
Para tornar os botões interativos e alterar as imagens ou qualquer outra coisa que você queira que eles façam, selecione primeiro o botão com o qual deseja trabalhar e faça o seguinte.
- Com o botão selecionado, vá para a paleta Botões e formulários
- Clique na caixa Valor do tipo para mostrar os tipos disponíveis e escolha o botão
- Dê ao botão um nome descritivo. Nesse caso, dois botões estão disponíveis para que você possa nomeá-los como Direita e Esquerda. Como estou trabalhando com o botão direito primeiro, ele será chamado de Avançar
- Vá para Ação e clique em Mais + e, no menu suspenso, escolha Ir para o próximo estado. Se vocêtivesse outros objetos que desejasse mover quando a seta fosse pressionada, vocêadicionaria outra ação e então escolheria esse objeto
- Você então escolheria o objeto que deseja escolher. Neste caso, o único objeto disponível é o objeto Nature Images
- Vá para a caixa de valor dos eventos e escolha Ao liberar ou toque se essa opção ainda não estiver lá. Ao soltar ou tocar significa que quando você clicar na seta, ela executará a ação designada quando você clicar e soltar ou se apenas tocar.
- Se você quiser que as setas parem no último estado em vez de repetir quando chegar ao fim, selecione Parar no último estado
- Repita os passos 1-7 para o outro botão. As únicas alterações que você fará são no nome do botão e você dirá para ele ir para o estado anterior

Estas são as opções usadas na janela Botão e formulários. Suas opções podem ser ligeiramente diferentes.

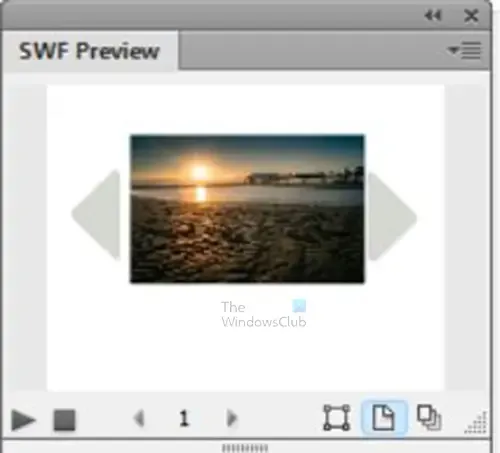
Uma janela de visualização SWF aparecerá, clique nos botões que você criou e as imagens devem se mover. Para visualizar o botão interativo e outros conteúdos para ver como eles se comportariam, você pode visualizar em seu navegador. Para fazer isso, clique no botão de menu no canto superior direito da janela de visualização do SWF e clique em Testar no navegador .
8] Adicionar animação (opcional)
Isso é opcional, pois os slides com as imagens estavam lá para mostrar que os botões funcionaram. As imagens deram uma referência visual para que você soubesse que os botões são funcionais. Você pode adicionar animação a qualquer um dos elementos, no entanto, para este artigo, a animação será adicionada apenas às imagens. Para adicionar a animação faça o seguinte.
- Vá para a paleta de estados do objeto e clique em cada uma das imagens
- Vá para a imagem real na área de trabalho e clique duas vezes nela
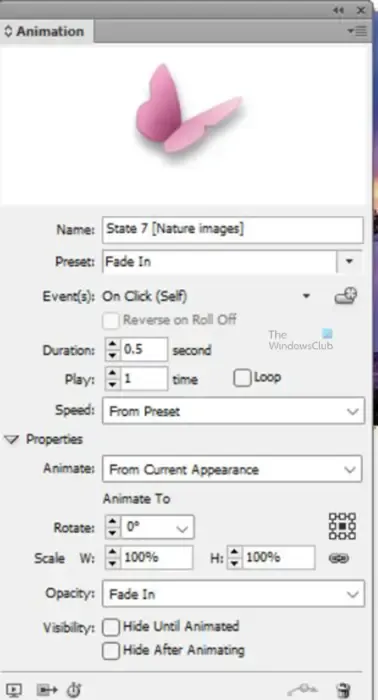
- Vá para a paleta Animation e clique na área de valor Presets . No menu exibido, escolha Aparecer em ou qualquer outra animação que desejar
- Vá em Duração e coloque 5 ou qualquer outro tempo de duração que desejar
- Clique na seta ao lado de Propriedades e a janela será estendida se ainda não estiver estendida. Com a janela estendida você verá outras opções
- Quando a janela estiver estendida, vá para a opacidade e coloque Fade in se ainda não estiver lá
- Siga as etapas 1 a 6 para o restante das imagens que deseja animar

Estas são as opções de animação usadas para as imagens.
Você pode testar o botão interativo e os outros componentes online. Para fazer isso, clique no botão de menu no canto superior direito da janela de visualização do SWF, no menu exibido, escolha Testar no navegador . Ser capaz de testar em um navegador é importante porque certas coisas, como a transição para novas páginas (em um documento de várias páginas), não podem ser visualizadas na janela de visualização do SWF.

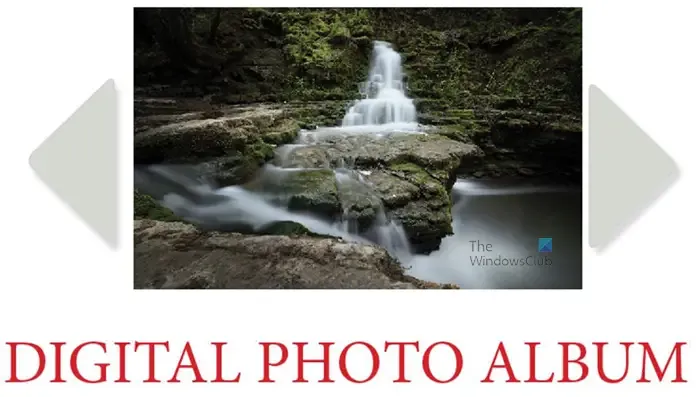
Esta é a interface completa com os botões e imagens. O exemplo criado é um álbum de fotos digital. Os botões esquerdo e direito podem ser usados para percorrer as imagens. Você pode adicionar uma descrição das imagens que aparecerão com a imagem enquanto você rola.
Você pode se perguntar por que deseja criar botões interativos no InDesign. O InDesign permite criar conteúdo interativo, como revistas, catálogos e muito mais. Esses itens interativos podem ser carregados na Internet e visualizados em dispositivos eletrônicos. Você também pode optar por usá-lo como E-pub. O conteúdo interativo pode tornar seu trabalho mais atraente para os leitores.
Como faço um botão animado no InDesign?
Você pode facilmente animar seus botões no InDesign, as etapas são muito fáceis de seguir
- Crie os botões
- Alterar o estado do objeto do botão
- Selecione o botão e vá para a paleta de animação e clique na seta suspensa ao lado das predefinições. No menu, escolha a preferência de animação.
- Vá para a duração e escolha a duração que deseja para o botão
- Clique na seta suspensa ao lado de propriedades para obter mais opções
- Altere a opacidade se achar necessário
Posso criar botões no InDesign?
Você pode criar botões no InDesign usando as ferramentas que estão presentes lá. Você também pode usar imagens como botões. Em seguida, você usaria o comando Botões e formulários para converter suas formas, textos ou imagens em botões. Como o InDesign pode criar conteúdo interativo, esses botões são importantes.



Deixe um comentário